码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
第十讲 事件指令的运用
本讲主要讲解事件指令的运用,并完成一个如视频的小程序
一、事件指令
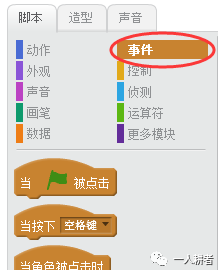
选择脚本标签中的事件,可以看到Scratch中的全部事件指令。

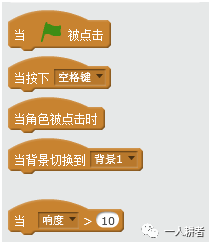
1、程序段的开始指令

在之前的学习中我们已经大量使用了第一条指令作为程序的开始,当点击小旗的时候,运行程序。
除了第一条外,下面的四条指令也可以作为一段指令的开始部分,分别当按下键盘某个键(默认是空格,通过下拉列表可以选择其他选项),当角色被点击,当背景切换,当响度等达到设定的目标,开始运行一段指令。
这些指令相对比较好理解,请在后面的实际程序中体会如何运用。
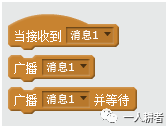
2、消息指令
消息指令在前面的讲解中也使用过。
第一条用于当接收到特定消息后开始一段指令。
第二三条用于向舞台中所有角色广播消息。二三条的区别在于,第三条发送广播后暂时暂停当前角色的动作,等待其他角色完成相应的指令,再次回到当前位置继续广播下面的指令。

二、小程序剧本介绍
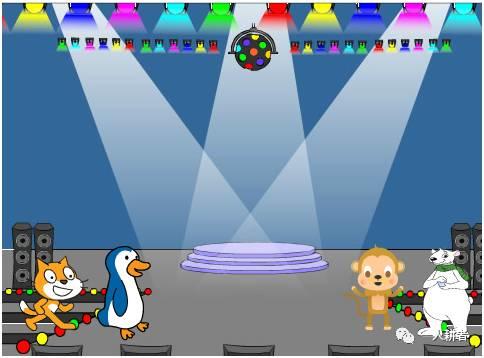
程序分两幕运行,第一幕开始,背景为室内,舞台中出现小猫,企鹅,小猴子,白熊四个角色,小猫首先说“请分别点击我和三位小伙伴吧,我们会做自我介绍呦!”,当鼠标点击四个角色,角色分别走向舞台中央做自我介绍,然后再回到原来位置。当四个角色都做完自我介绍后,切换到下一个场景。
第二幕在室外足球场,首先小猫出现说“我的朋友们来了”,然后其他三个小动物出现后一起说“小猫好”,小猫说“大家一起踢球吧”,其他三个小朋友回答“好啊”。
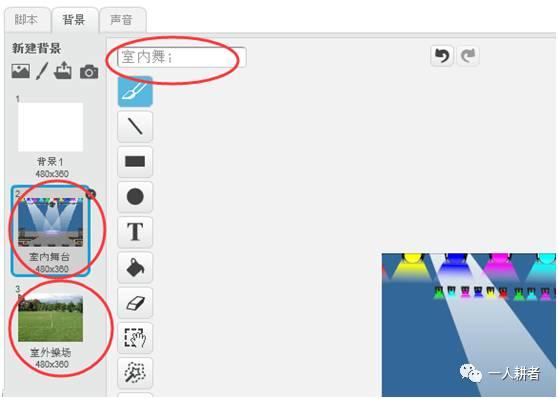
三、导入场景与角色
1、从背景库中导入“spotlight-stage”和“playing-field”,并分别命名为“室内舞台”和“室外操场”

2、从角色库中分别导入新角色“Bear1”,“Penguin2 talk”,“Monkey2”

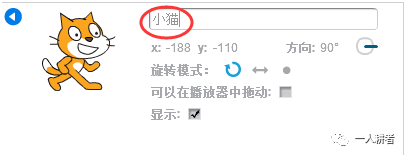
将各个角色重新命名为“小猫”,“白熊”,“企鹅”,“小猴”。

四、设置角色的初始大小和位置
选中舞台角色

在背景角色中添加代码

这段代码使程序开始时,背景首先切换到“室内舞台”。
调整四个角色大小,并将四个角色放置在舞台下面的位置上。

在四个角色的代码区添加如下代码:
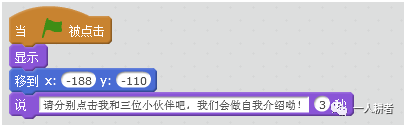
小猫:

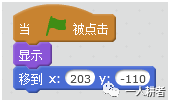
白熊

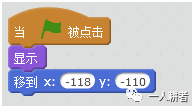
企鹅

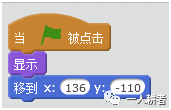
小猴

五、分别设置四个角色,当角色被点击,角色移动到舞台中央并说话
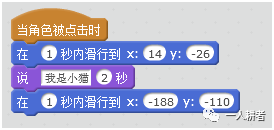
这里以小猫为例,设置如下代码。

还记得我们定位移动的小窍门吗?首先将角色拖动到移动后的最终位置,然后再拖指令到脚本区,这样指令中的数值就自动变成需要的坐标。
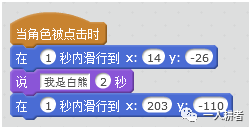
同理,白熊的代码为

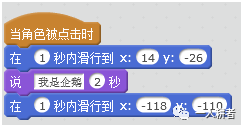
企鹅:

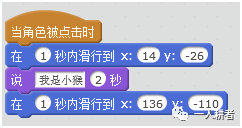
小猴:

六、通过变量控制,只有在所有四个角色都被点过后才会切换到下一个场景
到这里,我们可以先通过开始按钮观察一下程序的运行效果。点击每个角色,角色都可以按照设想的方式来执行指令。但是如何切换到下一个场景呢?
我们希望,只有在所有角色都被点击到之后,才会切换到第二幕,否则一直在第一幕停留。
这里我们通过添加变量的方式来实现这个功能。通过特定的变量来记录角色是否有被点击过,就可以判断什么时候切换到第二幕了。
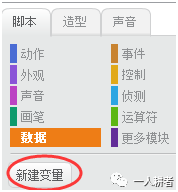
在数据指令集中,点击新建变量

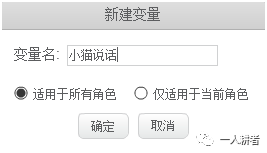
在弹出的对话框中填入“小猫说话”,不改变下面的选项,保持默认的“适合于所有角色”后确定。

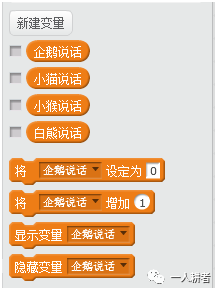
同样的方法再命名3个变量,分别叫“白熊说话”,“企鹅说话”,“小猴说话”。
新建变量后,可以在数据集指令中看到新建的变量,并出现相应的变量操作指令,这些指令与前面学习的操作颜色,声音的指令功能类似。

我们实现判断角色是否有被点击的逻辑是这样的,在程序开始时,我们分别将角色对应的变量设定为0,而当角色被点击之后,将角色对应的变量设定为1。
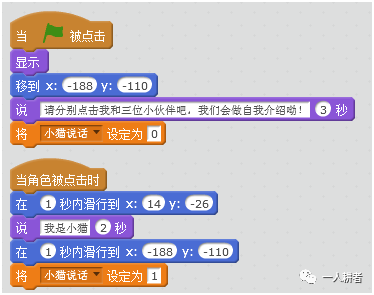
以小猫为例,修改过的程序如图。

通过修改后的代码,我们就可以实现在小猫被点击后将这个行为记录下来的目标。
修改后的其他代码如图:
白熊:

企鹅:

小猴:

现在,四个角色是否被按下这个事情我们已经通过4个变量记录下来了,我们只需要分别查看四个变量的数值,当四个变量都等于1的时候,就说明他们都已经被点击过了,否则表示还有角色没有被点击。
从代码实现的角度看,我们在背景中组合如下的嵌套指令:

绿色的运算符指令在运算符指令集中,这里分别用到了“等于”和“与”指令运算符

“等于”运算符在等号左边与右边相等时,运算符的判断结果为“真的”,否则判断结果为“假的”。将这个结果放在需要判断真假的控制指令中,可以通过判断结果来决定指令如何执行。
逻辑嵌套指令的过程如图

分别将变量和数值分别放入相应的位置,组成上面的代码。
“与”运算符的含义是,只有当左边和右边的运算结果都是“真的”时,整体经过“与”运算的结果才等于“真的”。否则,只要“与”两边有一个是“假的”时,运算结果都是“假的”。
我们这里通过这个组合指令,实现只有当所有状态变量都等于1的时候,整体结果才等于“真的”。请小朋友再自己仔细思考一下这里的逻辑。
注意:逻辑判断是编写程序中最为重要的一个过程,因此这里需要多练习多思考。
这段组合指令用到的另一个控制指令是“在……之前一直等待”。这个指令表示只有判断条件为“真的”时,才运行指令后面的结果,否则就一直等待。将上面组合的判断语句放入到这个控制指令中。

通过这段指令,我们已经可以实现切换场景的功能了。
七、第二幕指令的实现
当第二幕切换场景后,首先控制四个角色全部消失,这里分别在四个角色中添加如下指令

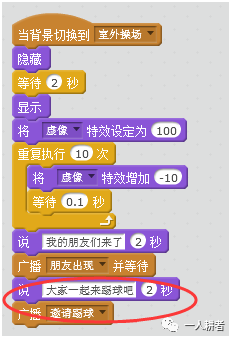
选中小猫角色,我们希望小猫角色在短暂等待后首先出现。这个功能最简单的实现方法如下

这里我们学习一种新的特效显示方式,希望小猫以淡入的方式缓慢显示出来

新增的这段代码,首先将角色设置为透明的,然后分10次慢慢将角色显现出来。注意虚像特效100为透明,0为正常状态显示。
让小猫先说话并广播消息“朋友出现”

请注意这里我们使用的广播消息方式为广播并等待,选择这个指令是因为在通知其他角色出现后,小猫还有后续的指令动作。
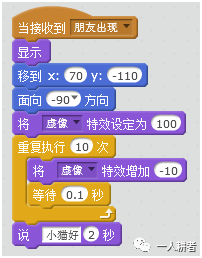
切换到其他角色,添加如下事件代码:

这里也都采用了和之前小猫同样的淡入显示方式。
再次回到小猫角色,继续添加如下代码,说话并广播消息“邀请踢球”,通知其他角色。

切换到另外三个角色,添加代码:

至此,我们的程序已经全部完成,大家可以点击开始运行按钮,查看程序的运行效果。
八、课后思考
1、企鹅角色初始与小猫站在一起,在第二幕淡入显示后仍然站在这个位置,能否将企鹅第二幕显示时改变位置与小猴、白熊站在一起,并面向小猫呢?
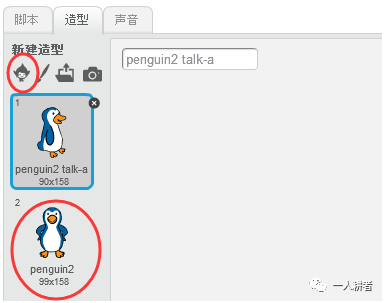
2、给企鹅添加一个正面站立的造型,在第一幕中当企鹅移动到舞台中央时切换到正面造型再说话,回到初始位置时切换回最初的侧面造型。
参考答案:
1、

2、
企鹅新建造型的方法为:在造型标签下点击“从造型库中选择造型”

动作指令修改如下:

来源:微信公号“一人耕者”

