码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。

同学们!上节课我们欣赏了毋至晨和邱恩泽两位同学的旋转应用作品,本节课刘老师就带着大家一起来做一个旋转应用的案例——《钟表计时器》。话不多说,下面先看案例视频:
一、案例视频:
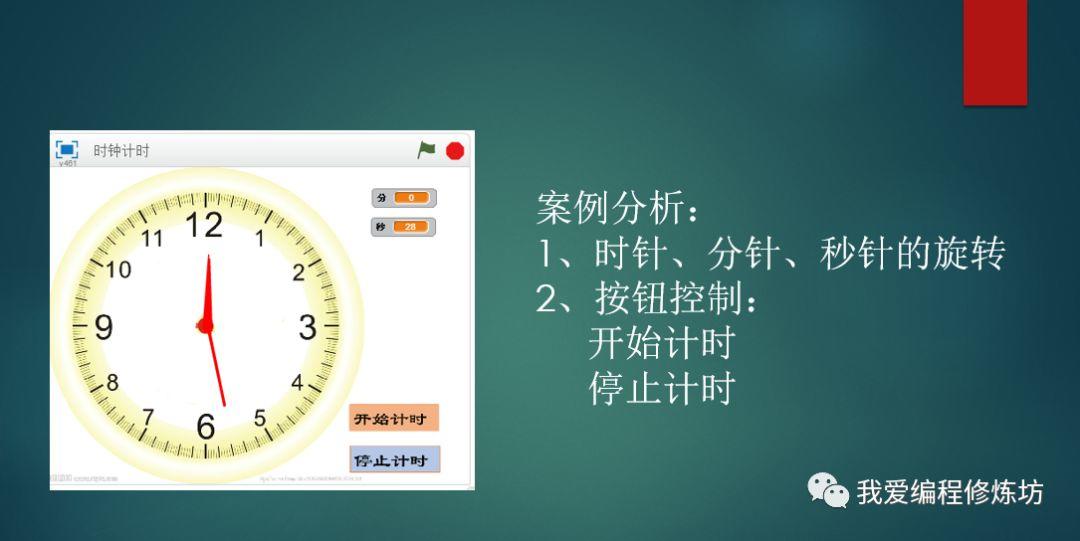
二:案例分析

三、时针分针秒针旋转度数的计算
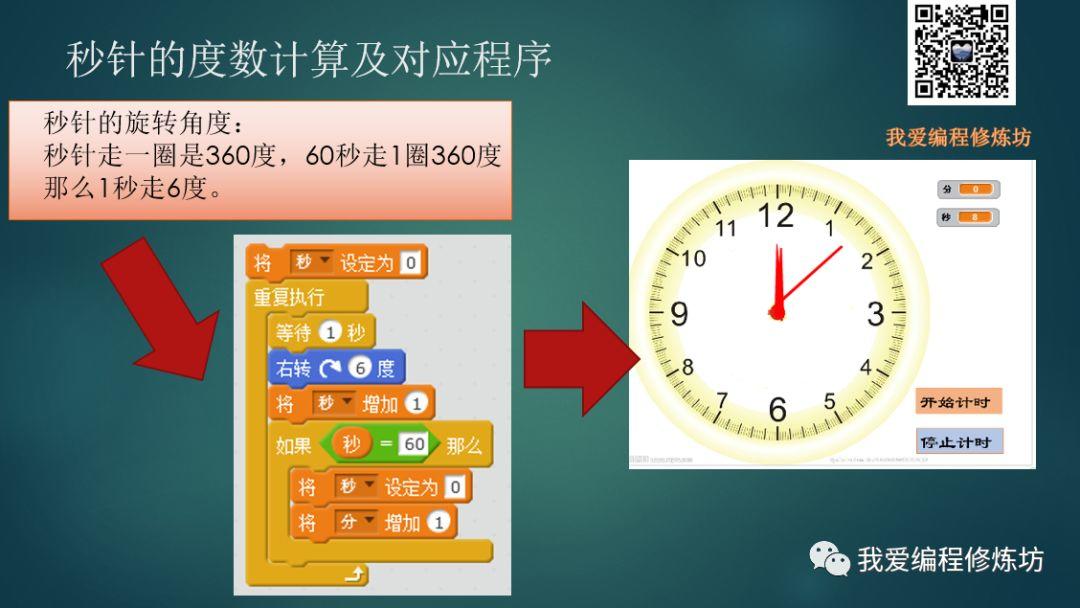
1、秒针的度数计算

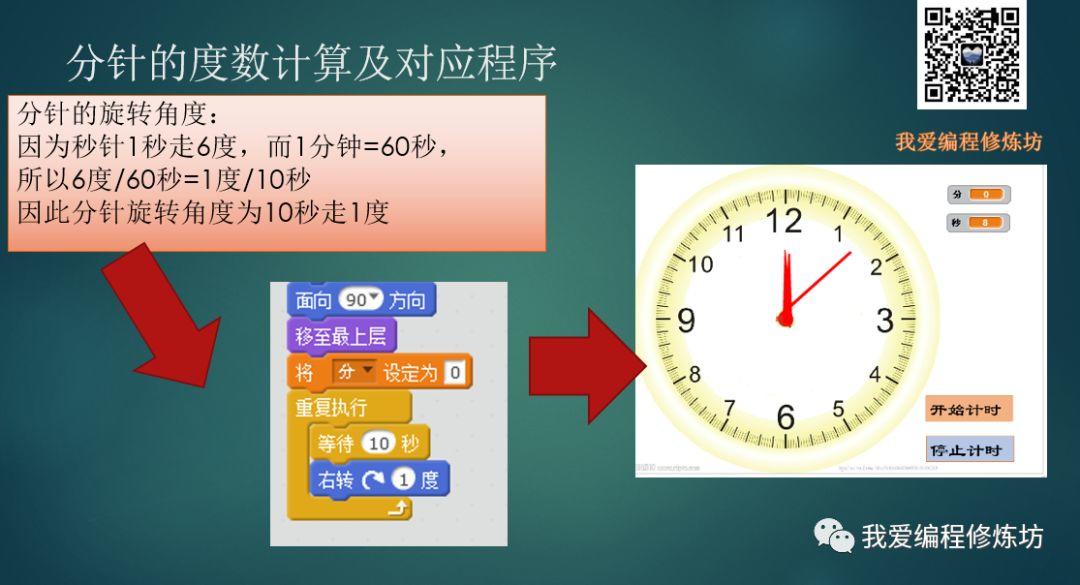
2、分针的度数计算

3、时针的度数计算
同学们,知道了秒针和分针的旋转角度,那么就由你来计算时针的旋转角度了。具体是多少呢?
下面直接上程序:

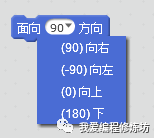
四、旋转方向
在上图中,我们看到时针的旋转方向是面向90方向,什么意思呢?

因为我们让时针、分针、秒针是向右旋转画圆,因此它们三个的脚本只能是面向90方向,这就是旋转方向。下面是时针、分针、秒针三个对应的程序:



提问:
1、如果我们做一个向左旋转的动画,那么应该用哪一个指令积木呢?
2、上面三个脚本除了旋转度数不同外,还有哪些不同?
五、60秒的显示
大家都知道,日常生活中,当时间到达59秒时,下一个秒数变为0,也就是说当秒数为60时,向分交1,秒归零重新开始。因此我们一定要注意这个细节脚本的编写。
六、按钮控制:
当我们点击开始计时按钮,钟表指针开始走动计时,因此我们可以对按钮编写脚本时用到下图中的第三个:当角色被点击来控制指针。

但点击按钮“停止计时”,脚本如下:

七、小结
1、度数计算
2、面向问题也就是旋转方向的控制。
3、60秒归零。
4、按钮控制指针。
始发于微信公众号:
我爱编程修炼坊

