码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
上次课程介绍了Scratch的基本概念和一些特点,最后还给出了一些有趣的例子。本次课程介绍Scratch的两种编程环境以及在Scratch官网注册个人账号的步骤。
(1)网页版:通过浏览器打开网页中的编辑器,电脑必须联网,编写的程序可以保存在网站上,还能分享给其他人,同时也支持保存到自己的电脑上。
(2)电脑版:需要在电脑上安装软件,使用时不需要联网,编写的程序只能保存在自己的电脑上。当然两种方式保存的程序文件是可以通用的,电脑版的程序文件可以上传到网页版。
两种编程环境的功能基本上是一样的,使用哪种都没问题。如果网络比较稳定,建议使用网页版,后续课程也会基于网页版进行讲解。
下面介绍两种编程环境的准备,如果小朋友在操作中遇到问题,可以让家长帮忙完成。
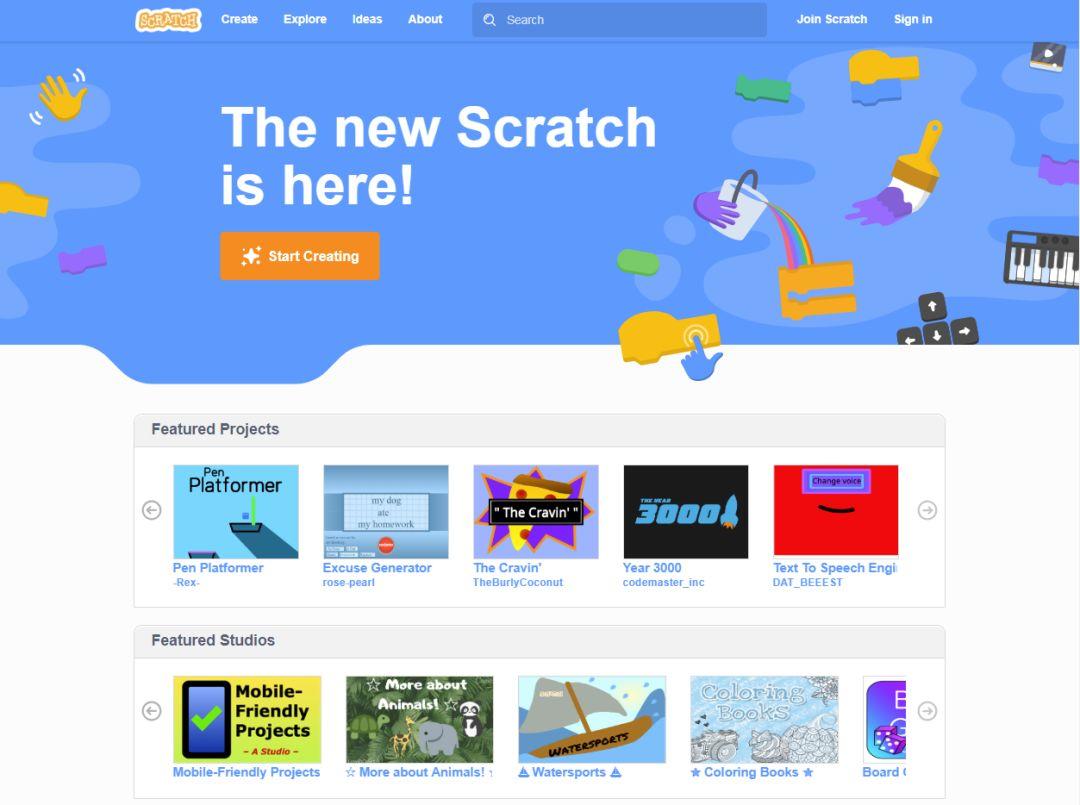
在浏览器中输入Scratch的官方网站地址 https://scratch.mit.edu/,可以看到Scratch网站的首页,如下图。(注意:部分国产浏览器会错误地认为这是恶意网址,导致页面打不开,可以换用谷歌的Chrome浏览器)

▲Scratch网站首页
(1)切换界面语言
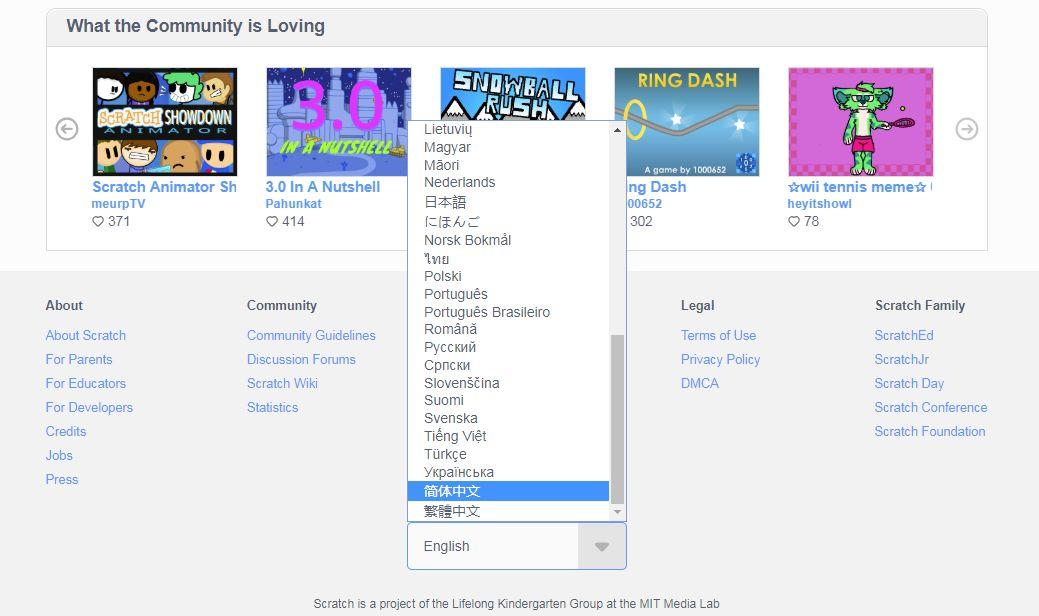
网站默认显示英文界面。把网页滚动到最下面,在语言选择下拉框中选“简体中文”,就可以切换到中文界面了。

▲切换语言为简体中文
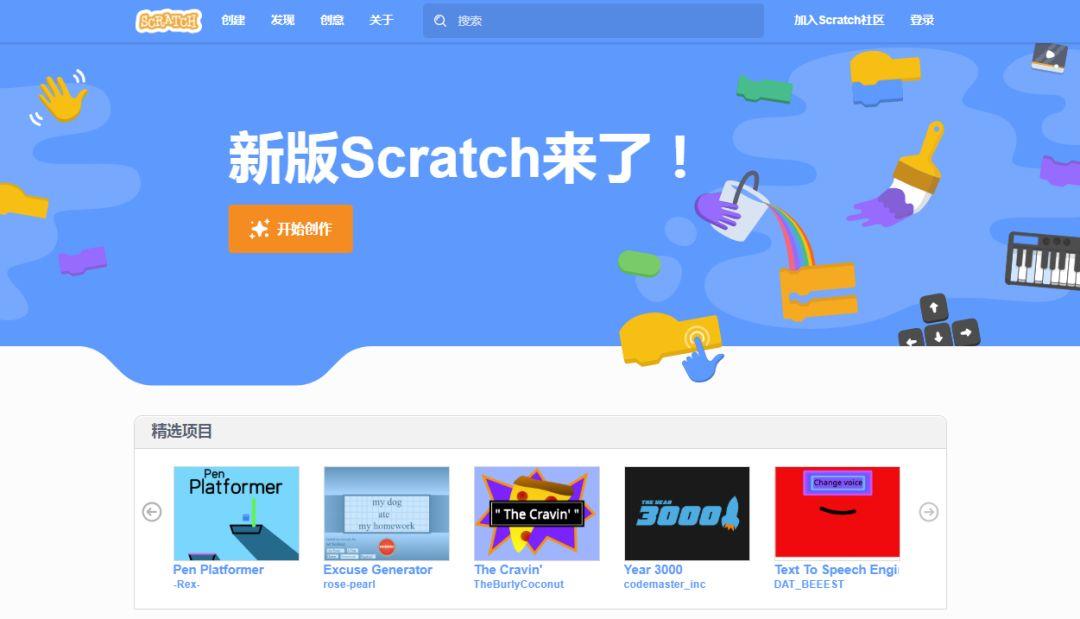
选择语言为简体中文之后,首页上的信息会变成中文。

▲切换语言为简体中文之后的首页
(2)注册账号
为了后续将程序保存到网站上,需要注册一个Scratch的个人账号。在首页顶部的右上角点击“加入Scratch社区”菜单,会显示注册账号界面,如下图。填写用户名称和密码,然后点击“下一步”按钮。

▲输入个人账号的名称和密码
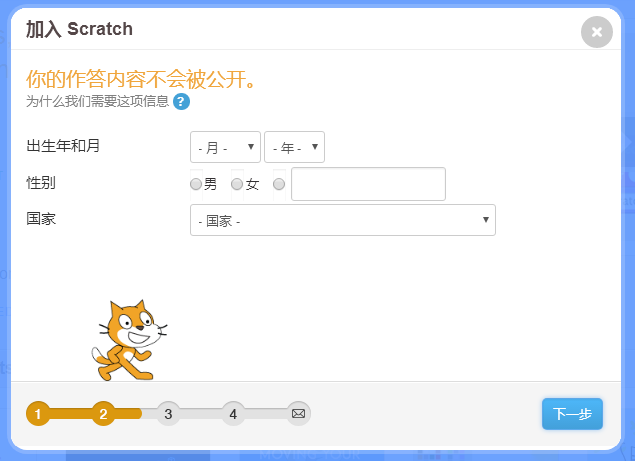
接下来在第二步中输入出生年和月、性别、国家等个人信息,再点击“下一步”按钮。

▲输入个人信息
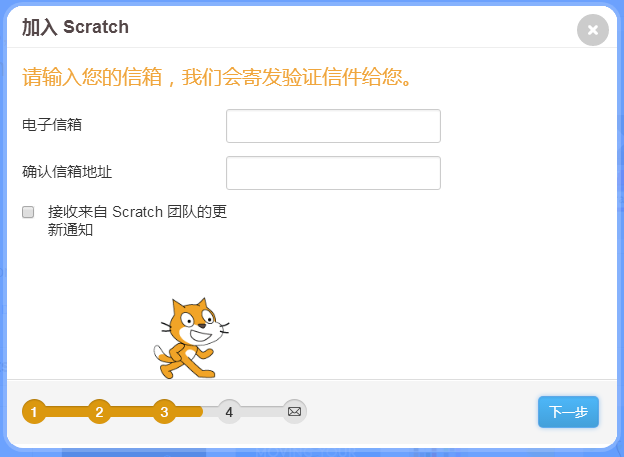
第三步需要输入电子信箱(Email)的地址,完成后点击“下一步”按钮。

▲输入电子信箱
注册信息已经输入完了,网站会显示欢迎界面。点击“好了,让我们开始吧!”按钮,网页会跳转到首页。

▲欢迎界面
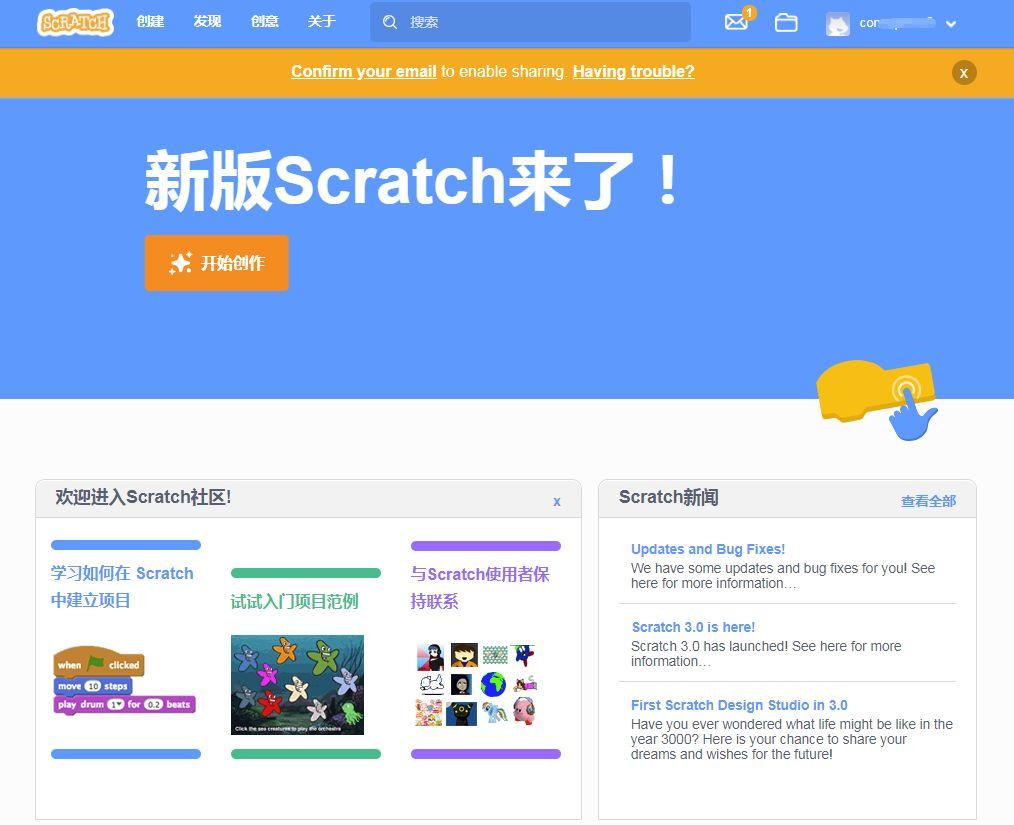
此时,首页右上角会显示注册的用户名,并在顶部用橙色提示确认邮件的信息。

▲首页中提示确认邮件信息
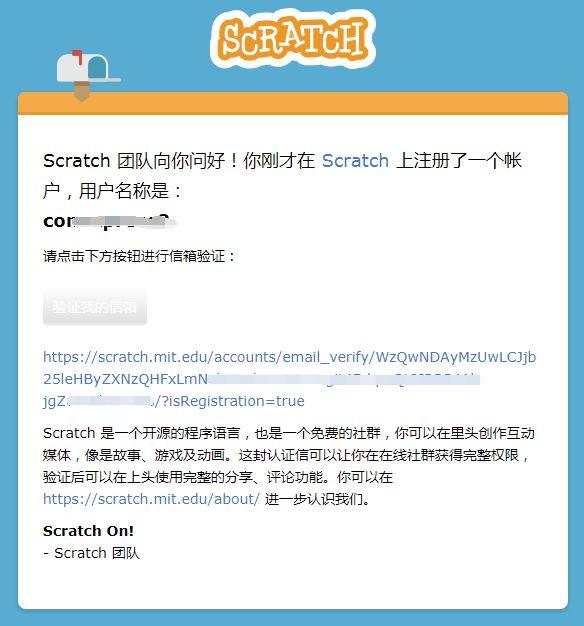
打开刚才注册输入的邮箱,可以看到有一封来自Scratch的邮件。打开邮件,点击“验证我的信箱”按钮。

▲验证邮箱的邮件
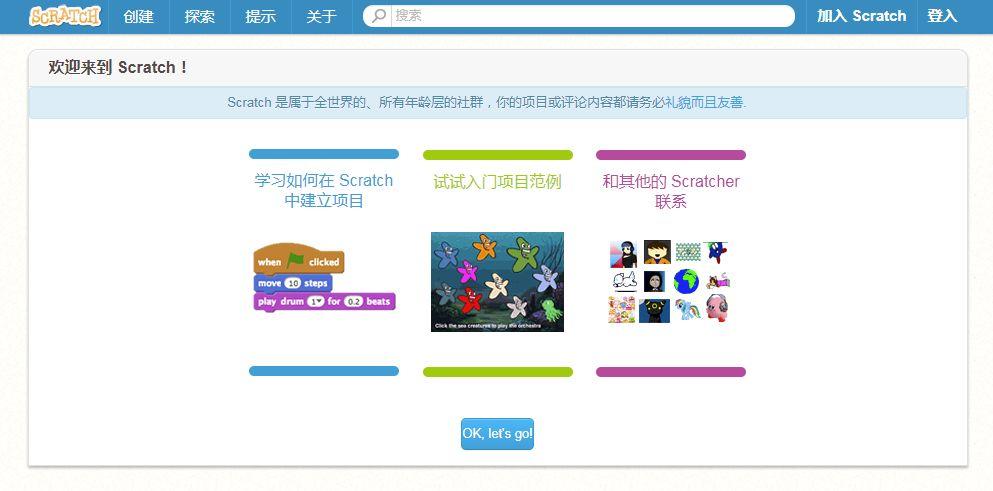
网页会跳转到Scratch的欢迎页面。到此,注册账号就彻底完成了。点击“OK, let’s go!”按钮,会跳转到Scratch网站首页。

▲确认邮箱之后的欢迎页面
Scratch会发送一封欢迎邮件,其中包含一些教程和资料。

▲Scratch欢迎邮件
(3)主菜单操作
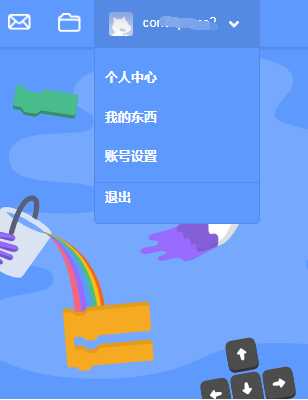
在首页的右上角个人账号右边会显示一个小箭头,点击下拉可以在菜单中看到“个人中心”、“我的东西”、“账号设置”和“退出”。

▲账号菜单下拉
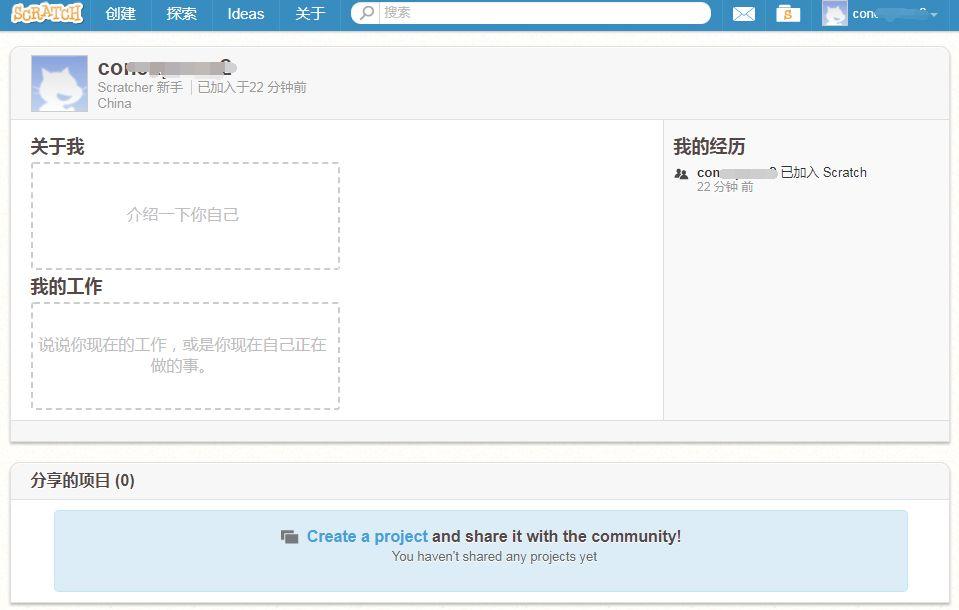
点击“个人中心”菜单,可以查看和编辑个人信息。

▲“个人中心”页面
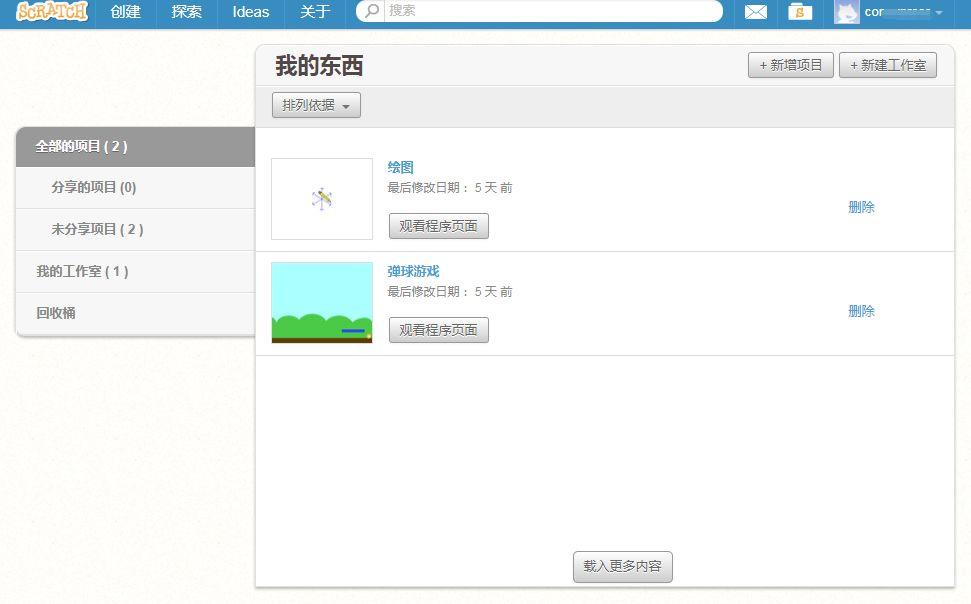
点击“我的东西”菜单,可以查看和创建项目和工作室。

▲“我的东西”页面
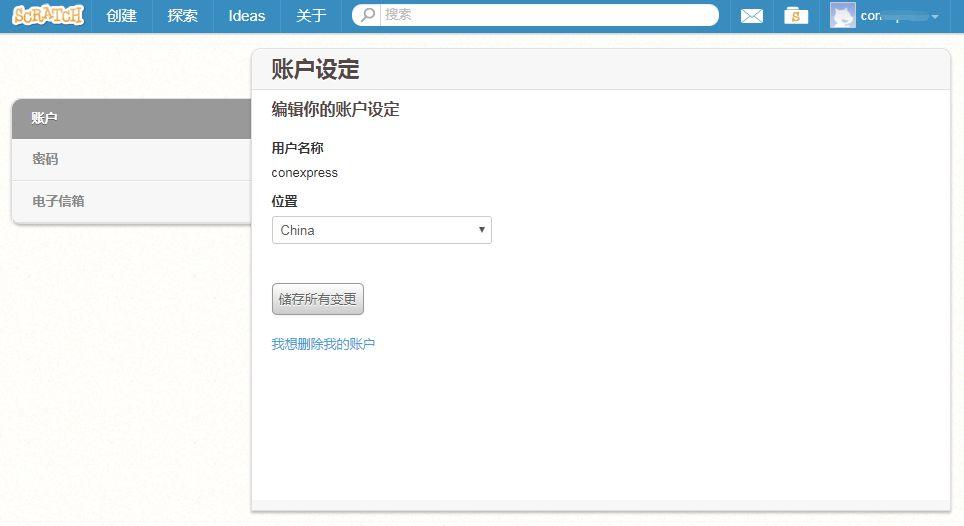
点击“账号设置”菜单,可以查看和修改个人账号相关信息。

▲“账号设置”页面
(4)网页编辑器界面
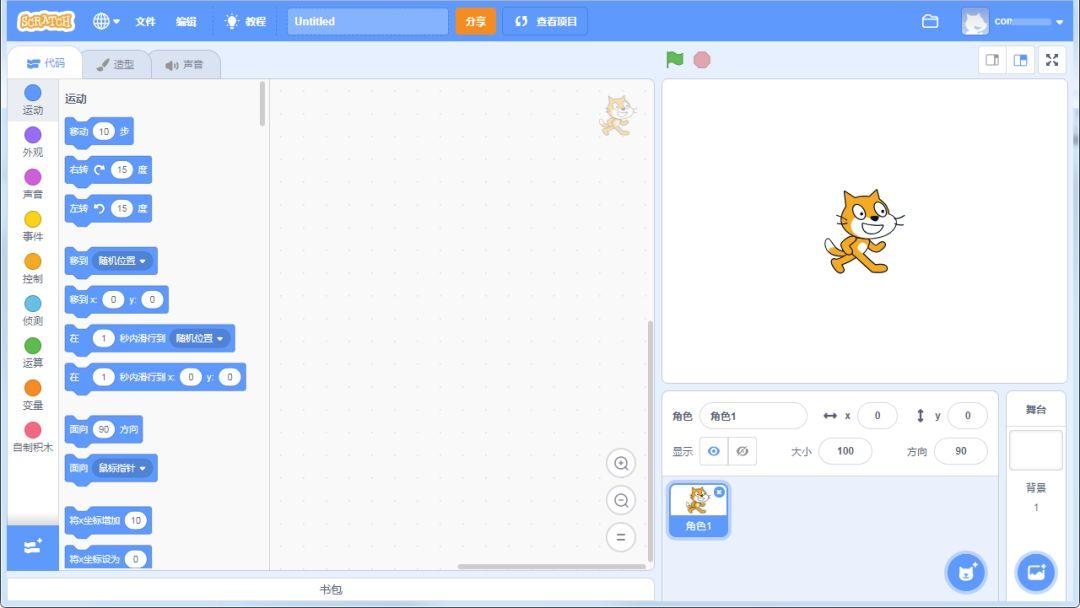
在网站的顶部菜单栏,点击最右边的“创建”,页面会跳转到网页编辑器页面。编辑器界面的具体功能和操作方法下节课会详细说明。

▲网页编辑器页面
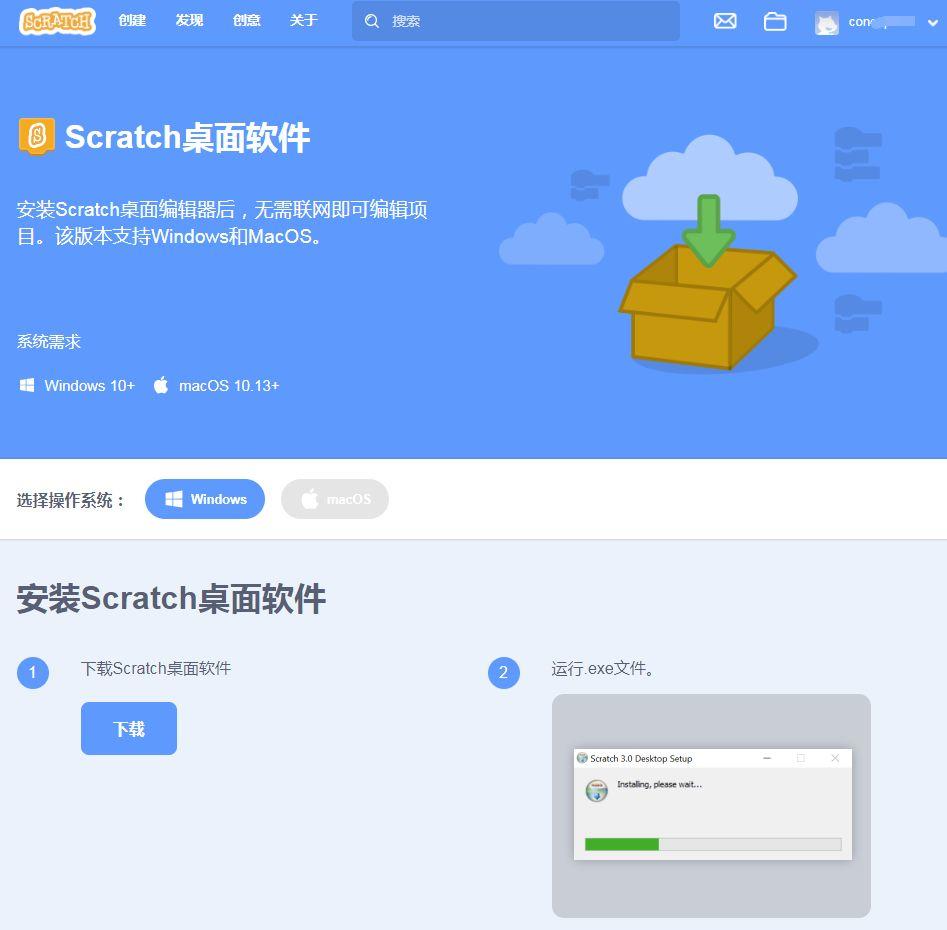
电脑版编辑器需要到Scratch网站下载并安装。在浏览器中输入网站https://scratch.mit.edu/download,打开下载页面。

▲电脑版编辑器下载页面
点击“下载”按钮,即可完成电脑版编辑器的下载。下载完成之后,双击运行下载的exe文件会自动完成安装。
安装完成之后,在电脑桌面会出现一个名称为“Scratch Desktop”的图标。点击这个图标,打开Scratch电脑版编辑器。

▲Scratch电脑版编辑器桌面图标
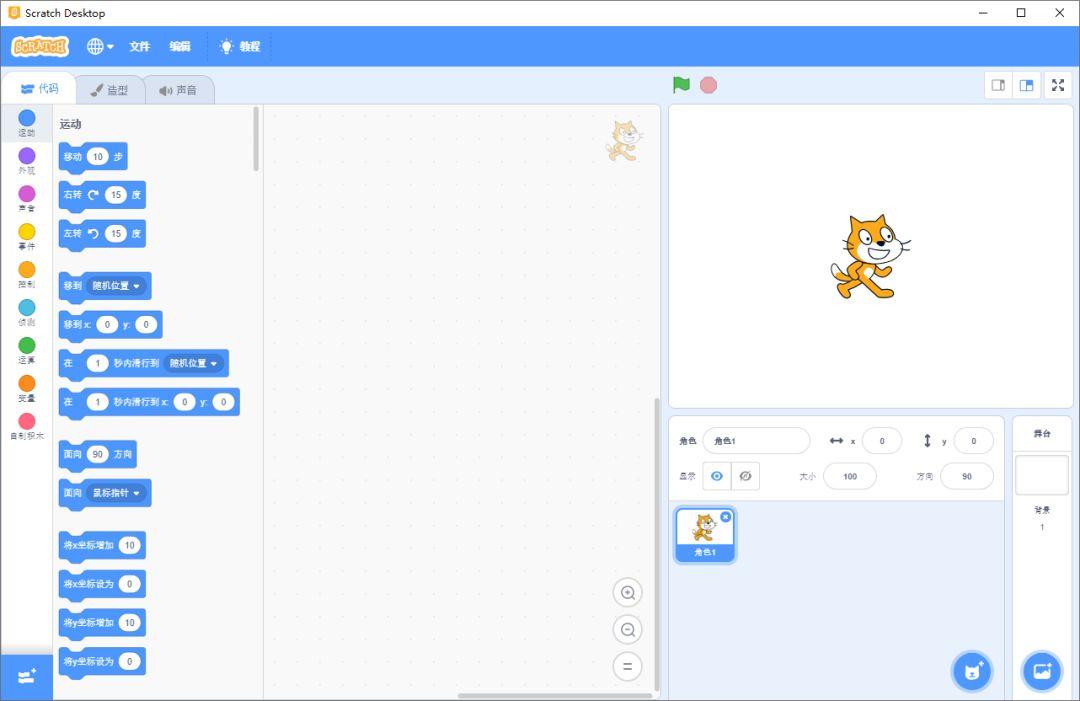
可以看到,Scratch电脑版编辑器和网页版编辑器的界面基本是一致的。

▲电脑版编辑器界面
本次课程首先介绍了Scratch编辑器的类型和特点,然后打开Scratch网站把界面语言切换为中文,接着展示注册Scratch账号的详细步骤,以及登录账号之后可以进行的主菜单操作。最后展示了Scratch网页编辑器,并列出Scratch电脑版编辑器的下载和安装方法。请跟着课程中的步骤实际操作一遍,完成账号的注册,并尝试在编辑器中点击和拖动,看看会产生什么效果。
下次课程将详细介绍Scratch编辑器的各个元素和基本操作方法,欢迎持续关注。

