码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
首先我们看一下两个依赖分别是什么作用:
blocklylib-vertical 此模块包含VerticalBlockViewFactory Blockly的默认垂直堆叠块的视觉样式
然后我们进入我们目前已知的唯一类AbstractBlocklyActivity,看看它有什么重要的线索。
在我们集成时发现,即便我们没有重写Activity的onCreate方法设置布局,我们依然可以正常显示。
我们先看一下AbstractBlocklyActivity的onCreate方法做了些什么
-
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
onCreateActivityRootView();
-
mBlocklyActivityHelper = onCreateActivityHelper();
-
if (mBlocklyActivityHelper == null) {
-
throw new IllegalStateException(“BlocklyActivityHelper is null. “
-
+ “onCreateActivityHelper must return a instance.”);
-
}
-
resetBlockFactory(); // Initial load of block definitions, extensions, and mutators.
-
configureCategoryFactories(); // After BlockFactory; before Toolbox
-
reloadToolbox();
-
// Load the workspace.
-
boolean loadedPriorInstance = checkAllowRestoreBlocklyState(savedInstanceState)
-
&& (getController().onRestoreSnapshot(savedInstanceState) || onAutoload());
-
if (!loadedPriorInstance) {
-
onLoadInitialWorkspace();
-
}
-
}
我们发现,它除了通过onCreateActivityRootView方法加载布局外,还有一些初始化、配置、加载工具箱和工作空间等操作。
在onCreateActivityRootView方法中,添加了DrawerLayout和ActionBar。重点是调用了一个onCreateContentView来实现了主要布局的加载:
-
protected View onCreateContentView(int containerId) {
-
return getLayoutInflater().inflate(R.layout.blockly_unified_workspace, null);
-
}
这个布局就是我们没有重新设置布局而加载的默认布局,当然,我们可以自己定义需要的布局样式
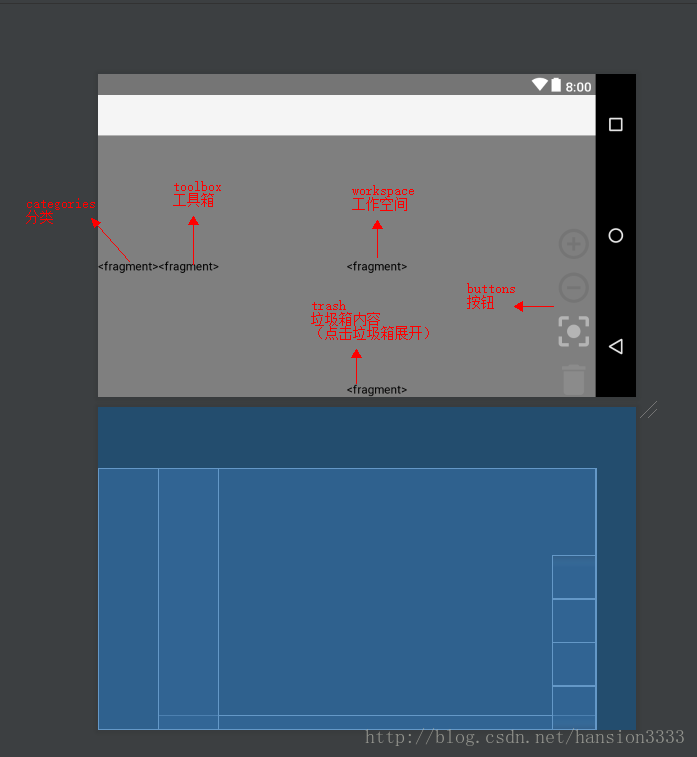
通过R.layout.blockly_unified_workspace布局文件,我们可以搞明白整个布局由哪几部分组成
由4个Fragment和4个按钮组成
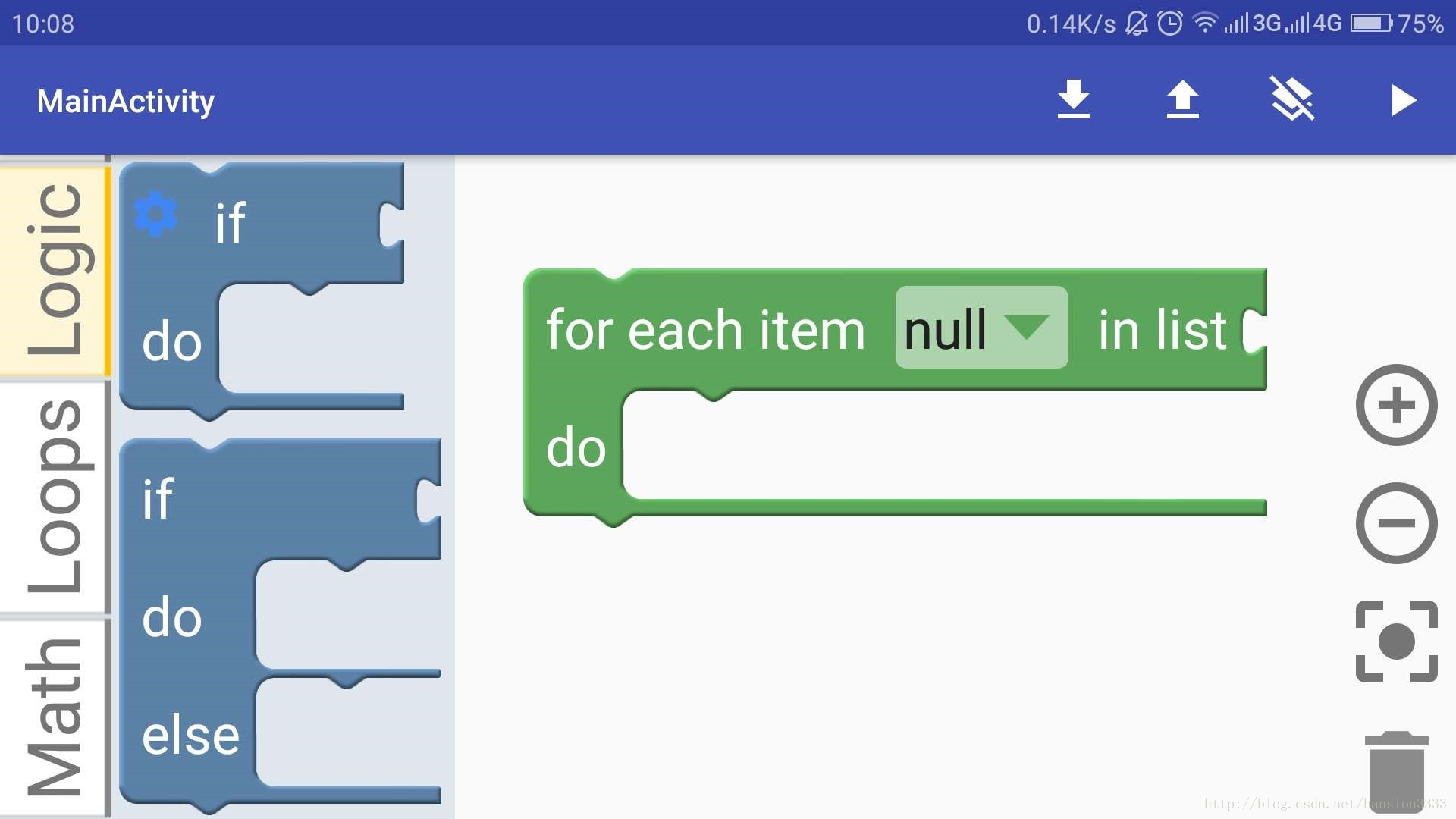
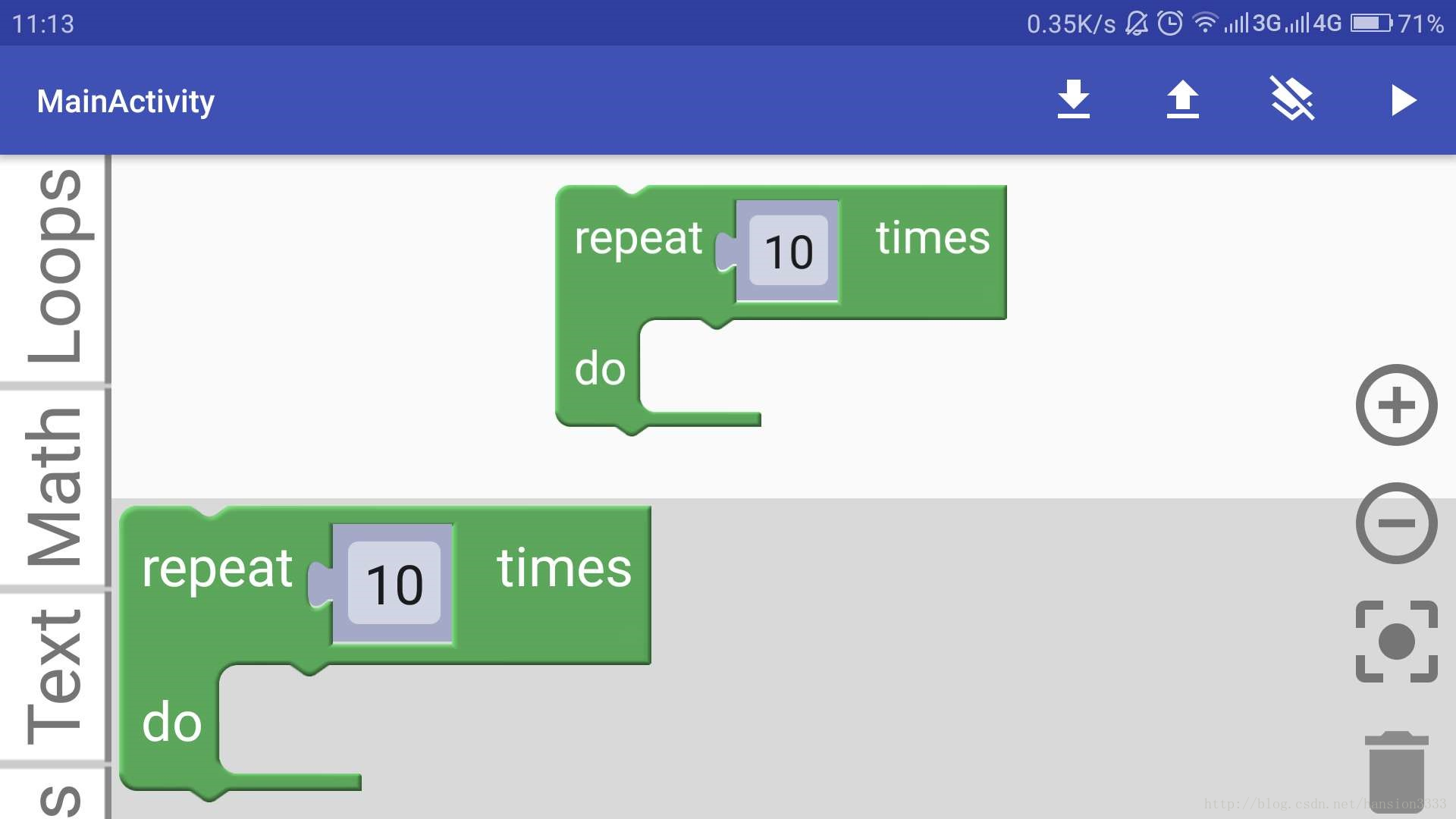
如下图分别是展开toolbox和trash的截图:
看完整个AbstractBlocklyActivity类,我们会发现大部分操作都被BlocklyActivityHelper贯穿。
BlocklyActivityHelper可以让Activity方便的控制Blockly,它可以让我们在工作空间中包含一些按钮来控制工作空间的缩放与重置、删除块等操作。
构造方法如下:
-
public BlocklyActivityHelper(AppCompatActivity activity, FragmentManager fragmentManager) {
-
mActivity = activity;
-
//初始化组成界面的4个Fragment
-
onFindFragments(fragmentManager);
-
if (mWorkspaceFragment == null) {
-
throw new IllegalStateException(“mWorkspaceFragment is null”);
-
}
-
//初始化工作空间、块View工厂、代码生成器、加载默认的xml文件
-
mWorkspaceHelper = new WorkspaceHelper(activity);
-
mBlockViewFactory = onCreateBlockViewFactory(mWorkspaceHelper);
-
mClipDataHelper = onCreateClipDataHelper();
-
mCodeGeneratorManager = new CodeGeneratorManager(activity);
-
//配置控制器
-
BlocklyController.Builder builder = new BlocklyController.Builder(activity)
-
.setClipDataHelper(mClipDataHelper)
-
.setWorkspaceHelper(mWorkspaceHelper)
-
.setBlockViewFactory(mBlockViewFactory)
-
.setWorkspaceFragment(mWorkspaceFragment)
-
.setTrashUi(mTrashBlockList)
-
.setToolboxUi(mToolboxBlockList, mCategoryFragment);
-
mController = builder.build();
-
//设置参数回调与变量监听
-
onCreateVariableCallback();
-
onCreateMutatorListener();
-
//配置缩放、重置位置、垃圾桶按钮
-
onConfigureTrashIcon();
-
onConfigureZoomInButton();
-
onConfigureZoomOutButton();
-
onConfigureCenterViewButton();
-
}