码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
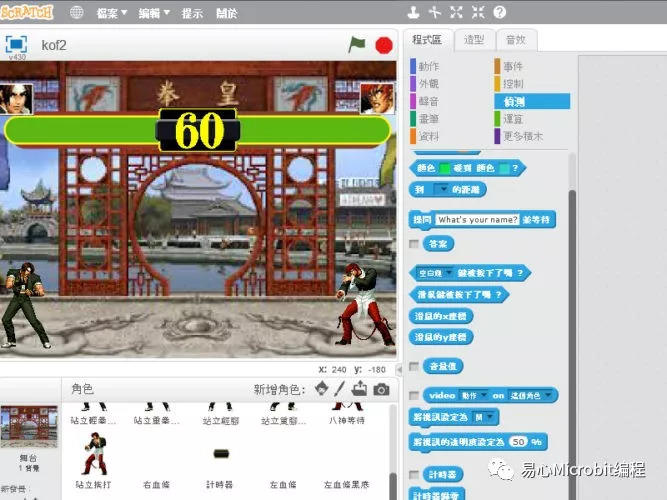
前二次课人物的基本设定完成后,紧接着要来加入场景,我们需要一张背景图、定时器、血量条、头像,完成后会长得像这样:

看起来是不是愈来愈有游戏的感觉呢?只要几个步骤,您也可以轻松做出这样的效果喔!
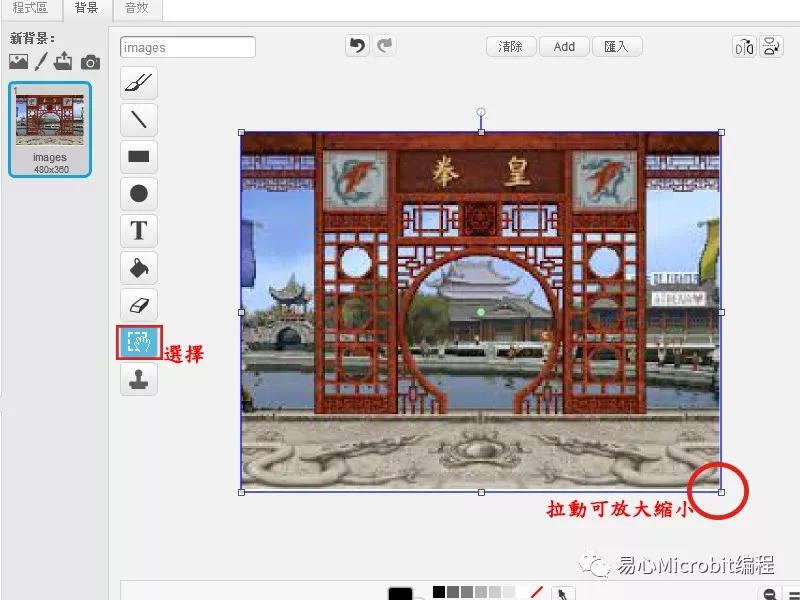
首先制作背景图片,您只需要上网找一张自己喜欢的背景图片,并在舞台->背景->上传背景档案,将第一张空白的删除,若需要重设大小,请按下选择,按住鼠标左键拖曳选取整张图片后,即可重设大小。

接着我们需要头像、计时图、血量条黑底图、血量条框,可自行上网下载或使用绘图软件绘制即可。进入程序,在血量的设计上,会用到「画笔」的功能,藉由下笔和停笔来进行血量的调整。
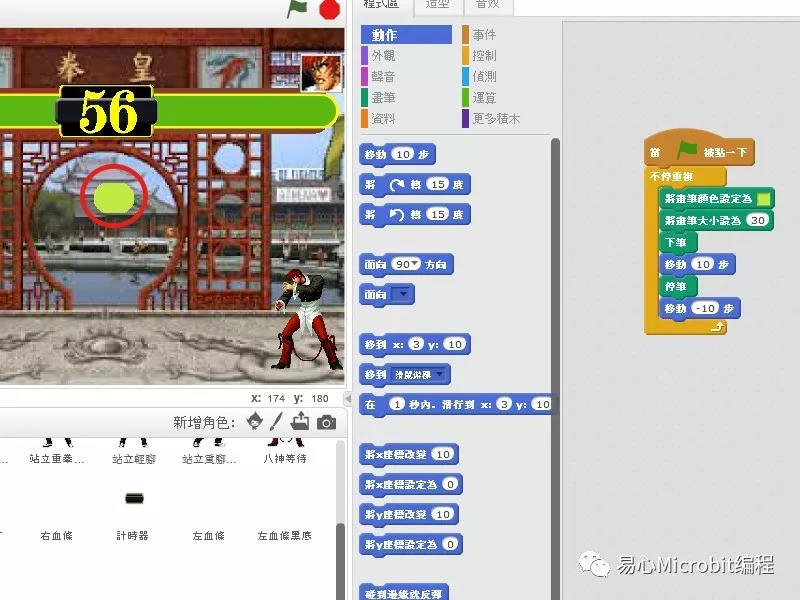
Step1:新增一个空白角色。
Step2:在程序区里,加入无穷循环,设定画笔颜色及大小,以及下笔、移动10步、停笔、移动-10步,您会看到画面出现一小段色块。

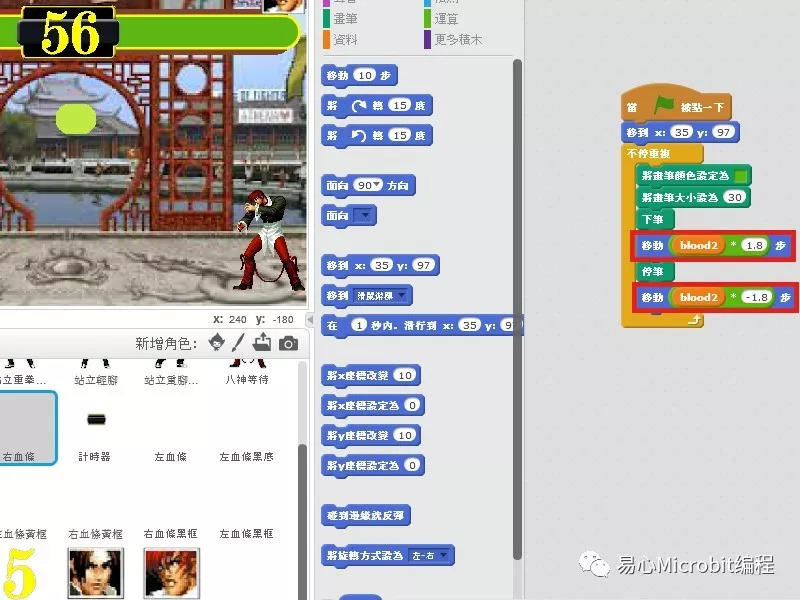
Step3:设定二个变量分别为blood1、blood2,并在背景区的程序里将变量的值设定为100,变量的作用在于让血量能够随着变量的变动而变动,起始值为满血的状态。

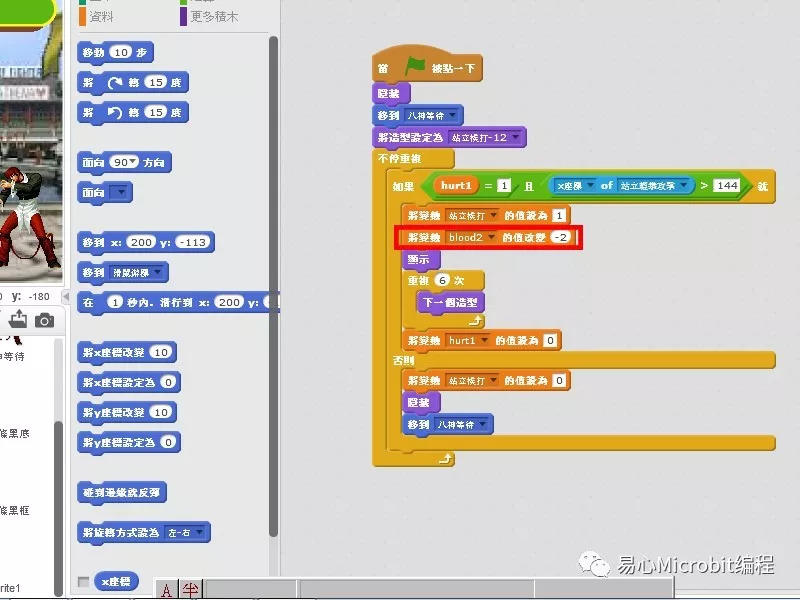
Step4:在血量图的程序区里,移动步数内加入blood1和blood2变数,在此可自行调整数值至满意的长度。加入变量的目的在于当受到攻击时,血量可以经由blood变量的改变而减少。

Step5:在站立挨打的程序中,加入「将变量blood2的值改变-2」,如此一来,当角色受伤,上方的血条也会跟着减少。

最后只要将血条的位置移到定时器旁边即可。定时器的设置我们需要0-9的数字图片,透过换图片的方式来达到倒数的效果。
Step1:汇入0-9以及0-6的图片。
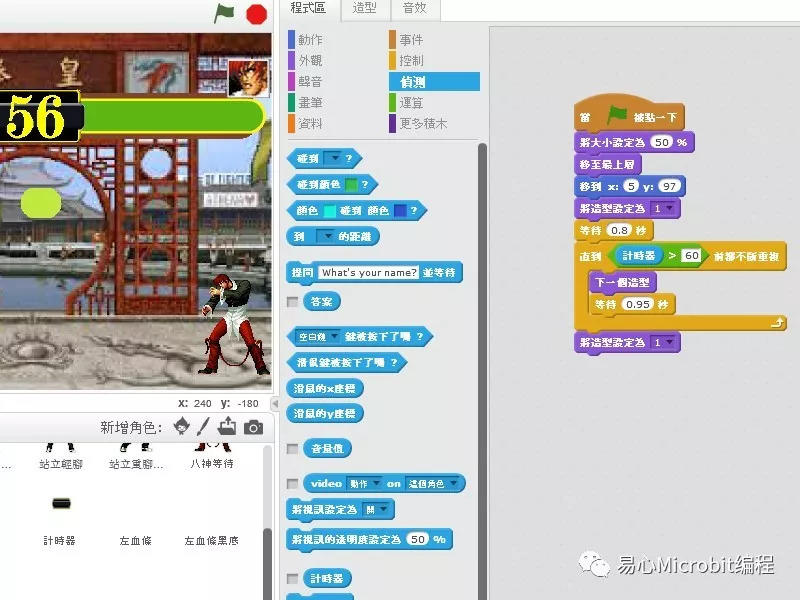
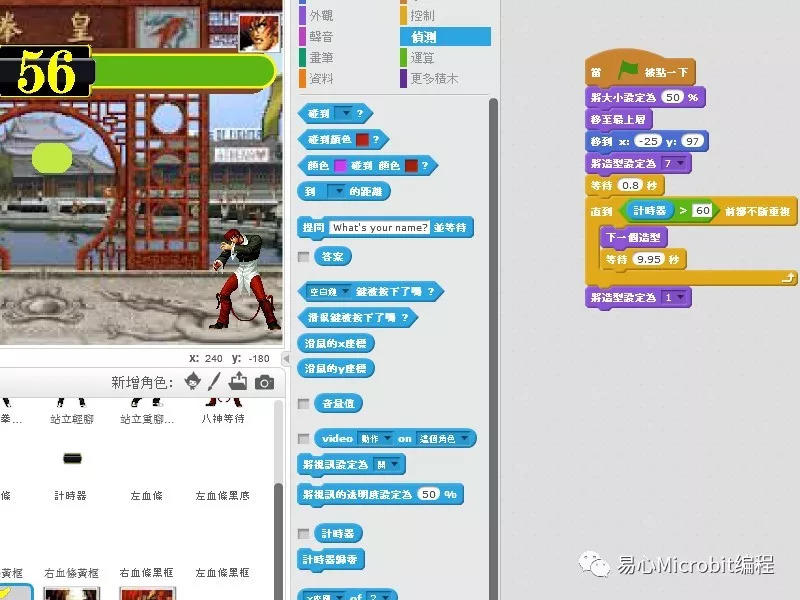
Step2:设定大小、位置并分别将起始数字设定6和0。
Step3:在侦测里找到定时器,加入条件「直到定时器>60前都不断重复」,重复动作为换造型、等待秒数,倒数结束后将造型设定为00。
(个位秒数设定)

(十位秒数设定)

最后要注意的是,循环里的等待秒数可自行调整,关键在于个位秒数从0变为9时,十位秒数也要同时减1。
希望大家能做出自己喜爱的背景。

