码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

小朋友们好!我是阿达老师。上节课我们完成了通过键盘操纵杰瑞上、下、左、右移动的功能,但是有些小朋友留言说使用背景界面的绘制迷宫围墙的知识点不大明白,希望能够详细讲一下,那我们今天这节课就把这部分知识再复习一下,
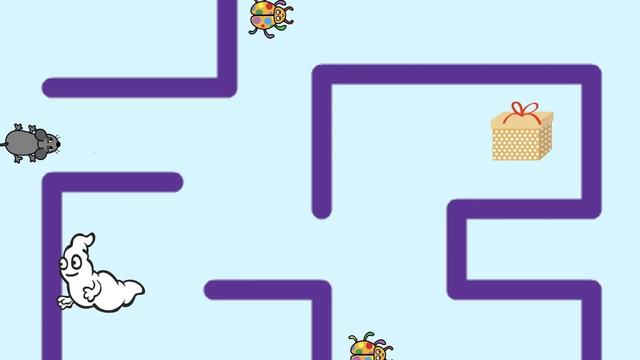
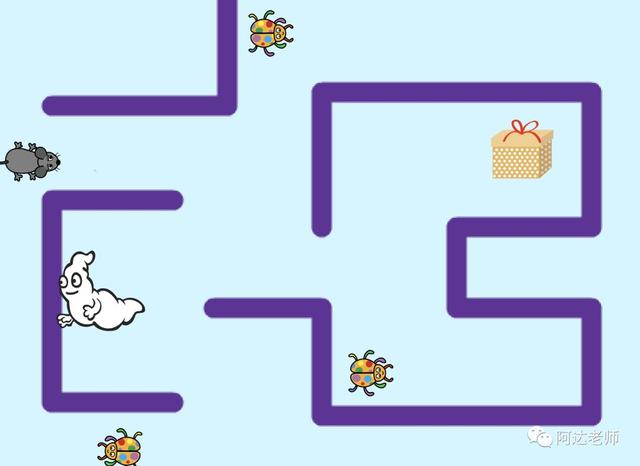
继续帮助杰瑞寻找蛋糕,go on!
## 本节课知识点
使用画笔功能绘制迷宫背景围墙

在绘制之前,我们先来复习一下自定义模块
自定义模块知识点讲解
我们到目前为止已经学习了很多个代码块了,这些代码块可以各自完成特定的功能,比如`移动10步`代码块,我们并不知道他是如何实现移动功能的,我们只知道调用这个代码块的时候可以实现角色移动的效果,这就是我们通常编程里面说的封装的概念,所谓封装,就是把可以实现一段功能的算法写在一个子程序里(在一些主流的编程语言中也叫函数或者方法)然后给这个子程序起一个名字,我们想要实现这个功能的时候直接调用这个子程序就可以了,而这个我们自已编写的子程序在我们的scratch就称之为“自定义模块”
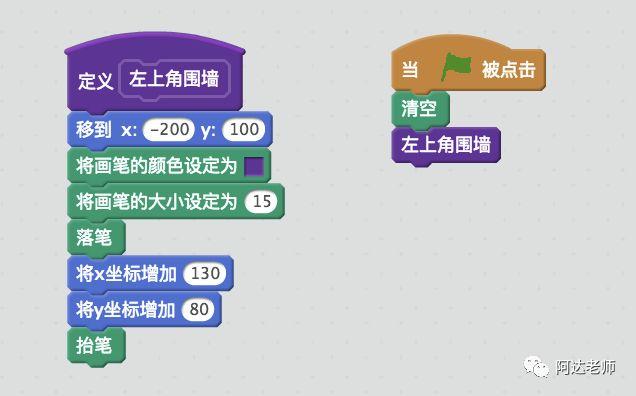
现在就开始我们的迷宫围墙工程设计吧,从事件模块组里拖动`当绿旗被点击`代码块到脚本区,然后从画笔模块组里拖动`清空`代码块出来,`清空`这个代码块的作用是把我们已经画出来的线段清除掉,

接下来进行自定义模块的创建,选择更多模块组,点击`新建功能模块`,在弹窗里输入自定义模块的名字,我们把名字设置为“左上角围墙” 再点击确定,在脚本区就会出现一个新创建的紫色模块了,

有了我们自已的积木块,我们还需要对新建的积木块进行算法设计,我们现在要实现在舞台区的左上角画一个直角围墙,首先,我们需要先做一下初始化,
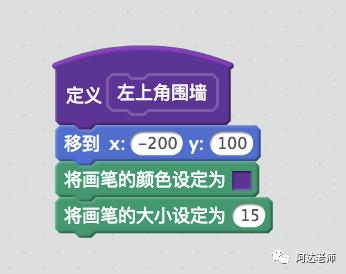
1、先初始化位置,从动作模块组里拖动`移到x…y…`代码块出来,设置起始坐标为(-200,100)
2、再从画笔模块组里拖动`将画笔颜色设定为`代码块出来,设置颜色为紫色
3、从画笔模块组里拖动`将画笔大小设定为`代码块出来,设置画笔大小为15

做完以上初始化操作,我们就可以开始执行绘画步骤了,小朋友们平时写字的时候第一步是不是要把笔尖放到纸张上然后进行移动来写字呢,在scratch`落笔`这个代码块就是执行的“把笔尖放到纸张上的动作”,而`抬笔`执行的就是我们写完字笔尖从纸张离开的动作,而`落笔`和`抬笔`两个代码块之间的操作就是所画线段的移动轨迹了,我们从动作模块组里拖动`将x坐标增加`代码块出来,将数字改为130,拖动`向右旋转15度`代码块出来,装饰数字改为90度,再拖动`将y坐标增加`代码块出来,把这三个代码块放入到`落笔`和`抬笔`代码块中间,这样在舞台区左上角画一个直角围墙的积木块就完成了,

我们在`当绿旗被点击`代码块的下方调一下我们刚刚完成的自定义模块,然后点击绿旗调试一下,一个直角就完成了,然后我们在左下角以及舞台区的右侧依次绘制出我们想要的迷宫围墙

学习了上面的步骤,我们是不是可以依照自已的想法来随心所欲的绘制迷宫地图了呢?但这里要注意的是,围墙的宽度要能够容纳杰瑞和甲虫并行通过,要不然当甲虫和杰瑞相遇的时候那杰瑞就躲不过去了,游戏就结束了
阿达老师-孩子身边的编程专家

