码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
PS:让我们开始拉大幕吧。

作为开局之篇,我们将先开始如下内容:
-
添加新背景:游戏的logo
-
添加新背景:开始菜单
好,让我们开始吧
01 —
添加新背景:游戏的logo
大家还记得植物大战系列的开展时显示的那个logo吗?
是不是有很熟悉的感觉。
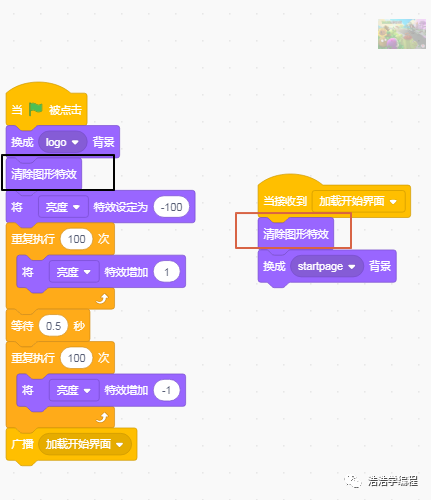
针对这个我们做一下简单的改动:
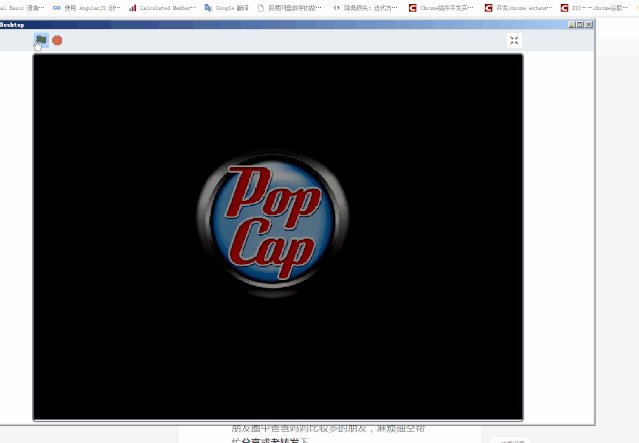
从黑暗中显示这个logo,然后停顿一段时间(可自己设置) 缓慢的隐藏掉这个logo
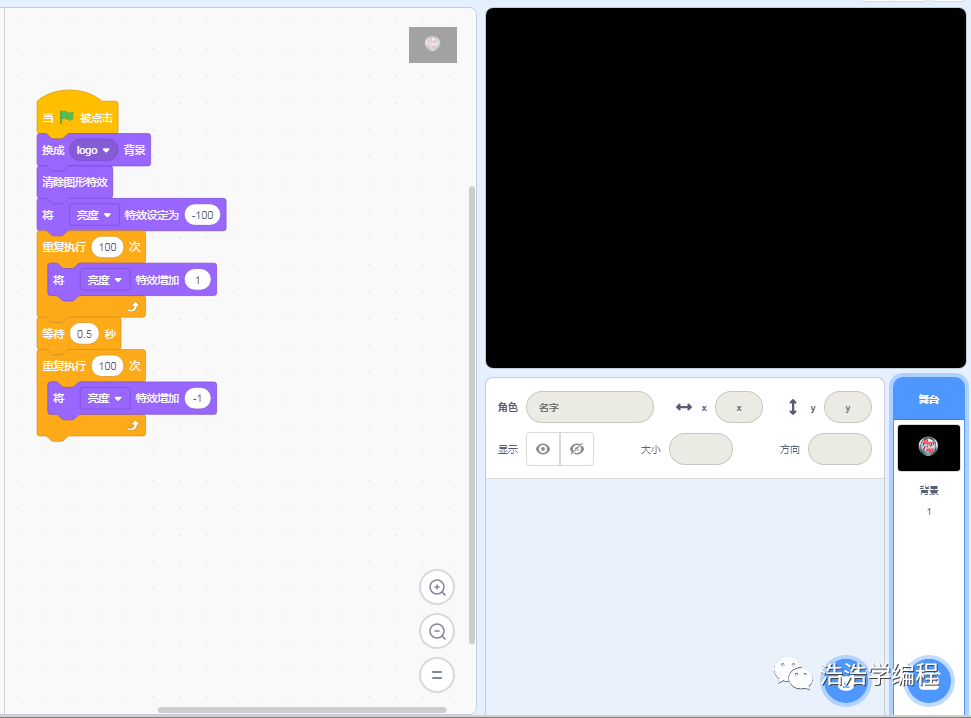
这个脚本很简单,大家看一下:
整体效果(是不是很有代入感):
02 —
添加场景:游戏开始菜单
开始菜单,大家还有印象吗,一只恐怖的手突然伸出来。
针对开始菜单我们先做简单点:
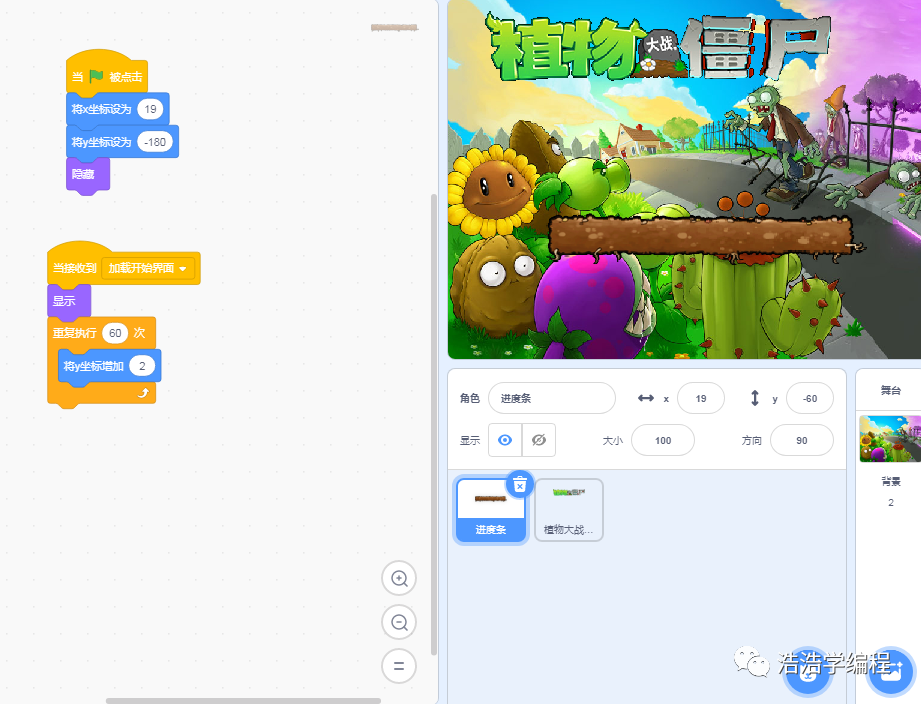
出现游戏名称 然后出现导航条
基本效果如下:
脚本稍微增加一点:
特别注意图中两个画框的地方,大家可以试试看去掉,会有什么问题?
另外,我们增加两个角色:
1、游戏名称角色 2、进度条角色
加入简单的操作脚本,大家应该都不陌生。
最后呈现的效果是这样的:
下次课,我们给加载界面加上一点点音乐,然后在来个小花滚动条。








转自公众号:
浩浩学编程

