码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
1
情景描述
《飞屋环游记》电影看过吗?里面的卡尔爷爷有一座会飞的房屋,特别的酷!今天我们也要来制作这样一座房屋。它不仅会飞,而且当天色变暗时,它还能发光探路、发出美妙的音乐呢!

2
创意构想
首先我们要绘制一个背景,之后再复制一个,通过“背景一”、“背景二”两个角色的移动制作出智能飞屋不断飞行的效果。
然后添加智能飞屋、发光两个角色并设计脚本,让飞屋能够在背景中自由地飞行,“天黑”时,会自动发光,同时发出优美的乐声。
要完成这个任务,需要用到以下指令:

滑动滑杆用来控制智能飞屋的水平移动。

按下“Up”按键,智能飞屋就开始充气,往上升。

按下“Down”按键,智能飞屋就开始放气,并慢慢地往下降。

亮度传感器用来感知周围环境的亮度,当“天色渐暗”,亮度数值小于一定值时,飞屋自动发光,并且发出声音。

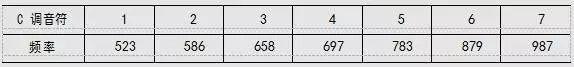
改变蜂鸣器的频率,对应不同的 C 调音符,组合奏出美妙的音乐。

设置蜂鸣器的音量为 0,来控制每个音符之间的停顿。
3
脚本设计
第一步:设置舞台背景与角色
1. 打开网络游览器,在地址栏中输入“haohaodada/b1”,在“好好搭搭”网站的本课范例作品网页中,单击“资源下载”选项卡,下载并解压本课的角色图片。
2. 范例作品中,舞台背景使用默认的白色背景,不需要改变。
3. 单击“角色列表区”中的“ ”按钮,将下载的“智能飞屋”、“发光”角色添加到角色列表区。
”按钮,将下载的“智能飞屋”、“发光”角色添加到角色列表区。
4. 显示舞台上的 数据,把其余传感器数据隐藏。
数据,把其余传感器数据隐藏。

第二步:绘制移动背景角色
因为会移动的背景需要始终保持在舞台区域内,而作为舞台背景是无法实现移动的效果,因此我们选择绘制背景角色,用移动角色的形式来实现背景不断移动的效果。
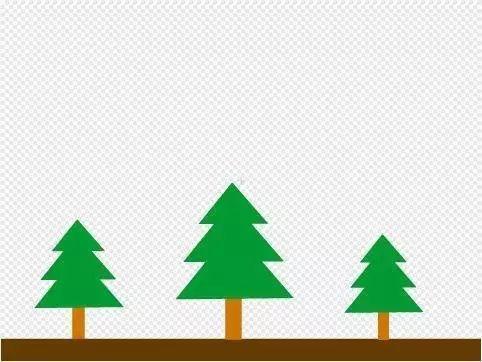
绘制的背景角色效果图如下:

1. 单击“角色列表区”中的“ ”按钮,打开的“造型编辑”窗口,在右下角的图形格式切换处,切换到矢量编辑模式
”按钮,打开的“造型编辑”窗口,在右下角的图形格式切换处,切换到矢量编辑模式 。选择矢量编辑模式的原因是:它可以自由无限制的重新组合,且放大后图像不会失真,非常适合我们绘制创作内容。(注意:在矢量编辑模式中编辑时,不可中途切换到位图编辑模式)
。选择矢量编辑模式的原因是:它可以自由无限制的重新组合,且放大后图像不会失真,非常适合我们绘制创作内容。(注意:在矢量编辑模式中编辑时,不可中途切换到位图编辑模式)
2. 单击选择矢量绘图工具中的“矩形(shift:正方形)”工具 ,在绘图区域的下方绘制出水平地面;然后选择合适的颜色,用“为形状填色”工具
,在绘图区域的下方绘制出水平地面;然后选择合适的颜色,用“为形状填色”工具 ,给矩形(包括其边框)添加颜色。
,给矩形(包括其边框)添加颜色。
3. 选择 工具,画上树干,并填充好合适的颜色;再选择
工具,画上树干,并填充好合适的颜色;再选择 工具,画出一个稍大的矩形,然后单击“变形”工具
工具,画出一个稍大的矩形,然后单击“变形”工具 ,调整矩形上方的两个顶点
,调整矩形上方的两个顶点 ,使其变成一个三角形,最后使用
,使其变成一个三角形,最后使用 工具,填上绿色。
工具,填上绿色。
4. 单击“选择”工具 ,选中第 3 步中的三角形,单击“复制(shift:多个)”
,选中第 3 步中的三角形,单击“复制(shift:多个)” ,在三角形处单击,就可复制出一个。移动 3 个三角形和矩形的位置,组合成一棵树。
,在三角形处单击,就可复制出一个。移动 3 个三角形和矩形的位置,组合成一棵树。
5. 利用 工具,再复制出两棵树,移动到合适的位置。
工具,再复制出两棵树,移动到合适的位置。
6. 将绘制好的角色重命名为“背景一”,然后进行复制粘贴,并重命名为“背景二”。
第三步:设置“移动背景”角色脚本
不断移动的背景,能够增加智能飞屋的飞行效果。那移动的背景该怎么制作呢?将两个背景角色交替地进入舞台、退出舞台就可以了。具体操作如下:
1. 第一步:设置角色初始位置。使用 和
和 指令,将“背景一”、“背景二”分别设置到舞台中央和舞台最右侧。
指令,将“背景一”、“背景二”分别设置到舞台中央和舞台最右侧。
2. 第二步:使用 指令,设置角色以相同速度向左侧移动。
指令,设置角色以相同速度向左侧移动。
3. 第三步:增加判断条件,当 X 轴坐标小于-461 时,返回舞台的最右侧。

第四步:编写智能飞屋角色脚本
智能飞屋是我们的小主角,它共有五段代码。在“角色列表区”中选中“智能飞屋”角色,分别按以下步骤编写这五段代码。
第一段代码设置智能飞屋的初始值,包括智能飞屋的初始位置以及初始造型,同时通过新增变量 ,将
,将 的初始值设置为 0。
的初始值设置为 0。
第二段代码用于设置智能飞屋角色的亮度值。周围环境变暗时则智能飞屋的亮度值也降低,反之,则亮度值增加。可以根据 数据进行判断,当数值小于 4030,并且
数据进行判断,当数值小于 4030,并且 小于 0 ,那么就增加角色
小于 0 ,那么就增加角色 的值,反之,则减小,最后将
的值,反之,则减小,最后将 的值赋值给角色的亮度特效。
的值赋值给角色的亮度特效。
第三段代码用于实现智能飞屋的水平移动。将滑杆的值赋值给角色的 X 轴坐标即可。
第四段代码实现智能飞屋的上升过程。每按下“Up”按键,角色的 Y 坐标值开始增加,达到一定的 Y 坐标值时,改变智能飞屋角色的造型,实现充气的效果;同时 Y 坐标增加的数值变大,开始加速上升。直到达到舞台最上方后,则温馨提示,不能再上升了。
第五段代码实现智能飞屋的下降过程。每按下“Down”按键,角色的 Y 坐标值开始减少,达到一定的 Y 坐标值时,改变智能飞屋角色的造型,实现放气的效果;同时 Y 坐标减少的数值变大,开始加速下降。直到达到舞台最下方后,则温馨提示,已经安全落地。


第五步:编写发光角色脚本
发光角色脚本共有两段代码,在“角色列表区”中选中“发光”角色,分别按照以下步骤编写这两段代码:
第一段代码设置发光角色的初始值,并让发光角色一直跟着智能飞屋。
第二段代码用于设置发光角色的发光与消失。当 小于 4030 时,虚像特效值增加,发光角色慢慢消失,不出现;反之,周围环境较暗,虚像特效值减小,发光角色慢慢地出现。
小于 4030 时,虚像特效值增加,发光角色慢慢消失,不出现;反之,周围环境较暗,虚像特效值减小,发光角色慢慢地出现。

第六步:编写舞台背景脚本
舞台背景脚本共有三段代码,单击选中舞台背景,分别按照以下步骤编写这三段代码:
第一段代码设置舞台背景的初始值,清除所有图形特效,通过新增变量 ,将
,将 的初始值设置为 0。
的初始值设置为 0。
第二段代码用于设置舞台背景的亮度值。周围环境变暗时则舞台背景的亮度值也降低,反之,则亮度值增加。
可以根据 数据进行判断,当数值小于 4030,并且
数据进行判断,当数值小于 4030,并且 小于 0,那么就增加舞台背景
小于 0,那么就增加舞台背景 的值,反之,则减小,最后将
的值,反之,则减小,最后将 的值赋值给舞台背景的亮度特效。
的值赋值给舞台背景的亮度特效。


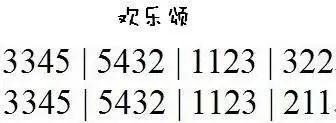
第三段代码用于发出美妙的音乐。当 小于4060 时,蜂鸣器的音量为 0,不发出声音;反之,则间隔性地发出不同频率的声音,组合成一段乐曲。
小于4060 时,蜂鸣器的音量为 0,不发出声音;反之,则间隔性地发出不同频率的声音,组合成一段乐曲。


