码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
今天我们来讲一讲BleAPI正确的使用方法,不知道有没有人已经无师自通了呢?
本章节以滑动条为蓝本讲述BLEAPI的强大。
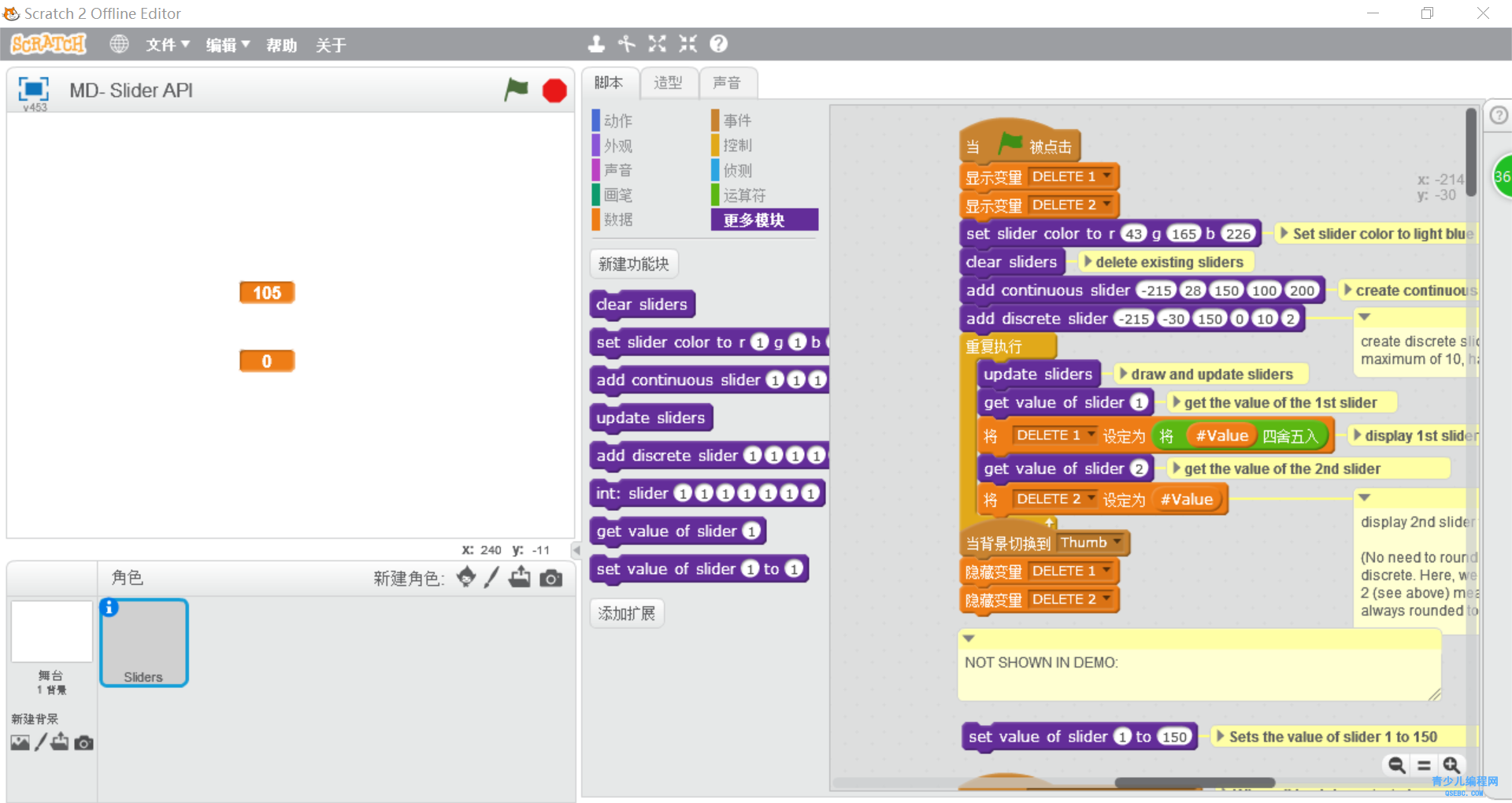
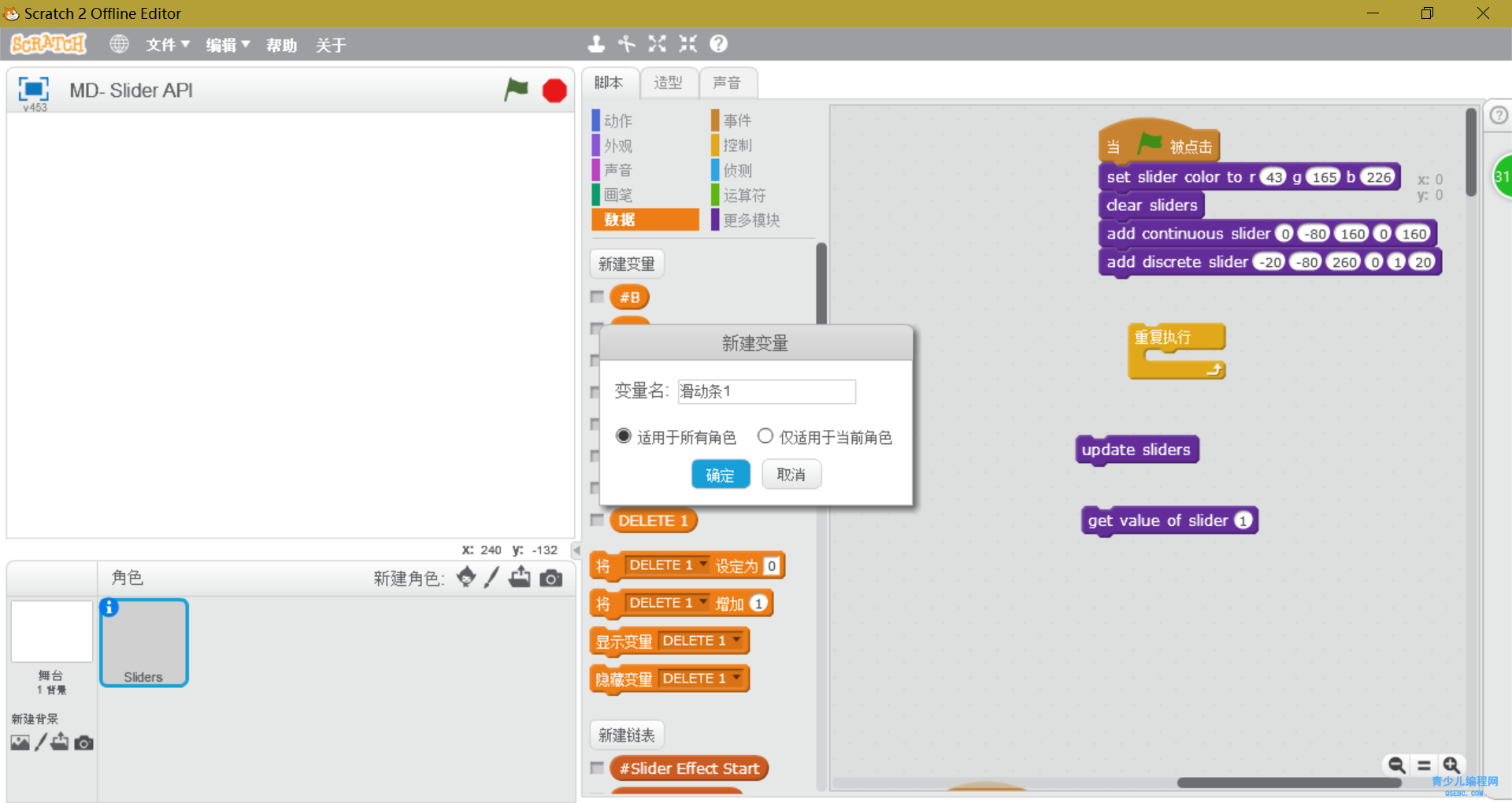
我们上来老规矩,多余的删光,留下角色“Sliders”。

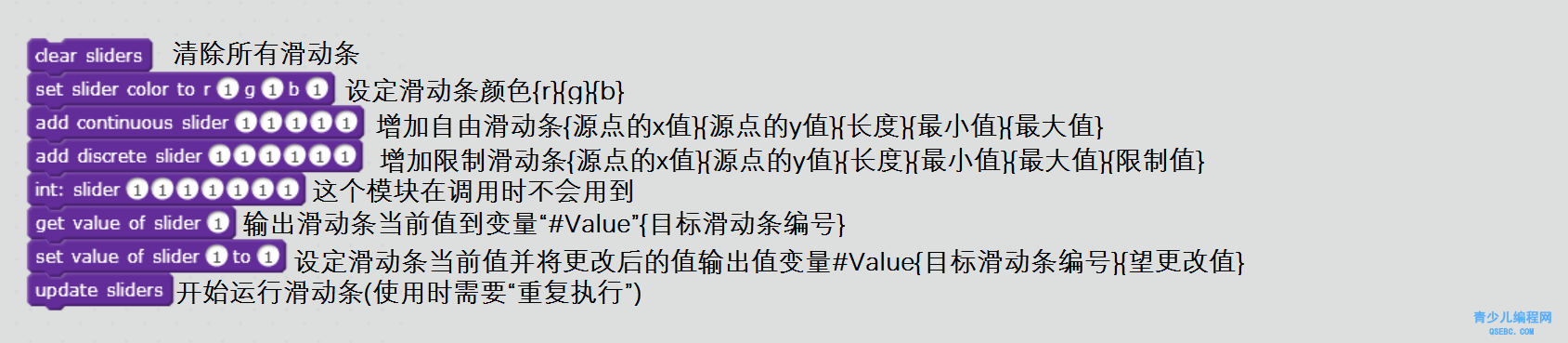
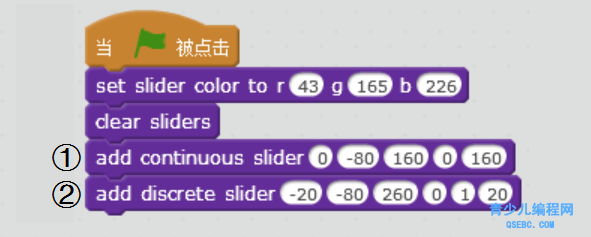
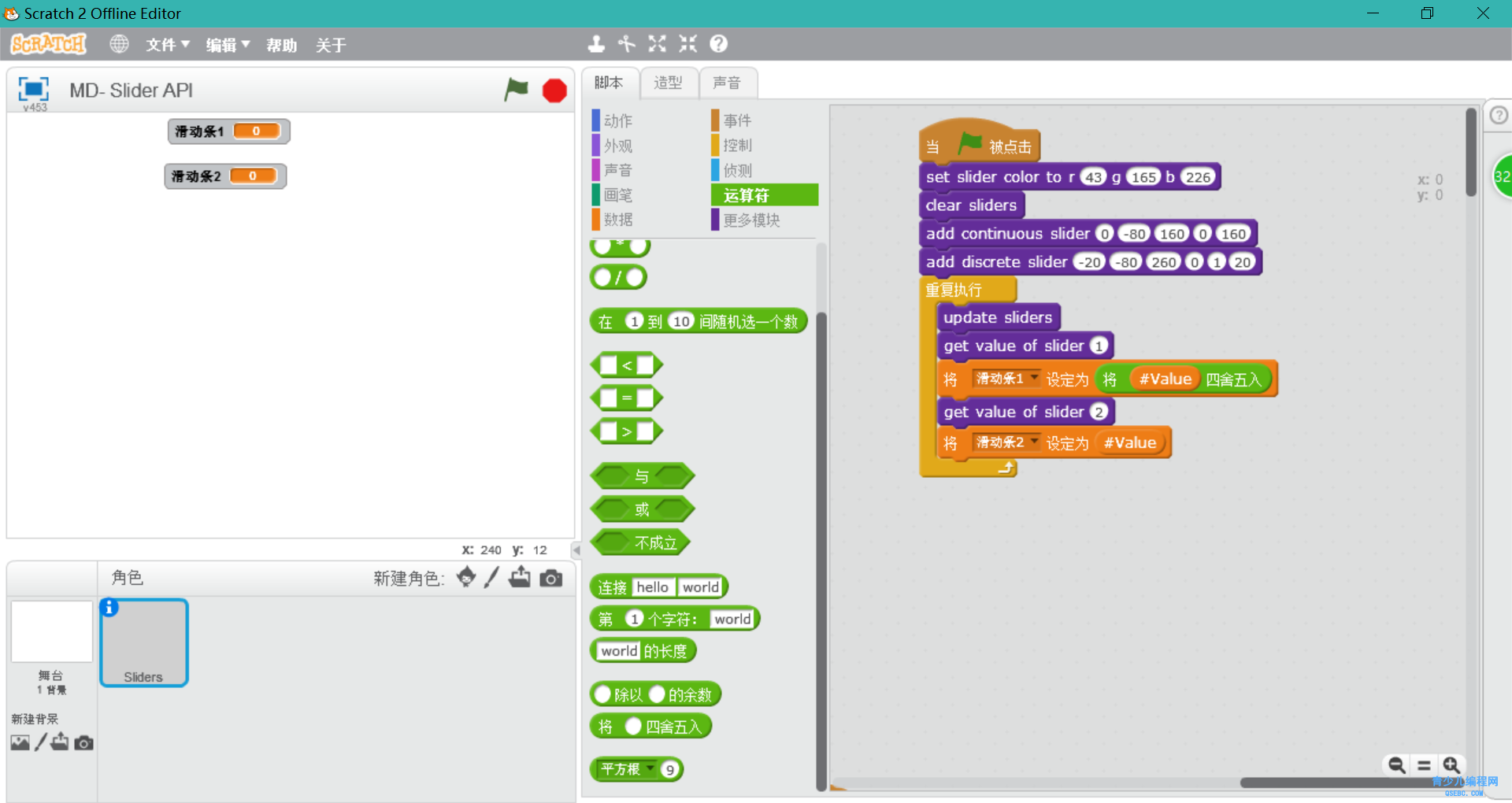
我们看看我们这次提供的调用脚本

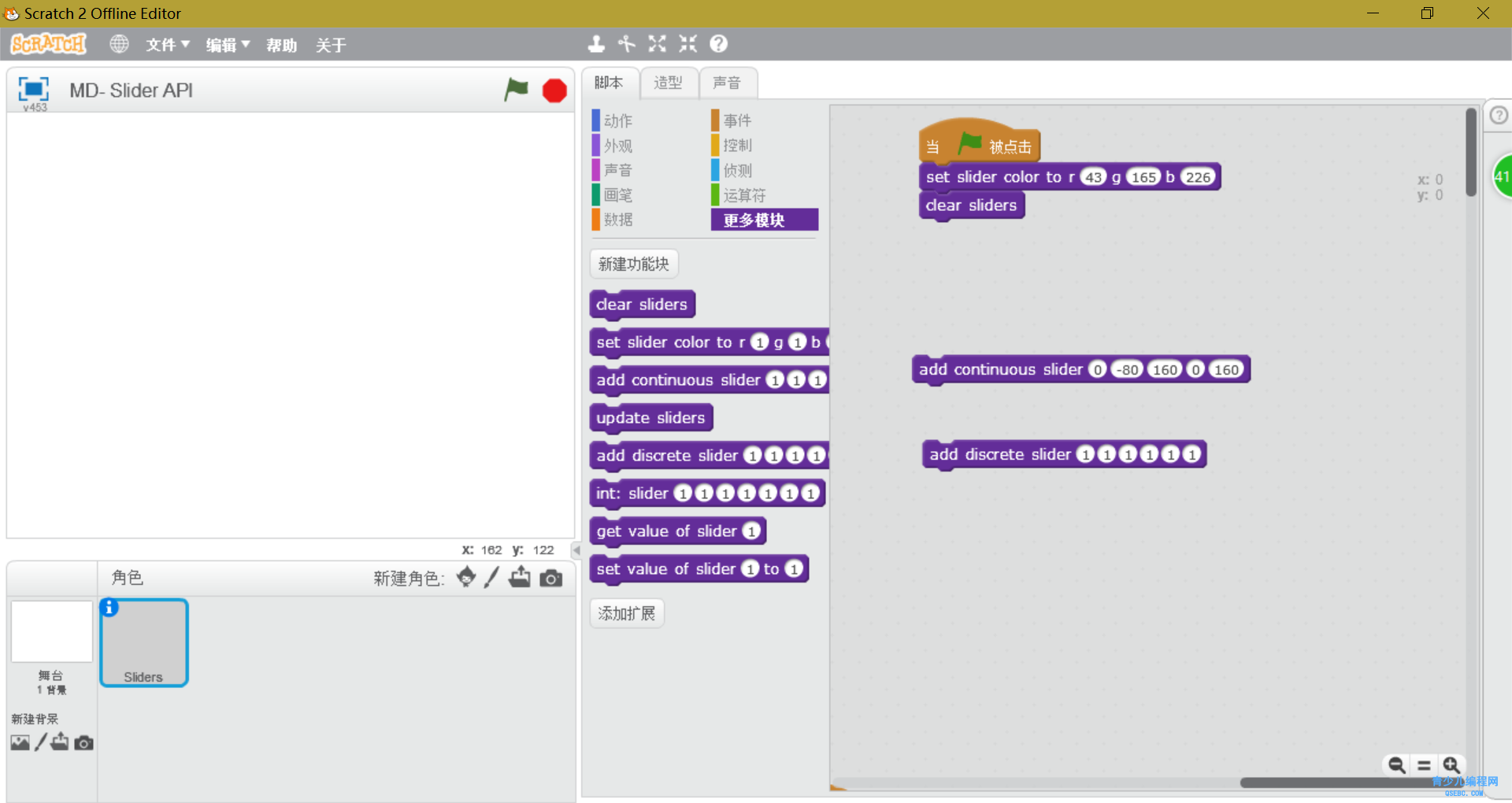
接下来我们开始码脚本。我们想要一个亮蓝色的,亮蓝色的RGB值是:43165226,我们把它填进去。

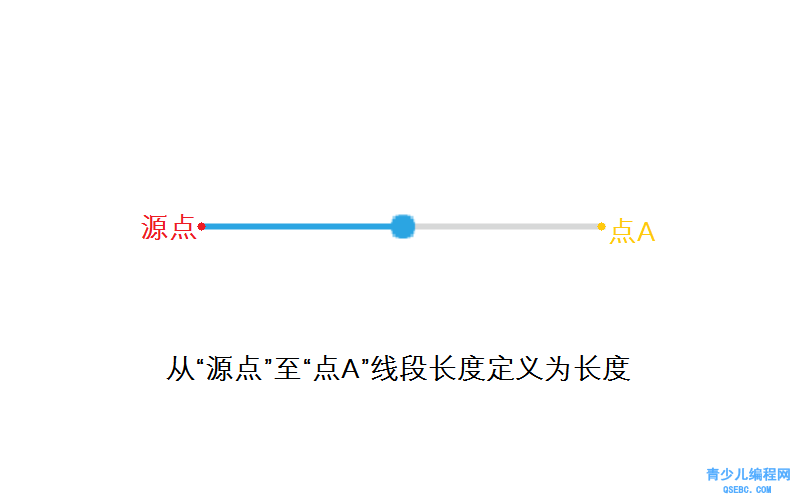
然后我们希望以x-80y0(图中打反了)为源点(定义见上图),绘制一个长160的自由滑动条,最小0,最大160。自由滑动条就是对每次次滑动的值限制,想滑动多少就滑动对少。自由滑动条其实就是限制值为1的限制滑动条。

接下来后我们希望以x-80y-20(图中又打反了)为源点,绘制一个长160的限制滑动条,最小0,最大160(图中忘打了),限制值为20。限制值就是每次滑动对滑动条的值增加或减少的值必须是限制值的倍数(可以为0倍)。那么我们对于我们这个滑动条来说,用户就只能滑动到0、20、40、60、80、100、120、140、160处,滑动到其它位置则会被四舍五入。则对于我们这个滑动条来说,用户滑动到110处,则会自动跳转至120:用户滑动到109处,则会自动跳转至100。

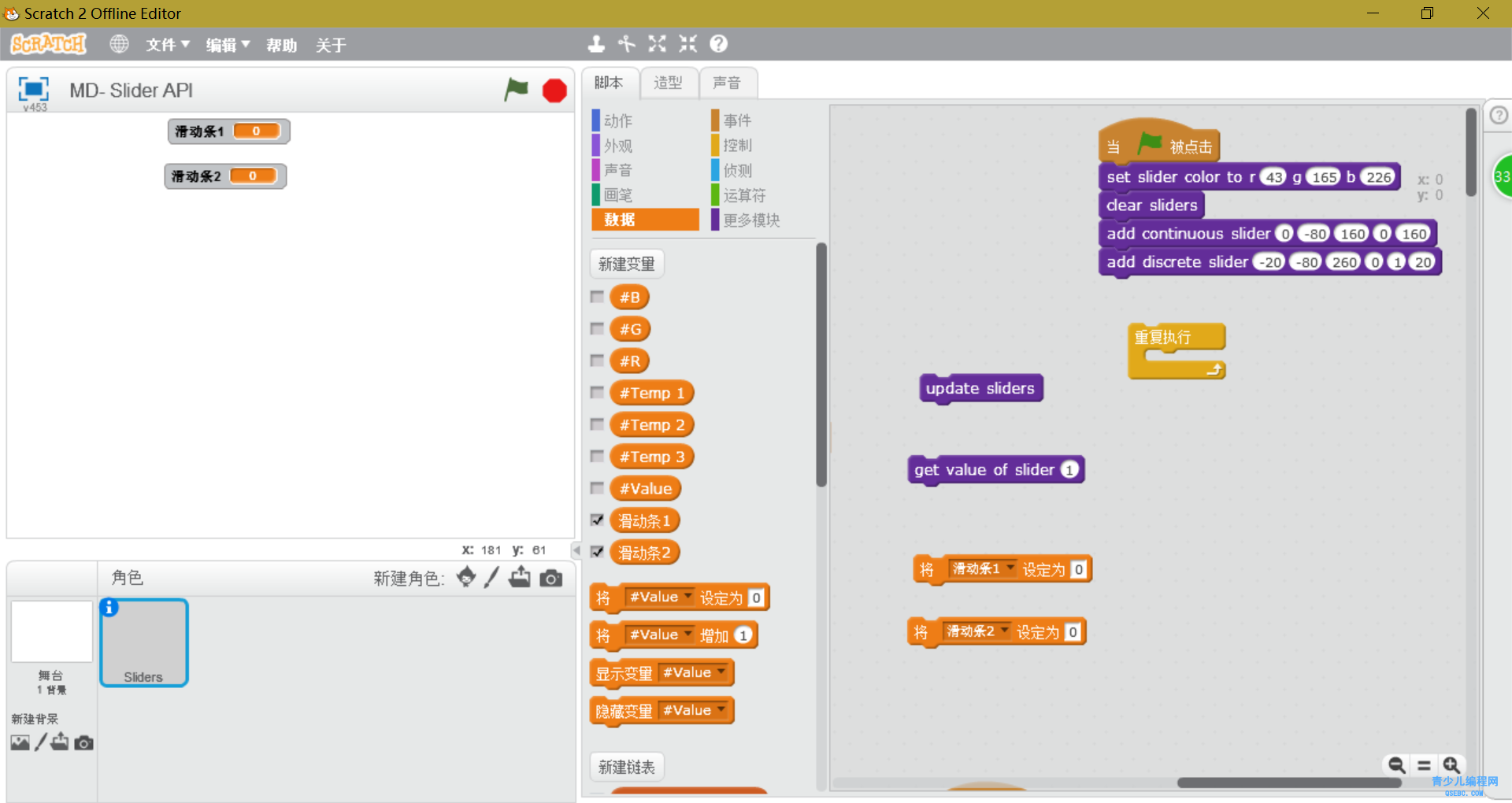
接下来我们需要新建2个变量来储存滑动条的值。我们要用到”getvalueofslider{目标滑动条编号}”。这个脚本的作用是将指定滑动条的值输出至变量“#value”。

然后我们需要一个“将{}设定为{}”脚本将变量“#value”转存至另一个变量保存,因为我们只有一个变量“#value”。

关于滑动条的编号则是根据代码的排序来的,按钮API也是这样。

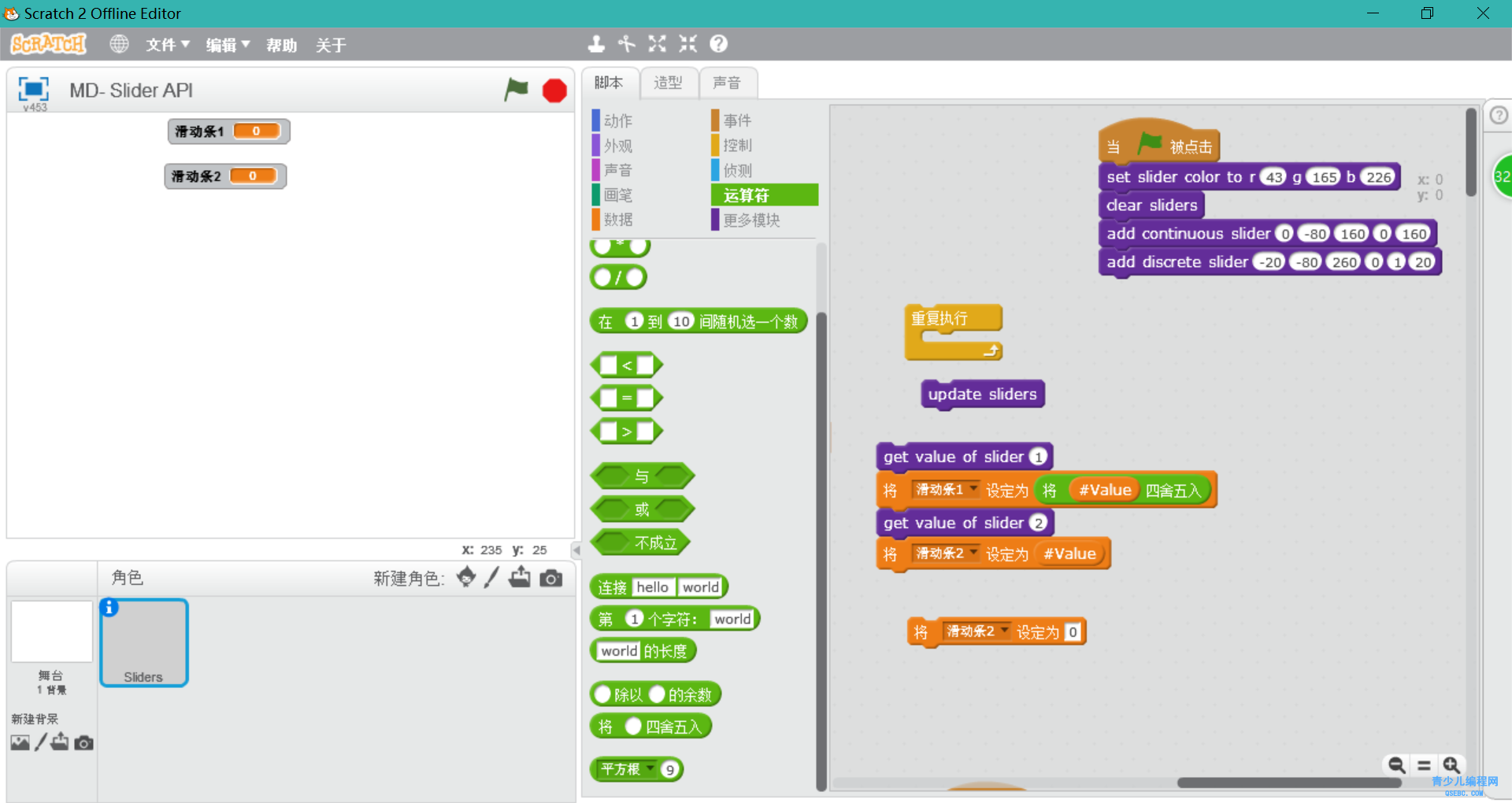
然后我们把两个滑动条的值都输出,注意如果你希望自由滑动条输出的值是一个整数的话你需要在外边套一个“将{}四舍五入”。

然后我们把“updatesliders”模块也给加上去,注意排序,再套一个“重复执行”,再一按绿旗。这个时候我总算知道我之前一直输错了
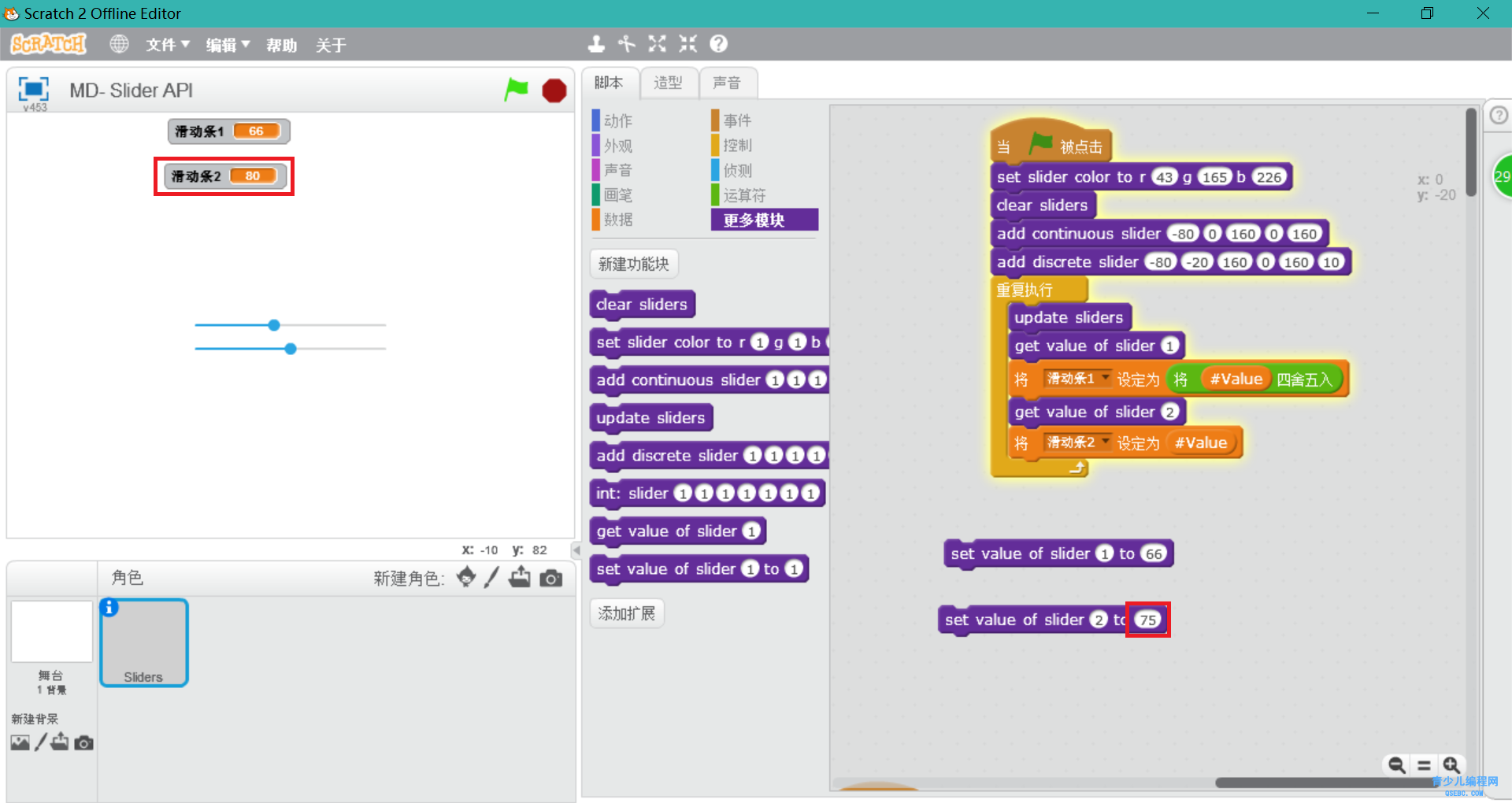
所以我修正过后再按下了绿旗。嗯哼,效果不错。

接下来再来介绍一下模块”setvalueofslider{目标滑动条编号}to{目标值}”的用法。这个模块的作用是设定一个滑动条的值,譬如我想把编号为1的这个自由滑动条的值设定为66,我们只要如上填写;我想把编号为2的这个限制滑动条的值设定为75,我们如上填写后激活它,依然是会按照限制规则四舍五入的,注意红框里的两个值。

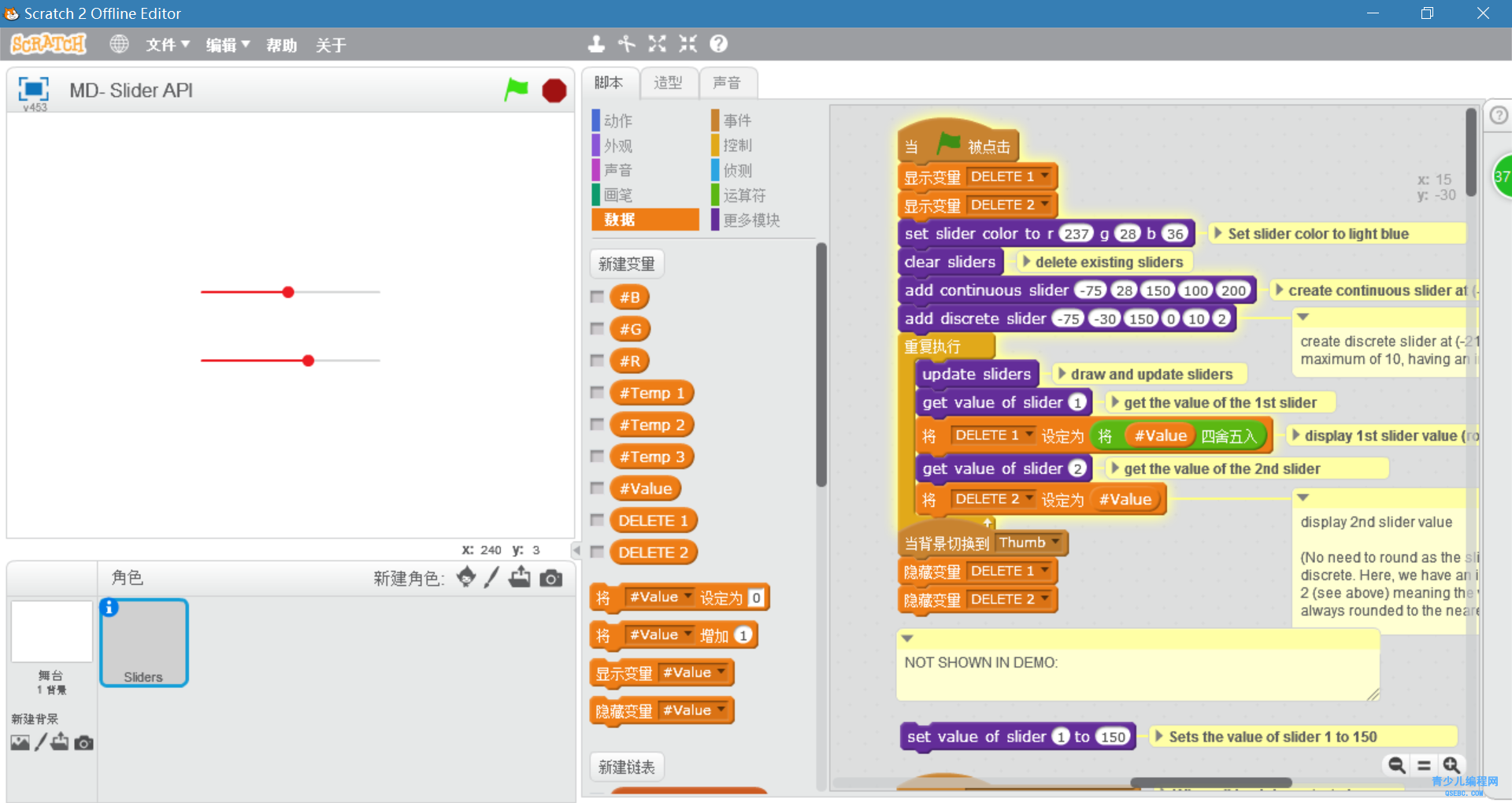
最后补一下颜色更改,这个是补的图,所以与例程有所不同。注意更改颜色不会更改底部灰色,毕竟灰色百搭。
好,到此我们的BleAPI的食用方法就全部结束了,如果喜欢请点个赞并关注一下我哦

