码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
- 一个是让角色动起来,比如有走动的感觉;
- 一个是让它真正在屏幕上走动起来。
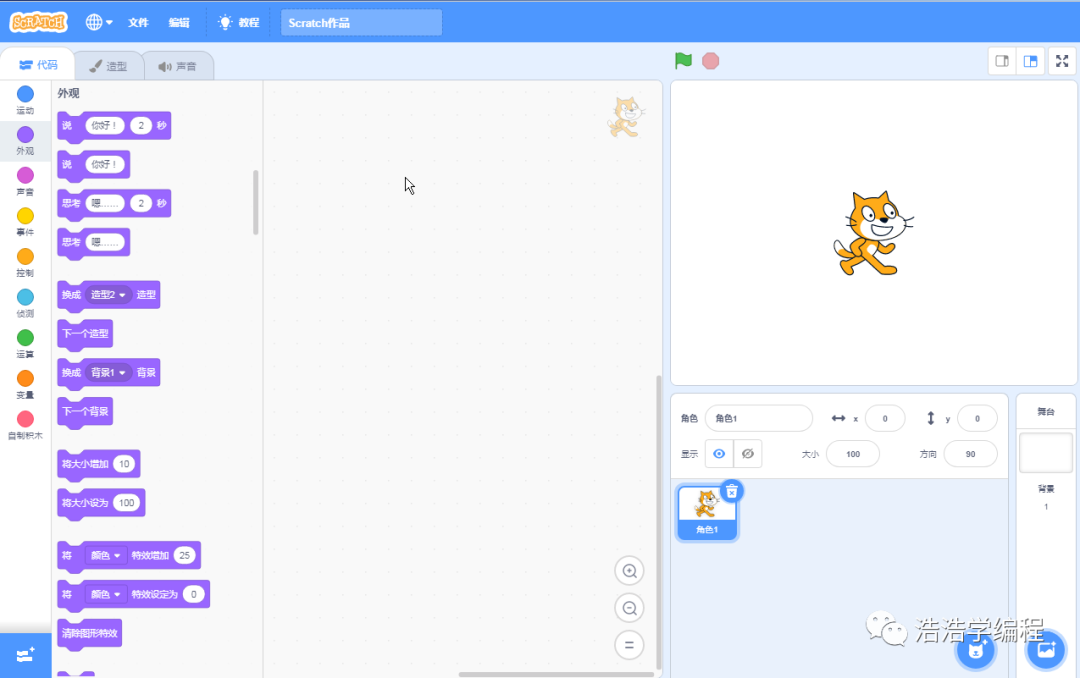
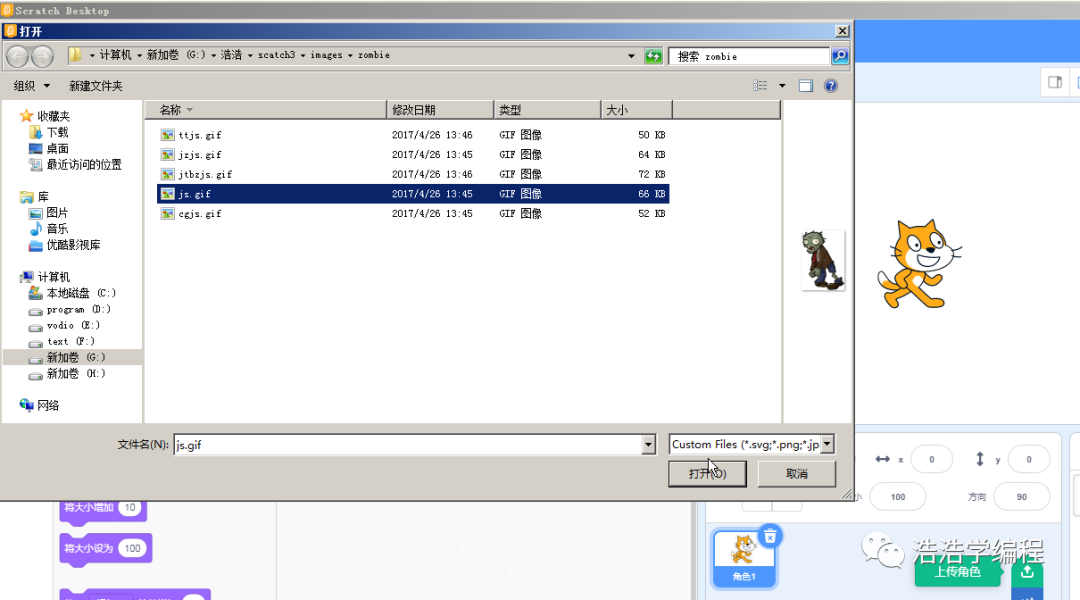
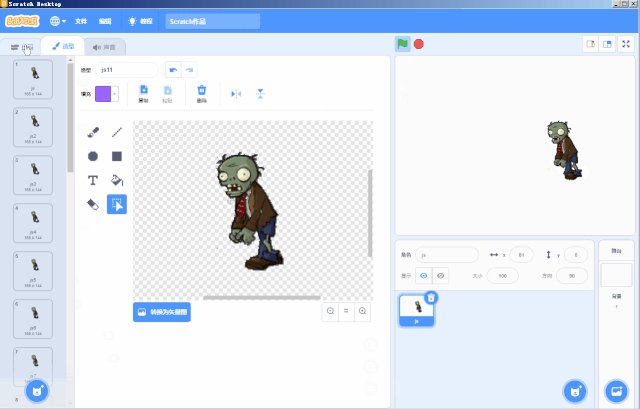
我们的主角们

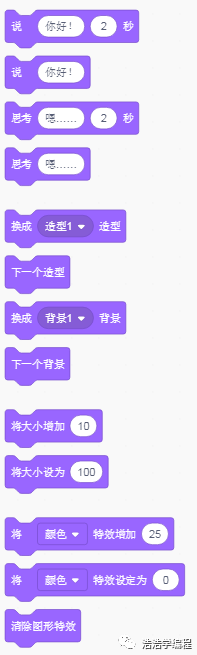
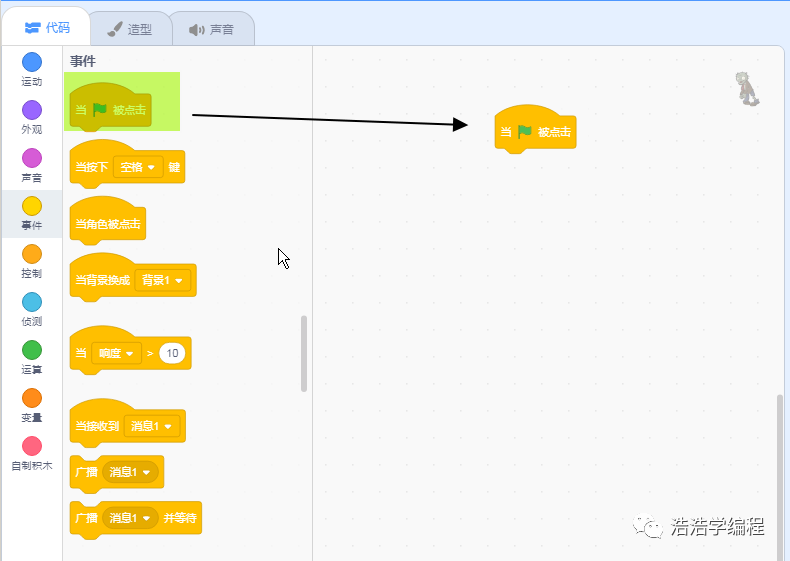
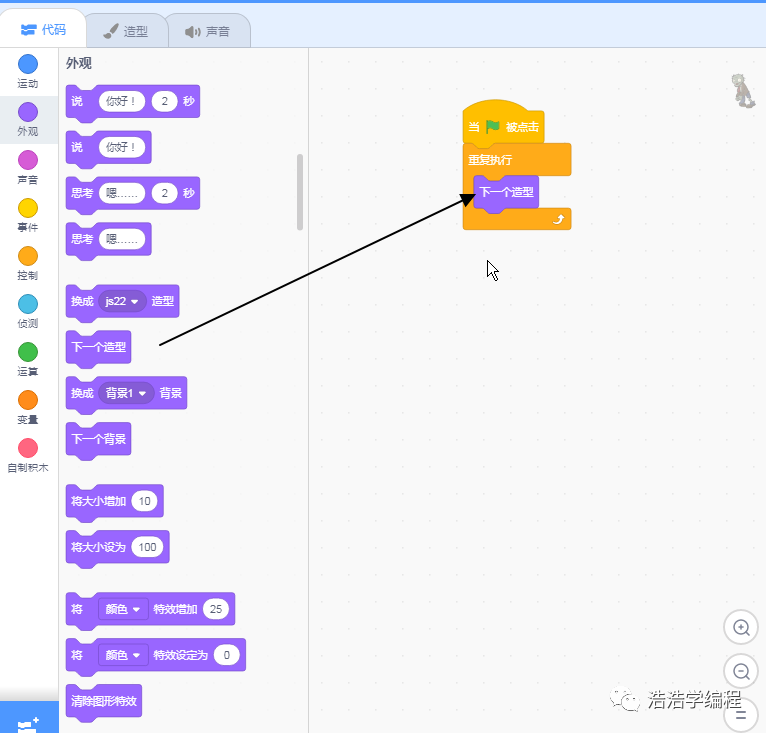
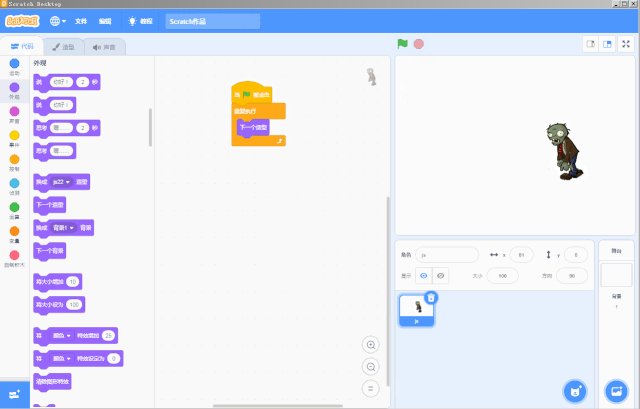
 操作分析
操作分析 

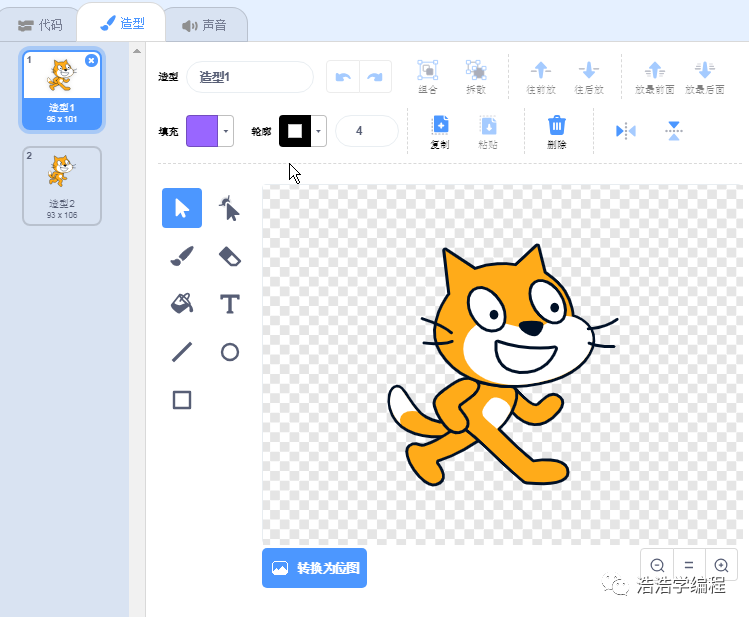
 拓展概念
拓展概念 
| 人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后,视觉形象并不立即消失,这种残留的视觉称“后像”,视觉的这一现象则被称为“视觉暂留”。 |
| 我们看到的动画,实际上是一连串的画面组成,只不过是以很快的速度去播放,人眼在下一个画面出来之前,还残留着上一个画面的视觉,看起来就像是在没有间隔的播放这一系列的图片,也就是我们称之为的动画。 |
| 帧就是影像动画中最小单位的单幅影像画面,一帧就是一副静止的画面。 |
| FPS(Frame per Second),即每秒显示帧数(帧的数量)。 |


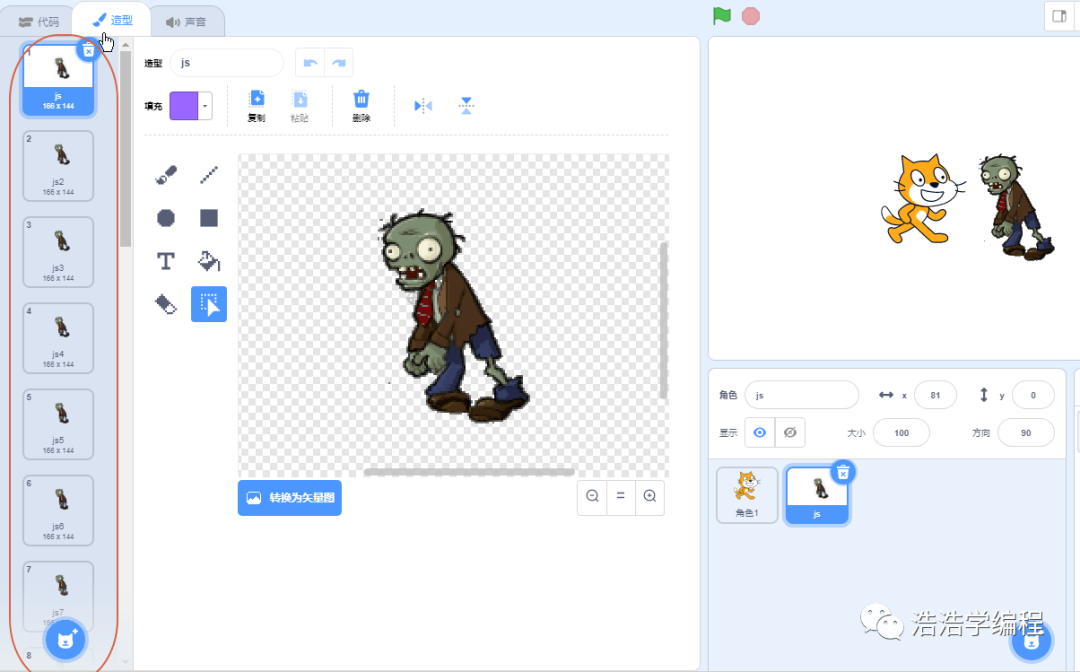
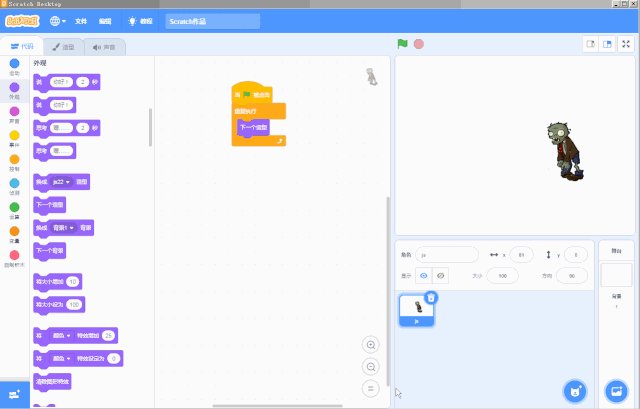
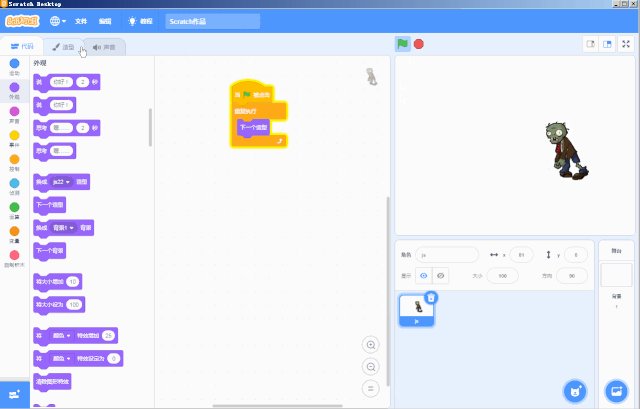
 跟我做一做
跟我做一做 










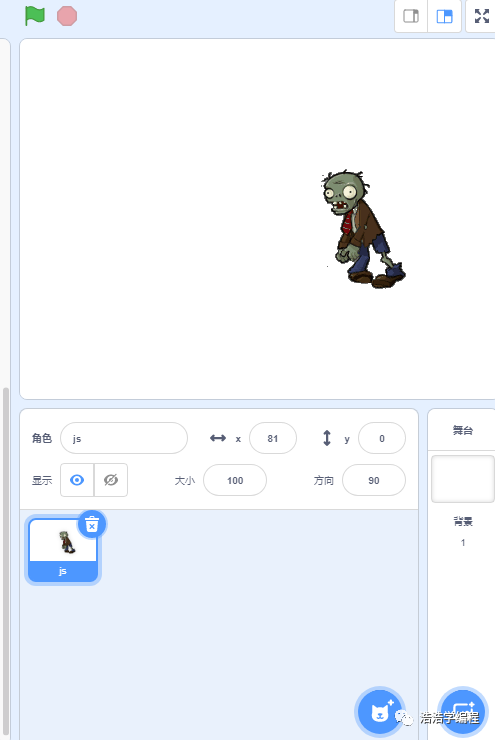
 ,怎么样,僵尸先生动起来了!!!
,怎么样,僵尸先生动起来了!!!
 温故而知新
温故而知新 
- 视觉暂留
- 帧和FPS
- 动起来的操作方法



转自公众号:
浩浩学编程

