码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
第六讲 小猫春游(2)
本讲将完成小猫春游的程序,并重点学习广播消息的使用。最终的程序运行效果如视频所示
一、完成第一幕
1、完善小猫动作
继续上一讲的程序,在程序开始时先设定小猫的状态,然后让小猫上车前说一句,“今天去春游,好开心啊!”,为了让小猫说完话后行动的时候不要再显示说话的内容,这里用到“说……2秒”这个指令,将指令放在小猫上车的动作指令前,填上要说的内容,并根据需要改变说话的时间长度。
这里再注意一个小问题,我们之前的指令双击后小猫消失了,当修改指令后再次双击希望查看效果时,发现小猫不见了,这是什么原因呢?因为我们让小猫消失后始终没有再次让它显示,所以小猫一直处于隐藏的状态,为了避免出现这种逻辑错误的问题,我们在整段程序开始时添加小猫“显示”的指令。
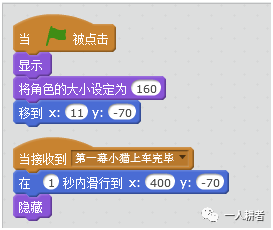
修改后的全部指令如下。

2、完成汽车运动指令
下一步我们希望汽车开走,因为是对汽车角色进行操作,因此先要切换到汽车角色然后再编辑指令。
汽车开走的指令相对简单,因为我们设计汽车是向右行驶出屏幕,这里选择“1秒内滑行到……”这个指令,将x坐标修改为400,y坐标保持-70不变。
小朋友现在可以双击一下这条指令,看看汽车是否开走了。

3、用消息连接小猫和汽车指令
现在小猫和汽车的运动指令已经都完成了,但是我们还需要将他们的动作连接起来,小猫先完成指令,小猫完成后,需要通知汽车完成接下来的动作。还记得我们在之前小猫踢球的程序中是如何来发送通知的吗?
没错,就是广播指令,广播指令在事件指令集中。
在scratch中,广播指令有以下三个,其中“广播……”和“广播……并等待”用于广播的发起者,当一个角色需要向其他角色通知某个信息的时候会用到两条指令,这里指令的名字是可以自己随意编辑的。
两条指令的区别在于第二条指令在发送完消息后,需要让角色等待接收消息的角色完成相应脚本后再回到发送消息的角色,让角色继续完成广播后面的指令。
“当接收到……”指令由接收消息的对象使用,在接收消息后执行的动作接在这个指令下面。

我们在小猫指令下面添加“广播……”,并将消息命名为“第一幕小猫上车完毕”,然后在汽车角色中添加,“当接收到……”指令,将指令名字同样选择为“第一幕小猫上车完毕”,因为Scratch对于已经在舞台外面的物体,仍然会显示一点,为了让汽车开走后在舞台上完全看不见,还需要在汽车执行完移动的指令后让他隐藏起来。
下面我们将启动指令“当小旗被点击”添加到所有角色之前(包括舞台背景,因为这个程序我们添加了多个背景,需要通知程序开始时选择哪个作为第一幕背景)。
注意这里我们在汽车角色最开始的时候同样添加了显示指令,也是为了避免汽车隐身,保证显示逻辑的正确。
现在所有角色的指令如下,小朋友可以自己核对一下,然后点击开始的小旗查看程序运行效果:
小猫角色:

汽车角色:

背景角色:

二、完成第二幕
1、切换背景后汽车从左侧入场
在第一幕结束,汽车消失后,由汽车角色对其他角色发送消息“第一幕结束”,通知背景进行更换,添加新的“广播消息”并命名为“第一幕结束”,将指令放在刚才的汽车指令下面,指令如下图:

背景脚本区中编辑如下指令

回到汽车角色,在广播完“第一幕结束”的消息后,将汽车移动到屏幕左面,坐标是(-400,70),因为这个时候汽车处于隐藏的状态,首先需要让汽车显示出来,然后1秒内滑动到舞台中央(11,-70)的位置,汽车停止后,发送消息“第二幕汽车达到”,通知小猫下车。汽车的指令代码如下:

2、小猫下车
回到小猫角色,首先需要让小猫重新“显示”在舞台车门口的位置,然后分步走回左下角,因为这次小猫是从右向左走,需要让小猫向左站立(面向-90方向)。
如果现在组合这两条指令会发现小猫是倒立显示的,这是因为旋转方式不对造成的,将旋转模式设定为左右旋转,可以解决这个问题。
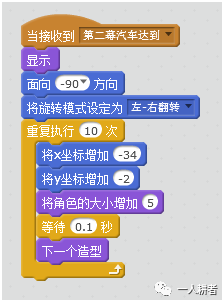
小猫下车走动的位置,是从(160,-100)到(-180,-120),小猫的大小从50变为100,这段变化与小猫上车的指令完全类似,只是变化的方向相反。因此可以编写小猫下车指令为

这里可以通过复制小猫上车的那段指令(右键点击相关地方,选择复制,去掉无用的部分),然后将上车指令中的正数改为负数,负数改为正数就可以了。
对于低年级的小朋友,只需要记住在数字前面加负数符号“-”是减小的意思就可以了。
请思考,小猫重新显示的位置为什么是(160,-100)?
小猫下车的完整代码如下:

这段代码的问题是小猫默认的下车位置是(160,-100),如果连续双击这段代码,会发现小猫的运动方式会变的越来越乱,为了保证程序的严谨性,最好的办法还是在这段中重新设定小猫初始位置为(160,-100),当然如果程序是利用小旗开始的,不设置也不会出现什么问题。
小猫下车后重新面向右边,然后发送消息“第二幕小猫下车完毕”通知,小猫代码如下

3、汽车开走,重新左侧入场
汽车接收到“第二幕小猫下车完毕消息后”,向右开走后消失,等待2秒然后重新从左侧进场,发送消息“第二幕该回家了”

4、背景变暗、小猫上车、汽车开走
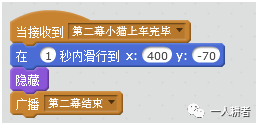
当接受到“第二幕该回家了”这个消息后,背景和小猫同时发生变化,背景“颜色特效设定为50”显示天色变暗的效果,小猫说“不早了,该回家了”,然后执行走上车的命令,小猫上车后广播“第二幕小猫上车完毕消息”代码分别如下:
背景:

小猫:

这里小猫上车的指令同样可以采用复制之前的指令的方法。
切换到汽车角色,添加如下指令:

至此第二幕结束。
三、完成第三幕
接第二幕,当汽车广播“第二幕结束”,背景切换回市区,并将背景颜色设定为100,汽车重新从左侧(-400,-70)入场到中间(11,70)停下,停车后发送消息“第三幕到家了”通知小猫下车,小猫走下车后说“今天玩的真开心啊”,整个程序结束。
经过前面两幕的学习,小朋友应该已经明白了相关的逻辑,这里不再过多讲解,请小朋友自己编写,并根据下面的参考答案来核对自己的程序。
背景代码:

汽车代码:

小猫代码:

到这里,一个完整的小猫去春游的小故事就编写完毕了,怎么样?是不是很简单啊?
小朋友可以自己设置更加复杂的故事剧情,然后利用今天学习到的知识,多设置几个场景,来讲述小朋友自己的故事吧。
来源:微信公号“一人耕者”

