码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

腾讯视频
欢迎来到少儿编程课堂。非常开心又和小朋友们见面了,今天也是果果老师首次通过全视频教学呦。可以让小朋友们和家长远离枯燥的文字,视频讲解结合操作更方便小朋友们的学习。
今天我们要学习做我们自己的相册啦,之前发现小朋友都特别喜欢铠甲勇士,所以果果老师今天就做了一个带有逆战背景音乐的铠甲勇士相册。
想不想我们一起来制作。
这节课程,我们要学会背景切换,声音的播放,变量的操作,判断,如果、否则。虽然没有全新的知识点,但是需要我们综合的逻辑思考还是很多的。
首先我们先把,相册的一些基础按键添加到我们的程序。

小朋友懂认识这些按钮的作用吗?
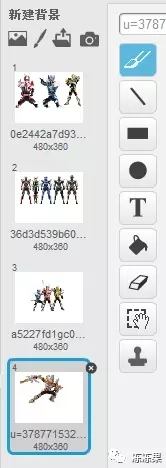
第二步,我们将我们的相册的照片都添加到我们的背景里。

全是我们喜欢的铠甲勇士

就这样我们添加了我们的背景
下面我们要给我们的按钮增加功能了
首先是自动播放按钮
自动播放就是不断循环播放我们的照片对不对

播放下一张,这个就非常简单啦

播放上一张

停止按钮

我们着重要讲解是音乐的播放板块
我们需要播放逆战,但是播放和停止音乐的是同一个按钮。
所以我们需要知道什么时候点击是播放,什么时候点击是停止。
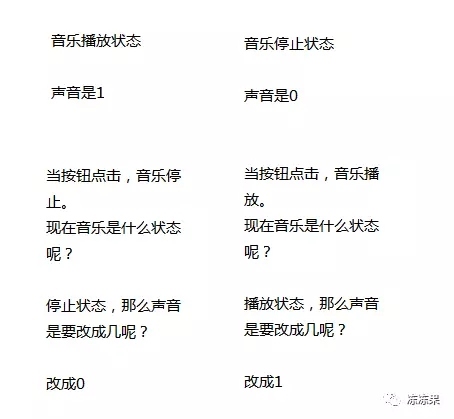
于是果果老师设定了一个叫做『声音』的变量来识别播放的状态,也就是知道音乐是播放的还是停止的。
我们将音乐停止设定为『声音』=『0』,如果『声音』是『0』那么我们点击音乐按钮,就要播放逆战,同时将『声音』设定为『1』,也就是记录下音乐现在是播放状态。
这里很复杂的。


有没有小朋友绕晕了的。
那就认真听果果老师的视频讲解,或者直接和果果老师联系。
果果老师(多年IT编程经验的软件工程师,曾参与“江西教师网”、“中国工业陶瓷网”、“要美吗”等网站开发,新浪微博“杭州妈妈”、“杭州亲子活动”话题主持人,投身于科技教育的一位践行者)。
Scratch编程系列课程,将每周更新。(推荐阅读)

