码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
青青草原,茕茕白兔,东走西顾。“编程大大”来到草原看到美不胜收的草原,开始自己的创作,该作品命名为“小熊画画”。
下面是“编程大大”的最终杰作。
作品地址:
https://Scratch.mit.edu/projects/315431149
效果图

作画全过程,请观看效果哦,因为是加速模式GIF,画面失真~

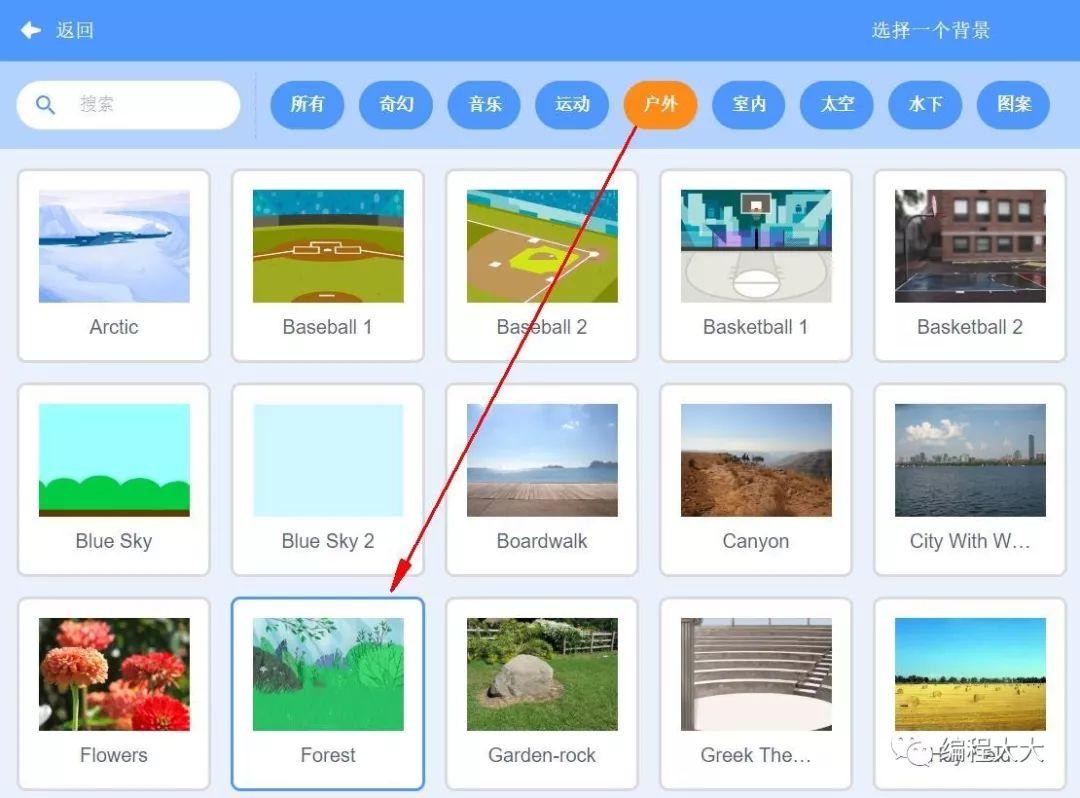
本作品只有一张背景图,在背景图库的“户外”标签中选择Forest背景图即可。
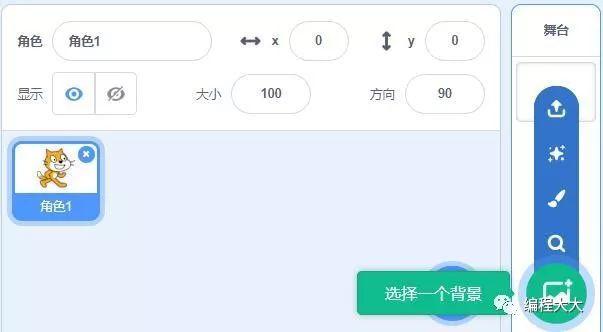
步骤一:点击右下角背景动态按钮。

步骤二:点击户外,选择Forest背景图。

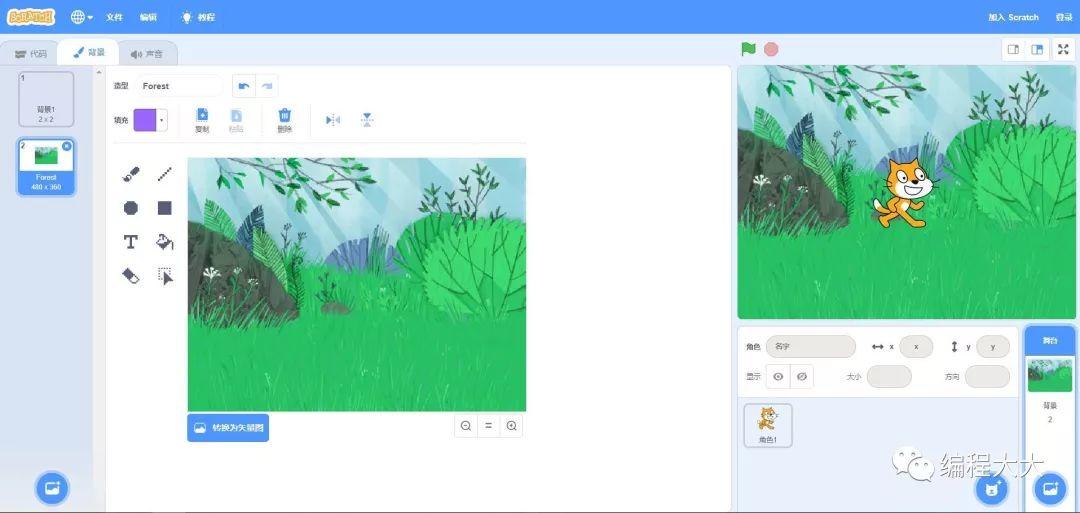
步骤三:点击左侧背景,点击“背景1”图片,出现蓝色“X”号,点击“X”号删除,只留一张背景图即可。


背景图片区就操作完成啦。
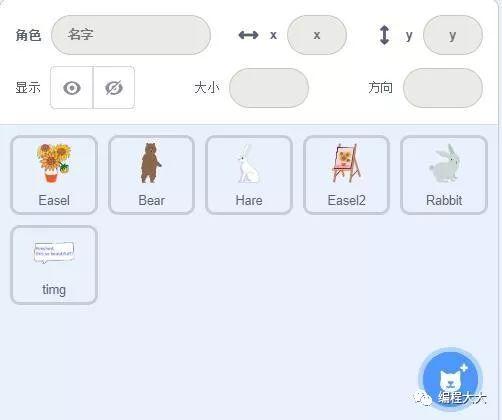
该作品共有 “花朵”、“熊”、两只“兔子”、“画板”、“语言框” 6个角色。其中,“花朵” 角色 是从“画板”角色中删除外面部分得到的(小编会在 下面具体介绍如何制作);“语言框” 是本地上传的,大家可以找小编要该图片,或者自己绘制也可以哦,其他的都是从角色库中添加,大家自己找一下哦。

小熊
“小熊”角色请从角色库“动物”标签页添加。“熊” 共有两个造型。

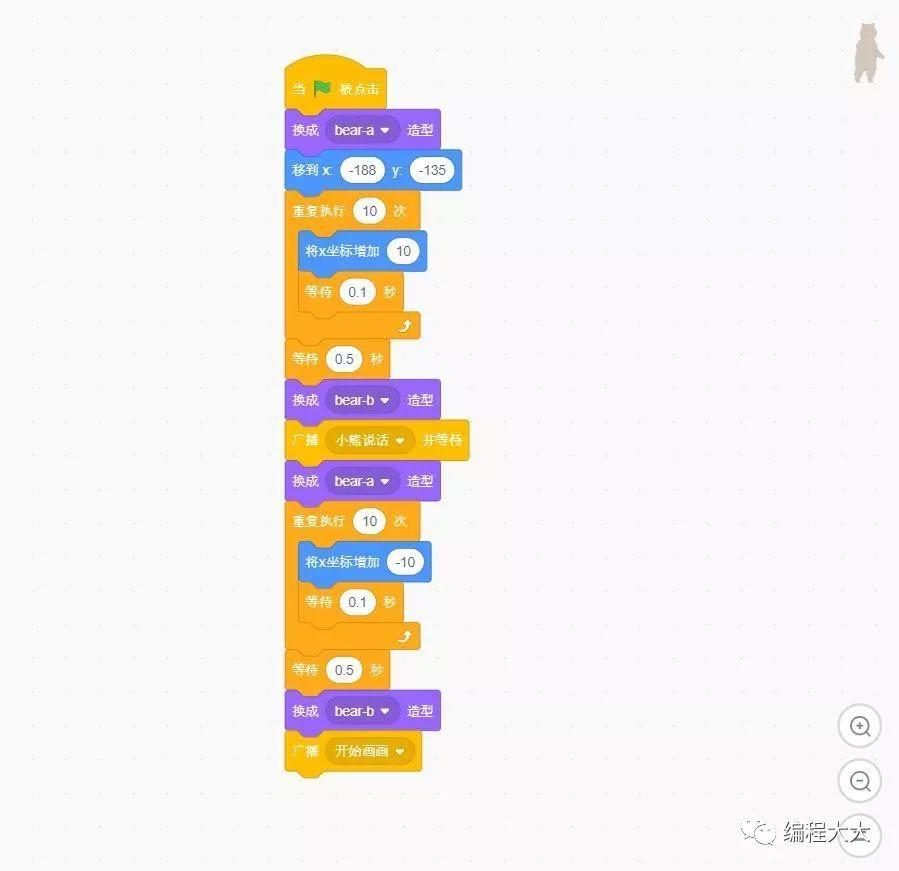
我们直接上最终代码~

代码比较多,我们分开讲,下面就是我们的代码具体分析~
-
代码块一
-
给该角色一个触发事件,当舞台区上方的“绿色旗帜”被点击就会触发事件中的“当绿色旗帜被点击”积木。(用到了“事件”积木)
-
程序运行后就会换成“bear-a”造型,该造型可以在熊的“造型”标签页中查看。(这里用到了“外观”积木)
-
移动到坐标为x:-188,y:-135,这是给角色一个初始位置。这里提及一个知识点:舞台区大小为x:-240 ~ 240,y:-180 ~ 180。也就是大小为长480,宽360。
-
让小熊向前运动,我们让他运动长度总共为x坐标增加100,向右为加正数,向左为加负数(相当于减),让小熊每运动一次等待0.1秒是不让小熊运动太快,更自然美观。(这里用到了“控制”、“运动” 积木)

-
代码块二
这部分用到了4个积木,用到了“控制”、“外观”、“事件” 积木区。
-
小熊运动到这里的时候停顿0.5秒,小作休息。(用到了“控制”积木区)
-
换另一个造型。
-
广播“小熊说话”(自己新建)并等待,此处在“语言框”角色写对应接收该广播的积木代码,让小熊说话。(用到“事件”积木区)
-
等“语言框” 角色相关程序执行完毕,继续执行更换造型。

-
代码块三
这部分共6个积木,用到了“控制”、“外观”、“事件” 、“运动”积木区。
-
当改变造型以后,让小熊运动到原来位置,也就用到了重复执行将x坐标减100(向左运动),没运动10就等待0.1秒是为了停顿更能显示运动。
-
运动到指定位置,停留0.5秒,让小熊换成站立姿势
-
广播“开始画画”,该广播对应“画板”、“语言框” 两个角色接收广播。

到此小熊的代码就结束啦~
语言框
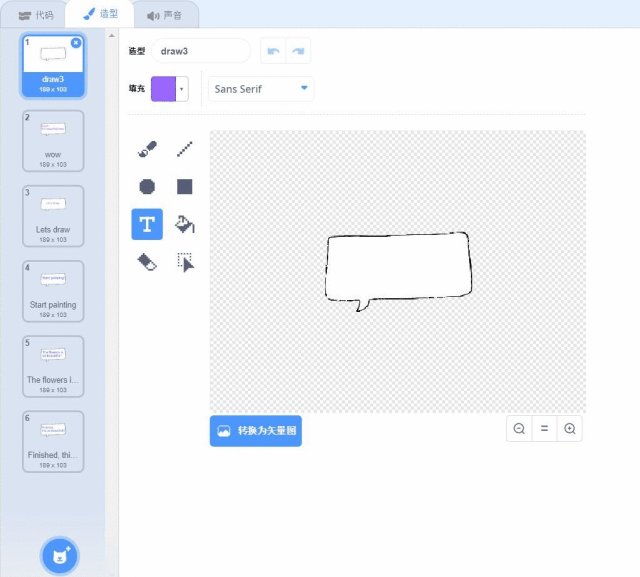
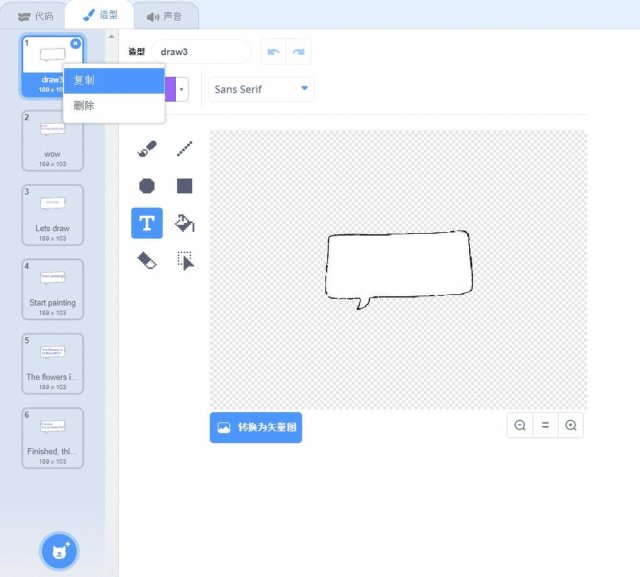
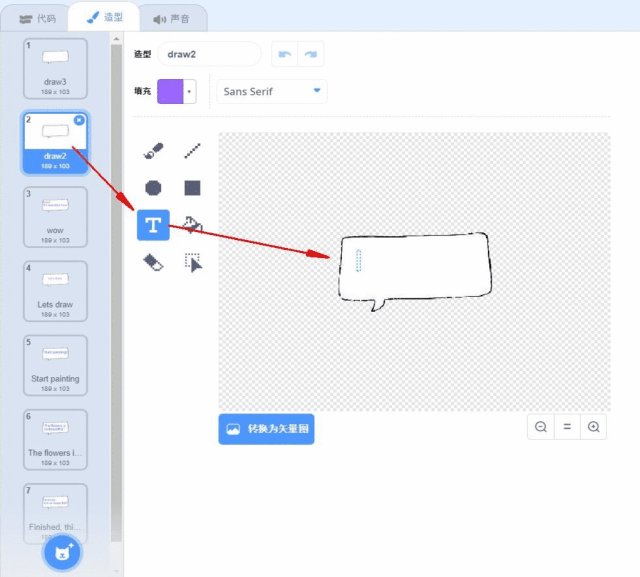
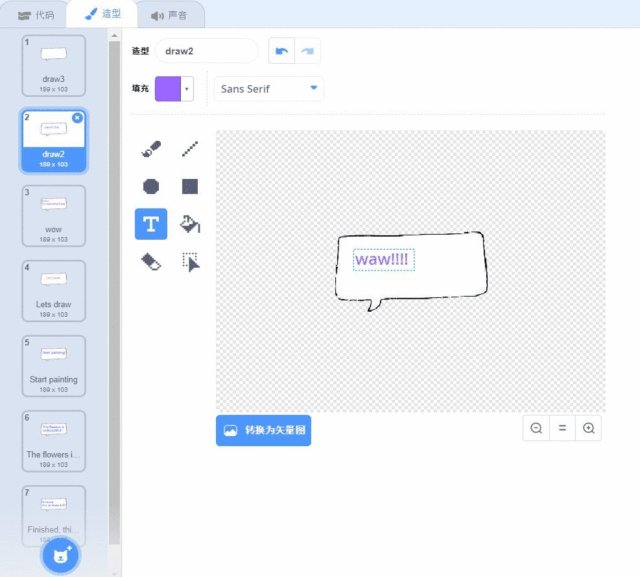
“语言框”角色是从本地上传,一个空白“语言框”。可以看到,该角色共有6个造型,起初只有一个造型,其他5个是右键复制的。

如何复制并编辑请看下图~

此时你就可以制作出其他造型啦,下面是代码部分。
“语言框”角色共有5段代码,我们分别讲解。

-
代码块一
这段程序是当“绿色旗帜”点击运行时,让改角色隐藏,特定情况下显示。

-
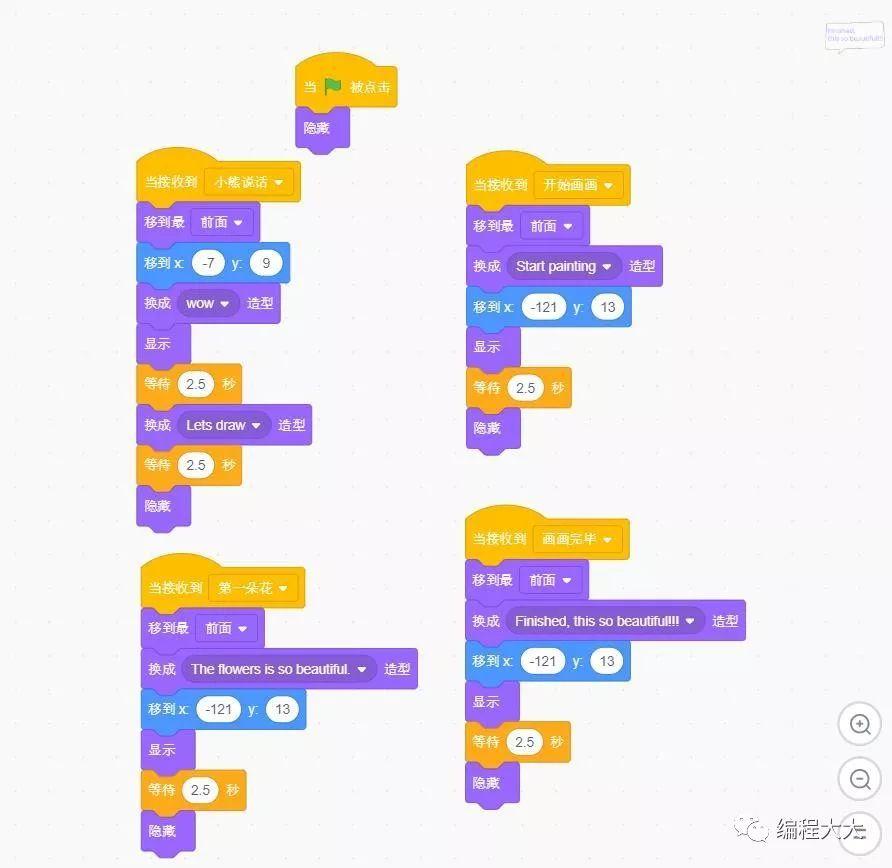
代码块二
这部分用到了9个积木,用到了“控制”、“外观”、“事件” 、“运动” 积木区。
-
这一块是对应“小熊”角色第一次运动到指定位置,广播”小熊说话”的接收并执行的程序。当接收到“小熊”角色的“小熊说话”广播时,“语言框”角色会移动到最前面,该积木的意思是当显示多个角色的时候,该角色是在最前面显示,不会被其他角色遮挡。
-
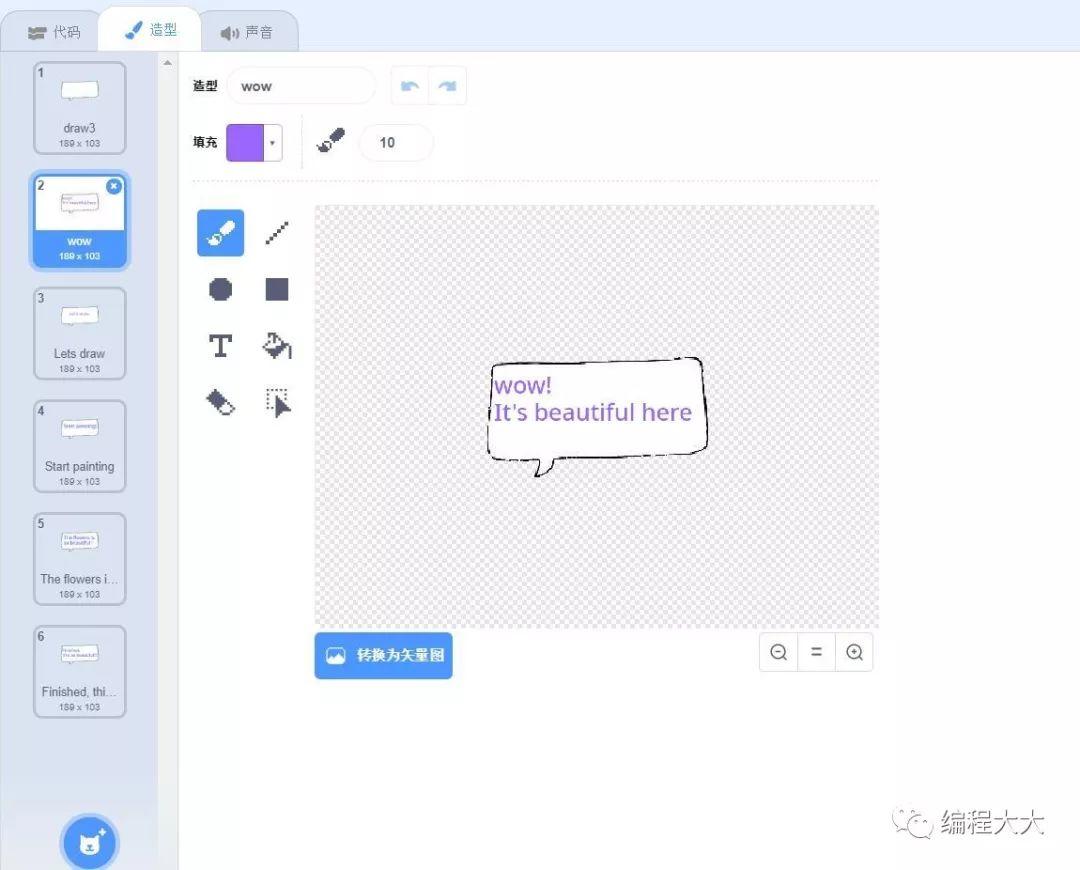
移动到指定位置,换成“wow”造型,然后显示。该造型是显示“wow,It’s beautiful here” 造型。
-
显示2.5秒,换成“Let’s draw” 造型,再显示2.5秒隐藏
-
该代码块执行完毕,“小熊”角色广播并等待完毕,“小熊”角色程序从广播“小熊说话”并等待积木继续执行。

-
代码块三
这部分用到了7个积木,用到了“控制”、“外观”、“事件” 、“运动” 积木区。
-
当接收到“小熊”角色广播“开始画画”时,执行该段程序。
-
移动到最前面,换成“Start painting” 造型,移动到指定位置,显示,用来让小熊说句话(这四个积木先后顺序都没有规定)。
-
显示该角色2.5秒,隐藏.
-
该代码块执行完毕,“小熊”角色广播并等待完毕,“小熊”角色程序从广播“开始画画”并等待积木继续执行。

-
代码块四
这部分用到了7个积木,用到了“控制”、“外观”、“事件” 、“运动” 积木区。
该代码和代码块三相似,监听“画板”角色的广播,不再介绍。

-
代码块五
这部分用到了7个积木,用到了“控制”、“外观”、“事件” 、“运动” 积木区。
该代码和代码块三相似,监听“画板”角色的广播,不再介绍。

画板
“画板”角色请从角色库“所有”标签页添加。或者在角色库直接搜索”Easel”进行添加。

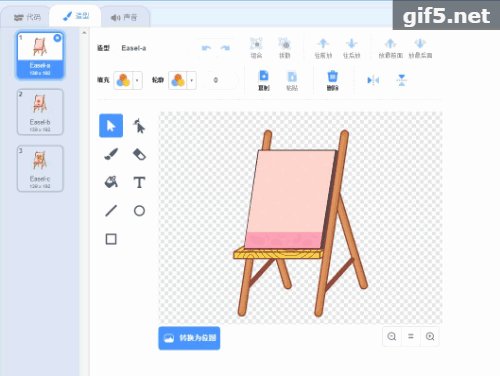
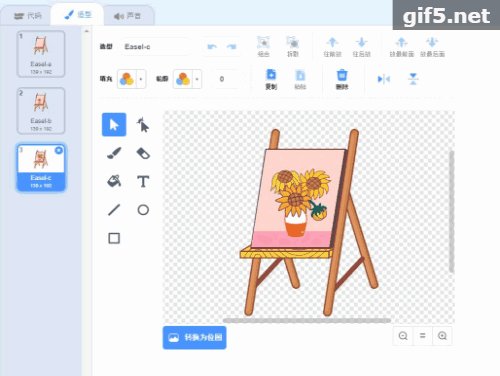
“画板” 共有三个造型。

“画板”角色代码相对较少,下面直接上代码。

-
代码块一
该代码块是让“画板”在程序启动后隐藏,特定情况下被调用显示。

-
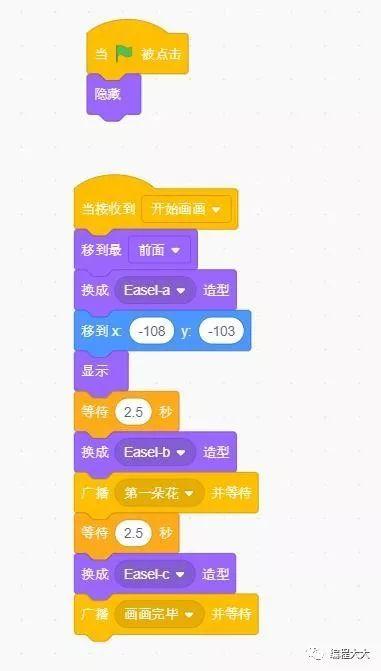
代码块二
该代码块共有11个积木。用到“事件”、“运动”、“控制”、“外观” 四个积木区。
-
当接收到“小熊”角色的“开始画画”广播时,执行此程序。
-
换成“空白”造型,移动到最前面,并移动到指定坐标位置,进行显示(四个积木先后顺序可以颠倒)。
-
显示2.5秒,然后换成“一朵花”造型,表示“小熊”已经画了一半啦!
-
再等待2.5秒,换成“最终”造型,表示已经画完,广播“画画完毕”并等待,这里的广播被“语言框” 角色接收。

Rabbit
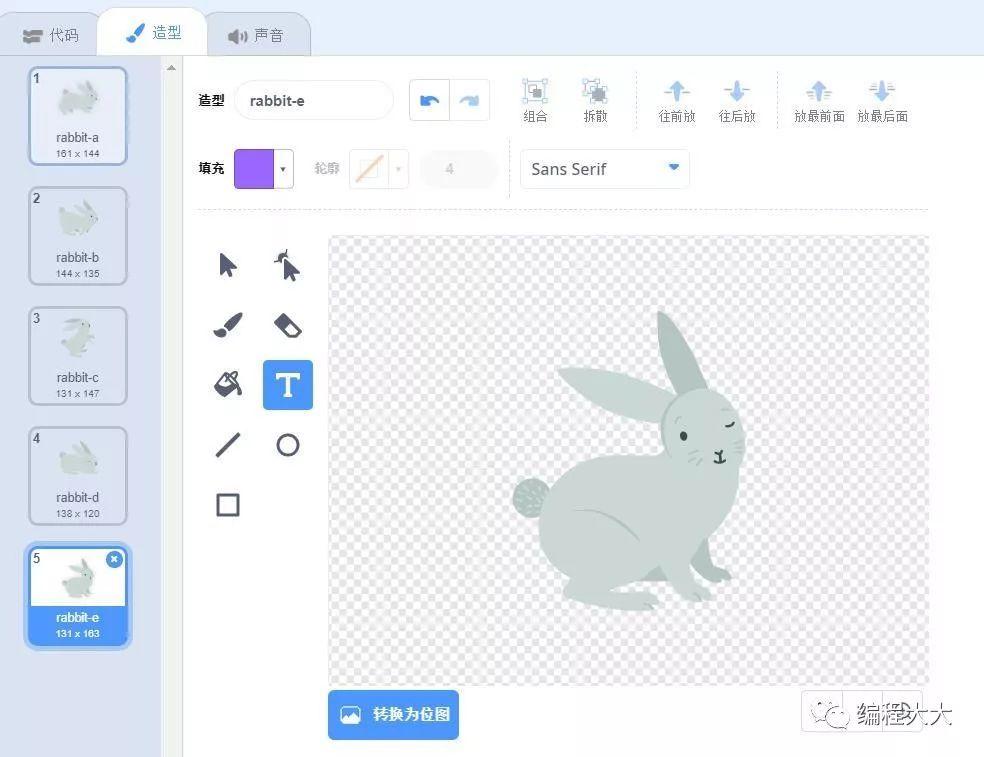
“Rabbit”角色请从角色库“动物”标签页添加。或者在角色库直接搜索”Rabbit”进行添加。

兔子造型比较多,有五个。

下面是兔子1的完整代码~
-
代码分析

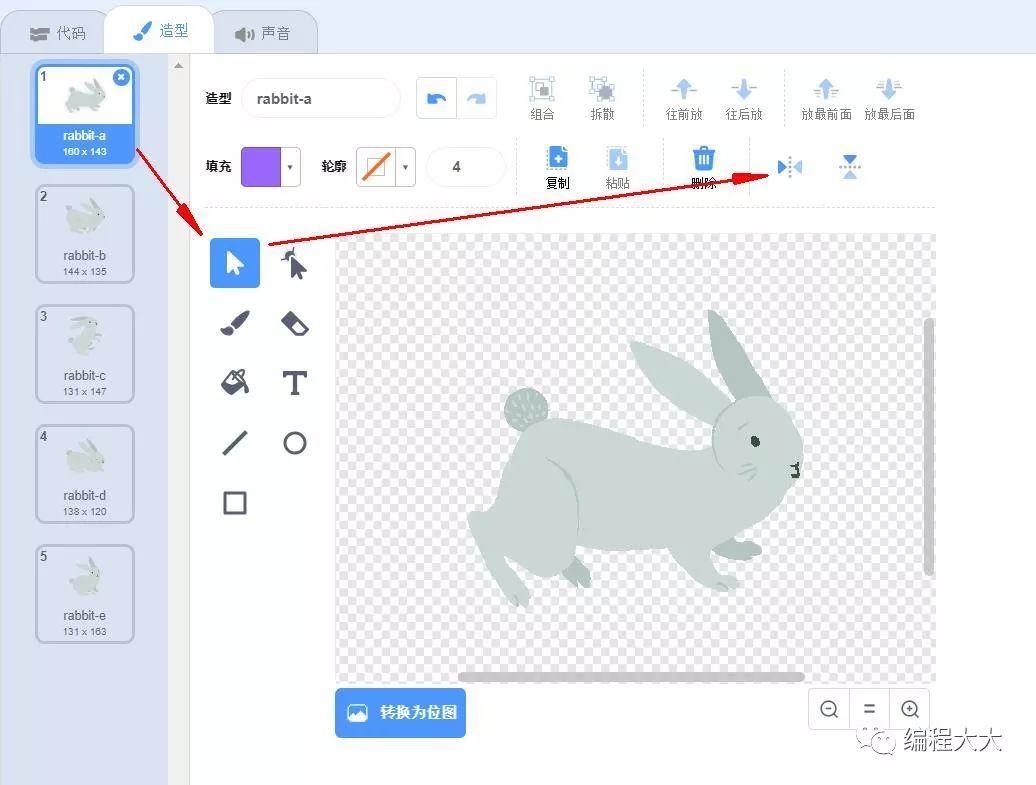
在这里说一个小操作,大家添加兔子角色会发现兔子面对的方向不一样,请看下图如何更改角色的初始面对方向~

Hare
“Hare”角色请从角色库“动物”标签页添加。或者在角色库直接搜索”Hare”进行添加。

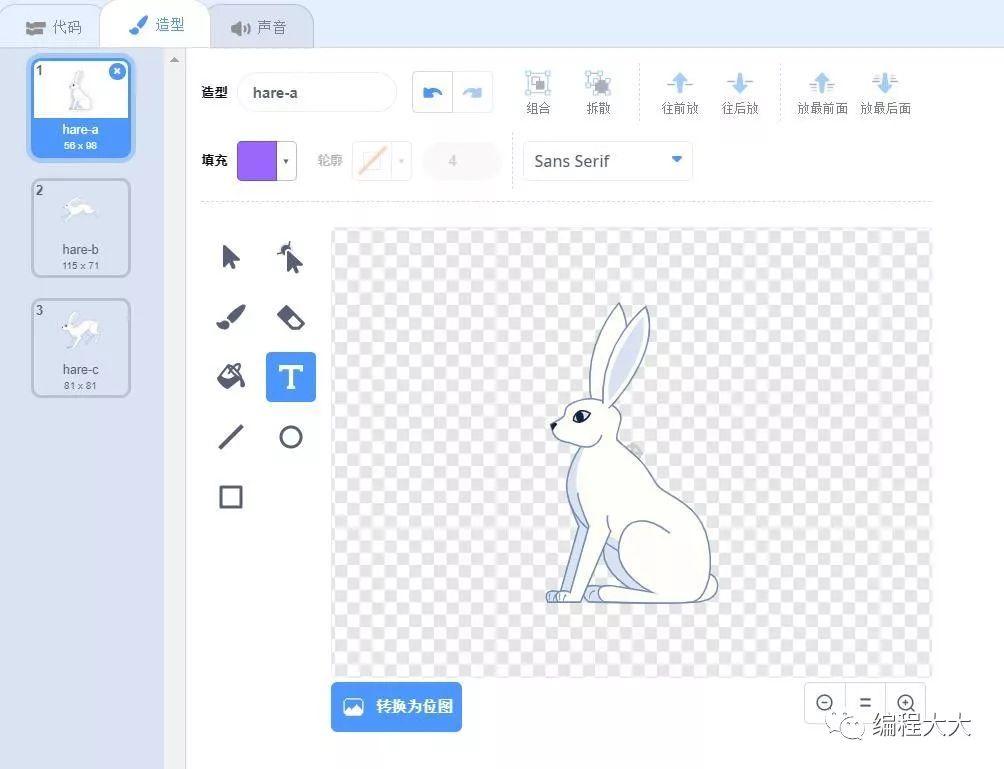
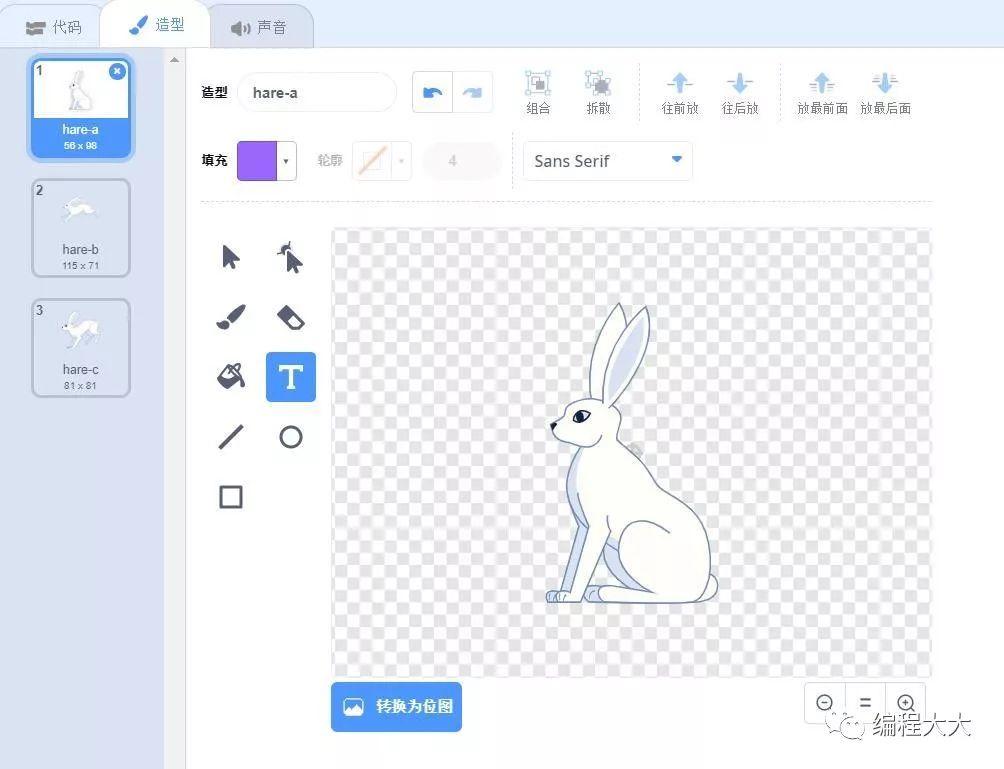
兔子造型有3个~


下面是兔子2的完整代码~

该角色的代码和“Rabbit” 兔子1 角色的代码相似,不再进行解说~
语言框
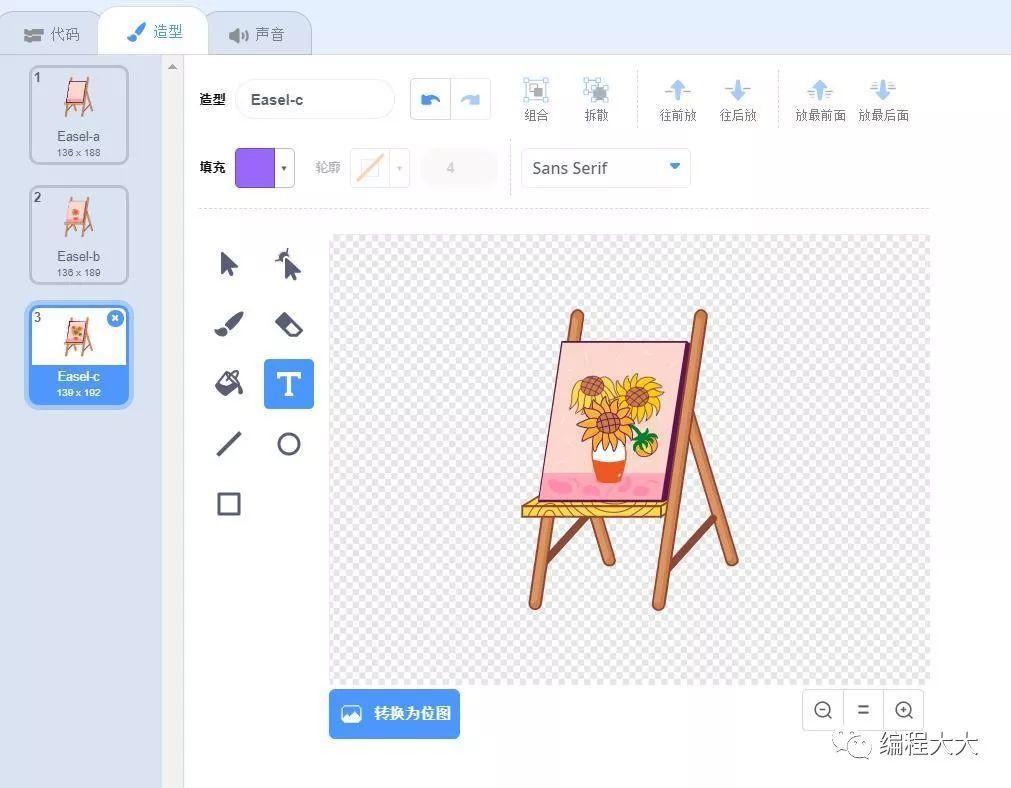
语言框没有代码的啦!“大大”教大家这个花朵怎么弄出来。
-
再添加一个“画板”角色;
-
切换到“造型”标签页;
-
点击第三个造型;
-
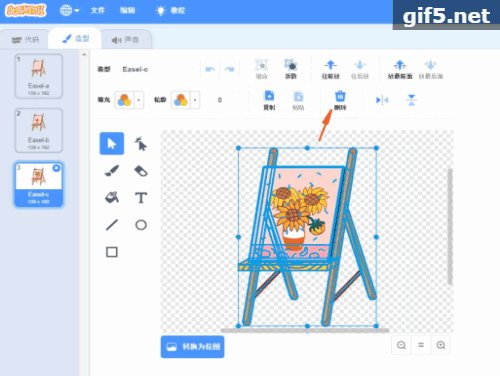
用鼠标点击画外面的部分,会出现下图蓝色边线;
-
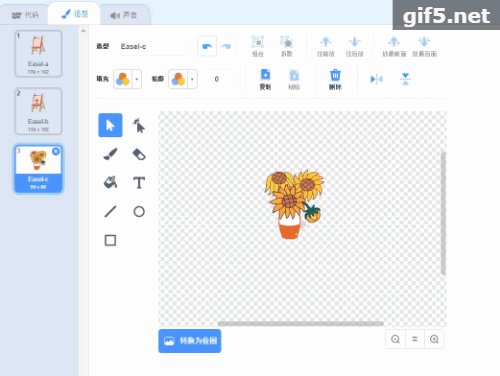
点击删除,即可把外面部分删除掉,只留下花;
-
同样,你可以把第一和第二个造型删掉,只留下第三个造型。

“编程大大” 画画的作品已经制作完毕啦,你是否能看着文章进行制作呢,有些地方提的不详细请谅解,毕竟“大大”是出于开发你的思维而故意这样去做的(其实是“大大”太懒了)。
欢迎大家关注哦,有了你们的支持,“编程大大”才会持续出更好的作品~
转自公众号:
编程大大

