码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
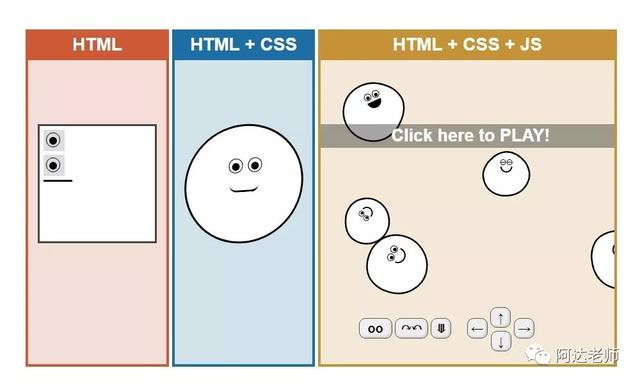
上节课,我们学了html。html是网页的骨架,决定了网页的展示内容。这节课,我们来一起学习一下怎让网页拥有美丽的外观和动态的功能。
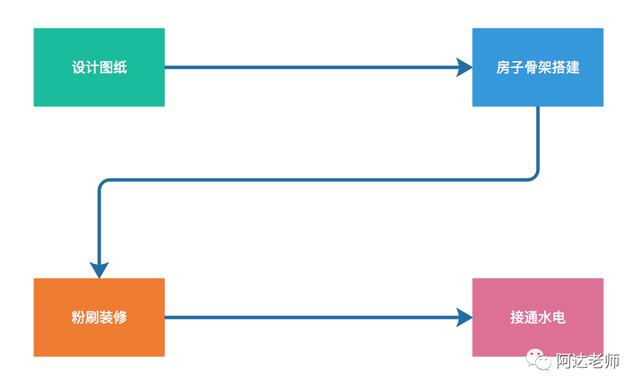
在讲解本节课内容之前,咱们再来回忆一下盖房子的过程。

html就是房子的骨架,接下来,我们看看怎么给网页做装修。
CSS

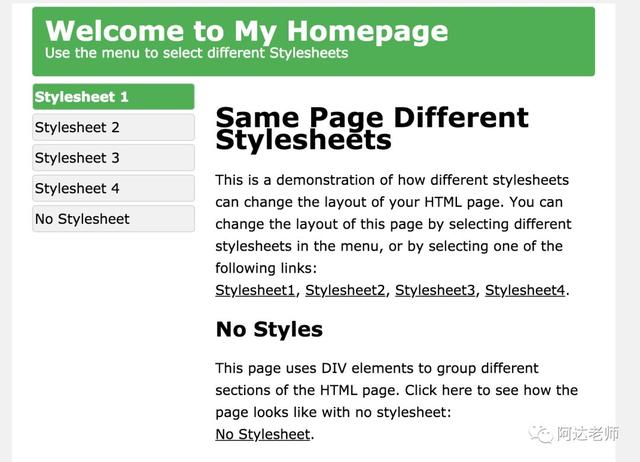
CSS是层叠样式表(Cascading Style Sheets)的缩写,CSS就是网页的粉刷器,描述了HTML标签的具体展示样式(颜色、大小、位置、边框等)。我们看下面网页的例子:https://www.w3schools.com/css/css_intro.asp 。在这个网页里演示在不同的CSS设置里网页所呈现的不同效果。

我们来看一下CSS是怎么来控制一个标签样式的。
- style标签中统一声明
<style>
p {
color: red;
text-align: center;
}
.title {
font-size:10px;
}
# author_id {
}
</style>

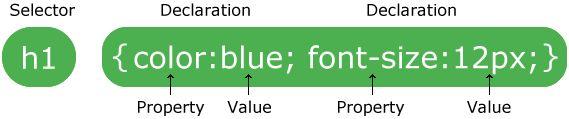
一般情况下,我们将一个网页的所有样式集中在style标签中管理。每个样式块格式如下:
- 选择器: 首先定义一个选择器,这个选择器可以是标签的名字(name)、标签里的class(.title)属性或者id(#author_id)属性
- 选择器里面的样式内容用大括号包起来{}
- 声明:大括号里面是一个个声明。每个声明包含了用冒号:分开的属性(property)和值(value)。这个是不是和python的字典定义很像?哈哈
- 分割:每个声明用分号;分隔
- 内联方式
<a herf="#" >链接</a>
内联的方式是直接在标签里面写这个标签长什么样子,这种方法的优点是方便,缺点是不好管理。
小技巧
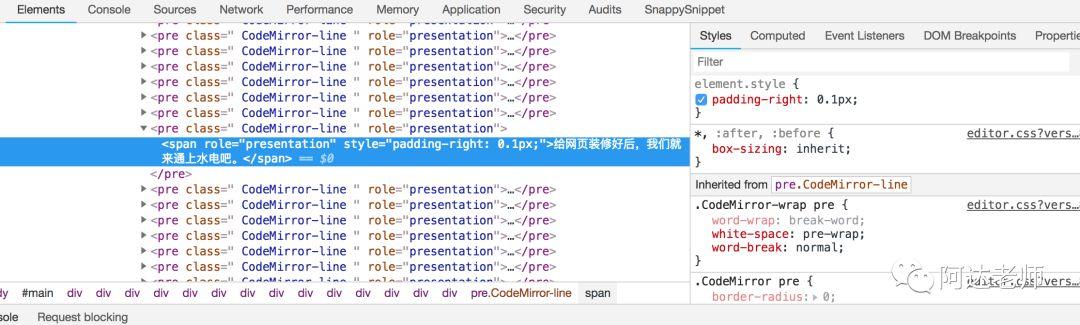
我们在chrome浏览器里打开adacode.net,按下F12键打开浏览器的调试模式。选择一个p标签,看看这个p标签都有哪些样式吧。

我们还可以改样式里的内容,网页的展示样式会立刻发生变化。这里注意,我们如果刷新网页。改变的东西就没了,小朋友们知道是什么原因吗?
JavaScript
给网页装修好后,我们就来通上水电吧。

JavaScript在被发明的时候,是为了往网页活起来的。很显然,JavaScript很好的完成了这项功能。我们现在随意点开一个网页,都会有复杂的交互(点击按钮、动态加载数据、form表单、动画游戏)。JavaScript又可以缩写成JS。JavaScript是一门完备的脚本语言,具有和python一样的所有语法实现。
JavaScript可以直接写在HTMl文件的里的,当网页被浏览器加载。网页script标签里的JS代码会立刻运行。
除了浏览器外,JavaScript还可以像python一样在电脑上命令行里运行,这个叫NodeJS。
我们来主要学习一下JavaScript在网页里能做哪些事情。
- 维护HTML标签,包括读取、修改、删除、写入 某些标签和它们的样式。
document.getElementById("content").innerText="hello"
document.getElementById("xmt-collection").style.fontSize = 10
- 对用户在网页上的操作做响应,比如 点击按钮、移动鼠标。
<button onclick="alert('hello')"> hello</button>
- 像服务端发起请求,拉取一小块数据渲染到网页上。
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
详细的代码我们会在项目实战中介绍。
小技巧
和CSS一样,我们打开Chrome的调试模式可以调试我们的JS代码。
总结
这两节,我们概括了怎么用 html css JavaScript 3门语言来写一个静态网站,是不是知识点很多?没关系,掌握了原理。在具体开发网页时,我们可以利用强大的搜索引擎帮助我们的开发。

下节课,我们来具体动手写一个项目实例,用前面的知识写一个网页计算器。
阿达老师-孩子身边的编程专家
完整课程请关注阿达老师,主页里有完整的课程目录和观看地址

