码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
很多同学都特别喜欢看漫画书,今天我们利用AppInventor制作一款小小的漫画图书App,然后分享给你的朋友们,这是不是很惬意呢?
【学习目标】
1.了解全局变量的应用。
2.初步了解“如果…则…否则”控制模块的使用。
3.认识“对话框”组件。
【应用分析】


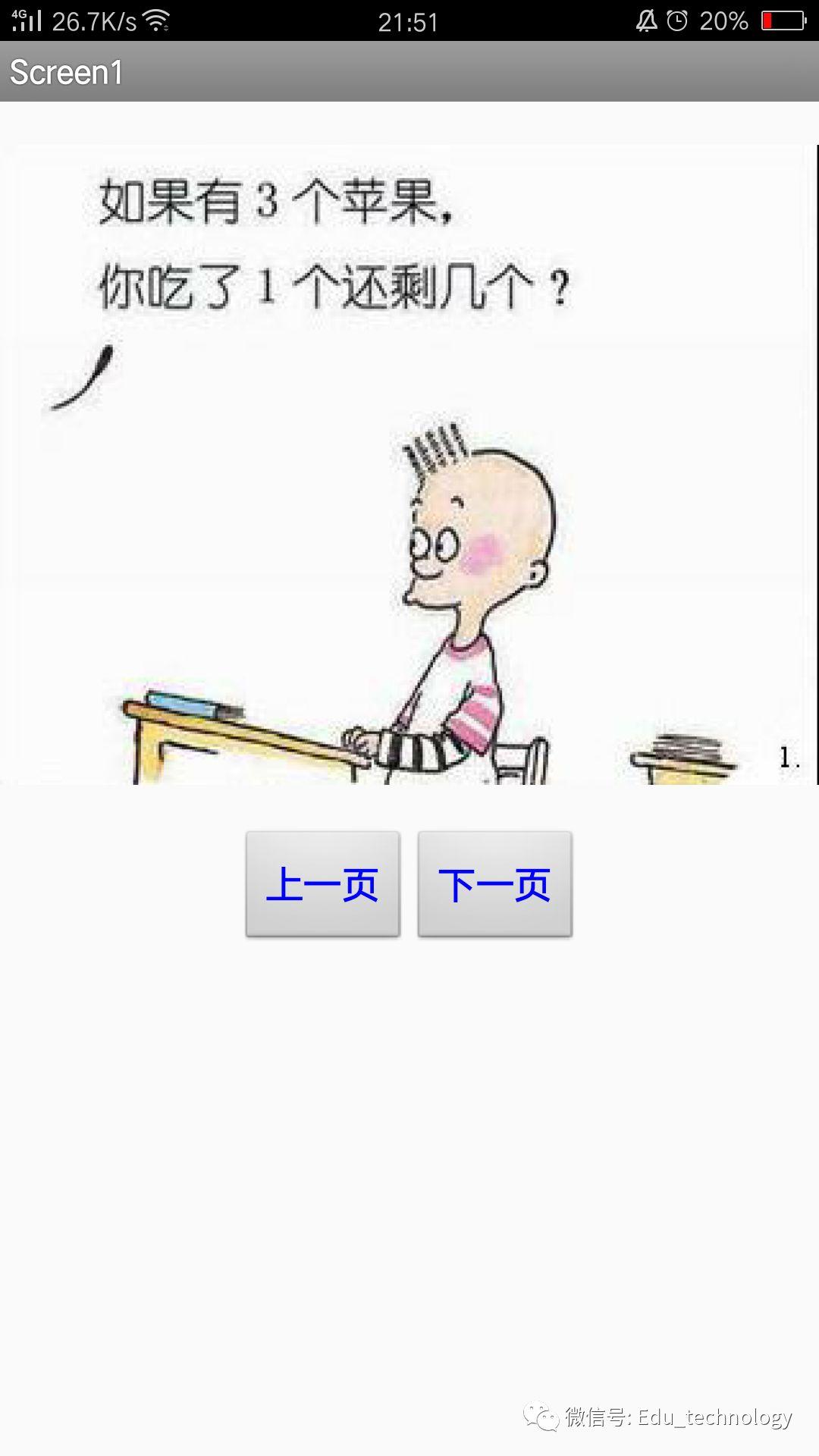
图1 图2
App开始运行时,显示第1页漫画。点击“下一页”按钮,显示下一页漫画,点击“上一页”按钮,显示上一页漫画。最后一页时,“下一页”按钮无法单击,显示“已经是最后一页!”,到达第一页时,“上一页”按钮无法单击,显示“已经是第一页!”如图1和图2所示。
功能演示视频
【组件设计】

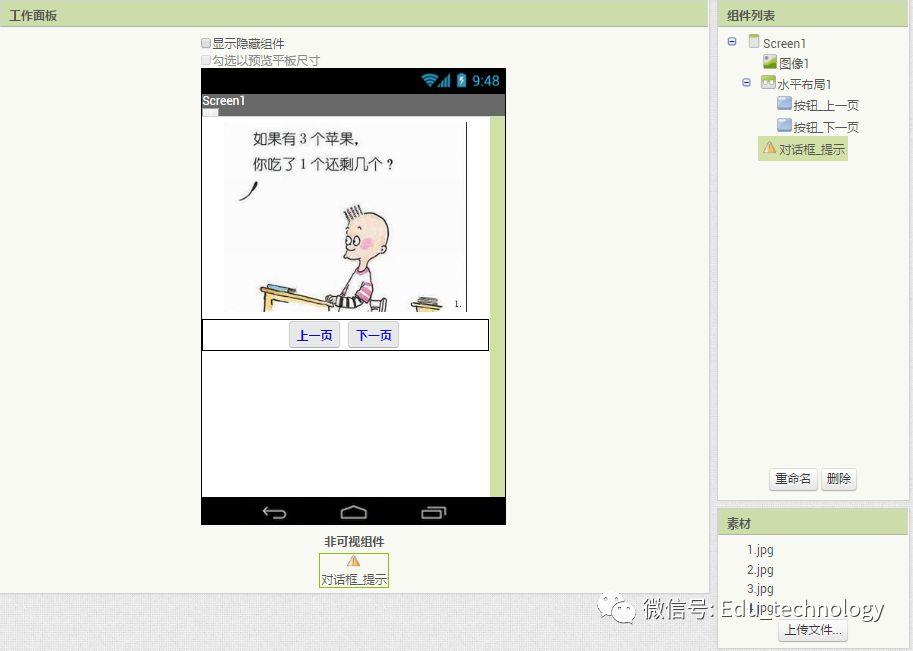
图3 组件设计面板

图4 组件说明
组件设计视频
【逻辑设计】

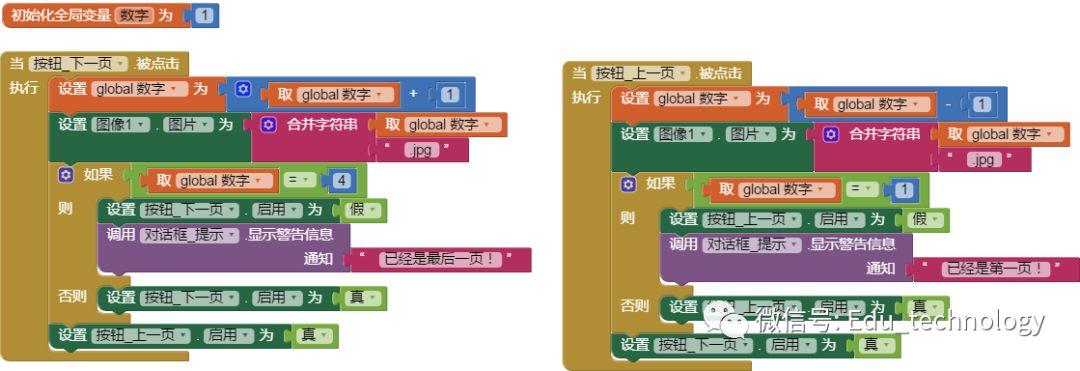
图5 逻辑设计图片
逻辑设计视频
【素材下载】
链接: https://share.weiyun.com/5AxO4um 密码:plur
【备注】
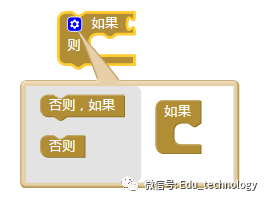
1.“条件…则…”模块如图6,在需要“否则”时,单击左上角的扩充项目图示,拖拽“否则”模块到“如果”中,如图7所示。


图6 图7
2.逻辑设计的模块可以进行复制操作。“上一页”和“下一页”的模块基本相同,可以直接复制后再进行相应的修改。
转自公众号:
Silence学习坊

