码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
信息时代真是发展神速啊,上节课才在说2.0,今天我去打开页面居然全变了,不过还好,才开始嘛,对于才接触的同学来说真的算一件好事哟,直接从2.0跳到3.0了。

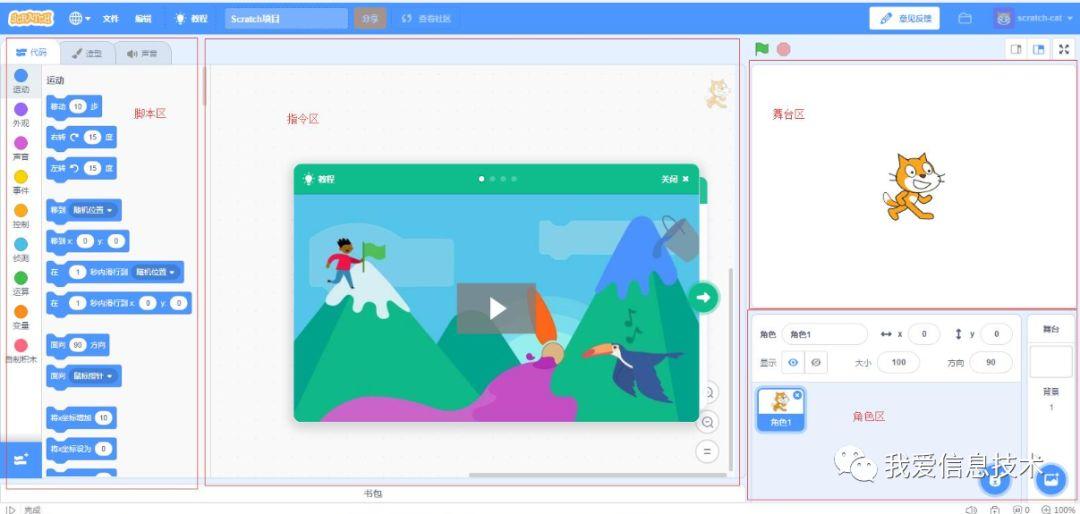
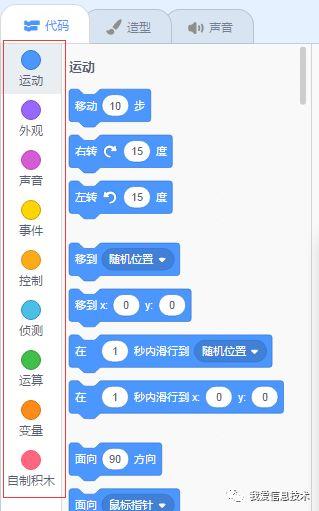
一、指令区:
指令区由八大模块组成,每一模块由不同的颜色来进行标识,每个模块中包含由多条功能不同的语句。
二、角色区:
用于显示在舞台上出现的角色。在本区域的左上角,还有三个按钮。用来创建新角色或者导入电脑中已有的角色素材。当角色创建完成后,角色的缩略图将显示在本区域。
三、脚本区:
当角色创建完成后,就要用到这个区域。对角色设定指令,对角色造型的进一步修改,或者是声音的设定都要在这个区域内完成。区域的上部,还显示了当前选定的角色及这个角色的当前坐标、当前方向等内容。如果需要修改角色名称,可以直接修改角色后面文本框中的内容。
四、舞台区:
角色表演的地方。
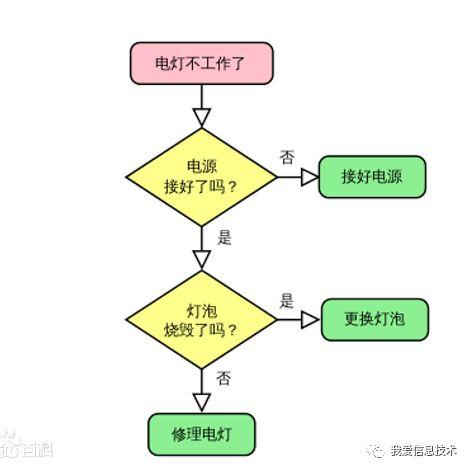
scratch虽然不需要写代码,但是逻辑命令我们还是需要掌握的,这个就是需要我们如何将自然语言向程序语言的过度,首先就要让大家学习流程图,用流程图来理清其中的逻辑关系。

要知道怎么画流程图就先看看上面这个图,看懂了就没问题了。这个是就是生活上的流程图,让你清晰知道怎么实施生活的每个步骤。那么程序语言的流程图就是要明确程序如何实现
我们来举个例子

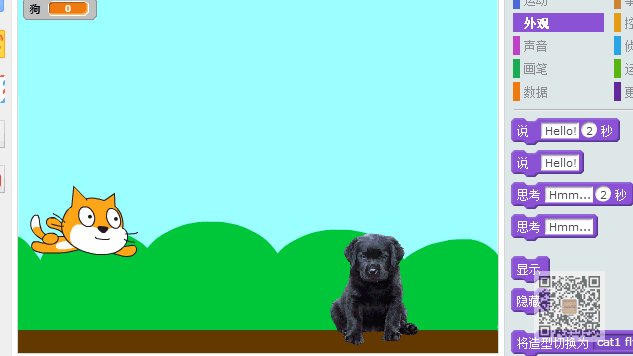
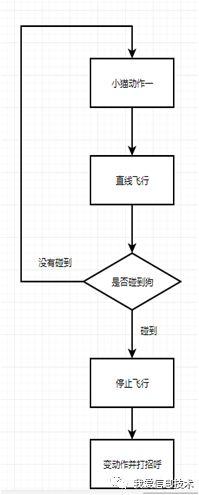
上图的动画效果可以描述成几个过程:
1、小猫向狗直线飞过来
2、碰到狗时停下来
3、飞的动作变成招手
4、给狗打招呼“hello”
在大脑中有这样的构思后,我们自己就该想下程序执行的流程应该是怎样的呢?先思考再看下面的流程图。

大致理解了流程之后,我们来试试用scratch指令模块来组合下脚本吧。

知道了原理后,先操作下吧,除了这个你们也试试其他的,发挥自己的想象力做一些特别的哈。
等你们熟悉一下,下节课正式进入游戏制作课程。