码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
《喜洋洋与灰太狼》大概是小朋友们的最爱了,
每天看羊村保卫战应该是固定节目了吧
喜洋洋和拼图两个元素如何组合呢?
让我们用scratch来实现吧!
别看我只是一只羊,羊儿的聪明难以想象
”
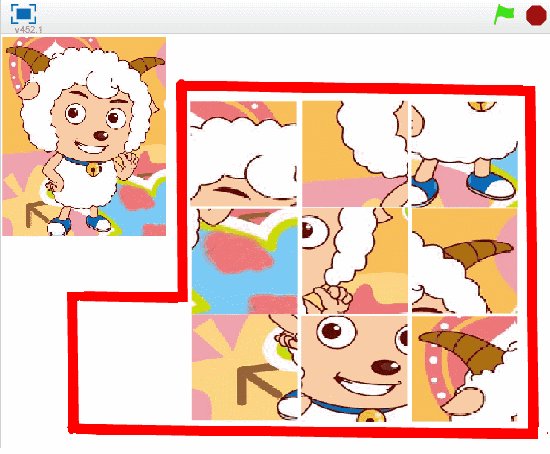
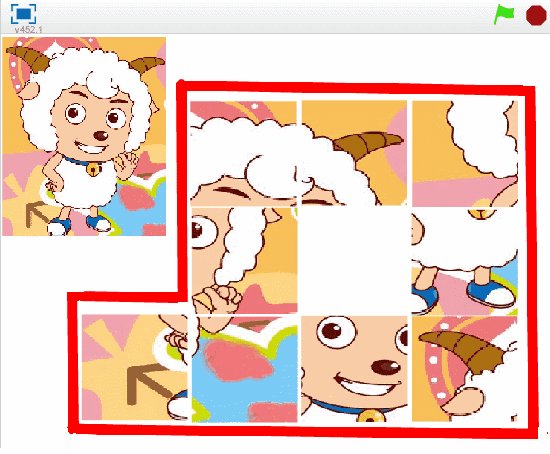
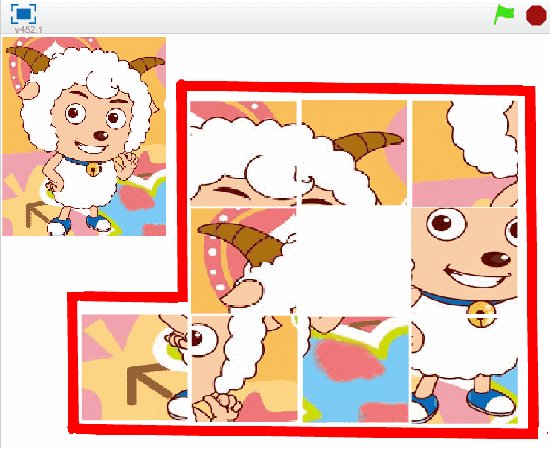
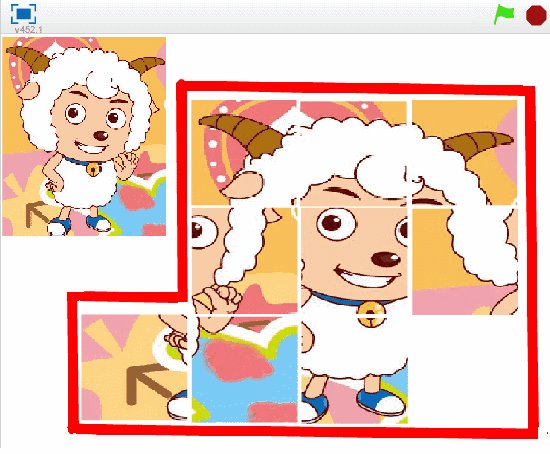
《喜羊羊滑动拼图》
今天的作品来自临汾市第一实验中学段伟景老师投稿。
1
作者简介
段伟景
临汾市第一实验中学信息技术教师,创客教师。 具有多年scratch教学经验,著有校本课程《scratch趣味编程》和《scratch创意编程》,多次辅导学生在全国青少年创意编程大赛获奖,屡次担任青少年创意编程大赛评委,网易卡搭编程“荣誉导师”,参与吴俊杰老师普惠课程Scratch项目。
2
作品描述
这是个拼图游戏,九个版块十个空格,点击小绿旗游戏开始,用鼠标选择要移动的版块,用方向键移动。图片排列正确则过关。
扫码立即试玩
空·
3
作品教程
第一步:导入角色和背景
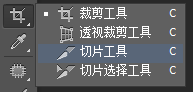
喜羊羊图片是网上下载的,用PS软件把它分割成9片大小相同的小图,使用PS里的【切片工具】即可

先将九张小图片依次导入,背景用Scratch画一个大框即可。
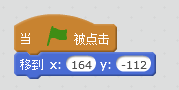
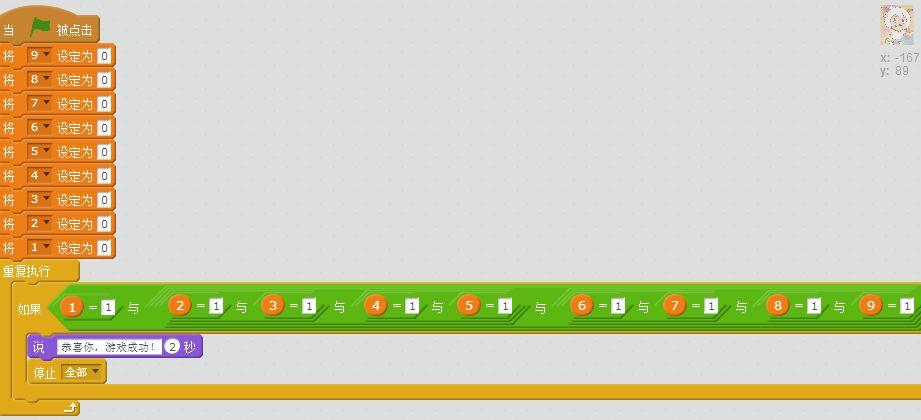
第二步:游戏初始化
以最左上角的图1为例。
背景的红框里面必须装九张小图片,每张小图片假设长300个单位,为了防止移动不了,让每张小图片占333个单位长,背景红框必须长1000个单位。
9张小图片的大小都相等,测某一张图片的坐标就知道其它的大小了。这样每张图片的坐标和移动的距离,是可以计算出来的。
确保这九张图片能紧密且不重叠的放置在背景的大框中,并且每一张图片都不在它原图的位置。
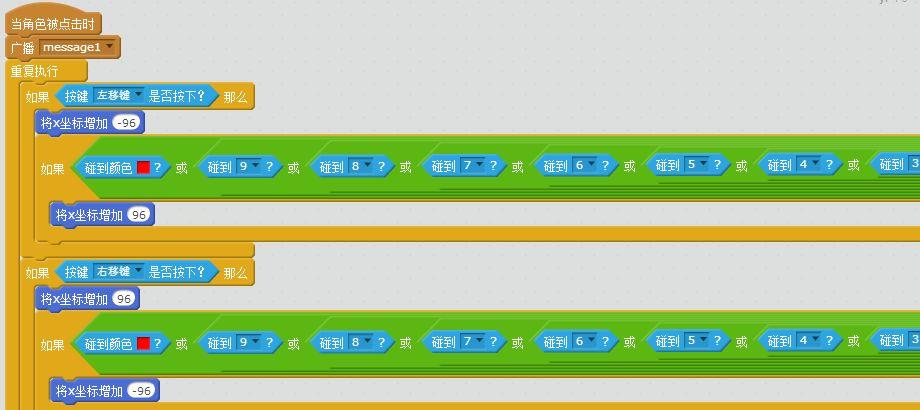
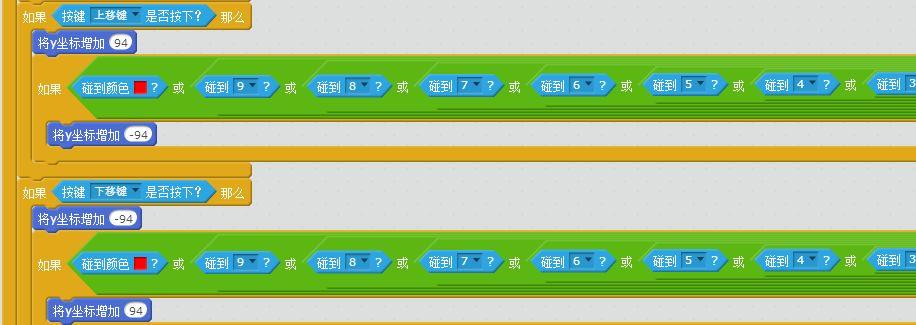
第三步:实现图片移动
当角色被点击时,按方向键小图片可以上下左右移动一定距离,当碰到别的图片或边框时,则不能移动。


为什么上图的程序要广播message1呢,防止没有选中的图片移动,这点很关键。
图1同时也要接收这么多广播。
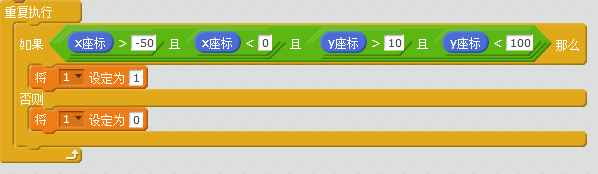
第四步:过关的判断
每张小图都建一个变量,如果移到指定位置则分值为1,否则为0。
当所有的小图片移到了指定位置,即9个变量分值都为1时显示过关!

4
创意来源
小时候玩具很少,玩过一个滑动拼图的玩具很喜欢,就想着用编程的方法把它呈现出来。
网址链接:https://kada.163.com/project/486438-127699.htm
始发于微信公众号:
临汾南城教辅中心