码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
AppInventor 2的界面主要由菜单栏和设计界面两部分组成。菜单栏如图1所示。在菜单栏中主要包括了:项目、链接、打包apk、帮助、我的项目、简体中文、用户名7部分。

图1 菜单栏
1.项目菜单中主要有我的项目、新建、导入、导入模板、删除、保存、另存、检查点、导出、导入、上传密钥、下载密钥、删除密钥等项目,如图2所示。

图2 项目菜单栏
2.连接栏包括:AI伴侣、模拟器、USB、重置连接、强制重置5项,如图3所示。

图3 连接菜单栏
3.打包apk栏包括:打包apk并显示二维码、打包apk并下载到电脑。如图4所示。

图4 打包apk栏
4. 帮助栏包括:关于、AI伴侣信息、更新AI伴侣、显示启动画面,如图5所示。

图5 帮助栏
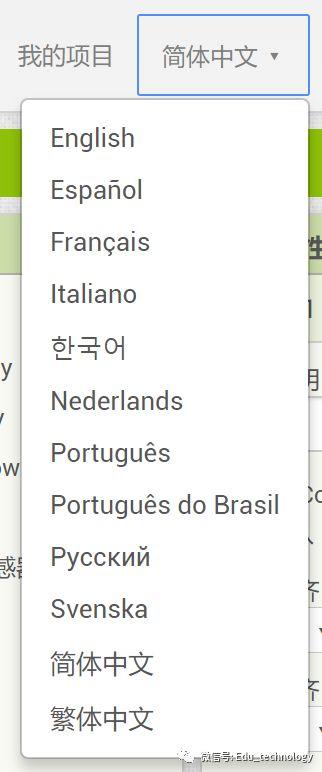
5.菜单栏的右侧是我的项目、语言和用户名。如图6所示。其中语言这里可以设备不同的语言,如图7所示。

图6 我的项目、语言和用户名

图7 语言选择
2.设计界面分为组件设计和逻辑设计两个界面。点击用户名下面的按钮,可以在两者之间进行切换,如图8所示。

图8
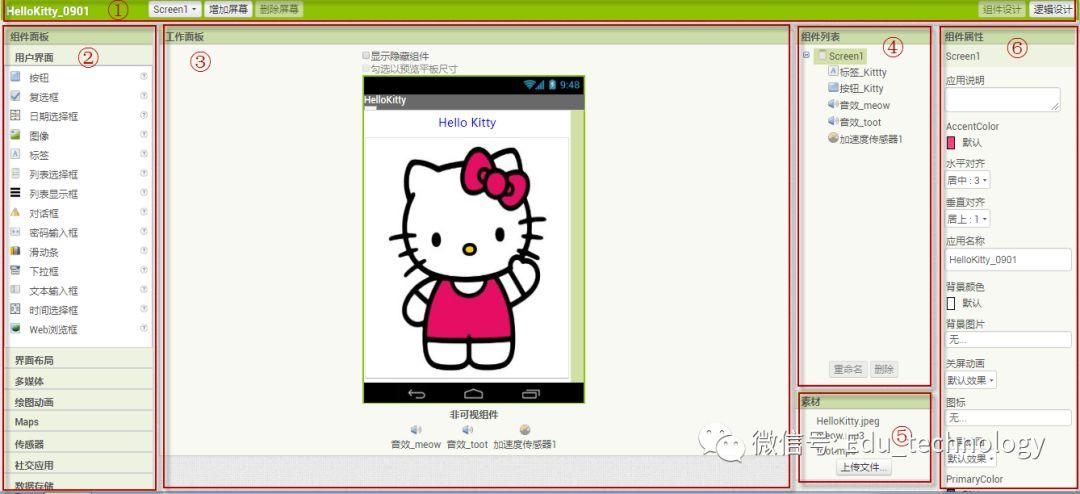
组件设计界面也称UI界面,也就是设计程序外观件。新建一个项目或打开一个项目后,进入组件设计界面,如图9所示。组件设计界面由6部分组成。第1是信息栏:最左端是当前的文件名;中间偏左是当前的屏幕页、增加屏幕、删除屏幕按钮;最右端是组件设计界面和逻辑设计界面的切换按钮。第2是组件面板:组件是制作App应用的基本元素,组件面板包含了App Inventor提供的各种组件,例如:按钮、录音机等等。第3是工作面板:显示为一个虚拟手机屏幕,用于设计App的用户界面。工作面板分为两部分上面是可视组件,是直接可以看到的屏幕内容,下面是非可视组件。在开发App过程中,需要从组件面板中将需要用到的组件拖动到工作面板的虚拟手机屏幕中。(注意:可视组件和非可视组件都要拖到手机虚拟屏幕上。)第4是组件列表:被拖入工作面板的组件,都会显示组件列表中,可以进行组件的重命名和删除。第5是素材:素材资源面板列出了整个项目中使用到的图片、声音等资源。通过点击“上传文件”按钮上传素材,但是每次只能上传一个素材文件,文件素材最大限制为10M。第6是组件属性:每种组件都有其特有的性质,我们称之为属性。在组件属性中可以查看或设置某一具体组件对象的属性。例如:设计某一按钮组件的颜色、高度、宽度等。

图9 组件设计界面
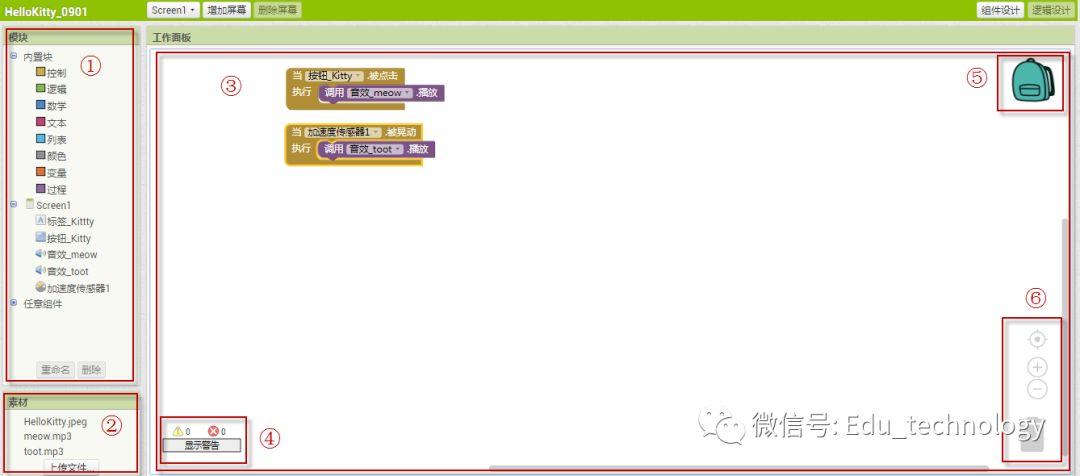
逻辑设计界面,点击信息栏最右端的“逻辑设计”进入逻辑设计界面,如图10所示。在组件设计面板中设计完成App的界面之后,真正的功能实现是在逻辑设计面板中完成的。逻辑设计面板分为3大部分。第1部分是模块区(图10-①):模块也称编辑器,它有3类模块。第一类是内置块,提供逻辑设计中所需的一些基本操作和元素;第二类是组件对象,用户在组件设计界面中添加的所有组件,每个组件对象与之相关的代码块;第二类是任意组件,针对屏幕中一类组件相应的代码块。逻辑设计面板下方是素材面板(图10-②)。第2部分是逻辑设计区的工作面板(图10-③):将代码块从模块区拖放到工作面板中,完成各种逻辑设计。工作面板的左下角是程序的警告提示信息(图10-④)。工作面板的右上角是背包(图10-⑤)。背包具有备份功能,它可以实现从一个项目或屏幕中复制代码块到另一个项目或屏幕。复制时,将代码块从工作区域拖放入背包;粘贴时,单击背包图标将背包中的代码块拖放入工作区域。如果退出 MIT App Inventor 时将代码块留在背包中,背包会保存代码块直到下次登录。工作面板的右下角是垃圾箱(图10-⑥),用户可以将错误的代码块,拖进垃圾箱。还有代码还原、代码放大和代码缩小3个按钮。

图10 逻辑设计界面
转自公众号:
Silence学习坊

