码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
《<App Inventor第5期>点名神器》发到朋友圈后,同事看到点名神器,给我留言:“直接给她做一个她们班的,并且最好是显示她们班学生的姓名。”解决这个问题的难度并不大,界面设计不用做任何改动,逻辑设计的主体也不需要大的改动。只要加入1个姓名列表和1个变量即可解决。
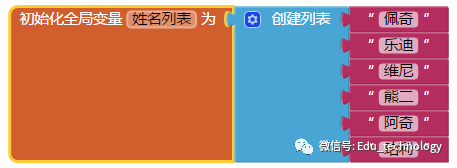
第1步:创建一个列表,把所有学生的姓名放到这个列表中,同时创建一个全局变量“姓名列表”,用于存放所有学生的姓名。如图1所示。 
图1
第2步:修改“计时器1.计时”事件。原来“按钮_显示.文本”是随机从1到10之间的一个随机数,如图2所示。将随机数改为从 “姓名列表”中随机任意选择一项,如图3所示。

图2

图3
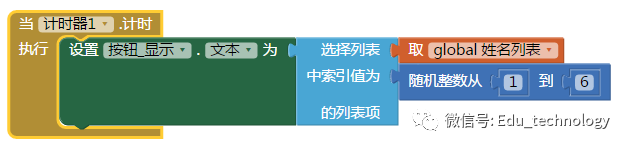
第3步:同样修改“按钮_停止.被点击”事件中的“按钮_显示.文本”如图4和图5所示。同时,把“文本语言转换器1.念读文本”中的合并字符串最后一项“号”字去掉。修改结束后,再进行调试。

图4

图5
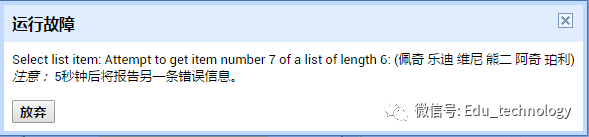
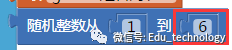
在测试的过程中出现以下这样一个错误,它的原因是列表随机抽取的是1-10号,有10种可能性,而我们的列表中只有6个项目,如图6所示。将数字10改为6,如图7所示。

图6

图7
转自公众号:
Silence学习坊

