码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
一、转换成HTML5文件
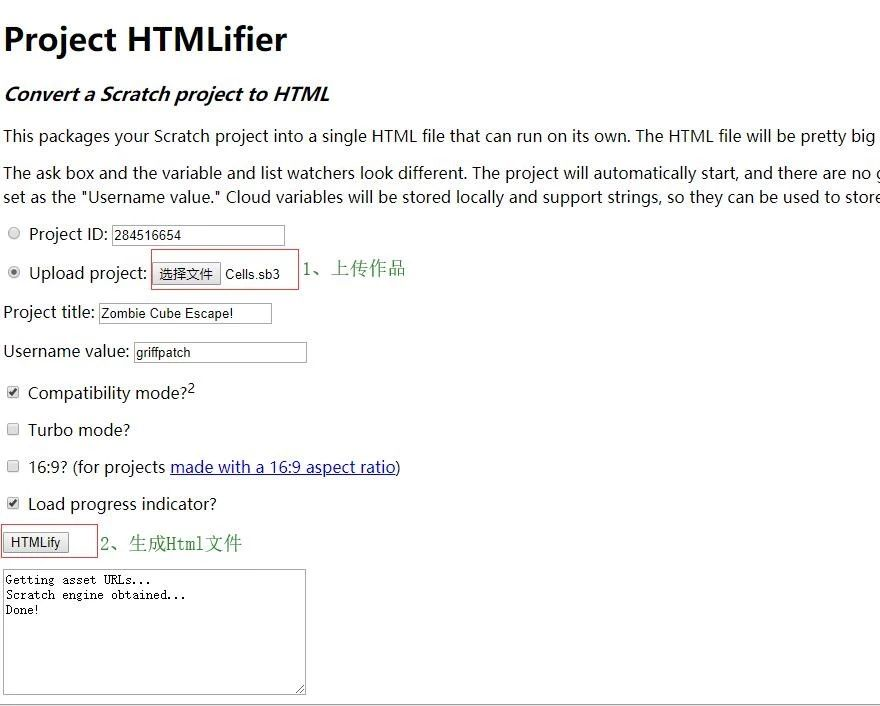
打开 https://sheeptester.github.io/words-go-here/htmlifier/(如下图所示)速度可能比较慢,请耐心等待:

1、Upload project上传本地sb3文件
2、点击HTMLify会自动生成project.html并下载(这是网页版的),你可以通过微信把这个文件发送给你的好友,你的好友就可以在手机上通过浏览器打开了(若在你好友的手机上不能点开,请让他安装QQ浏览器)。

二、生成可执行exe文件
以前我们分享过Scratch2如何转换成exe的教程,但是它并不适用Scratch3。Scratch3.0产生的文件是sb3文件,目前需要使用方法如下:
参考:https://scratch.mit.edu/discuss/topic/341617/?page=1
需要用到的软件:
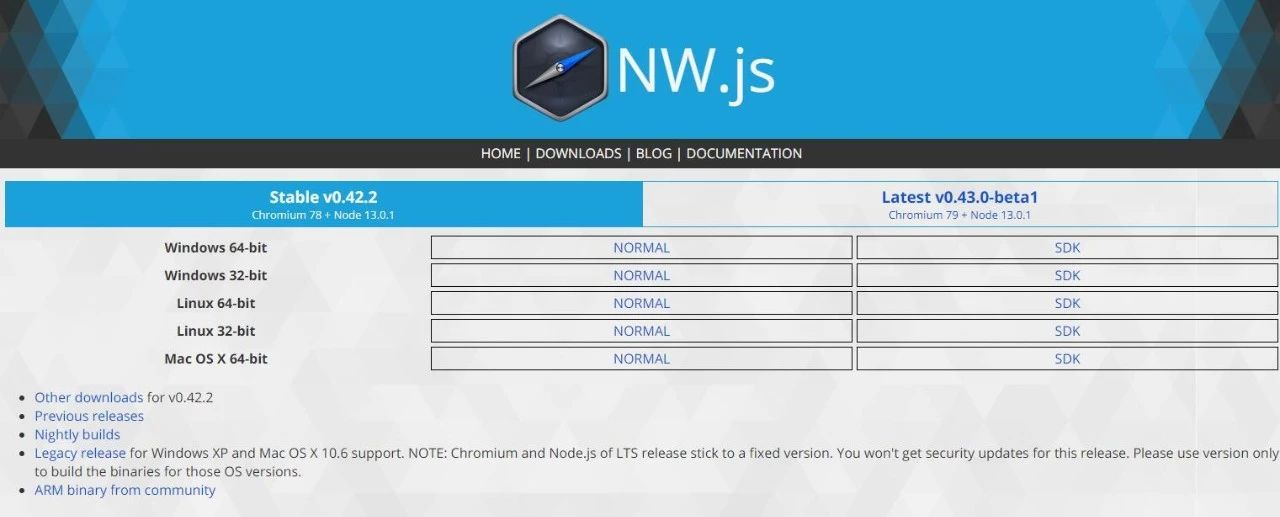
(1)下载并解压nwjs,下载地址:https://nwjs.io/downloads/

(2)下载makesfx.exe,无需安装,双击即可运行。下载地址:http://revocue.cz/en/make-sfx/index.php

下面开始介绍如何进行操作:
1、先转换成HTML5文件(操作如上一)
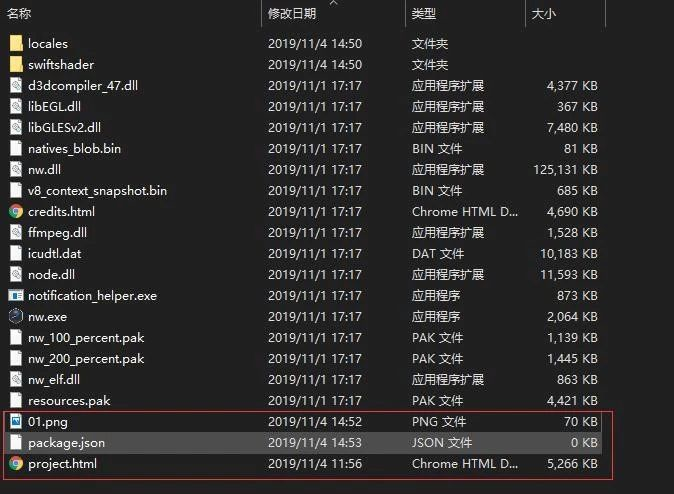
2、把下载的project.html移动到nwjs-v0.42.2-win-x64.zip解压后的目录。并在该目录下建立一个icon图标文件如01.ico,以及配置文件package.json文件(可以用记事本创建,注意:保存时编码选为UTF-8,否则会报错)

package.json文件内容示例:项目名字,主程序文件,图标。(其中的冒号引号等是英文的)
{
"name": "您的应用程序或游戏名称",
"main": "project.html",
"icons": {"16":"01.ico"}
}
如果不用图标,则删除project.html后面的最后一个逗号和图标行,否则需要有一个ico图标。
3、此时,双击运行nw.exe,就可以预览效果了(并没有真正生成exe可执行文件)。

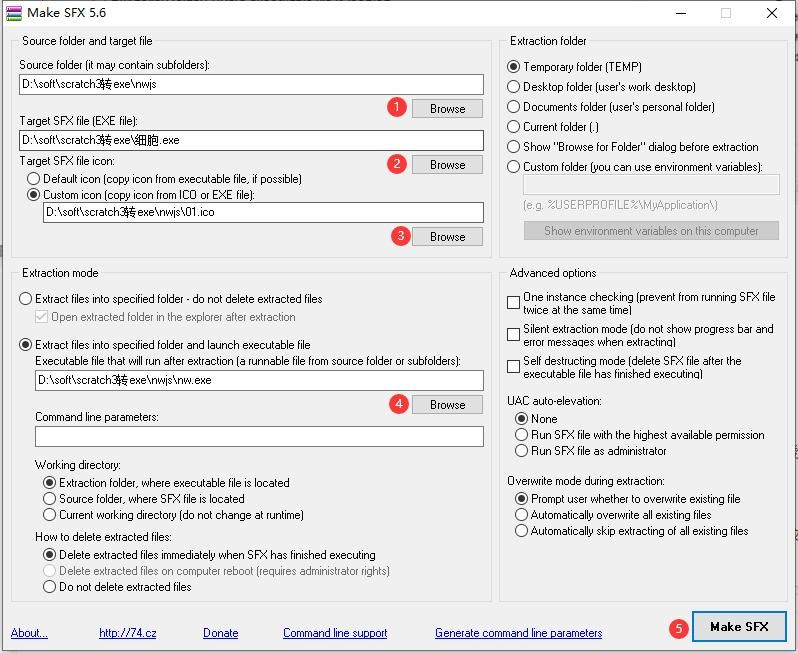
4、运行makesfx.exe,指定目录、文件名和图标,制作成一个exe文件,如下图:

① nwjs-v0.42.2-win-x64.zip解压后的目录(包含nw.exe、package.json和所有其他文件的文件夹 )
② 目标SFX文件(exe文件保存的位置和名字)
③ 应用程序的图标ico文件
④ 选择nwjs解压目录下面的nw.exe
⑤ 单击“MakeSfx”按钮,将构建一个可执行文件——exe文件【文件比较大】



文章来源网络,如有侵权,联系删除。

