码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

介绍
blockly是google发布的可视化编程工具,基于web技术构建。
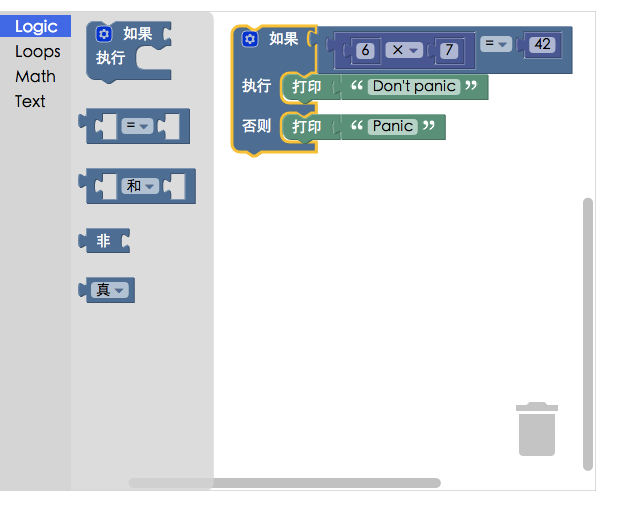
使用blockly的时候,用户可以通过拖曳模块,来构建代码逻辑,过程很像搭积木
在用户视角下,blockly是一个简单易用的可视化工具,用来生成代码。在开发者视角下,blockly是一个文本框,里边包含了用户输入好的代码。
代码生成到文本框的过程,就是用户在blockly里拖曳的过程
更多细节可以参考官方的介绍
特性
- 完全是JavaScript,可离线使用
- 可生成6门语言:
- JavaScript
- Python
- PHP
- Dart
- Lua
- XML(XML有时也被视为语言,实际上它更像语法树)
- 支持主流的浏览器,如:Chrome, Firefox, Safari, Opera, IE
- 支持移动设备
- 支持许多编程的基本元素,如:变量、函数、数组
- 易于扩展自定义的块
- 支持多国语言(40+)
在线体验
文档
文档:需要梯子
作为编辑器的blockly
blockly将自己定位为一个编辑器 The web-based visual programming editor
上边这句话是blockly源码库的自描述
这个定位十分符合unix哲学:Do one thing。
而且它确实是实诚的编辑器,而不是那种伪装成编辑器的操作系统(此处有火药味)
blockly作为编辑器,它的输入为用户的拖曳(拖曳作为一种输入,可以类比为普通编辑器的键盘输入),输出为生成的代码。使用blockly可以快速打造一个特定领域的可视化 块编程 编辑器
至于每个积木(block)如何生成代码,代码用于什么用途,blockly则通通不关心,用户自己掌控。
由于设计上遵循unix哲学,他也将获得unix哲学带来的好处,小而美带来的强大的组合能力。于是围绕blockly的生态十分广阔。涵盖硬件、软件,领域涵盖科研、教育、游戏、玩具等等

使用场景
随便列举几个典型的
- 以拖曳的方式生成代码,控制硬件
- 作为软件的输入(demo中的拖曳出函数并生成图像)
- 作为软件的的实时控制界面
- …
构建一个Blockly app的步骤
按照官方文档overview的说法,有以下三步:
- 集成blockly编辑器
- 定义你的app里的功能块(block)
- 构建app的其余部分,blockly仅充当代码生成器,你需要决定这些用户生成的代码用于做什么,这也是你的app的核心功能所在
Blockly的强大之处
这部分翻译自官方文档
Blockly作为一个可视化编程环境,正逐渐流行,那么你如何利用它呢,下边的优势举例可能对你有启发:
- 可导出的代码: 可以将基于block程序转化为基于普通文本的常规代码(多语言)
- 开源: 可以以任何方式定制/使用它,甚至入侵修改它的内核
- 可拓展: 通过添加定制化的
block关联到你的api上(将提供服务的部分视为下位机,对外提供api/指令集) - 生产可用:blockly不是一个玩具,你可以用它完成复杂的编程任务,例如写一个可以计算标准差的block
- 国际化:blockly支持40多门语言

