码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
-
本系列课程适合2-4年级同学入门,每周五发布,共30次课左右。

课程摘要
———————
【作品描述】
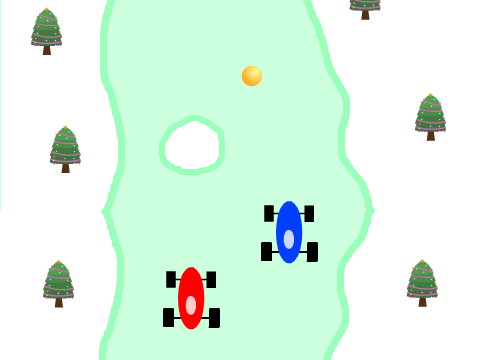
两人分别用WASD和上下左右来控制赛车吃宝石,如果碰到道路边缘或者雪球或者另一辆赛车,那么赛车会打转,宝石也会减少。
说明:本课程改编自网络上的《冰河竞速》,原作是一个非常流行的优秀教程,创意极佳,但代码稍嫌繁琐,本课程对其进行了一些简化。
【知识点】
- 绘制重复移动的道路
- 克隆体的应用
- 导入和选中多个造型
课程内容 ———————
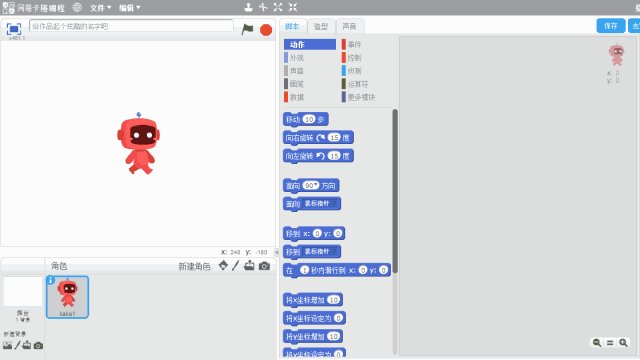
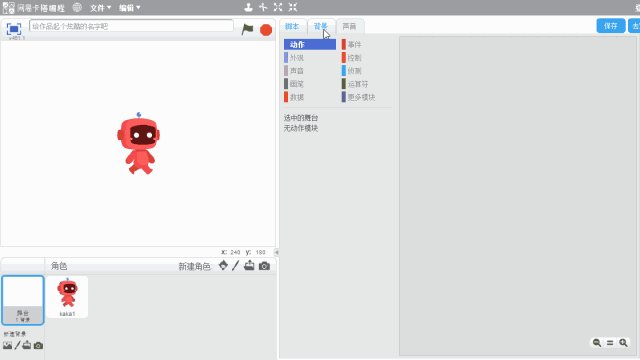
一、准备舞台
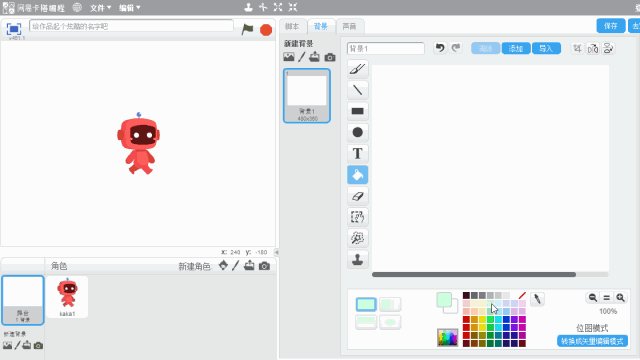
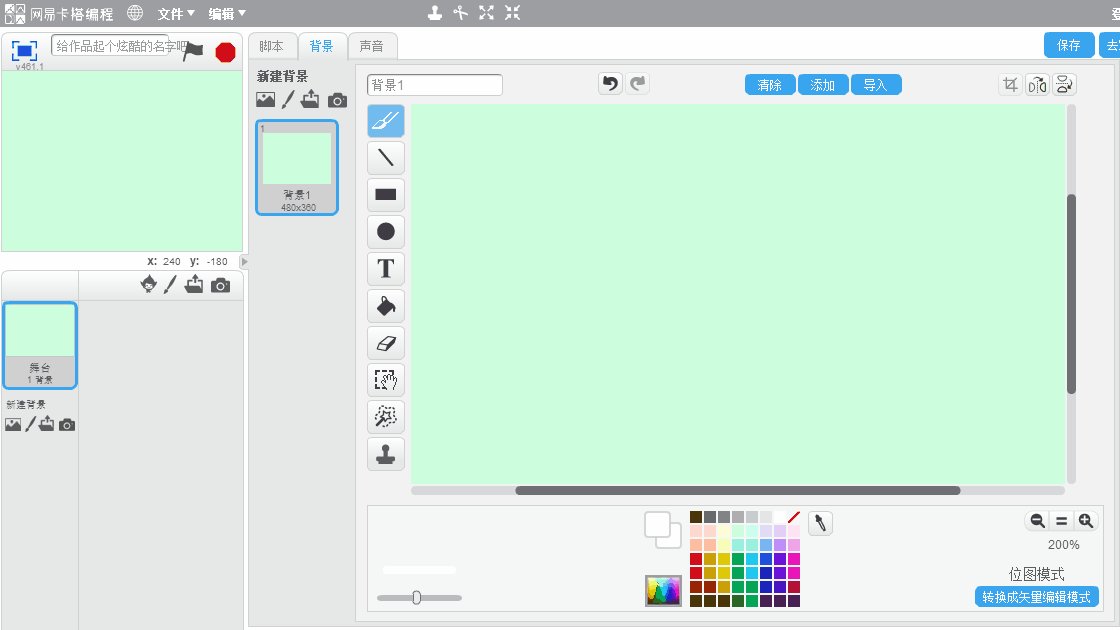
舞台比较简单,用绿色1号填充即可。如下图:

二、赛道
本课程共有5个角色,分别是赛道、赛车1、赛车2、冰块、宝石,重点就是赛道的绘制,下面我们来绘制赛道。
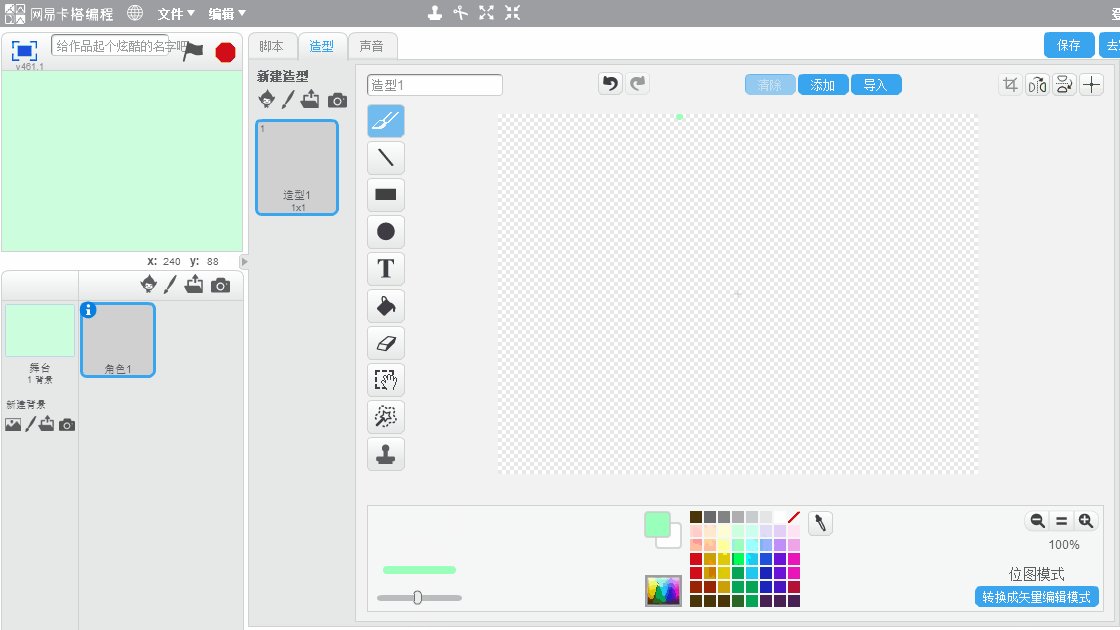
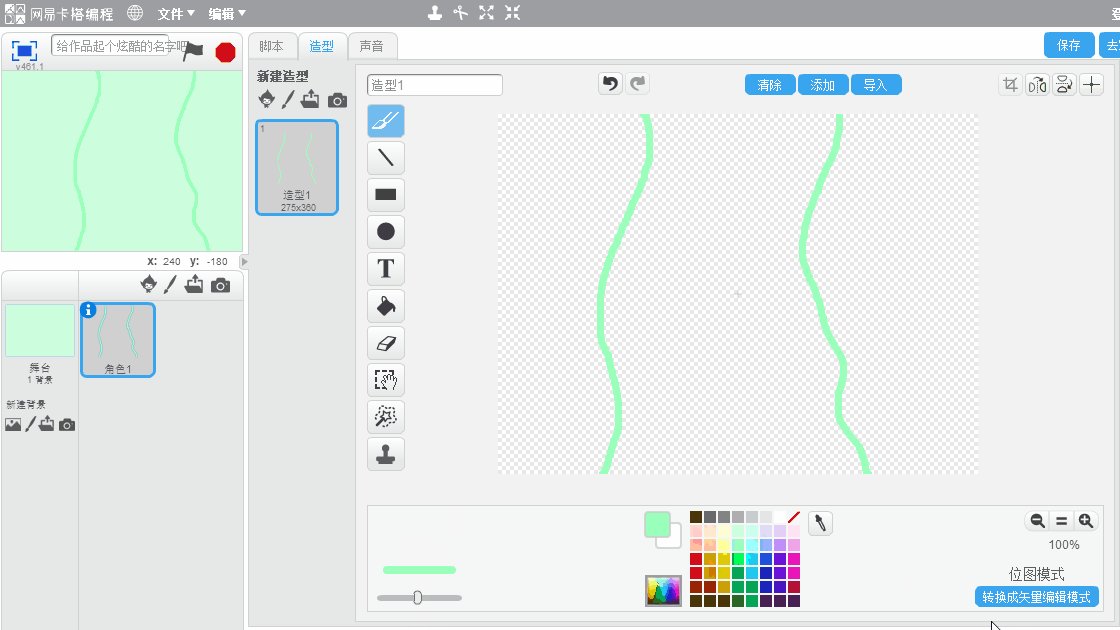
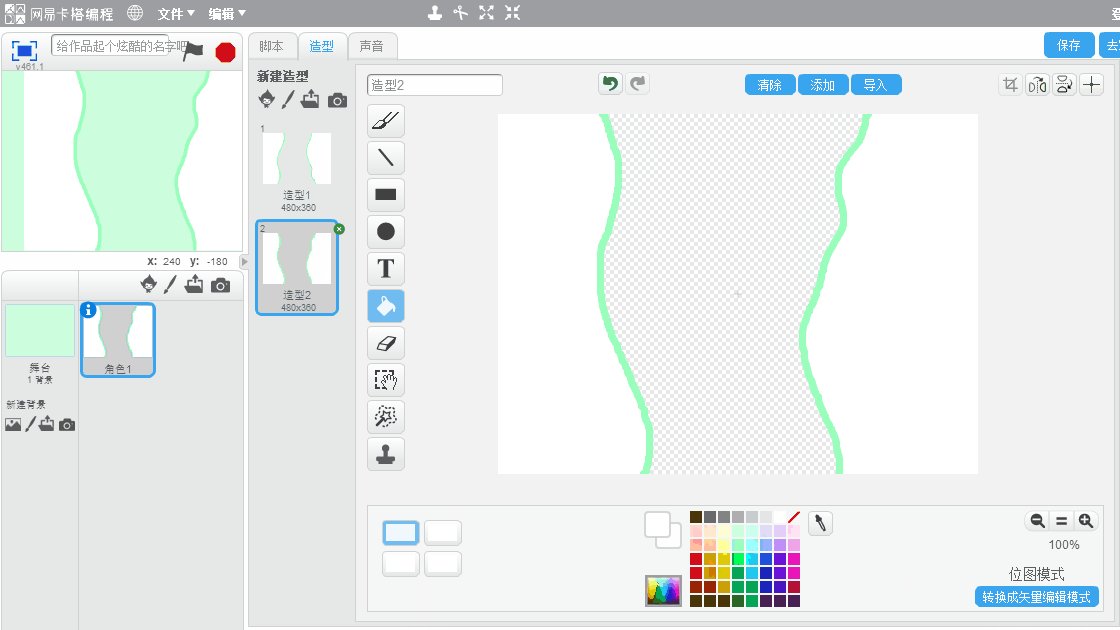
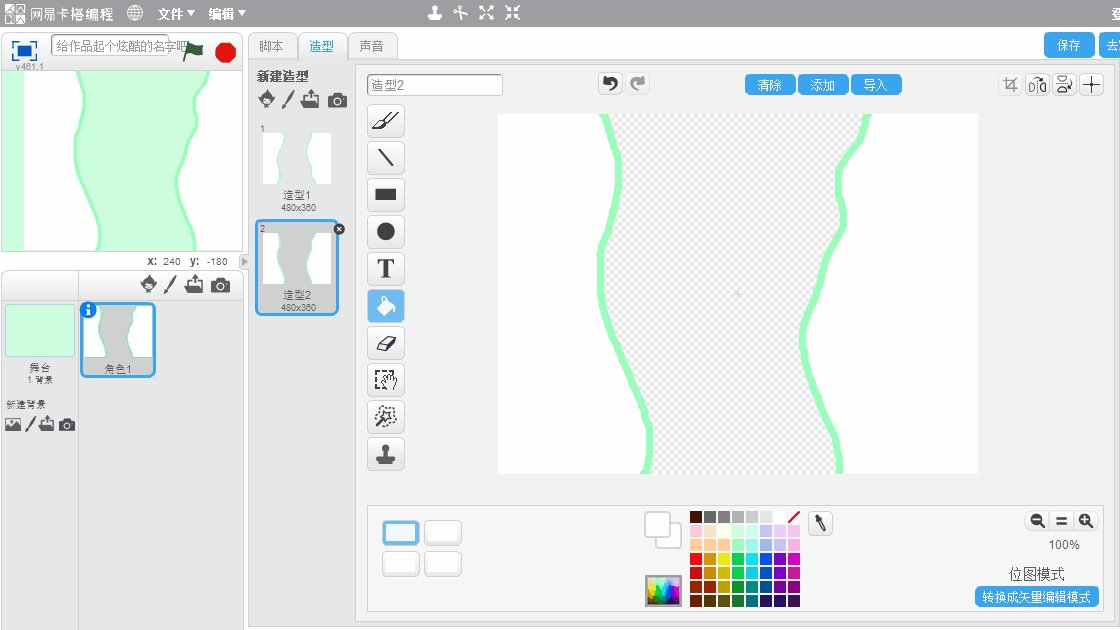
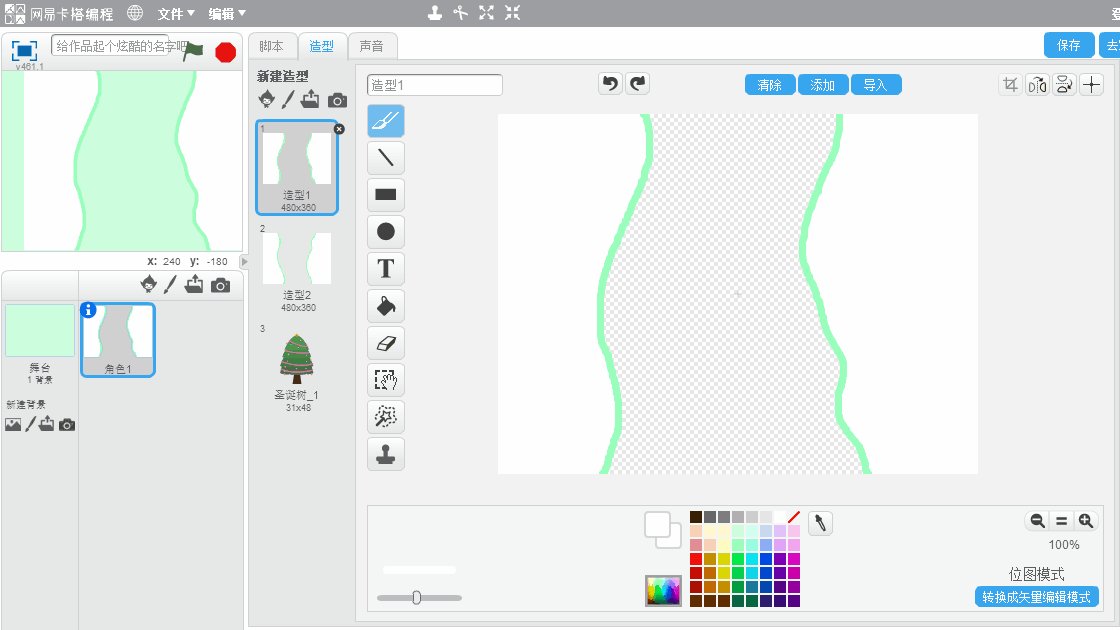
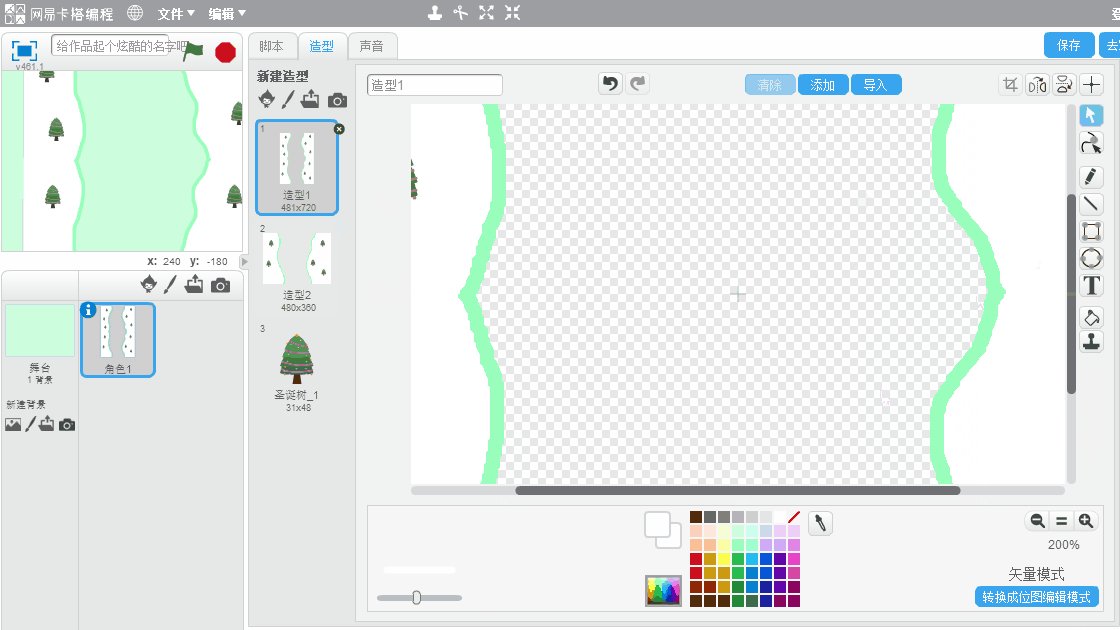
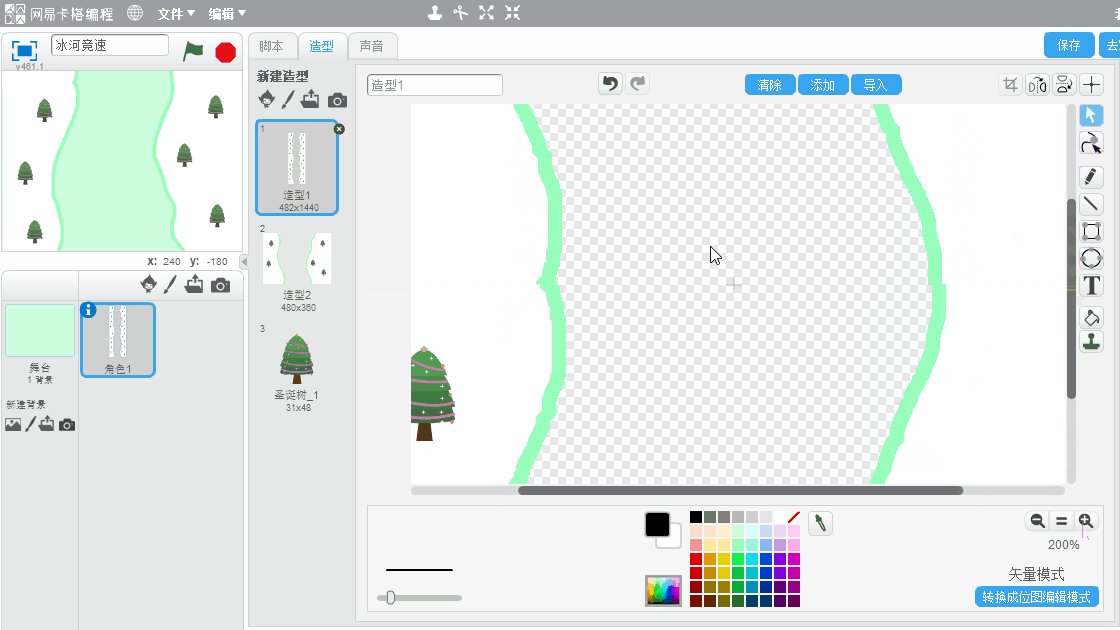
1.新建一个空白角色,在位图模式下,使用画笔工具,颜色用绿色的2号,粗细稍微粗一点,画两条从上到下的曲线,注意宽度要合适,上下端点一定要接触舞台边缘,曲线一定要完整,不能有断点,否则下一步涂色会失败。然后在两边使用油漆桶工具填上白色,再将造型1复制一份,对造型2使用上下翻转。如下图:

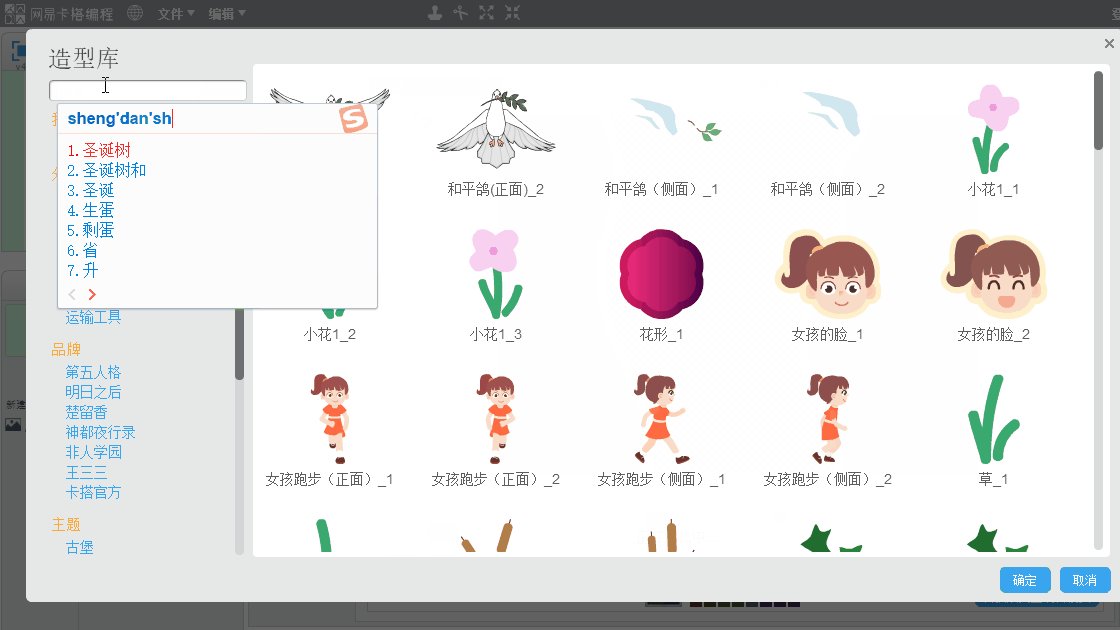
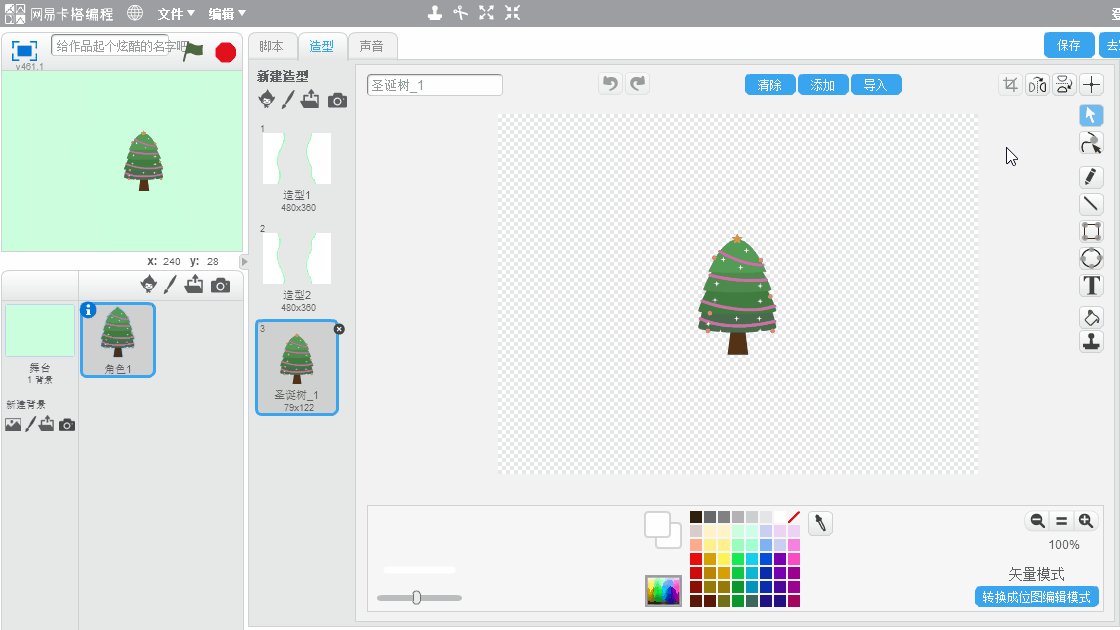
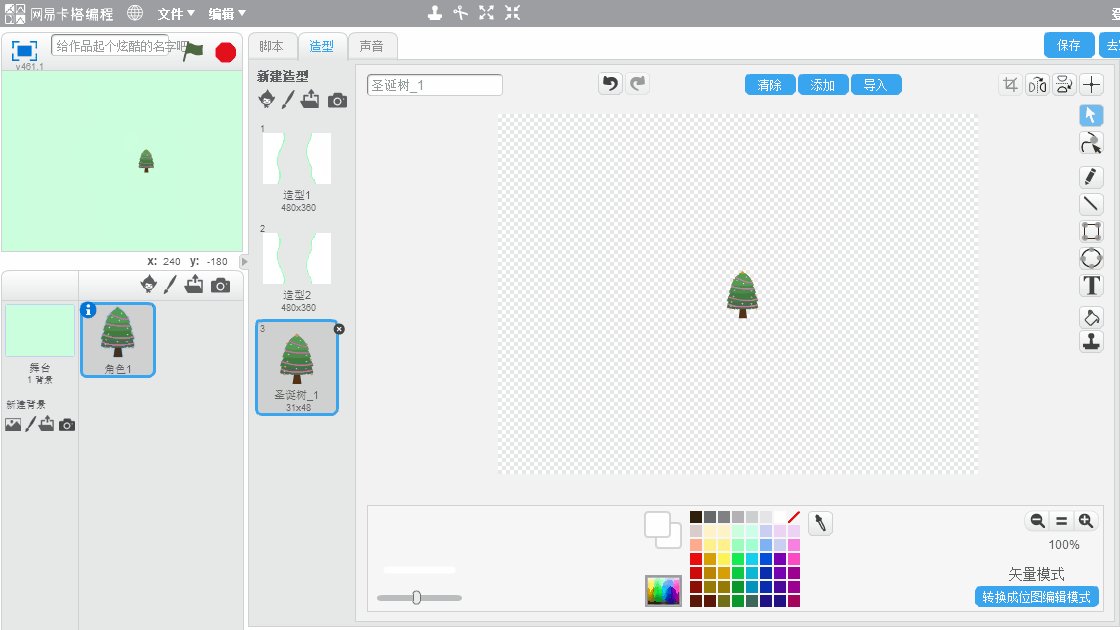
2.添加一个圣诞树或松树树的造型,因为一会要往赛道两边放,所以这里我们要先把大小调整好。如下图:

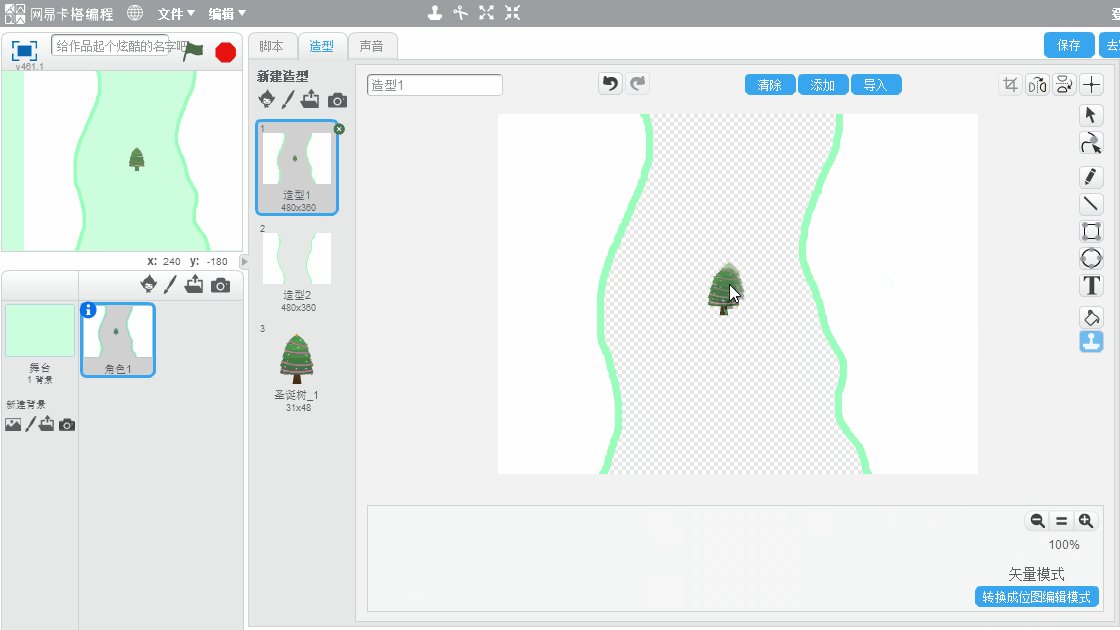
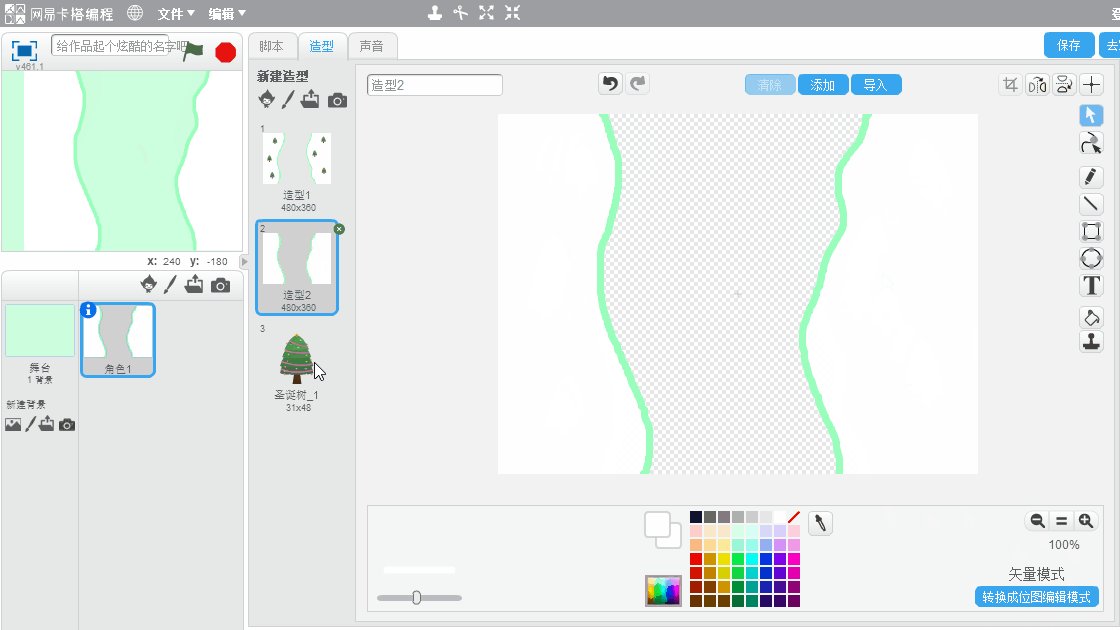
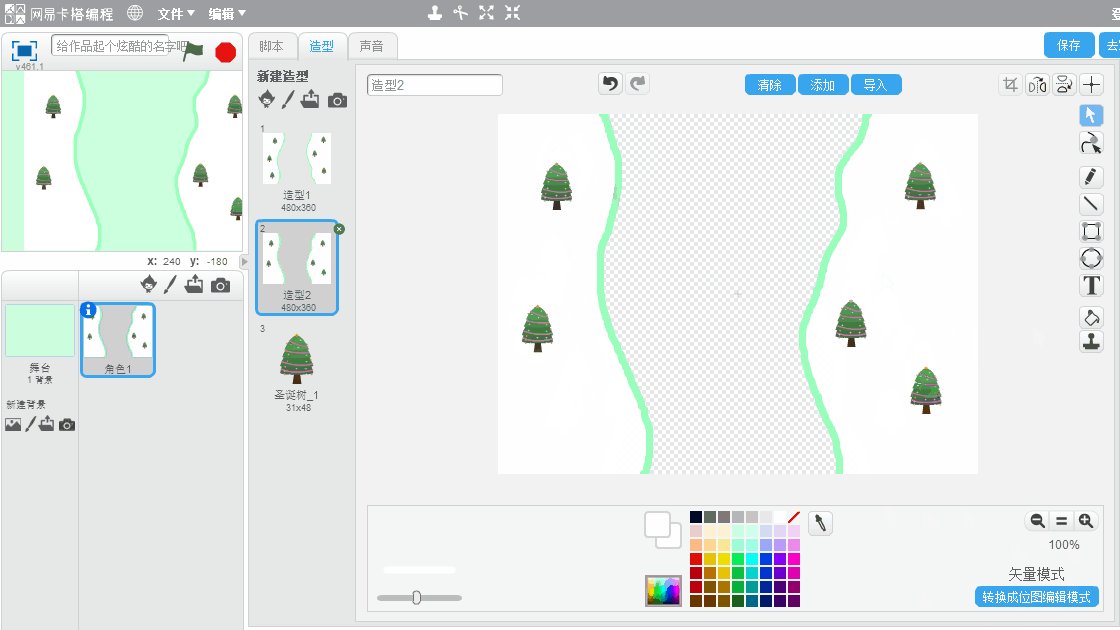
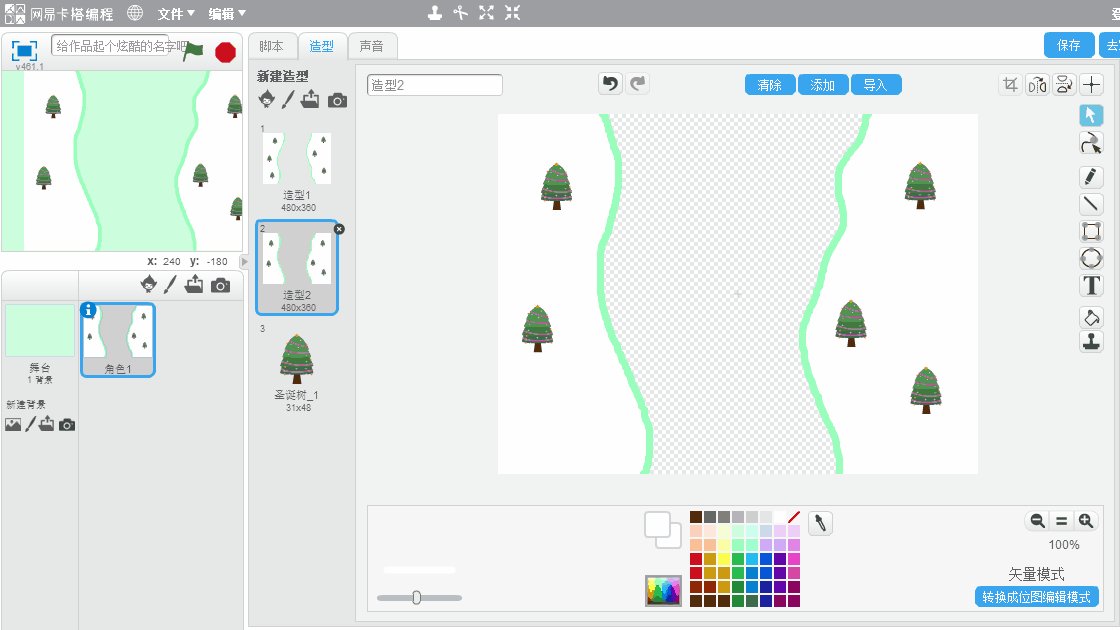
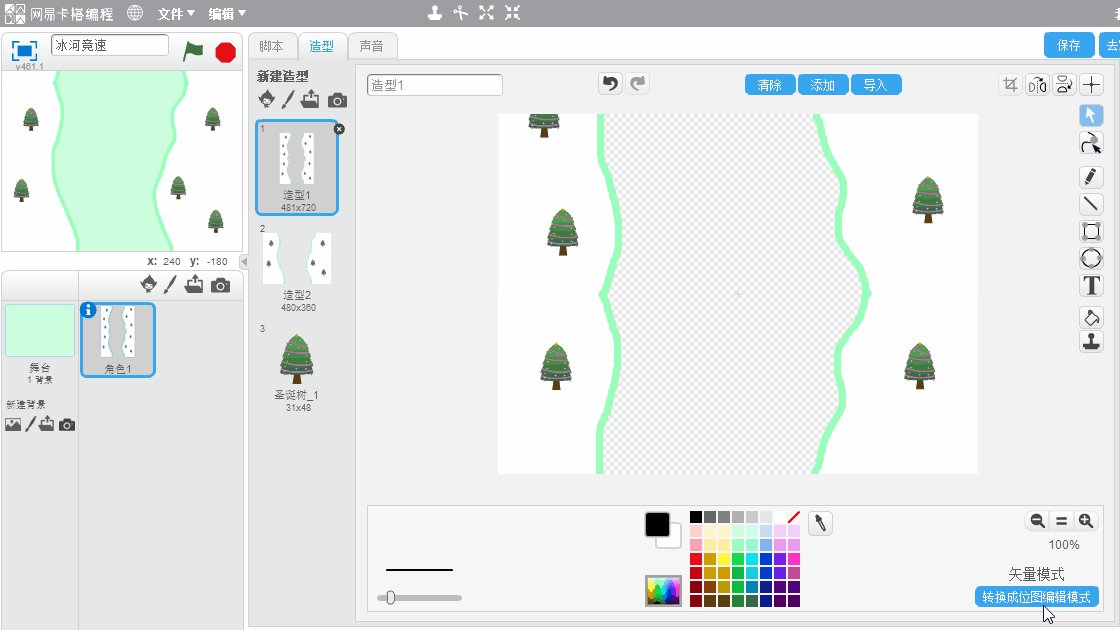
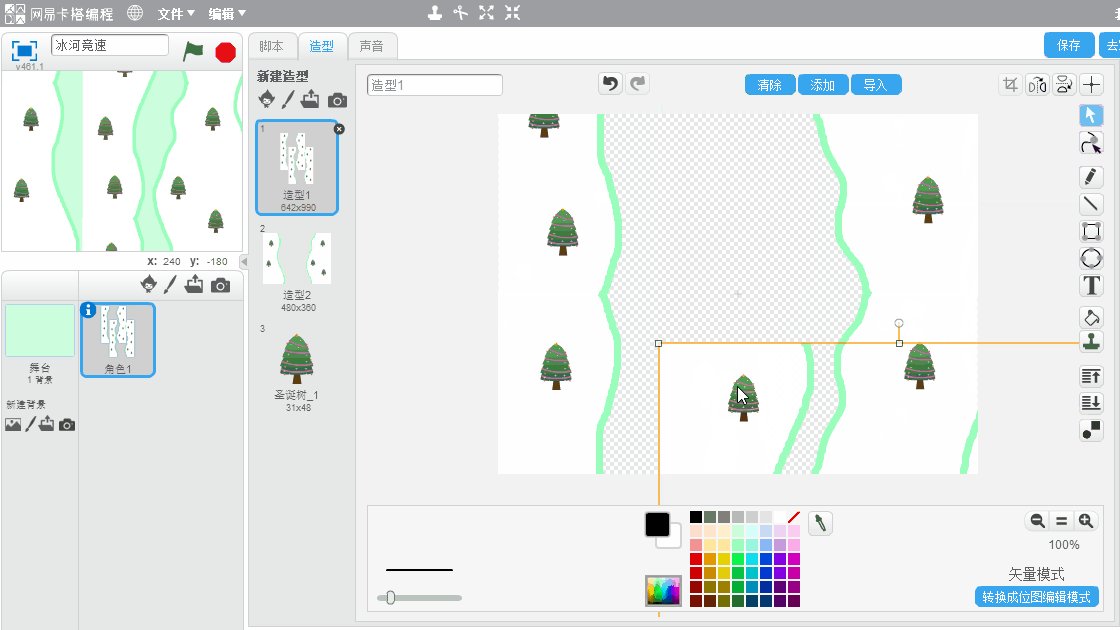
3.将造型1和造型2都转换成矢量图模式,切换到造型1,将松树造型拖进来,使用图章工具复制几份,摆放在赛道两侧,然后在造型2上也进行同样的操作。如下图:

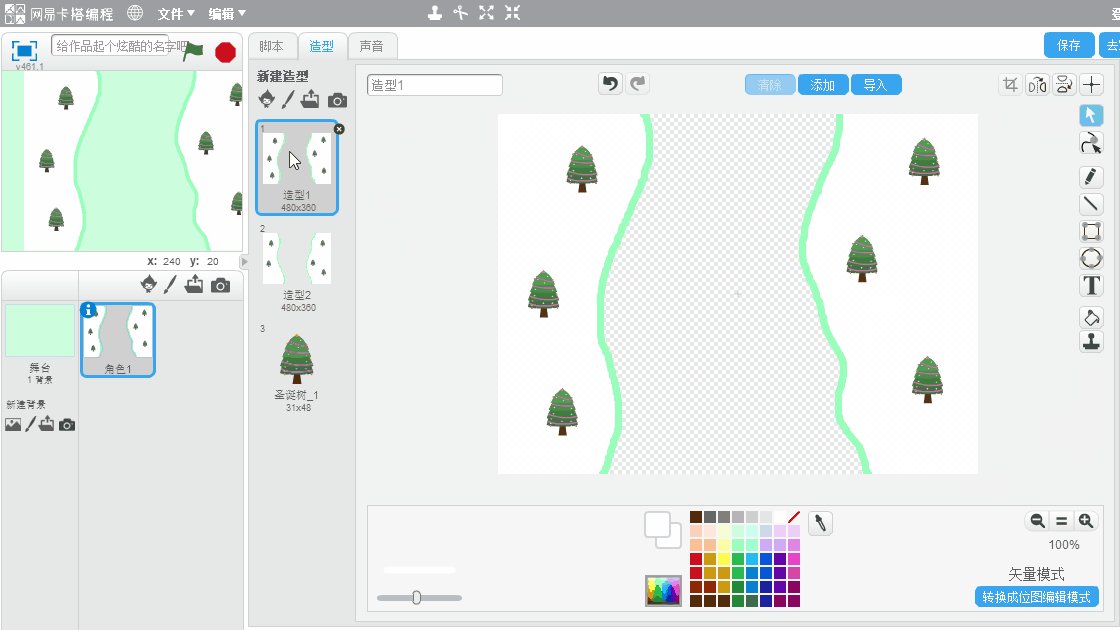
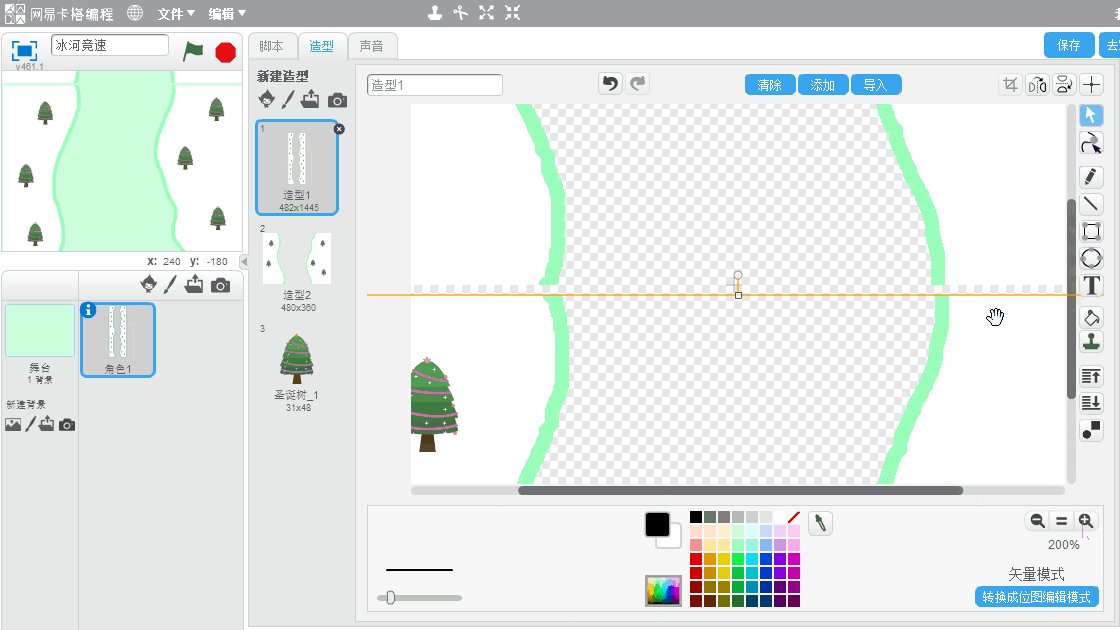
4.将造型1上的所有元素全选,使用分组工具组合成一个整体,对造型2也进行同样的操作。然后将造型2拖进造型1,一上一下对齐到中心,移动时用上下左右方向键进行微调。如下图:

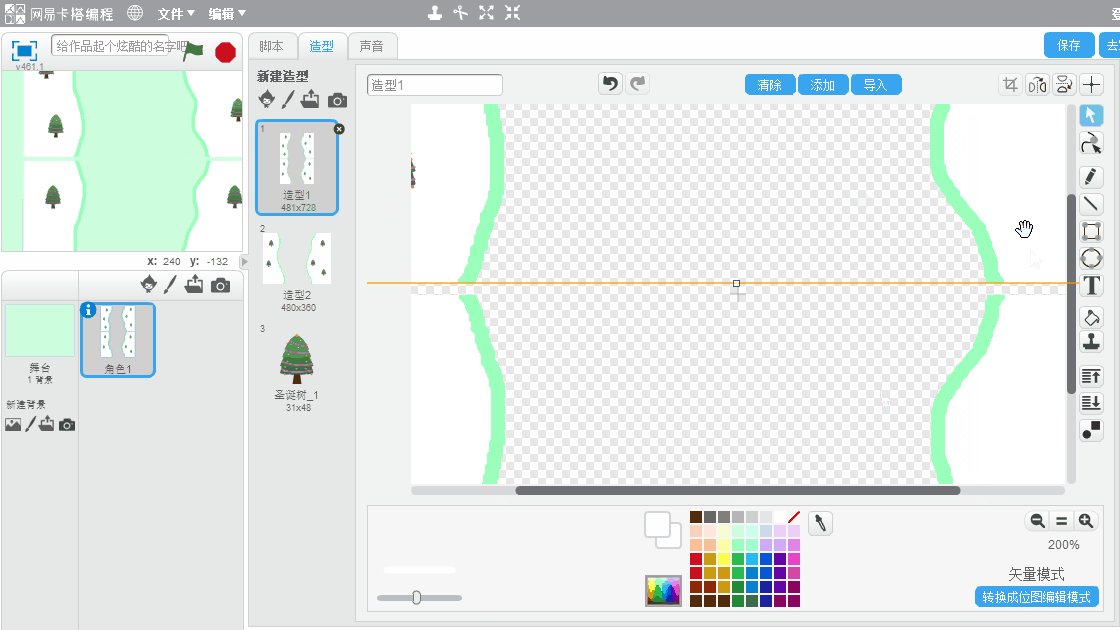
5.选中上半部分,按住Shift键,选中下半部分,可以看到两部分都被我们选中了,使用分组工具将它们组合起来。再使用图章工具复制一个,再一上一下对齐到中心,和刚才的操作很类似。如下图:

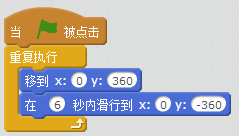
6.在赛道中写入如下脚本,测试一下赛道的运行是否流畅。如下图:

如果赛道出现跳跃、卡顿等情况,请回到前边的步骤一一进行检查。
三、绘制其他角色
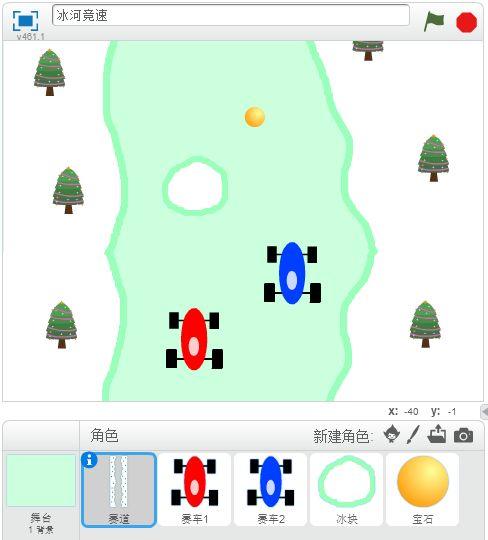
赛车1、赛车2、冰块、宝石等角色,没什么难度,同学们可参考下边的图片自由发挥。如下图:

■本次课程结束
转自公众号:
思格奇创意编程

