码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
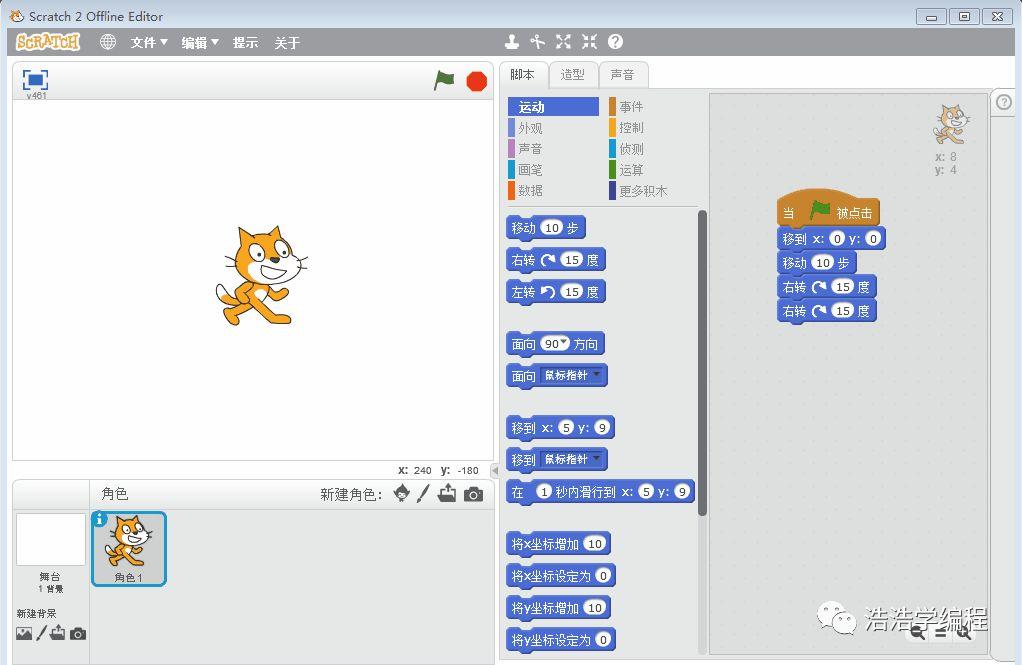
前面说了两章介绍的,我们接下来正式开始课程,工欲善其事必先利其器,我们先介绍一下Scratch2官方提供的离线程序的界面:
一、界面介绍
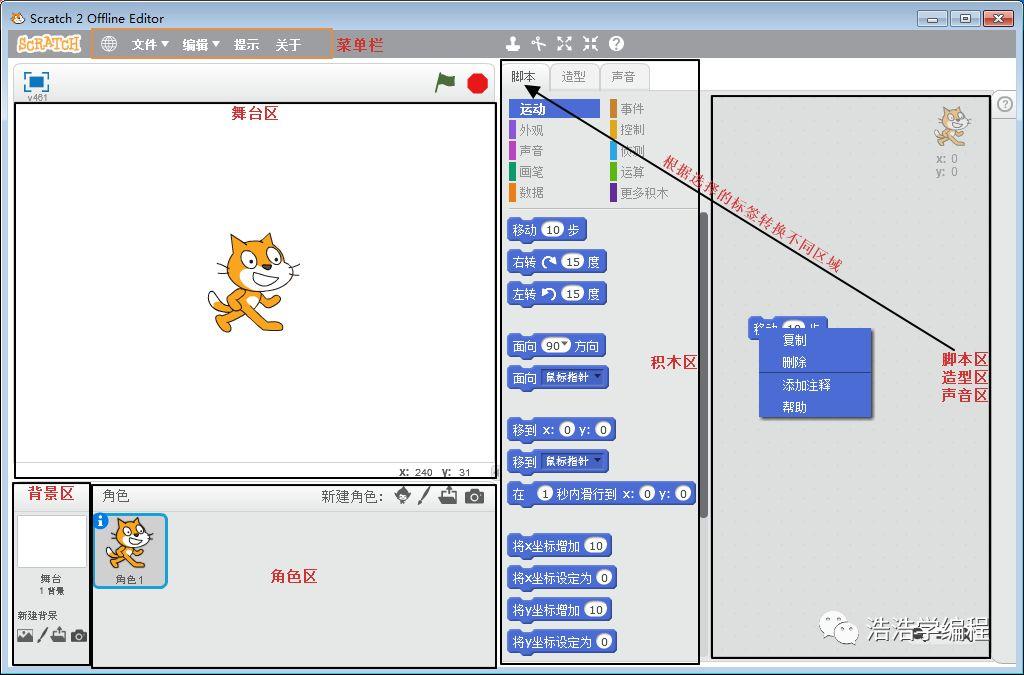
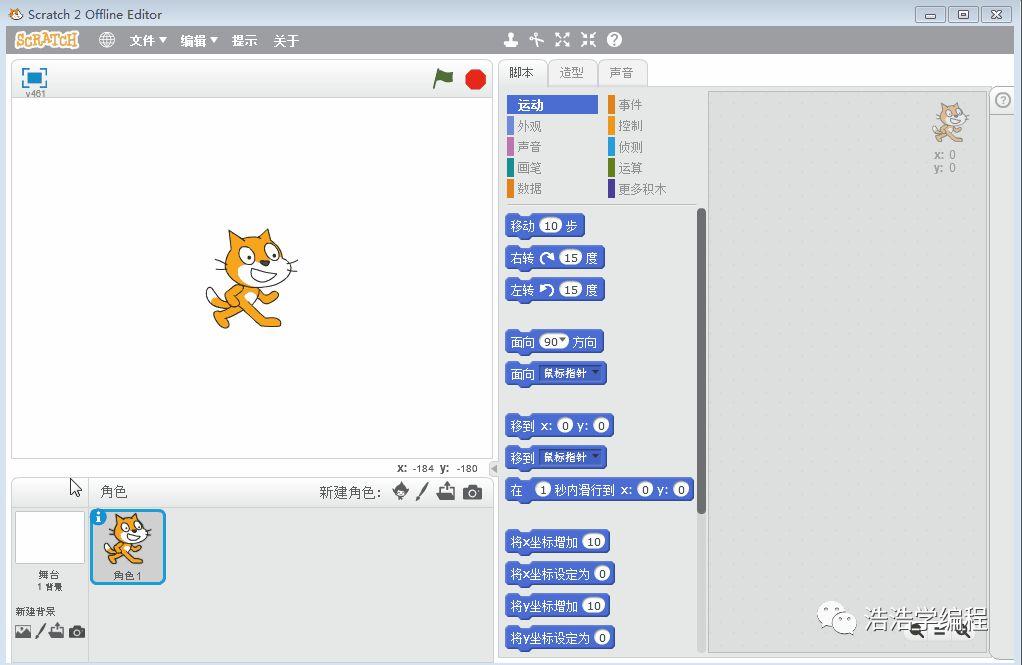
先上图

先大致说一下Scratch2程序的结构流程,通常包含如下几部分:
1)首先确认程序需要展示的舞台背景—背景区操作;
2)选择或者引入需要展示的角色–角色区操作;
3)选中某一个角色,然后在选中角色对应的的积木区(脚本),可修改角色的造型(可选),选择角色或脚本中要使用的声音(可选);
4)开始调试程序,成功后,从菜单区选择:文件–另存为–取一个好记的名字,保存。
界面的其他部分大家应该看起来比较容易理解,这里主要介绍一下积木区,这个会是我们操作的主要位置。
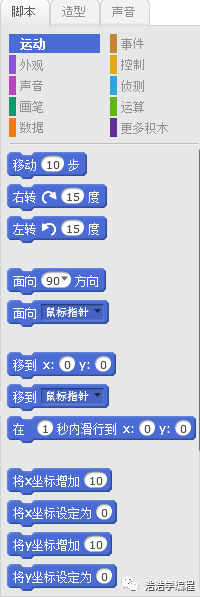
a、运动脚本区

角色的移动,转向,朝向,坐标滑动和定位都在这里设置。
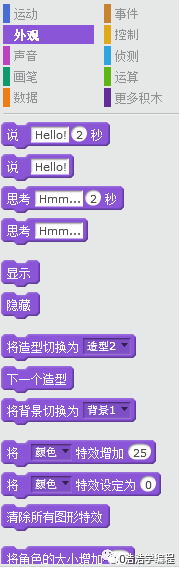
b、外观脚本区

让角色说话,表现心里活动,显示、隐藏、角色大小、特效等都在这里控制
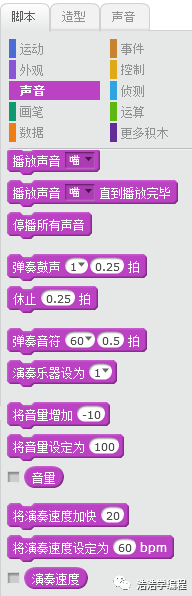
c、声音脚本区

让角色发出声音,变快变慢,变大变小
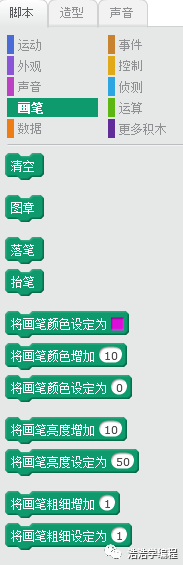
d、画笔脚本区

演示写字画画,做一些文字特效,都在这里
e、数据脚本区

后期游戏的过程记录,自己定义的一些数据的获取,变量的设置,都在这里
f、事件脚本区

整个脚本的起点都在这里,因为都是从小绿旗开始,包括键盘对角色的控制,条件判断等等g、控制脚本区
g、控制脚本区

就是程序里的条件语句,重复执行–for语句,如果–那么—-if,重复执行直到—while
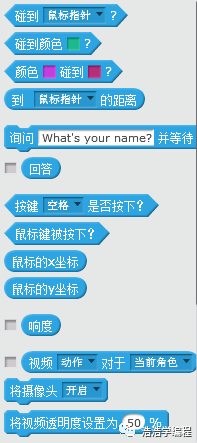
h、侦测脚本区

就是类似于条件语句,所有的判断都在这里,是与控制,运算配合使用
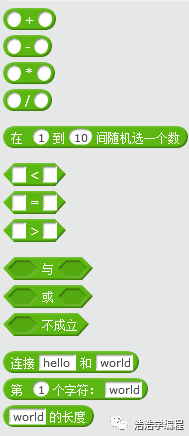
i、运算脚本区

判断,加减乘除,字符运算,
上面介绍了那么多脚本区域,但是通常使用的也就是运动、外观、事件、控制、侦测、运算这几个区域,学习初期可以先不涉及声音、画笔、数据这几个区域。
那接下来,我们做第一个作品,这里就用几个gif动图演示一下:

怎么样,是不是很简单,在这个例子里主要演示运动的积木使用。
注意:通常背景正中间位置的坐标是(0,0),另外,所有积木的开始都是从 开始。
开始。
那么接下来,给自己的小朋友们出个简单的作业,如何让小猫转圈,能力强的小朋友可以看看能不能让其他角色转圈呢?
ps:如何添加角色?

下一篇将会做个简单的展示,大家可以参考一下。
转自公众号:
浩浩学编程

