码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
大家好,
今天这节课我们将要学习,
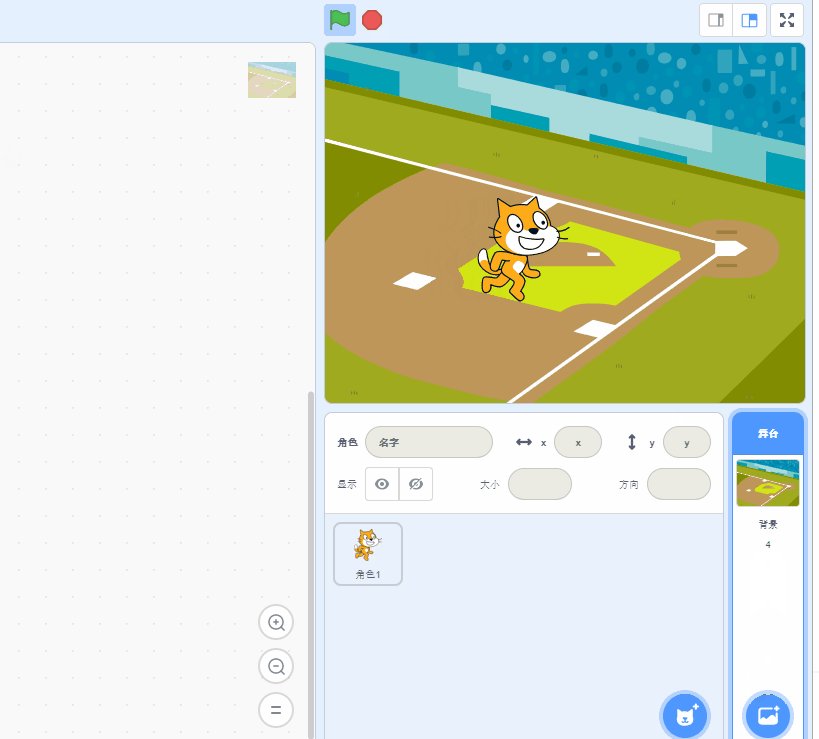
如何要Scratch中的小猫动起来!
本节课目标:
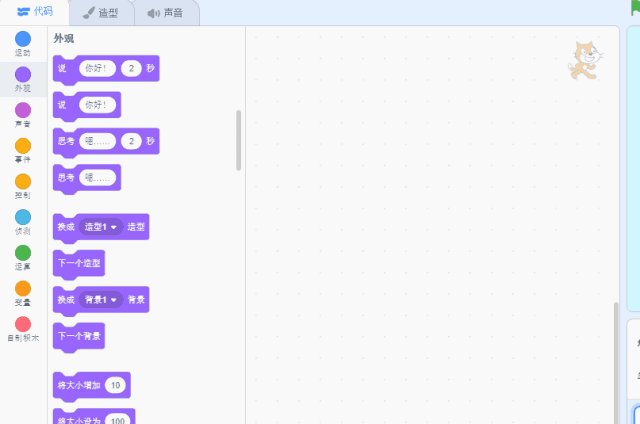
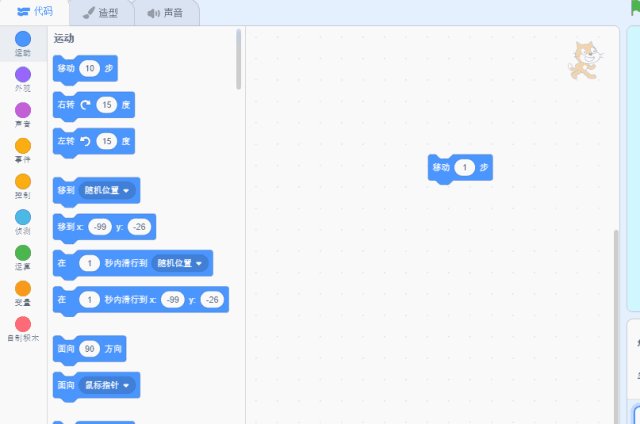
1、熟练使用外观、事件、运动等控件
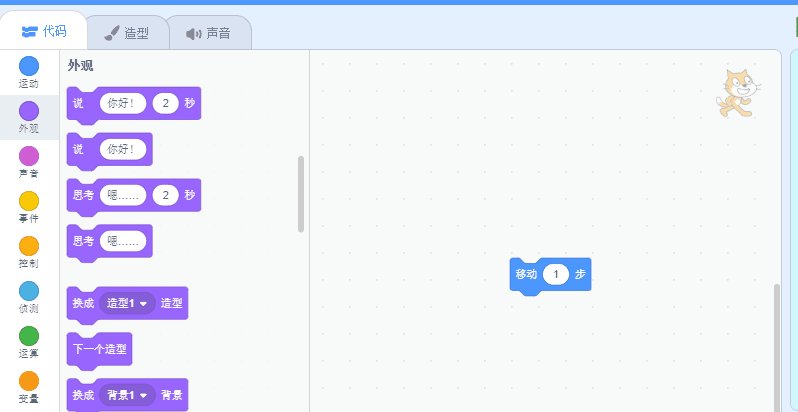
2、了解Scratch的“造型”
3、熟练的切换背景图片
实现功能:
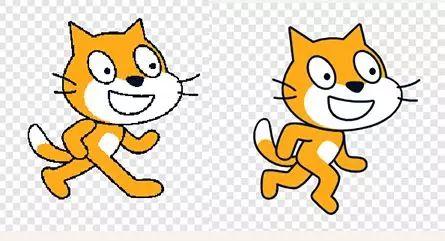
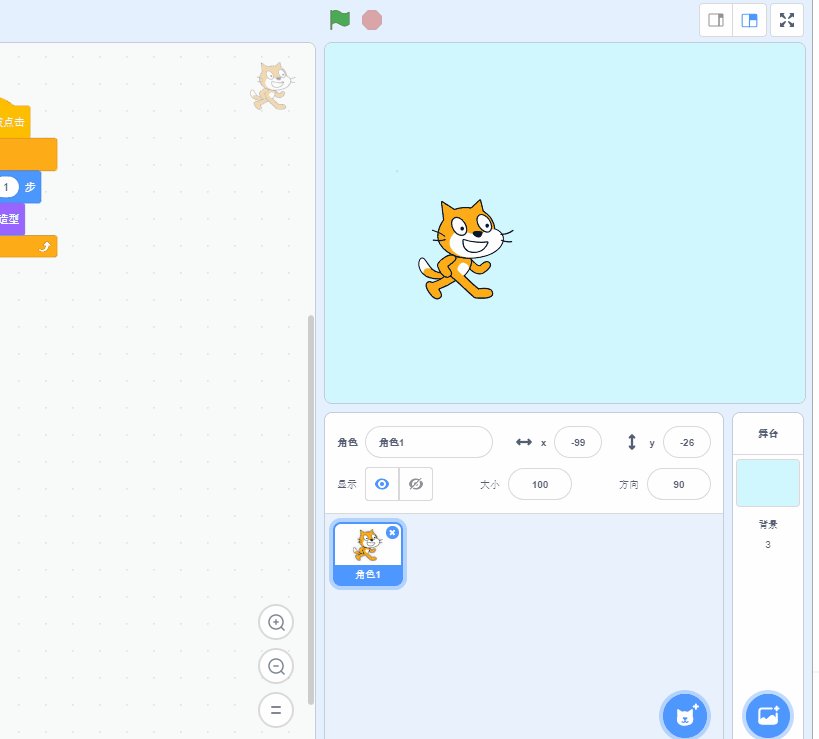
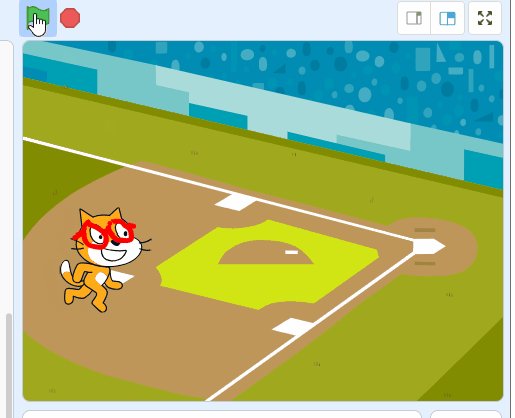
1、当点击“小绿旗”,小猫可以双腿摆动的走动
2、当点击停止按钮,小猫会停止运动

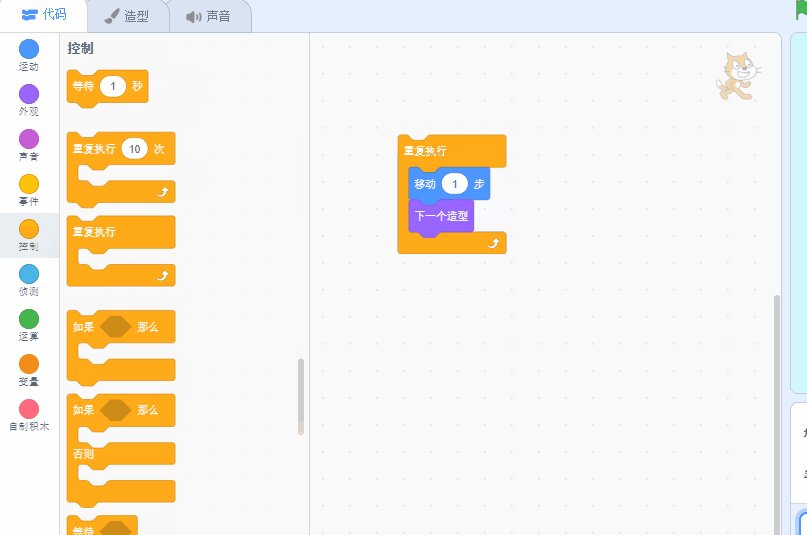
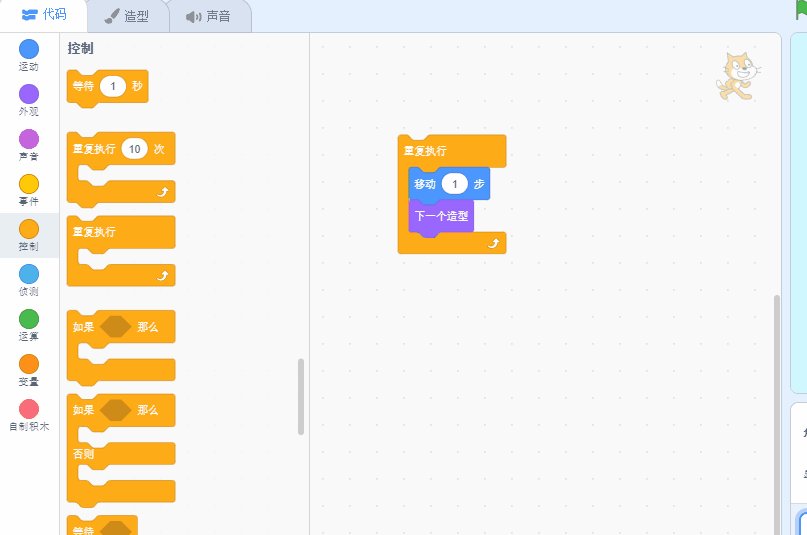
功能解析:

流程解析:
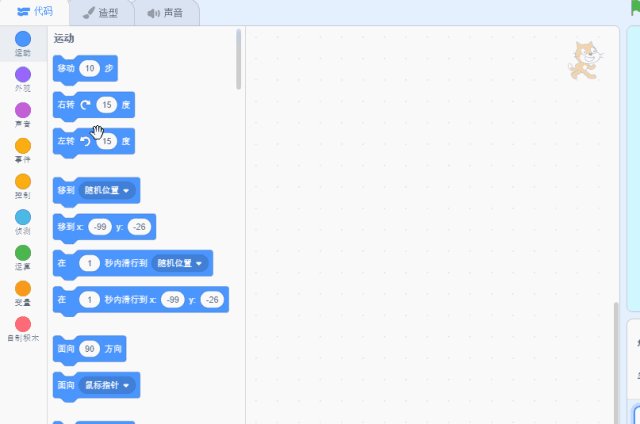
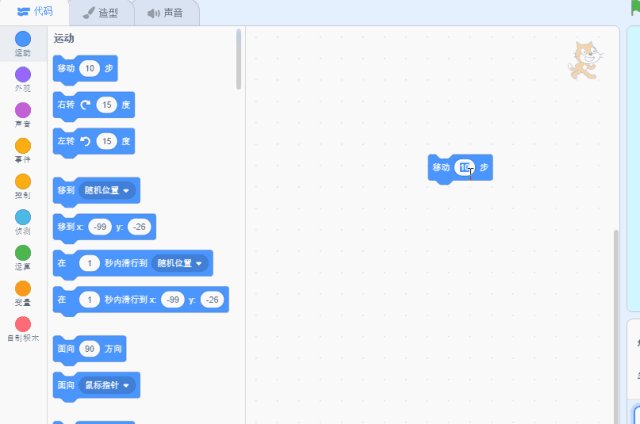
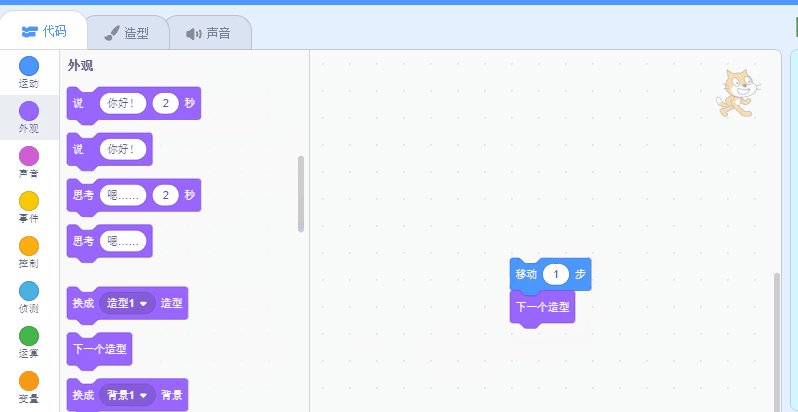
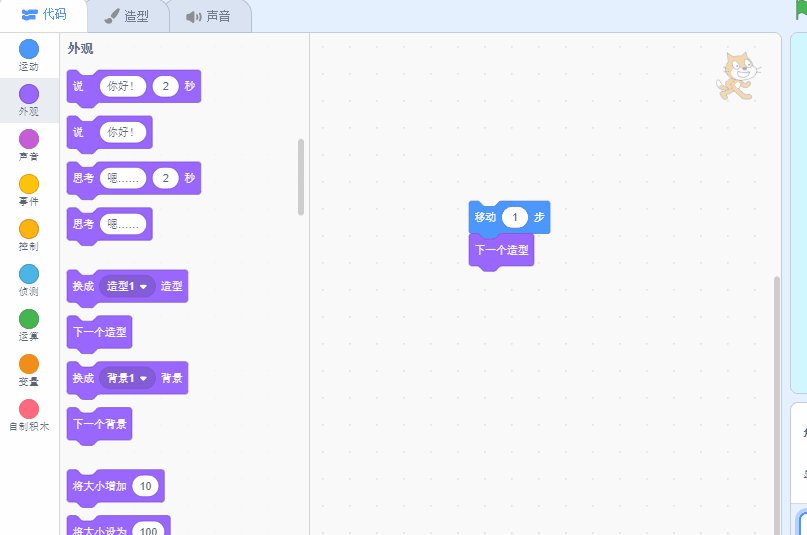
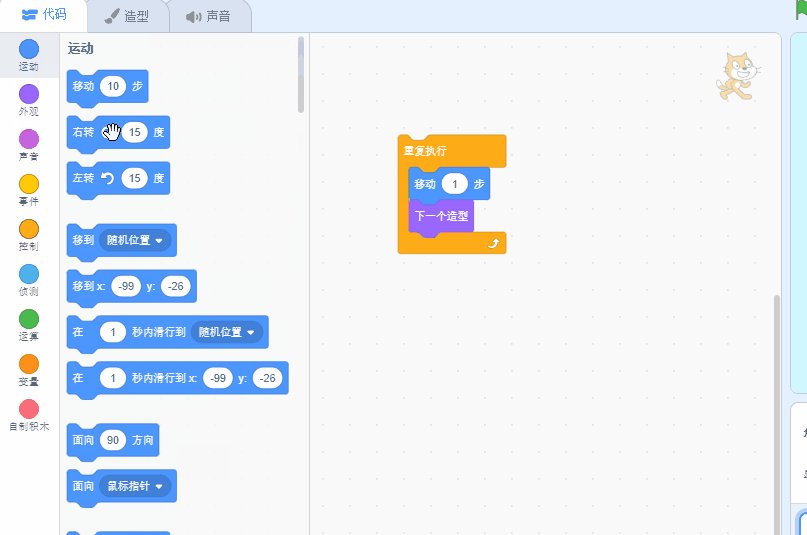
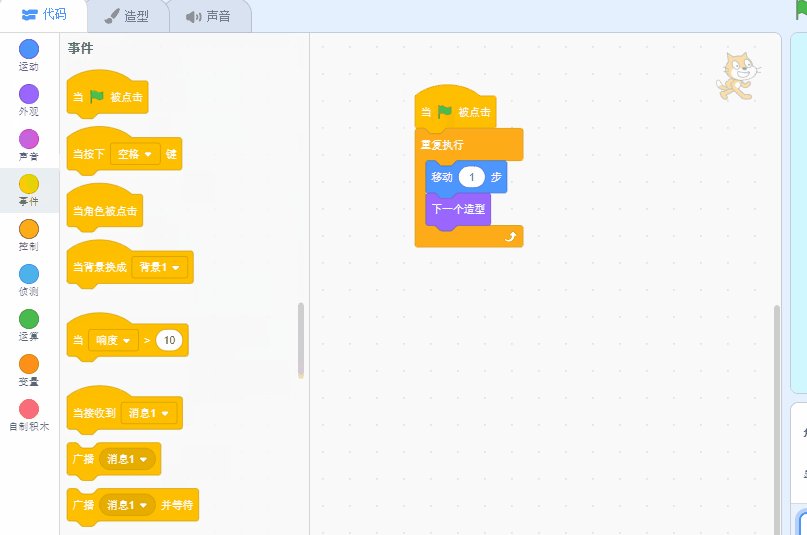
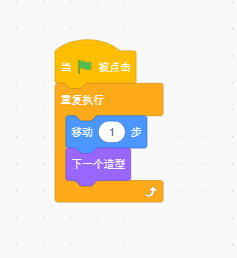
1、先要小猫动起来,可以使用“动作”控件中的“移动10步”
(步数大小,可以自行调节)

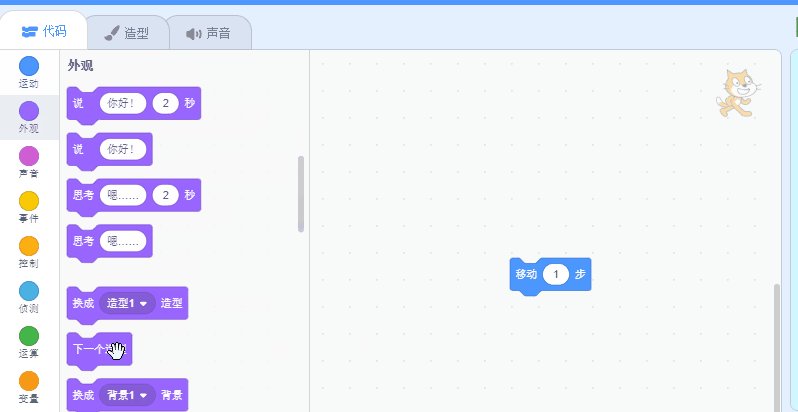
2、在移动的过程中,使用到了“”控件中的“下一个造型”

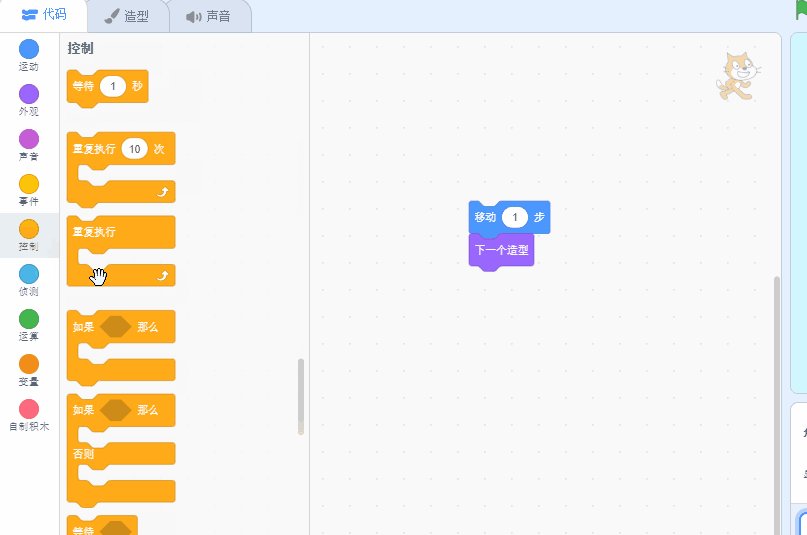
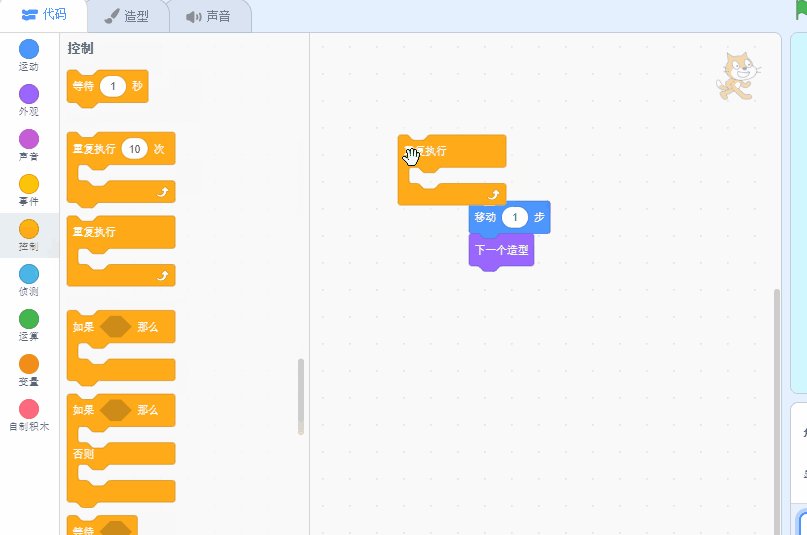
3、将几个步骤,连在一起重复执行,用到“控制”中的“重复执行”

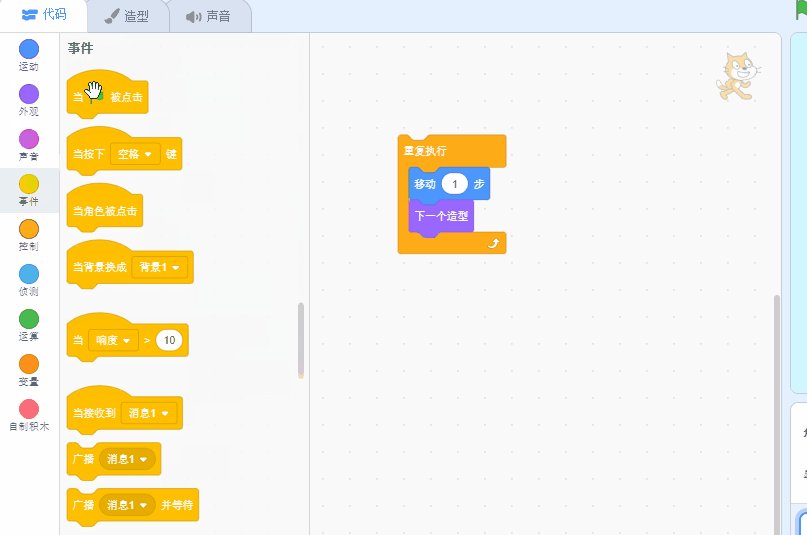
4、最后用到“事件”控件中的“当绿旗被点击”

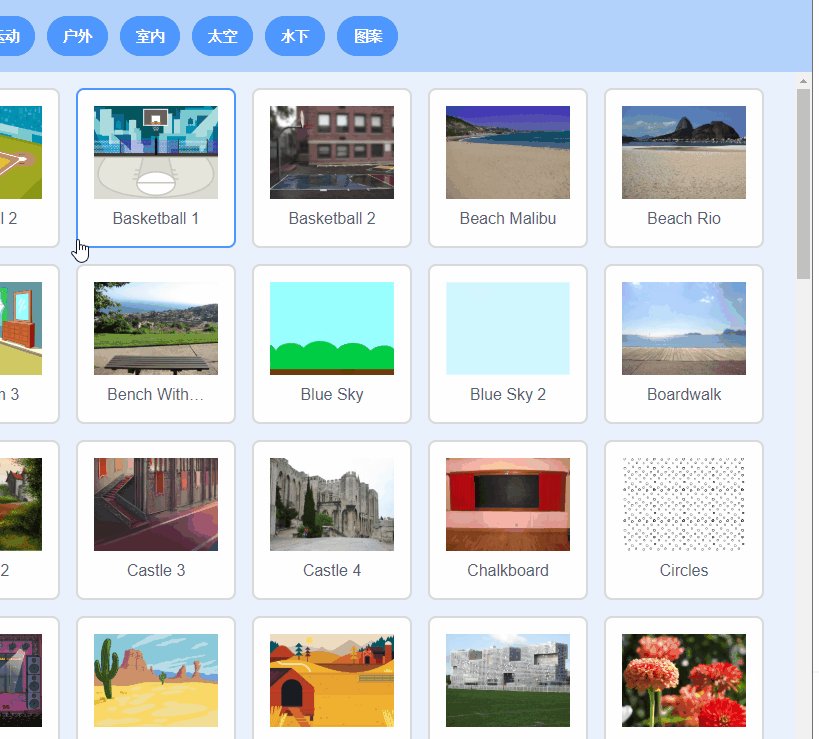
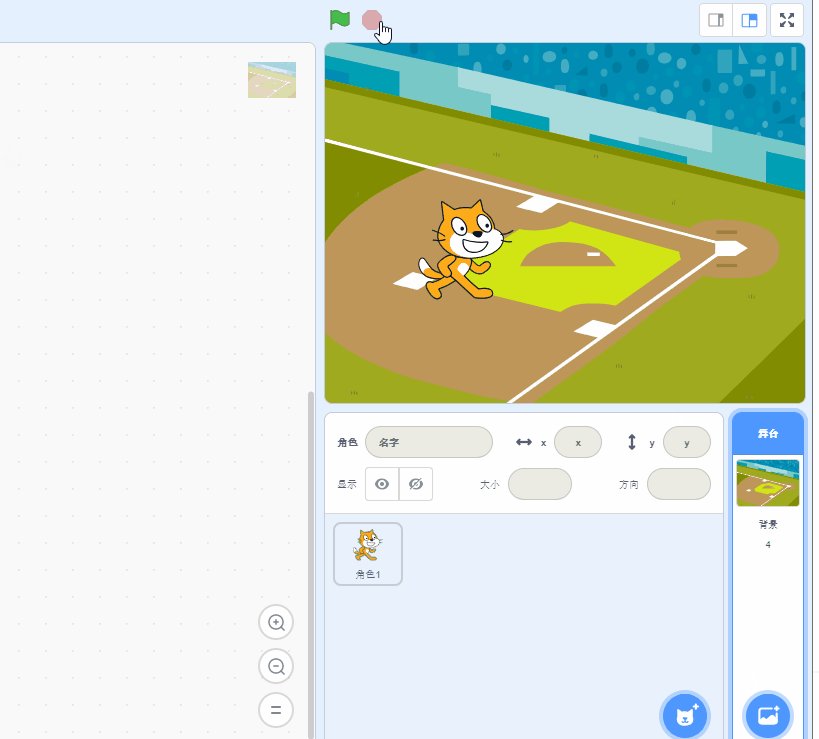
5、切换背景图:

程序流程图:

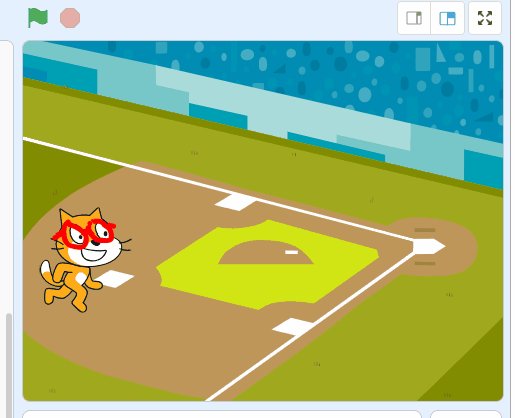
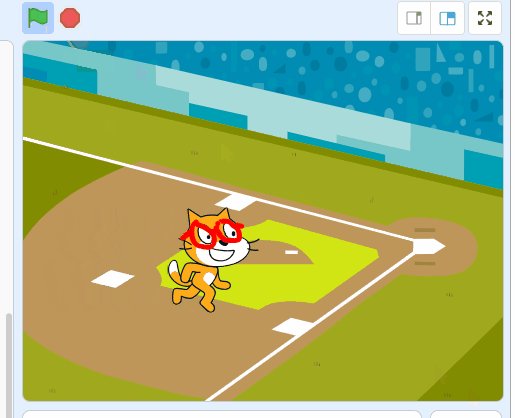
小任务:
将猫带个红色的眼睛,要怎么做呢?

课堂总结:
这节课,我教会了大家
如何切换背景
学会应用“动作”、“事件”、“外观”等控件,
又适当的引入了Scratch中的“造型”概念。
同学们都get到了吗?

