码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
学前提示:本课程将不再详细介绍Scratch的操作细节,如果是初次接触Scratch编程,请先去学习一下1~8讲的知识,在这些课程中对Scratch的基础操作做了详尽的介绍。
先看一下本讲课中要制作的动画项目演示:

项目情景介绍:舞台音乐响起,灯光不断变幻,舞台中央站着一个可爱的小女孩,随着音乐舞动起来…
好,让我们开始动手来制作吧。
养成一个好习惯,在搭代码前先分析清楚项目:要做什么?怎么做?
实现上面演示的效果,有两个关键知识:
- 舞台灯光变化如何实现?
使用“外观”类指令中的特效指令,并结合延时指令,定时让舞台的登录和亮度发生变换。

- 小女孩的舞蹈动作如何实现?
使用“外观”的“切换造型指令”连续更换角色的图形,形成跳舞的动画。

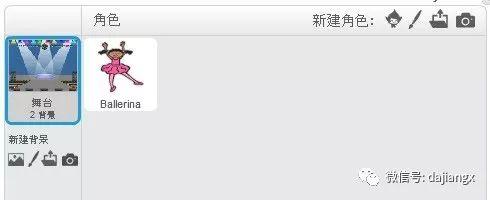
新建一个项目,删除舞台中默认的角色,根据下图示所示,分别将相应的背景图和角色图添加到舞台中。(添加舞台背景的方式见《第7讲》,添加角色操作见《第5讲》)

在舞台脚本中添加音乐播放,从音乐库中选择一个舞曲,点击小绿旗时让音乐循环播放。
我们先设计一个舞台灯光变幻的过程,先将颜色和亮度设置为0,然后延时1秒后,将颜色和亮度特效增加20,再延时1秒,再增加20;最后又降低10。最后再让这个过程无限循环,实现舞台灯光的不断变幻。
代码如下:

用“切换造型”指令,连续切换角色的造型,形成连续的跳舞动画。代码如下:

知识提示:增加时间间隔,是为了实现切换造型的动画效果,如果没有时间间隔,我们的肉眼是无法看清楚造型变化的。小朋友们可以修改不同的时间值,看看运行的效果。
点击小绿旗,看看运行的效果。
小朋友们学习后,可以发挥自己的想象,利用更多的特效,为小女孩编制不一样的舞蹈哦。
始发于微信公众号:
大江课堂

