码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
题外话:自从科学上网后,翻看Google Blockly文档那些就舒服多了~~
翻看了很久Google Blockly文档,发现很少有关于ContextMenu的一些内容,经过一翻的搜索,终于找到解决的方法。
要自定义块右键的菜单(customContextMenu),需要在块定义的时候也定义这个customContextMenu。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
Blockly.Blocks['string_length'] = { init:function() { this.appendValueInput('VALUE') .setCheck('String') .appendField('length of'); this.setOutput(true, 'Number'); this.setColour(160); this.setTooltip('Returns number of letters in the provided text.'); this.setHelpUrl('http://www.w3schools.com/jsref/jsref_length_string.asp'); // console.log(this) }, customContextMenu:function(options) { varoption= { enabled:true, text:"Custom option", callback:function() { }.bind(this) }; options.push(option); }}; |
其实就是自定块的时候完成右键菜单的设置就ok了。
这些代码都必须在workspace 初始化好之前执行。
里面有一个callback回调函数就是点击自定义块的菜单时候调用的函数。在这里写上你想要的操作就ok了。
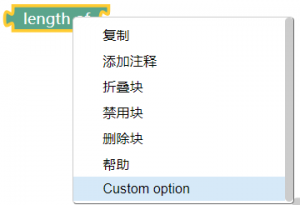
最后的效果如下:
这个自定义的块(length of)的customContextMenu就完成了。
最后,不知道blockly已经提供的块是如何添加这个contextmenu的… 希望有人也可以解答一下~~
如果解决了您的问题,希望各位(dalao)点赞评论收藏~~~(dalao)们的支持是小弟继续努力的动力!!