码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。


图1 初始屏幕 图2 显示图片
《点名神器2》之后,又引出了一个问题,能不能不用姓名,而直接显示图片呢?今天我们一起来解决一下这个问题,用6张卡通形象作为素材,随机抽取其中一张点名。界面设计不需要做任何的改动,只要修改一下逻辑设计即可。
第1步:上传相关的素材。案例中用到了6张卡通形象的图片,它们的文件名分别是1-6.png,上传结束后如图3所示。

图3 上传图片
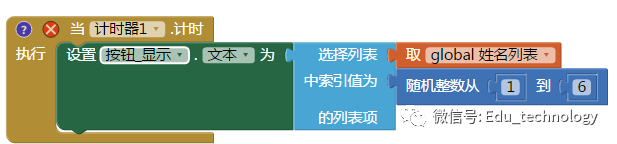
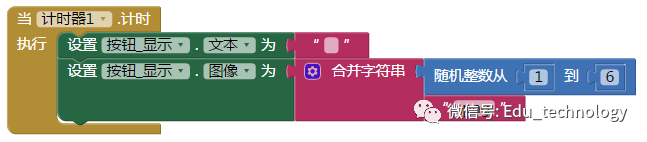
第2步:修改“计时器1.计时”事件。上次的案例中事件是设置“按钮_显示.文本”属性为从“姓名列表”中随机选取其中的一项,所图4所示。现在设置“按钮_显示”的文本属性不能再有文本的内容,设置为空文本,同时要设置它的图像属性为随机的一张图片,如图5所示。

图4

图5
第3步:修改“按钮_停止.被点击”的事件。原事件内容如图6所示,修改为如图7所示。“按钮_显示.文本”属性不需要再进行设置,需要设置“按钮_显示.图像”属性;同时“文本语音转换器1.念读文本”事件不再需要,在这里不没有删除,而是采用了禁用的方式。

图6

图7
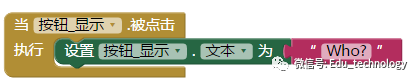
第4步:修改“按钮_显示.被点击”事件,原来它的事件只有设置“按钮_显示.文本”属性,添加上设置“按钮_显示.图像”属性,如图8、9所示。

图8

图9
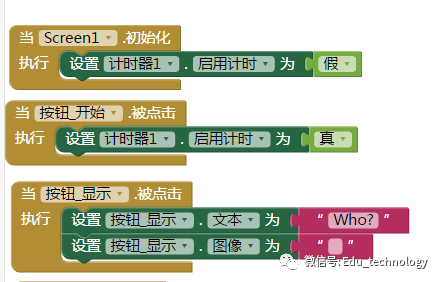
【完整逻辑设计】


【素材下载】
https://pan.baidu.com/s/1oJj6Cf1vjXha7YvcUzeIQw密码:rdew
转自公众号:
Silence学习坊

