码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
【学习目标】
了解屏幕、按钮、音效、文本语音转换器等组件的应用及属性设置。
【应用分析】


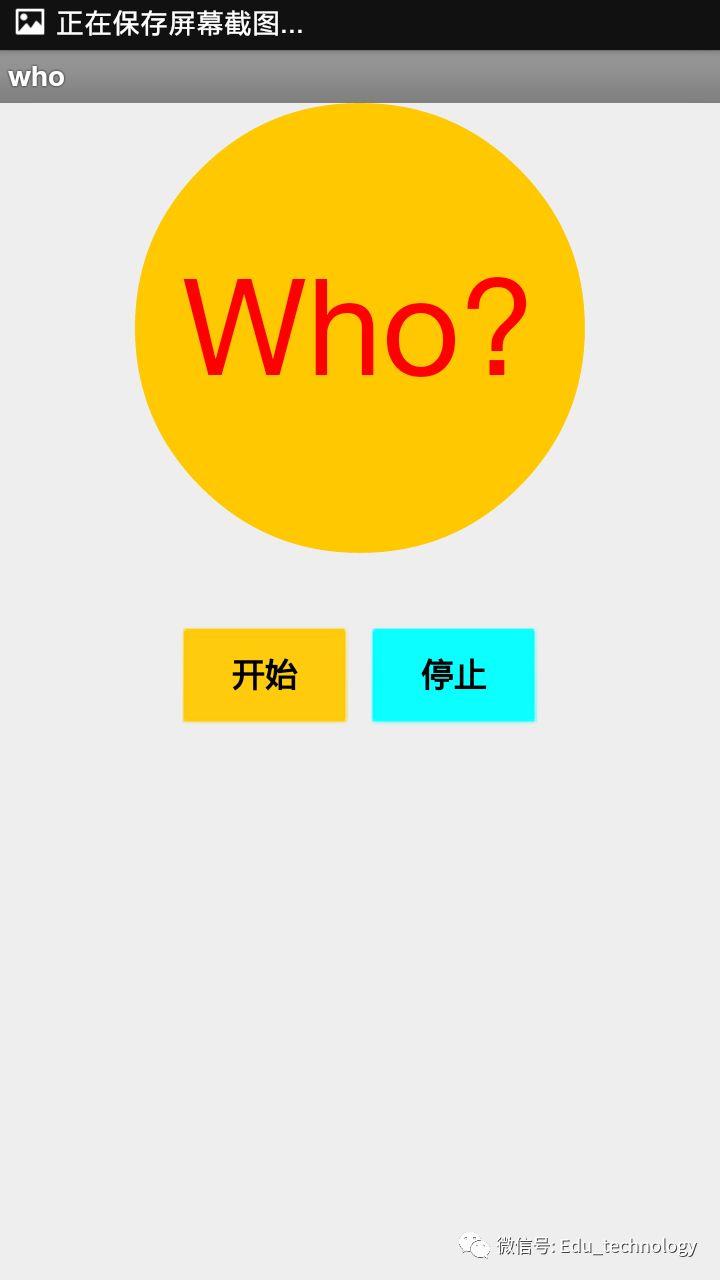
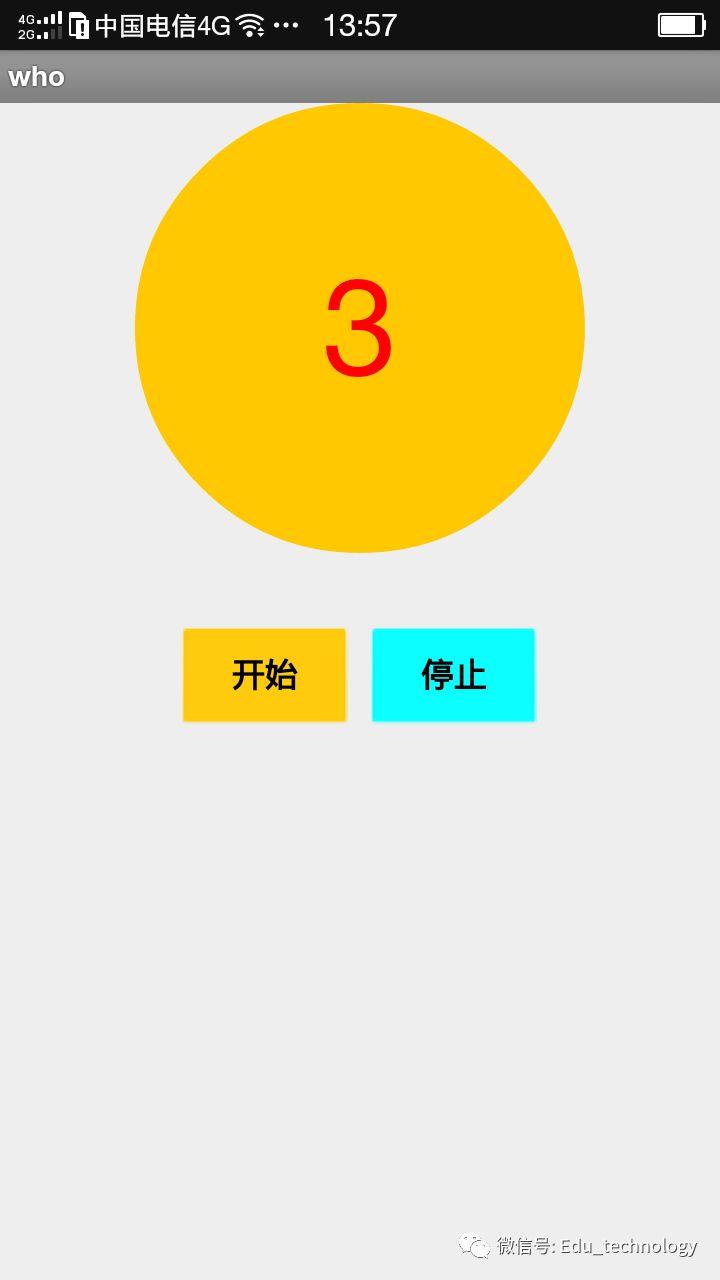
图1 初始屏幕 图2 显示数字
点击“开始”按钮,1-10号数字随机出现,点击“停止”按钮,数字停止,并语音播报最后选中的数字,点击圆形,返回初始屏幕。
【界面设计】

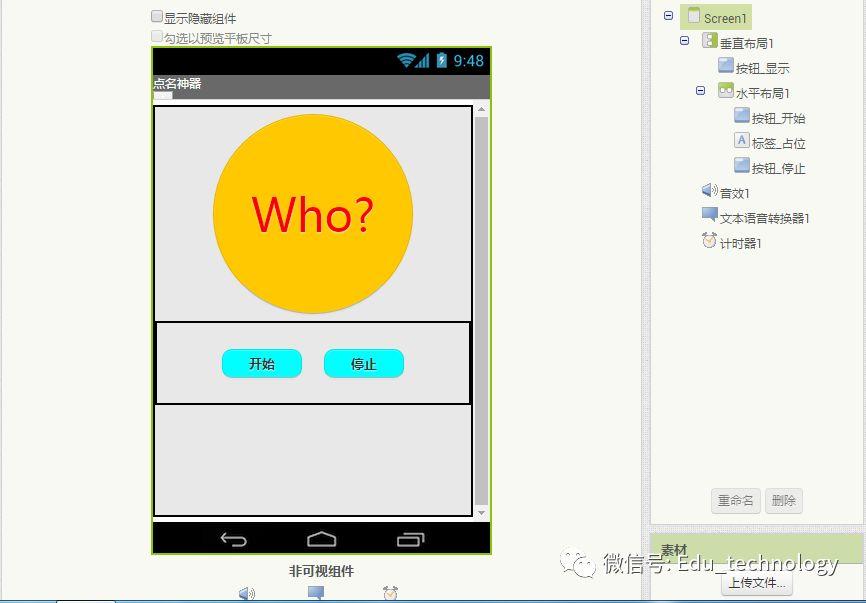
图3 组件设计面板

表1 组件清单列表
【界面设计视频】
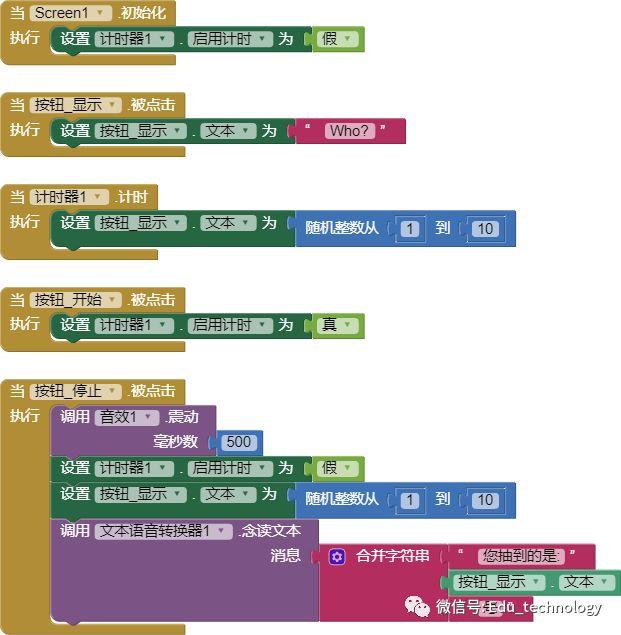
【逻辑设计】

【逻辑设计视频】
【备注】
1.组件名称:系统自动以“组件类型+序号”的方法给每个组件命名,保证每个组件名不重复。我们在App开发过程中为了能够更好的了解每个组件的功能,做到“见名知意”,一般采用“组件类型_名称”的方式来命名,这样既能明确组件类型,又能做到见名知意。
2.App Inventor中的行为是由事件驱动的。当事件发生时,App会调用一系列过程模块来做出相应的处理。例如:“按钮_开始”被点击,这就是一个事件,当这个事件发生时,“计时器1”的启用计时变成真,也就是说开始计时器开始工作。
转自公众号:
Silence学习坊

