码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
每年樱花盛开的季节,人们在花簇繁茂的樱树下面驻足欣赏,流连忘返。听,那是花开的声音。过了2、3周,花瓣开始飘落,摇曳多姿,纷纷扰扰,树上开始逐渐抽出新绿,这一切预示着春天来啦!今天就带大家用Scratch制作动画“樱花开啦”来重现这个场景,下面跟小伙伴们分享一下制作过程。
我们首先看看这个动画作品完成的样子!(作品链接: https://pan.baidu.com/s/1slFkaM5 密码: e9pp)
接下来,打开你的Scratch编程软件,跟着我一步步操作,自己把这个动画再做一遍吧。
第一步,把动画的美工素材下载到本地文件夹中,这些素材包括樱花、花瓣、绿叶、樱树、长城背景和背景音乐。
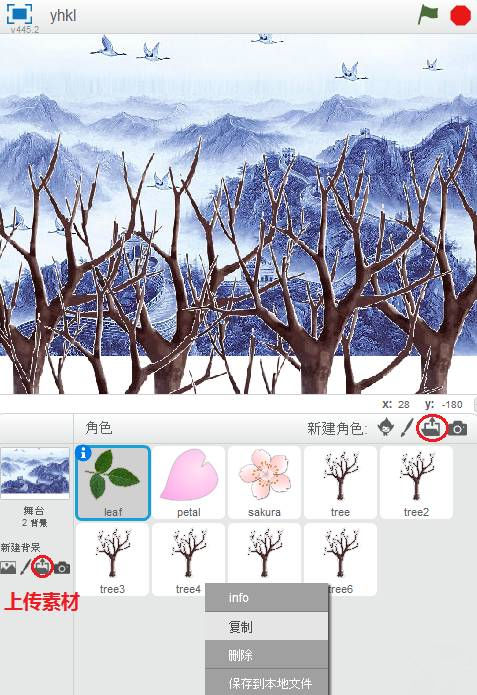
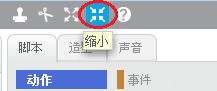
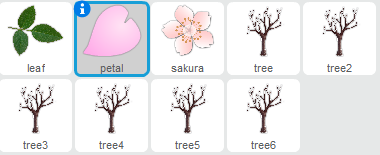
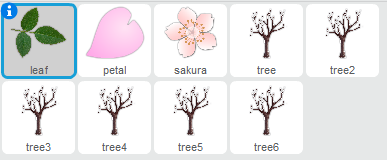
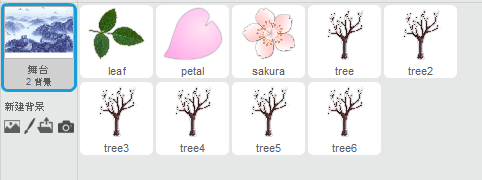
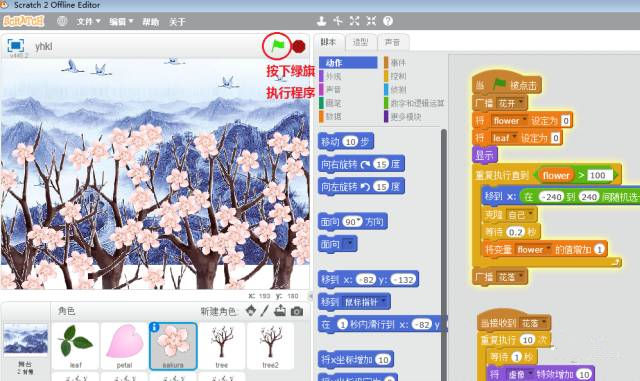
第二步,参照下图把这些素材从本地文件夹上传到Scratch编程软件的界面上。为了表现樱树林的效果,可以多复制几棵樱树。刚刚上传的素材图片尺寸比较大,位置也不正确。请使用Scratch中主菜单上的按钮调整图片大小,并用鼠标拖拽图片摆放到合适的位置。


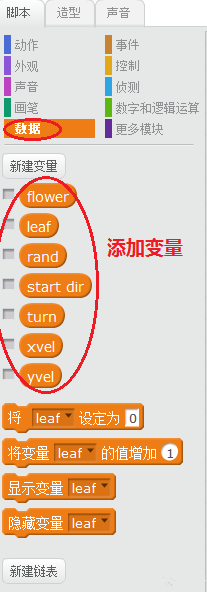
第三步,点击任意角色的“脚本”页面,选择”数据”菜单,如下图新建几个变量。我在这里简单介绍一下这几个变量的作用。第1个变量flower是用来控制樱花开放的数量;第2个变量leaf是用来设定绿叶显示还是隐藏的开关;剩余的变量是控制花瓣以不同的方向、大小和角度飘落下来的形态,这样的动画效果更生动有趣。

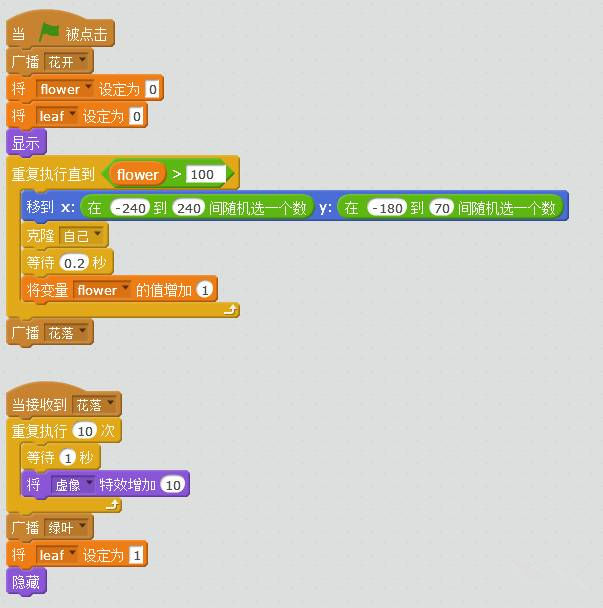
第四步,选择角色“sakura”(樱花),在它的“脚本”页面里添加代码,具体请参照下图。这里樱花开放的位置通过随机数控制,可以让动画表现得符合自然规律。虚像的特效增加了樱花逐渐凋零的美感。


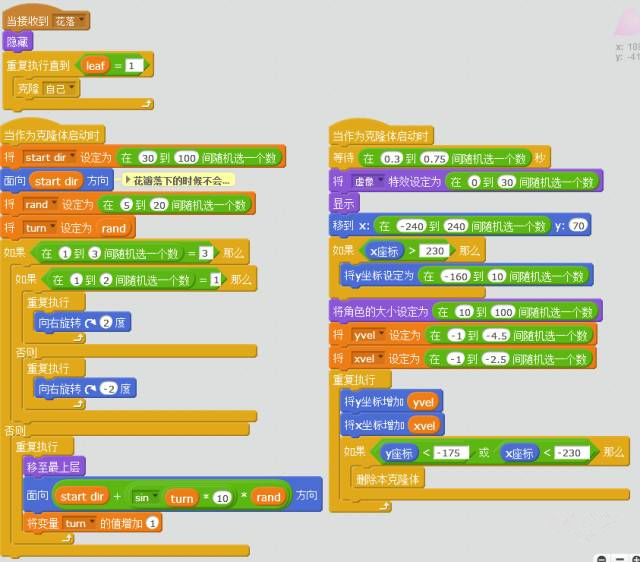
第五步,选择角色“petal”(花瓣),在它的“脚本”页面里添加代码。这里使用了一个动画制作的标准算法,可以动态表现花瓣在屏幕上缓慢优雅飘落的情景,她们亦或旋转亦或摇曳,纷纷扬扬落向大地。


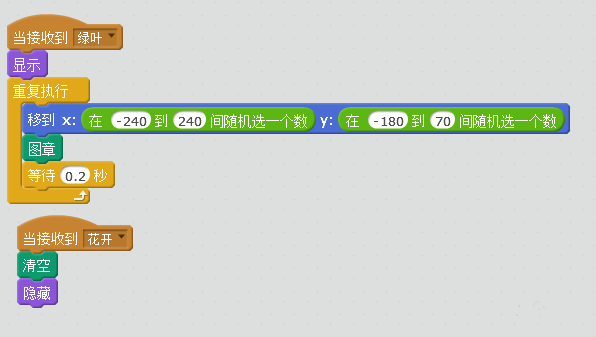
第六步,选择角色“leaf”(叶子),在它的“脚本”页面里添加代码,具体参照下图。这里的程序逻辑与樱花绽放的基本一致,可以用整体拖拽的办法将代码从樱花脚本里复制到叶子角色的脚本中。此处特意介绍一下画笔中“图章”的用法。与“克隆”的语句不同的是,程序不能对每一个“图章”作为单独个体进行编程控制,而是作为整体进行操作的。所以,图章多用于画笔软件里复制图像的功能,如果想消除复制出来的图像,必须使用“清空”语句。


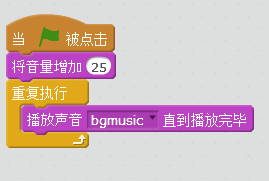
第七步,选择角色“舞台”,在它的“声音”页面里上传背景音乐(bgmusic.wav),在“脚本”页面里添加代码,具体参照下图。为了让动画的意境更加唯美,我们可以添加合适的背景音乐以烘托气氛。



最后,请按下绿色小旗执行程序,看看动画的效果吧。

虽然小伙伴们照猫画虎地做出了这段程序,但是很可能还是不能独立完成一个类似的动画。这是因为你还没有把编程的思维习得为自己的能力,为此还需要多加练习。
动画、游戏的制作是艺术与技术的完美结合,编程软件是用来表达你内心世界的工具,不仅可以让你的思维更加严谨,也可以让你享受到艺术成果带来的成就感和美感。编程在未来会像读书写字一样,成为人的一项基本技能。就连果粉心目中的上帝乔布斯也曾说过:“每个美国人都应该学会编程,因为它教你如何思考。”
最后,让我们细细回味Scratch带来的惊喜,期待下次的编程之旅吧。

