码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
Data Visualization- Pie Chart
一、目的:
上次做了一个柱状图,了解了柱状图的特点,可以将数字转化成图,可以发现规律和趋势。终于有了时间,周末和二年级小孩一起做了一个饼图,饼图能够发现几个数据的占比,例如哪块占的最多,哪块最小。柱状图和饼图是最近的数据可视化图形格式,重要性再怎么强调都不为过。
二、难度:
理解列表数据的存取,多重循环对七八岁的小孩来说还有一定的困难。还是需要在草稿纸上举例说明,将每次循环的变量都记录下来,然后如何使用变量获取列表某行的数值。多重循环和列表操作是重点,需要多加练习。我打算做一些PPT,让小孩深刻理解列表,熟练存取列表中的数据。
三、结果:
列表中有几个数据,然后画出饼图。

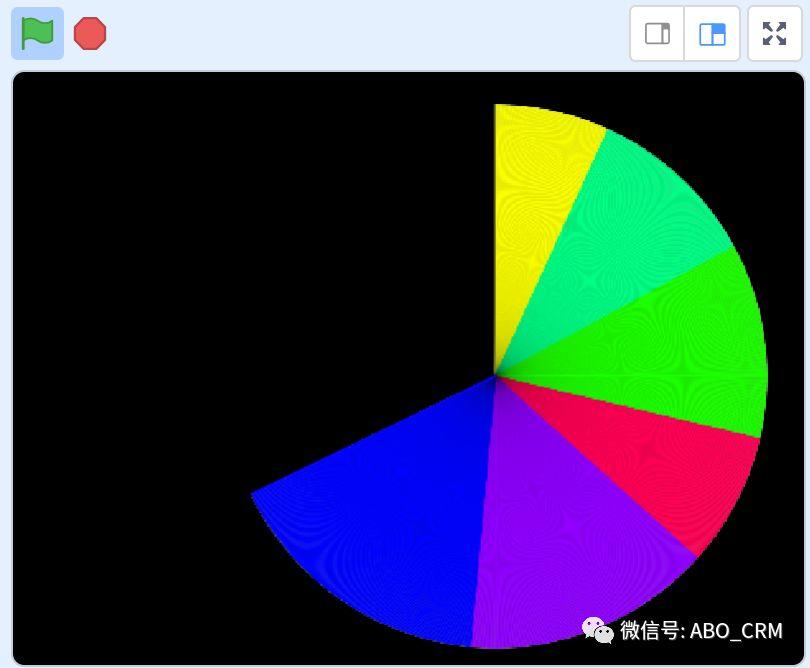
一个一个扇区画。

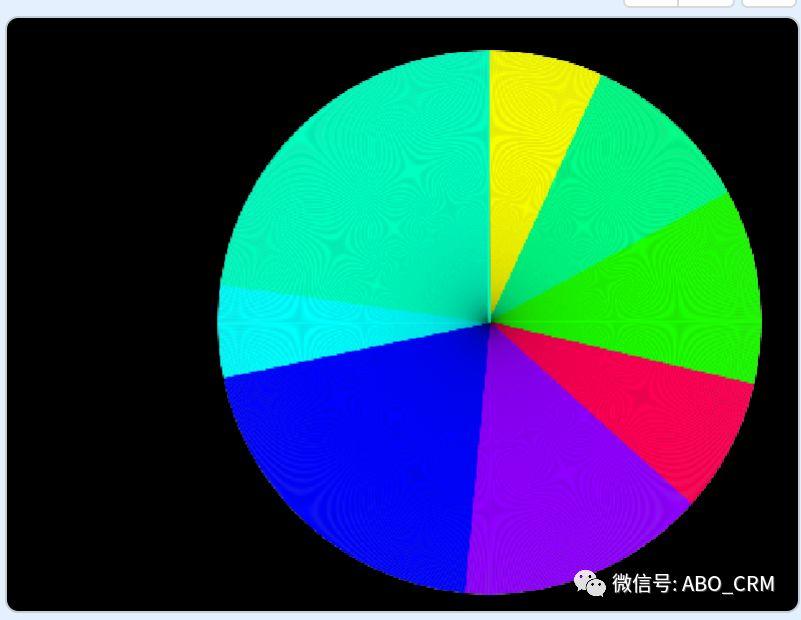
最后就画出这样的饼图,当然还没有百分比图例。
共享在这里:https://Scratch.mit.edu/projects/276709292
四、角色:
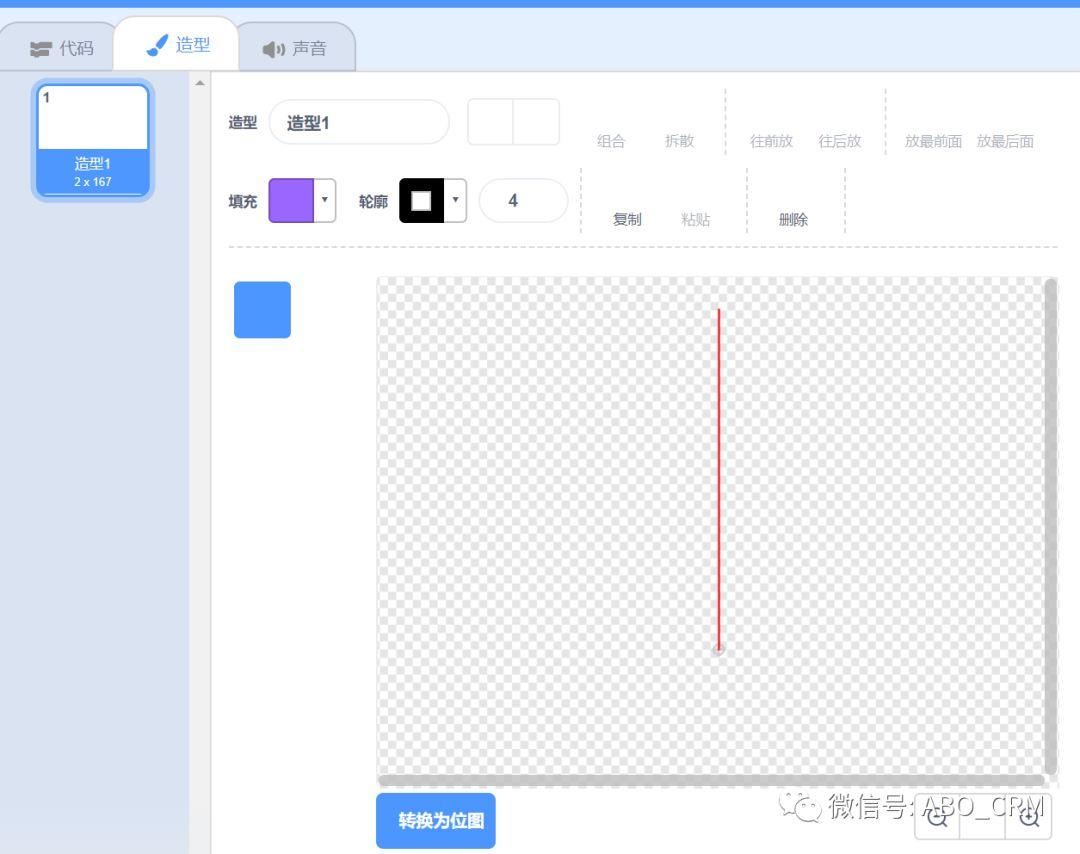
一个角色即可,只有一根线,注意可以设置为矩形,中心点为一端中央。

这是一个矩形,可以调整高度和宽度,中心点是一端。
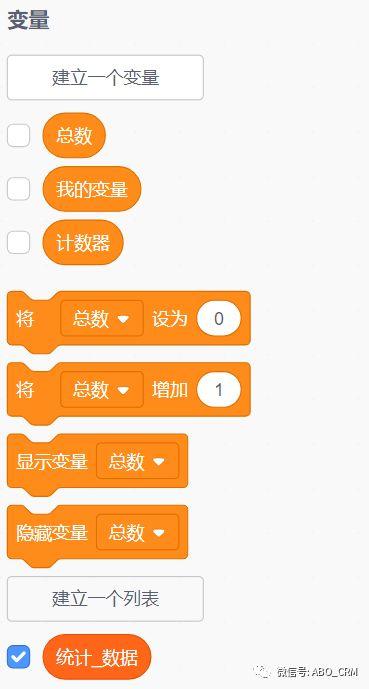
五、定义变量:
最重要的是定义变量。

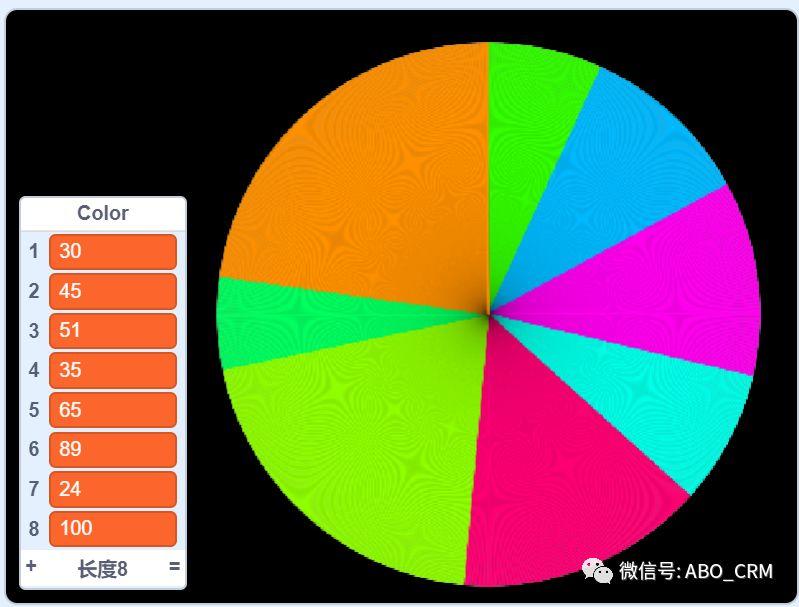
这里列表,里面填充了8个数字。

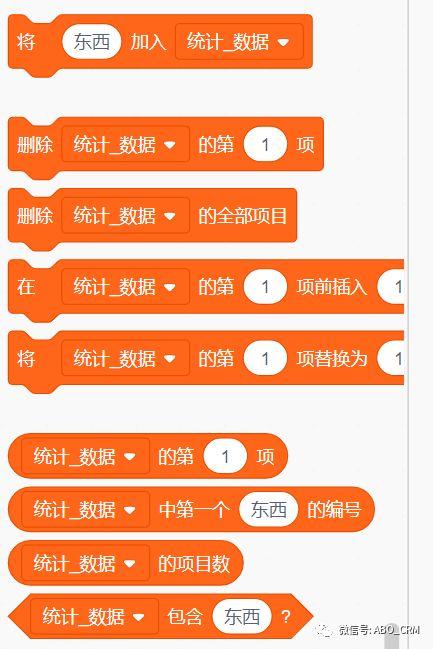
主要是获取列表的第XXX项。

两个变量:所有这些值的加总-总和,还有一个计数器,用于获取当前数据。然后每一扇区占用几度(总共360°)是计算出来的。
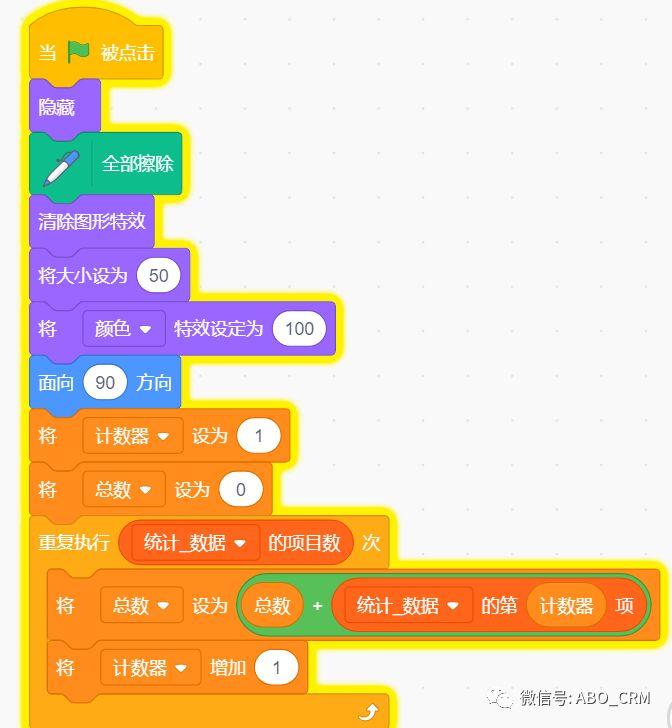
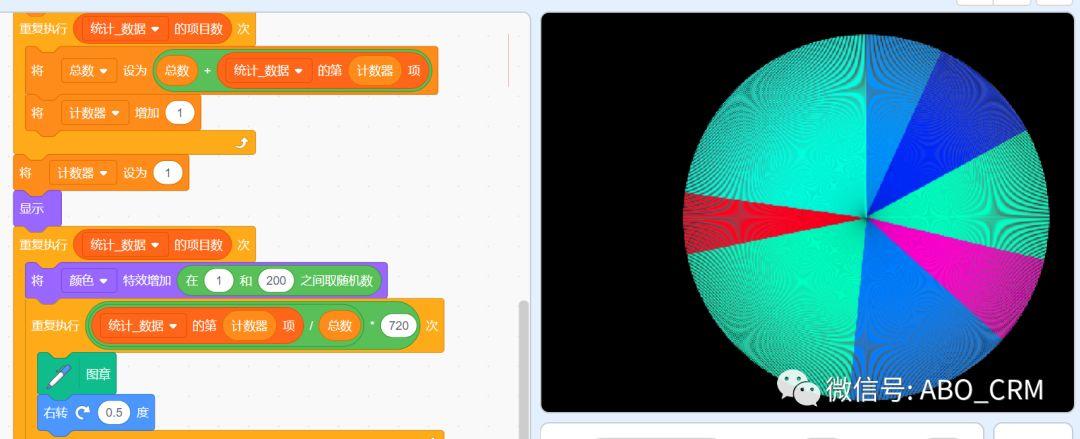
六、程序:

1)读取列表项目数,里面有几个记录,就循环几次。
2)循环的时候,将数据加入到“总数”中,然后计数器加1.

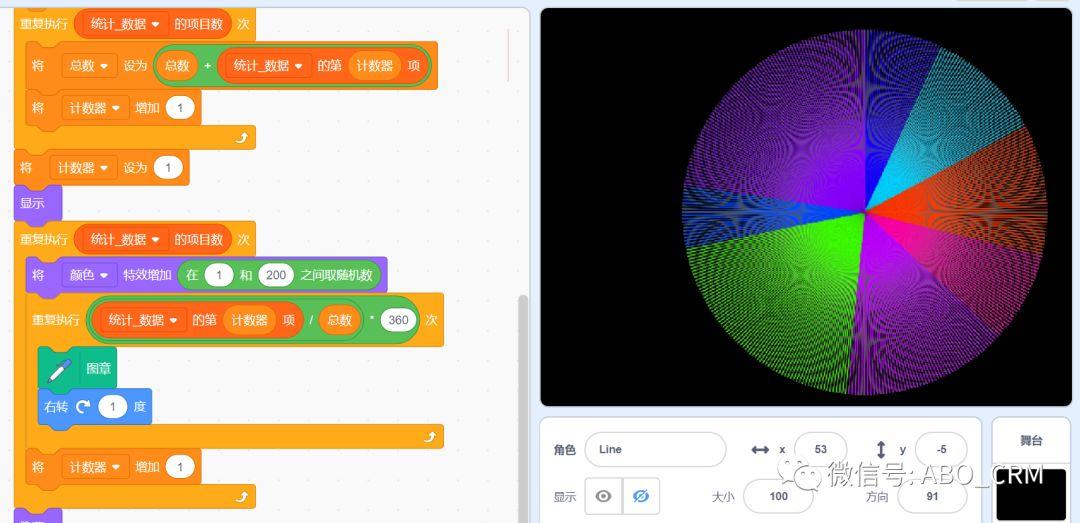
1)重置计数器;还是循环列表数据项目数的次数,即每个数据都是一个扇区。
2)可以先活着之后更改颜色,使用特效即可,随机颜色。
3)关键是计算出每一个数据对应的扇区度数。总共是360°,即将一个圆分解成360°。每一个扇区就是这根线旋转对应的度数。
度数为数据/总数X360°。每次画线的时候如果是1°,就x360。考虑到这根线不够厚,图形太大时,周边会有间隙,因此也设置1440,每次右转0.25度。
4)每个扇区,循环,每一个循环就盖一个图章,即复制这一根线;复制完毕后,右转0.25度。相当于一个时钟转一圈,转的过程中留下足迹(盖章)。
盖章和克隆很类似,只是盖章只是画图复制一份,不会再被激活。而克隆体,是有克隆体启动脚本,每个克隆体都是一个对象。

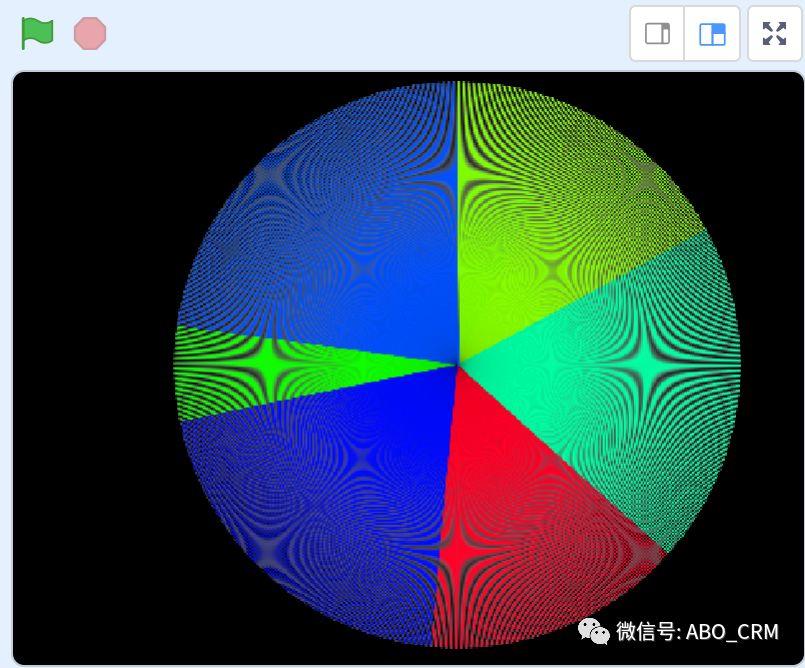
360度的话,每次转1度,周边有间隙。还能看见“衍射”图。

这是720份,每份0.5度,也有衍射图。

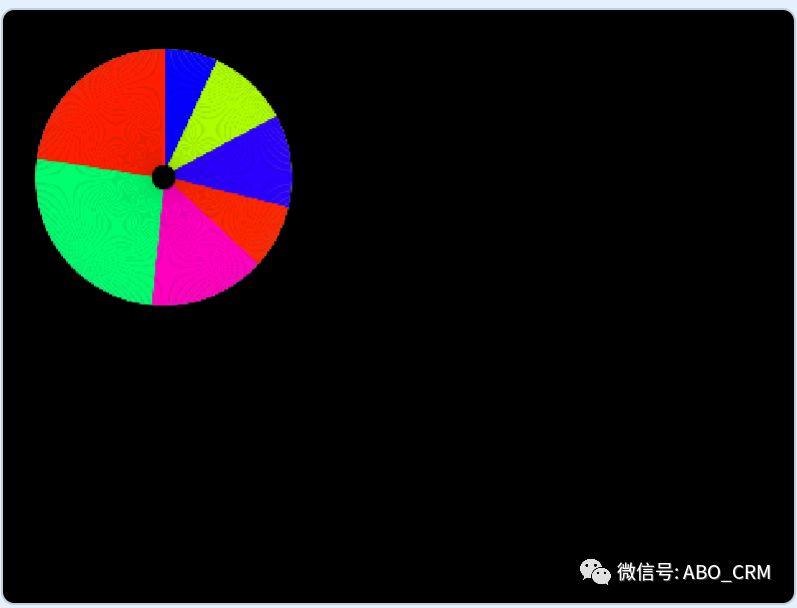
调整角色图像大象,宽一点,窄一点,也能有此效果。

小一点的图,就比较近似圆形了。

