码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
“ 前面我们缓缓的拉开了大幕,接下来我们来丰富这个大幕的内容。”
我们需要先加如下的一些内容:
-
对原有场景的调整:加音乐和调整位置
-
添加新场景:出现加载小花和引导的文字
好,让我们开始吧
01 —
对原有场景的调整:加音乐和调整位置
上次我们做的开展是不是有点单调,缺少氛围,让我们加点原声音乐进去
针对这个我们做一下简单的改动:
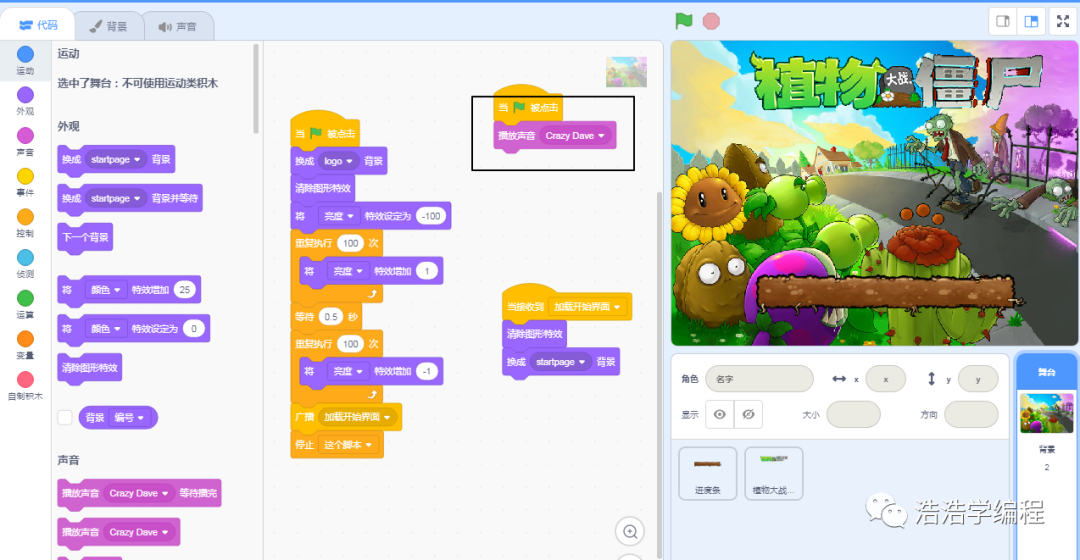
logo加载时,添加音乐 修改一下上升和下降的位置
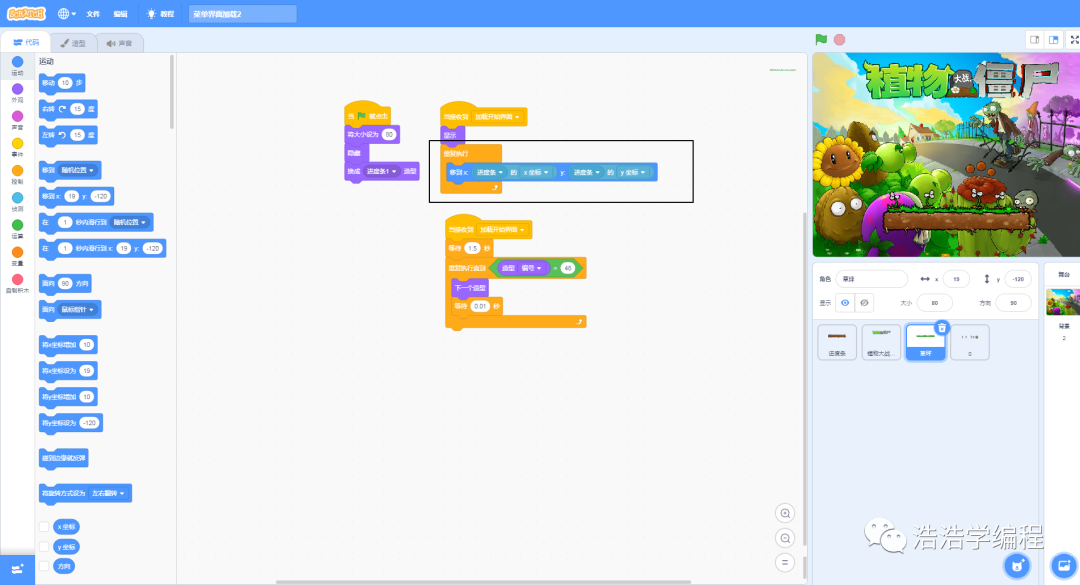
这个脚本很简单,大家看一下:
分别调整进度条和植物大战僵尸文字的位置,最后的效果是这样的,不过可
能没有声音,大家自己做好后感受下:
02 —
添加新场景:加载小花和内容
开始菜单,大家还有印象吗,一只恐怖的手突然伸出来。
针对开始菜单我们先做简单点:
出现草坪和小花
基本效果如下:
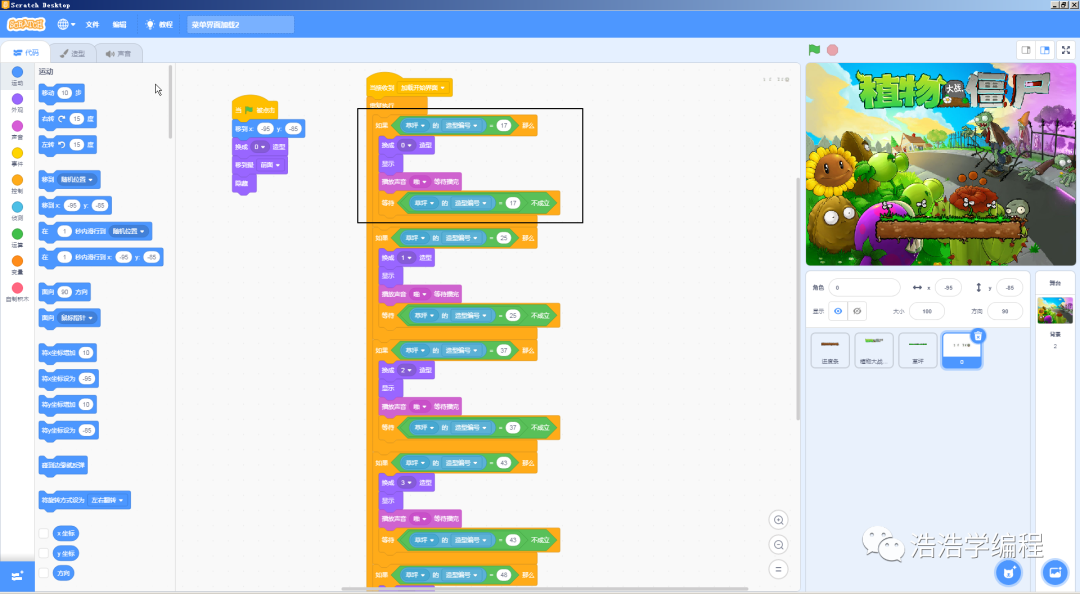
是不是越来越像了,这里我们引入了两个新角色–草坪和小花,脚本如下:
特别注意图中画框的地方,主要是为了让草坪展开前,一直都处于进度条的
上方。
这一个个的“如果”语句,主要是为了控制在草坪展开的不同造型时,长出小
花,最后,出现恐怖的僵尸头,并切换声音到僵尸的声音。
下次课,我们给加载界面加上开始消息的文字和链接,并出现基本的游戏菜单。






转自公众号:
浩浩学编程

