码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
临时版本可以通过链接访问。

Scratch编辑器有多个项目构成。每个项目都可以独立出来,但为了开发你需要一次在多个项目中修改依赖。这份指南涵盖如何连接这些项目。
项目:
你也许不需要所有的项目。克隆你正在工作的项目,并且克隆连接到其他你需要的项目。
主要的是:
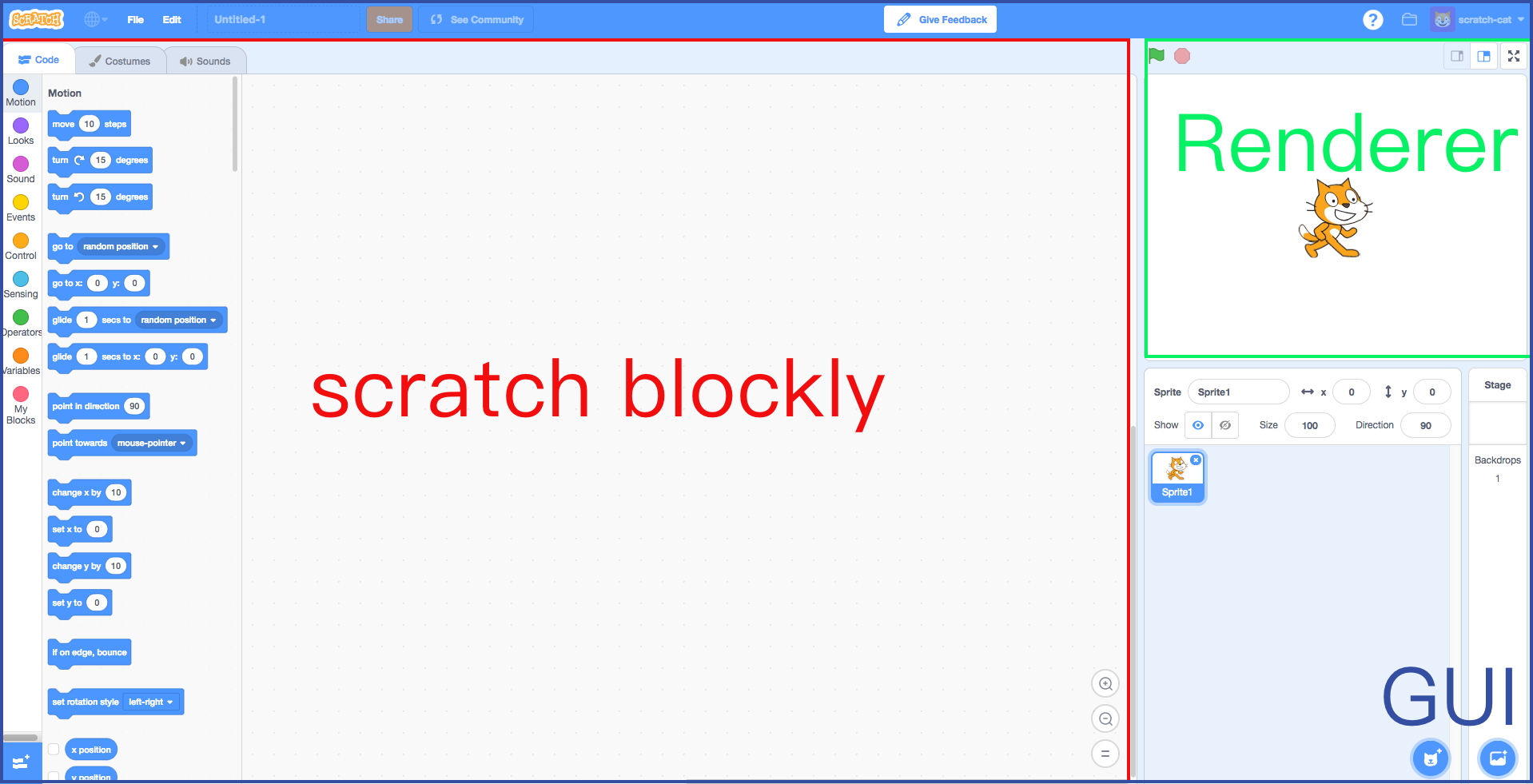
GUI 基于React的前端项目
VM 管理状态和运行逻辑。发送状态到GUI
Scratch Blocks Blockly的分支。这个项目处理展示块的编辑器部分UI和逻辑。与将信息传递给VM的GUI交互。
Renderer 基于WebGL操纵出现在舞台区域的一切。GUI会告诉它做什么。
还有其他,譬如Scratch-storage 和 Scratch-audio
前提条件:
Node 6(例如:
brew install node)如果你有多个node版本 mac中需要nvm进行切换,在windows中用nvm-windows进行切换。
Git (例如:brew install git)
使用 SSH key 设置的 GitHub 账户
开始GUI
- fork 一份 GUI
- 克隆你的fork 并
cd进入 - git remote add upstream https://github.com/LLK/scratch-gui.git
- git config branch.develop.remote upstream (开发者从官方项目拉取变化的地方)
npm install获取依赖- npm start 启动本地热加载服务
- 打开 http://localhost:8601
开始 VM
- fork 一份VM
- 克隆你的fork 并
cd进入 - git remote add upstream https://github.com/LLK/scratch-vm.git
- git config branch.develop.remote upstream (开发者从官方项目拉取变化的地方)
npm install获取依赖npm run watch启动本地服务,如果有修改会告诉GUI- 在http://localhost:8073/playground/ 的Playground 不会使用GUI
render audio等像VM 一样处理
Scratch-blocks 稍有不同
- fork 一份 Scratch blocks
- 克隆你的fork 并
cd进入 - git remote add upstream https://github.com/LLK/scratch-blocks.git
- git config branch.develop.remote upstream (开发者从官方项目拉取变化的地方)
npm install获取依赖 如果你运行碰到报错 ‘Closure not found’,按照Scratch-blocks wiki 介绍的去安装 closure librarynpm link- 你每次修改scratch blocks需要在GUI中反馈出,就需要运行
npm run prepublish, 而不是npm run watch, 然后全刷新(而不是热加载)。 - 直接在浏览器中打开
file:////tests/vertical_playground.html而不必为了测试运行一个服务
连接项目
cd进入依赖项目并运行npm linkcd进入GUI并运行npm link <依赖>
例如(Scratch GUI, VM 和 Blocks 连接)
mkdir scratch
cd Scratch
git clone https://github.com/llk/scratch-gui # 如果你有修改,切换到你的副本
git clone https://github.com/llk/scratch-vm # 如果你有修改,切换到你的副本
git clone https://github.com/llk/scratch-blocks# 如果你有修改,切换到你的副本
cd scratch-vm
npm install
npm link
cd ../scratch-gui
npm install
npm link scratch-vm scratch-blocks
npm install
npm start
http://localhost:8601

