码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
“ 加载条有了,接下来我们需要进入游戏界面了,会越来越精彩了。”
我们需要先加如下的一些内容:
-
对原有场景的调整:加导航提示语以及进入说明
-
添加新场景:出现最基本的菜单栏
好,让我们开始吧
01 —
对原有场景的调整:加导航提示语以及进入说明
上次我们完成基本的菜单,现在只需要再加工一下。
针对这个我们做一下简单的内容:
添加标识语言 加“开始游戏”说明
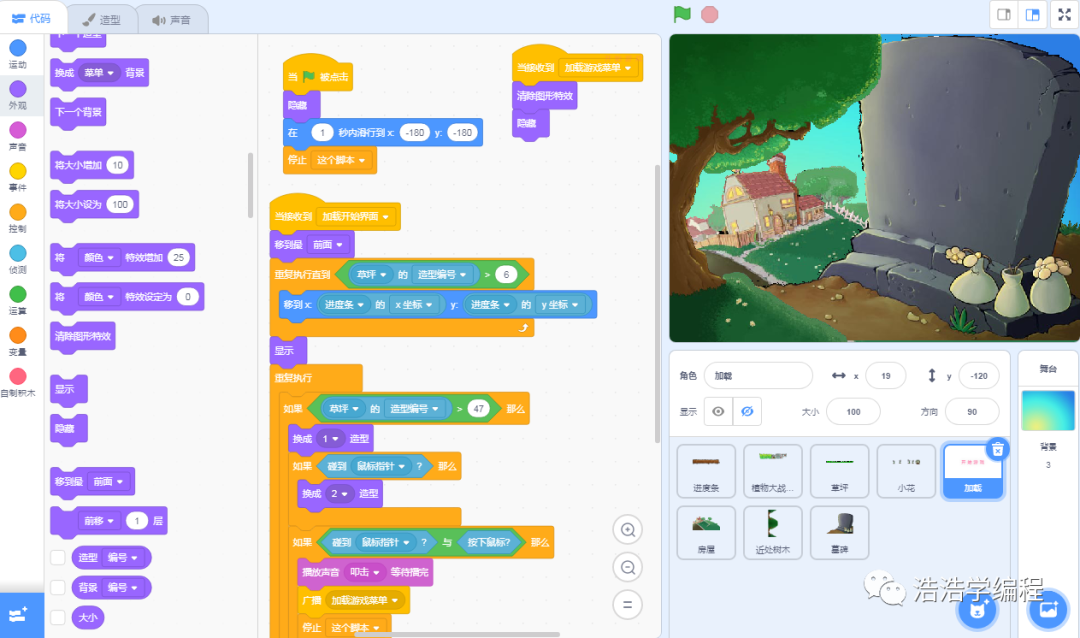
这个脚本很简单,大家看一下:
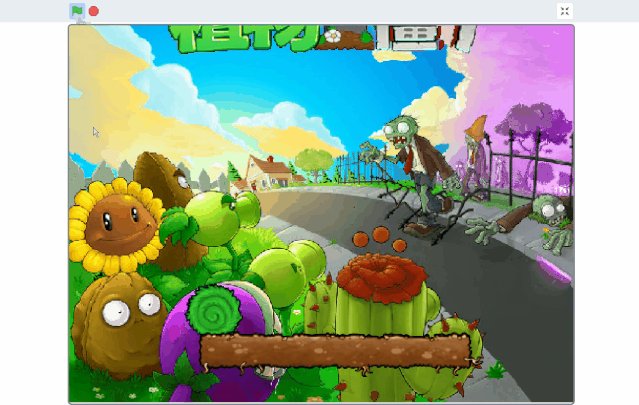
还记得之前草坪的做法吗,要使用相对于的积木,让文字紧跟着“进度条”,然后进行展示。
最后根据草坪的造型编号,然后切换文字。
02 —
添加新场景:出现最基本的菜单栏
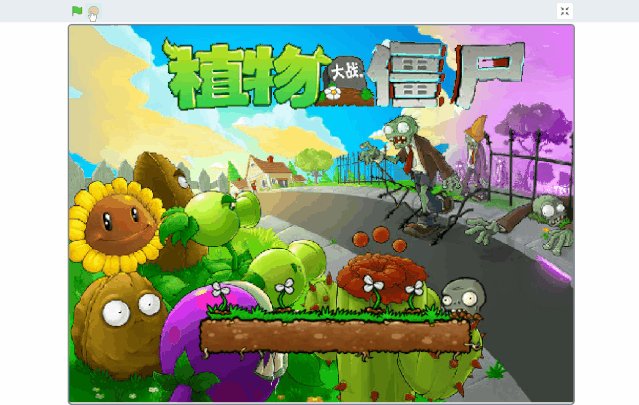
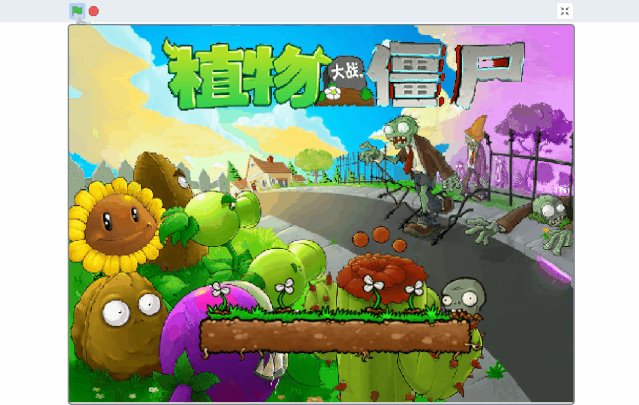
先来欣赏一下成品:
针对菜单我们只出现基本的房子和墓碑:
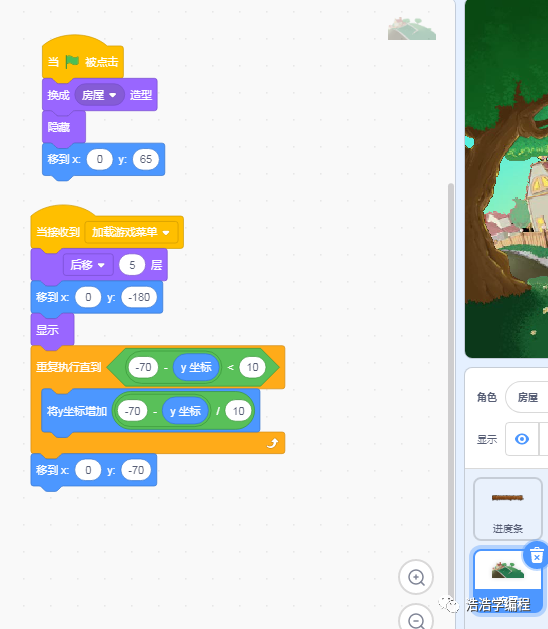
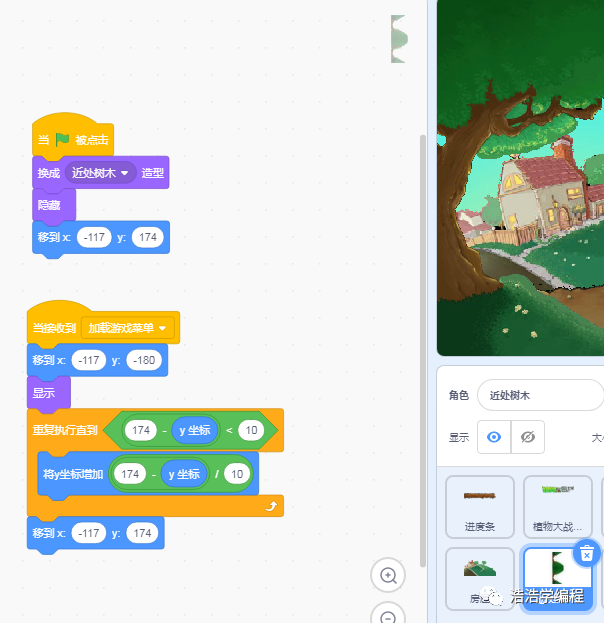
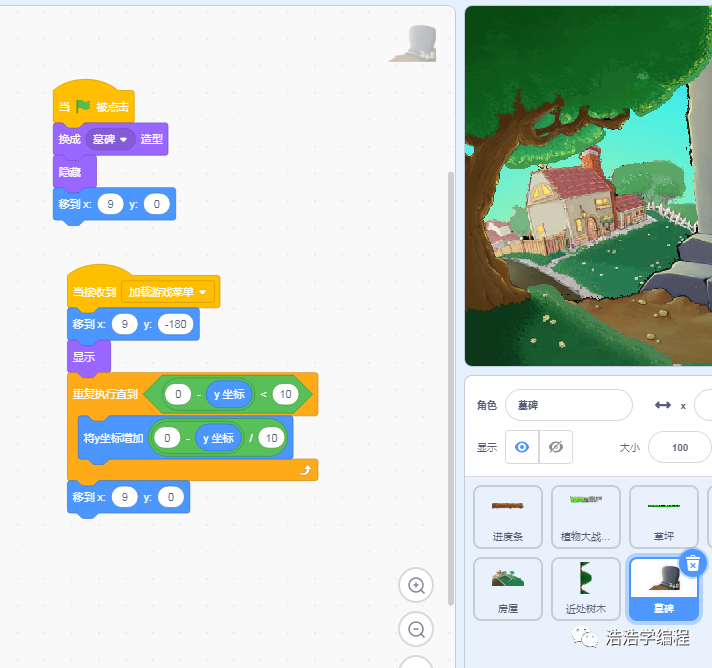
基本脚本如下:
房子
树木
墓碑
大家注意到没,这三个脚本的最后一个脚本都是类似的,基本上是重复的,不同的是y轴的不同。
下次课,我们给菜单界面加上菜单项,并丰富整个菜单项。






转自公众号:
浩浩学编程

