码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

小朋友们,今天我们来学习一个炫酷的知识点——特效,我们在看电影的时候会被强大的效果所震憾,有身临其境的感觉,
电影特效是在电影拍摄后期处理完成的,为了实现难以实拍的画面,而采用的特殊的图像处理手段

我们在制作动画的时候也需要使用一些特效来增加我们作品的真实度和美感,下面我们来看一下scratch中都提供了哪些特效功能呢
本节课知识点:scratch虚像特效和亮度特效使用以及随机数功能讲解
我们先来打开scratch的编程环境,选择外观模块组,有“将颜色特效增加25”和“将颜色特效设定为25”两段代码,

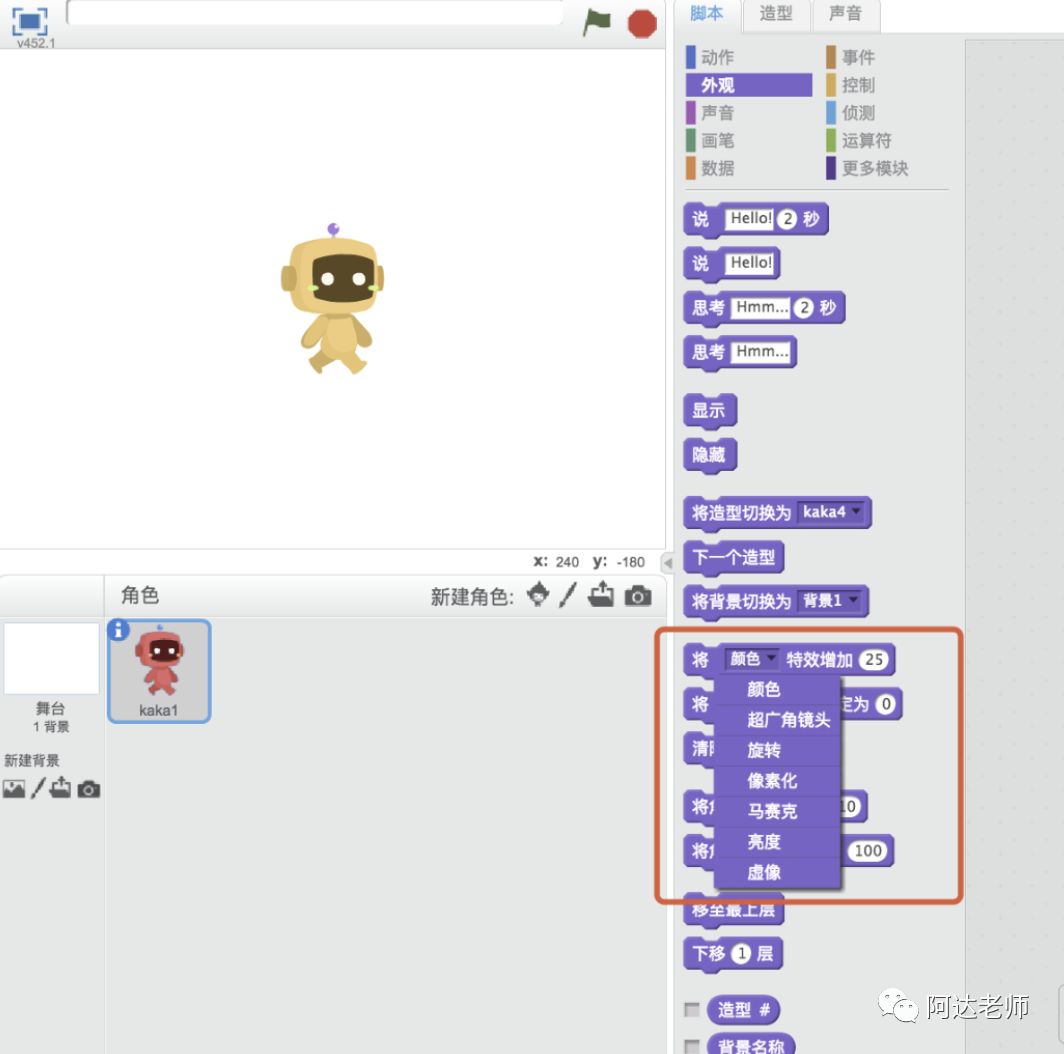
这两个代码块就是用来设置和变换舞台区特效的,点击这两个代码块中任意一个的下拉菜单,可以看到有“颜色”、“超广角”等七种特效效果可以使用

上图中,老师点击了一下将颜色增加25,舞台区的阿达机器人已经变为淡黄色了,神奇吧
下面我们就用特效功能来制作一个《奇妙的魔法森林》项目吧,
老规矩,我们先导入提前准备好的素材,选择背景区的第三个“导入本地文件”选项,选好背景后,点击确认,然后用同样的方式在角色区选择我们需要的角色素材,这里我们需要添加“小精灵”、“茶树菇”、“大树”、“荧火虫”等素材,导入完成后,就可以进行程序设计了,
我们先来理一下思路,这个项目要实现的是“小精灵”和“荧火虫”的特效展示,那我们先把“大树”、“茶树菇”这些辅助角色移动到初始的位置,然后点击“小精灵”,先对小仙女进行编码
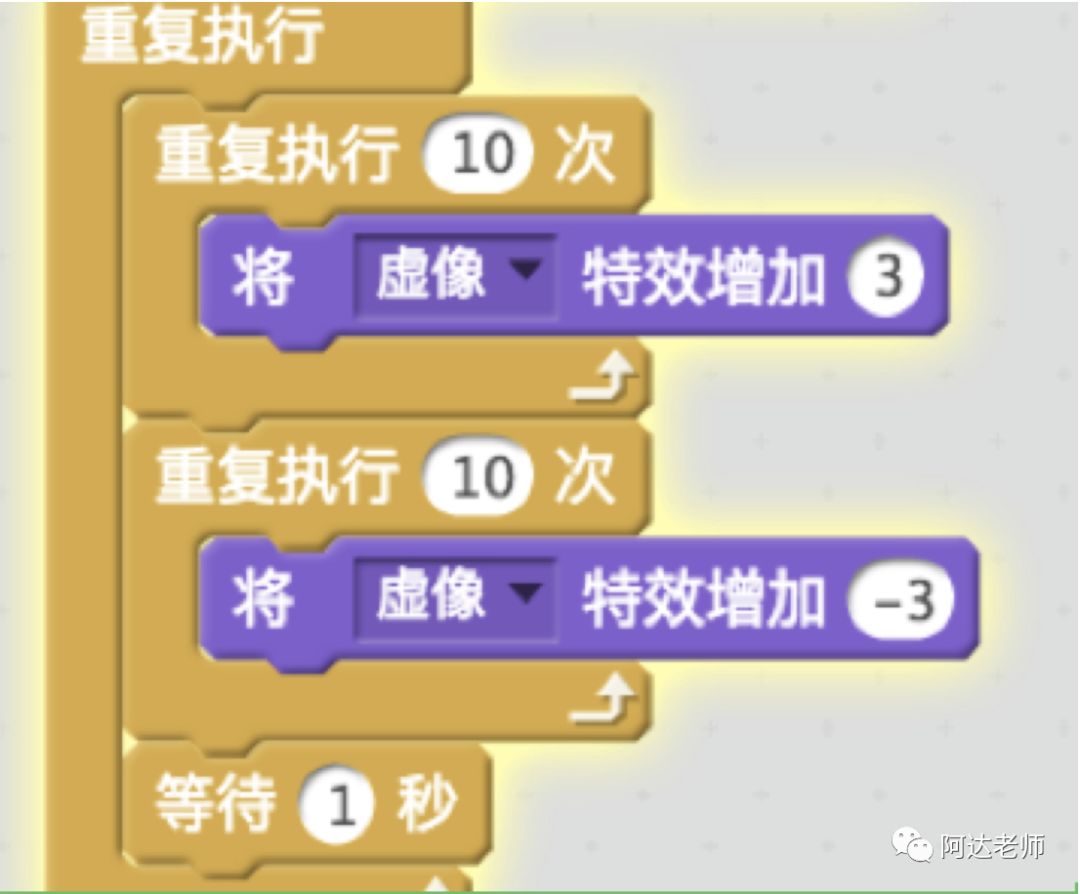
我们先给小精灵增加一个虚像特效,先来介绍一下外观模块组里的特效设置代码块,我们先把这两个代码块拖动出来,这两个代码块里都有一个数字,从前面学习的课程当中我们知道这个数字是可以更改的,现在默认是25,这个代码块里的数字和其它代码块里的数字有些区别,这里是按照百分比展示的,我们以虚像特效举例,当把这个数字设置为100时,也就是说“将需像特效设置为100%”,那整个角色将在舞台区完全虚化呈现,大家看,现在是不是小精灵已经看不见了?同理,如果我们把这个数字设置为0,也就是说不设置任何虚化效果的意思了,我们现在来编写一段代码实现一下小精灵的虚化效果, 我们在控制模块组里拖动重复执行代码块和重复执行10次代码块出来,把“将虚像特效增加”代码块放入循环中,让虚像特效增加5,循环10次,再让虚像特效减小5,同样循环10次,将以上两段代码连接起来,并设置一下等待时间后,嵌套进一个大循环里,这个大循环实现了反复变换虚像特效的功能,ok,我们来一起看一下效果,

我们下面来实现一下小精灵飞翔的效果,我们来分析一下,首先,小精灵在树丛间自由的飞翔,来回穿插,那就不是一个有方向和规律的动作,这里我们可以用随机的方式来实现这个效果,那么什么是随机数呢?
随机是指数据出现的方式无任何规律可循,所有展示的现象都是自由的,杂乱无章的,
我们来看一下生活中有哪些随机的例子:
我们回到家乘电梯的时候,电梯有可能停在某一层,也有可能正在运行当中,这些都是随机的,我们要乘坐电梯的时候是没有办法确定电梯的状态的,所以,我们一般都要“等电梯”

我抛出一个硬币,那它落地后停下来的时候有可能正面朝上,也有可能反面朝上,正面和反面就是两个随机数,每次抛出它们出现的概率都是50%,

再比如我们拿出手表,当前秒针指示的位置是奇数还是偶数也是随机的
大家想一下生活中的随机现象是不是无处不在呢?
回到我们的代码里,我们想让小精灵随机的飞舞在树丛中间,可以这样实现,在“运算符”模块组里拖动3个生成随机数代码块到脚本区,然后在动作模块组里拖动滑行代码块到脚本区,将随机数代码块依次拖动到滑行代码块中,然后改一下随机代码块里的数字,组合成这样的效果,

这段代码组合之后的意思就是:在一个1到10秒的随机的时间内小精灵从舞台区一个随机的坐标点滑行到另一个随机的坐标点,我们再利用之前学过的造型切换的知识,让小精灵在滑行的时候切换一下造型,这样小精灵的翅膀就扇动起来了,小精灵滑行和扇动翅膀的功能就实现了,给自已一个赞吧。
现在还剩下最后一个问题,小精灵自由飞翔的时候一直朝着一个方向是不科学的,我们来给它设置一个左右翻转的效果,翻转效果仍然是在点击绿旗的时候生效的,所以先拖动点击绿旗代码块到脚本区,然后在功能区的模块选项中右键复制两个新的造型,点击右边的翻转按钮让小精灵的新造型改变一下方向,我们也可以从动作区里拖动“将旋转模式设定为左-右翻转”,来实现同样的效果,将它放在重复执行代码块里,并且让翻转效果随机等待一下,将代码连接在一起,我们来一起看一下运行的效果吧,

接下来,我们用同样的方式把荧火虫的代码实现一下,这里阿达老师就不一一演示了,老师已经提前写好代码了,唯一不同的地方是,荧火虫展示效果是忽明忽暗的,所以我们需要使用的特效是亮度特效,在特效实现的代码区将虚像特效改为亮度特效就可以了,
接下来我们在角色区点击鼠标右键多复制几个小精灵和荧火虫,让他们在跳起舞来吧,哦,太棒了,一幅唯美的小精灵和荧火虫飞翔画面就呈现出来了,
我们今天完成了一个非常炫的角色特效的实现,小朋友有没有发现scratch的强大呀,它几乎是无所不能的,我们只需要通过自已聪明的小脑袋把自已的想法设计成算法,scratch就会非常听话的按照我们的算法呈现舞台效果了,成就感油然而生,有没有?
现在我们来加上背景音乐和诗意的旁白吧:
晴朗夏日的夜晚,魔法森林幼儿园 大树一班的小朋友们化身为荧火虫和小精灵,他们在树丛间漫步轻舞,任凭清凉的微风抚摸,而含羞草老师和茶树菇阿姨在树下默默的守护着这个集体,天空中的点点繁星和小朋友们一起享受着夜的宁静
始发于简书:阿达老师

