码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

我们每天在浏览器里浏览的网站都是怎么开发出来的呢?在这章,我们就来一起学习一下怎么开发一个网站。
静态网站与动态网站
我们打开的网页,大致上可以分为两类。一类是类似于企业信息展示、个人博客等信息变化较少的页面,这类网站仅仅做信息展示,没有太多的交互功能。这类网站是静态网站。

还有一类像淘宝、微博、QQ空间这样的信息每天发生变化,有比较多的功能的网站,这类网站是动态网站。所谓动态网站,一般会有一个服务器来接收请求、处理数据、返回结果。

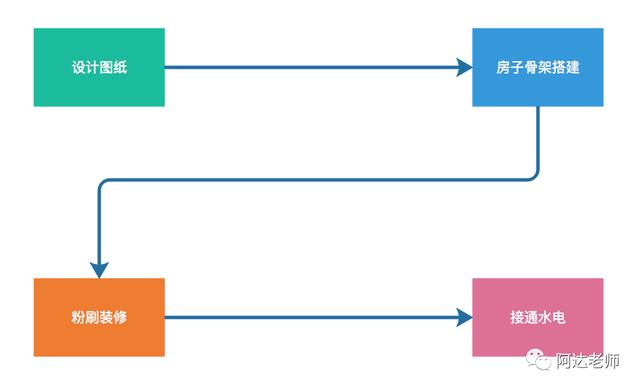
今天我们先来重点学习一下静态网站的搭建。一个漂亮的网页制作就像盖房子一样,有一套完整的流程。在学习具体的网页开发之前,我们先看看怎么盖房子。

-
设计图纸:我们首先会在图纸上画出我们想盖的房子的样子,几层高、窗口怎么开、大门怎么设计等等。
-
房子骨架搭建:设计稿完成后,我们就可以着手搭建房子骨架了。打地基、承重墙、天花板等等。
-
粉刷装修:房子骨架搭建好后,我们需要对房子进行统一的粉刷装修。让房子从裸露的骨架变为美观大方的建筑。
-
水电接通:最后,我们还需要给房子通好水电,让房子真正可以居住。
下面,我们就按照这个流程学习一下怎么制作一个网页。
设计稿
在具体开发一个网页之前,我们需要规划一下这个网页的布局。标题、图片、内容等怎么设计。这个工作,我们可以自己图纸或者专业的软件上进行。目前比较流程的网页设计软件有:photoshop、sketch等,有兴趣的可以详细学习哈。

HTML
设计稿完成后,我们就可以进入网页骨架的搭建了,这就用到了HTML。html是超文本标记语言(Hypertext Markup Language)的缩写,超文本就是比普通的文字能表达更多的东西的意思。想想我们平时写的作文,除了居中的标题,下面都是颜色、大小、字体一样的文本内容。HTML就是要把这些文本标记成不同的样子,比如:大标题、小标题、图片、链接、列表、表格等等。是不是和我们平时用的Word很像。在Word上我们也可以完整这样的工作,但是,word生成的文件只能用office打开。我们用HTML设计出来的网页确可以很方便的识别和阅读。

HTML不同于我们学习的python,它不是一个编程语言,HTML一个表达、组织信息的方式。
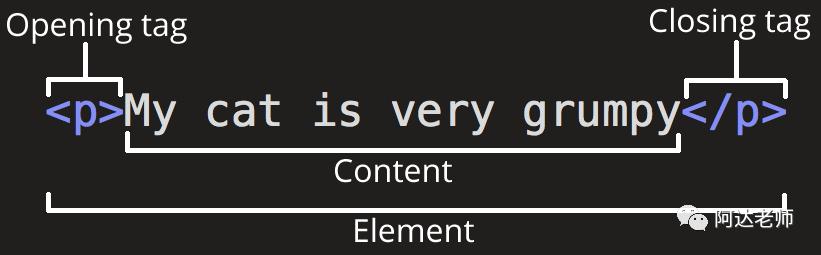
html被称为标记式语言是因为其核心就是一个个单独的标记。下图是一个典型的HTML标签。

核心标签有4部分组成:
-
开始标记: 开头用尖括号包起来的部分是开始标记,每个标记都有自己的名字,比如:
<p> <a> <strong> <span> <table> <li>等等。 -
结束标记: 结束标签也是用尖括号包起来,特别重要的是,这个左侧尖括号后面会跟着一个
/表示标签闭合。比如:</p> </a> </span> </table> </li>。 -
标签内容: 被开始和结束标签包在中间的内容就是标签内容了。这部分信息会直接展示在浏览器里。
-
元素: 由1、2、3组合的整体就是一个标签元素了。
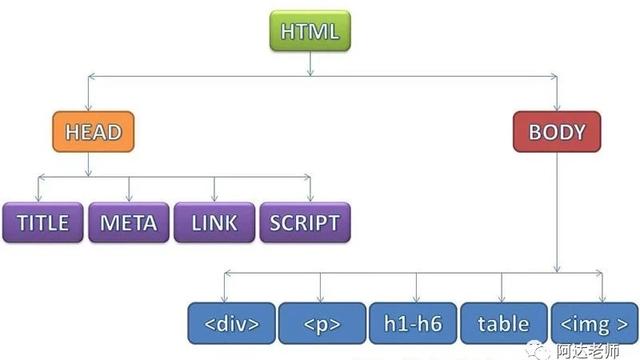
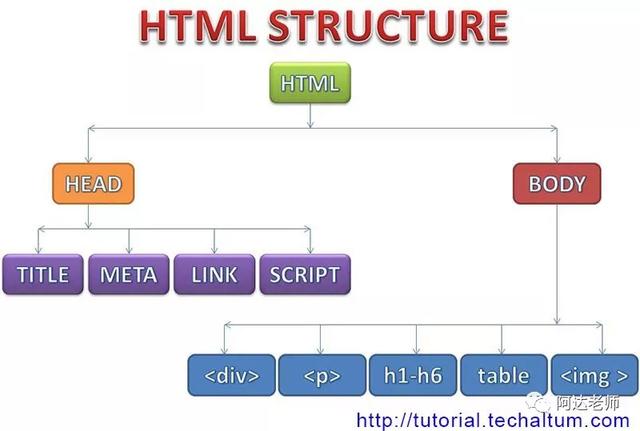
下面,我们来看看一个典型的网页会拥有哪些标签:

<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body></html>
-
<!DOCTYPE html>标示这是一个html文档 -
html标示了页面的开始和结束 -
head页面的头部,这部分主要声明这个网页的一些源信息 -
title网页标题 -
body网页内容
我们来详细学习一些常用的HTML标签。
-
img图片标签,用于显示一张图片。 -
h1~h6标题级别1到标题级别6,大小依次减小 -
p段落,一整段话 -
ul li列表,列表信息展示 -
a链接,超链接
其他一些常用但是不太能明显表现的
-
div一个独立的信息块 -
span一小块儿信息,经常写在p标签里面 -
form一个表单,用于提交信息 -
input输入框 -
button按钮 -
checkbox复选框
小demo
学了这么多标签,我们来写个例子吧。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>about</title></head><body><h1>关于我</h1><img/><p>我是<span>阿达老师</span>,专注于少儿编程。致力于培养小极客。不缺天才,缺的是培养天才的环境。</p><div> <a href="https://weibo.com/adalaoshi">我的微博</a> <a href="http://adacode.net/">我的论坛</a></div></body></html>
怎么变美
还不错,我们能用HTML写一个自我介绍了。可是,怎么看这个页面都觉得丑丑的。下节课,我们来一起学习一下怎么把这个页面变漂亮。
阿达老师-孩子身边的编程专家
完整课程请关注阿达老师,主页里有完整的课程目录和观看地址

