码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
用Scratch3.0实现拼图的效果,非常简单,所花时间可比用PS来准备那些用来做拼图块的图片短多了。
不要先忙着打开Scratch大干一场,首要任务是选出一张想做成拼图的照片,打开图片编辑器,例如Fireworks或者Photoshop,将图片切割,重点在于,每个切出的部分都要另存为一个背景为透明的图片,图片上下左右最好不要有多余空出的部分。例如在PS中,先选出要切割的路径,剪切图片后再新建图片时系统默认给出的大小就是剪切的图片的大小,这样就能避免多余空间的产生。

(拼图中的一块)
剪切出拼图块后,还要作出对应的拼图底块,底块的内容就是把拼图块中的图像变成颜色单一的色块,形状大小要和对应的拼图保持一致。

(对应的拼图底块)
切割后的拼图和它们的底图都准备完毕之后,就可以打开Scratch了。
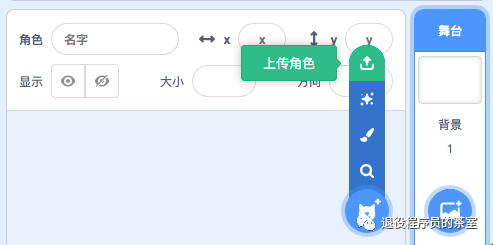
首先要做的,就是将默认的小猫角色去掉,然后在角色面板中点击“上传角色”,在弹出的对话框中选中拼图和它们的底图对应的png文件。

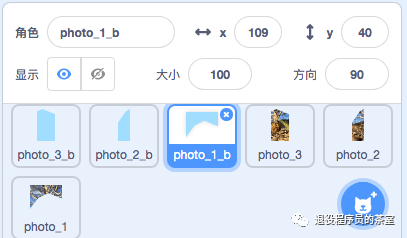
导入后在角色面板中将如下图所示:

这里角色的名称默认和文件名一致,为了不相互混淆,拼图和对应底图的编号要尽量一致。
接着将所有拼图块拖拉至舞台左侧,并将底图在舞台右方拼出完整的形状。

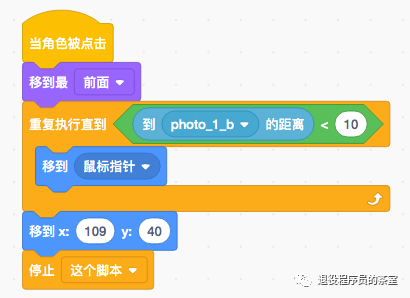
然后选中一块拼图,对它进行编程。先要设定它位置的初始值,当点击游戏开始时,要将拼图位置放置在初始位置上。

当鼠标点击这块拼图时,这块拼图跳到最前面,感觉像是被拾起,跟随鼠标移动,这时会用到“移到鼠标指针“功能块

要让它始终保持跟随鼠标状态,直到它的位置和它所对应的底图位置足够接近,再跳出这个循环。

跳出这个重复执行的循环后,就要重新设定拼图的位置,位置的值要和对应的底图位置一致,所以要参考角色面板中对应底图x和y的坐标

如上图,底图photo_1_b的位置为x:109, y:40,所以在角色photo_1中跳出循环后位置也要移到这个坐标。移动之后,这个脚本就可以结束了。

编写完这块拼图的程序之后,就可以复制这些脚本到其他的拼图当中(注意,底图不需要这些脚本),然后针对不同拼图块,在脚本中的3个地方作出调整,1. 程序启动时拼图的初始位置, 2. “到…的距离”要改变下拉菜单中选中的项为对应的底图名称,3. 移到x:___ y:___的坐标要和拼图对应的底图位置一致。
调整之后,试试运行吧。
这个例子还有很多改进空间,在现在的版本中,捡起来的拼图就放不下了,除非靠近了对应的底图位置,可否将程序改进为第一次点击鼠标时捡起,第二次点击鼠标时放下拼图呢?也许可以加个类似于布尔型的flag,通过判断flag的值决定是捡起还是放下,并在作出捡起或放下操作时改变flag的值。
如果这样改进还不过瘾,不如再试试加一个计时器,计算每次拼出完整图像的时间,或者限定时间完成拼图,否则挑战失败…
空想无益,现在就动手做吧!

