码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
指南针在我们的日常生活中经常用到。今天,我们自己动手来制作一款指南针的App。
【学习目标】
1.了解方向传感器的功能和用途,以及其具体的属性。
2.了解画布和图像精灵组件,掌握其基本的属性设置。
3.掌握App的安装图标的设置。
【应用分析】

图1 安装界面


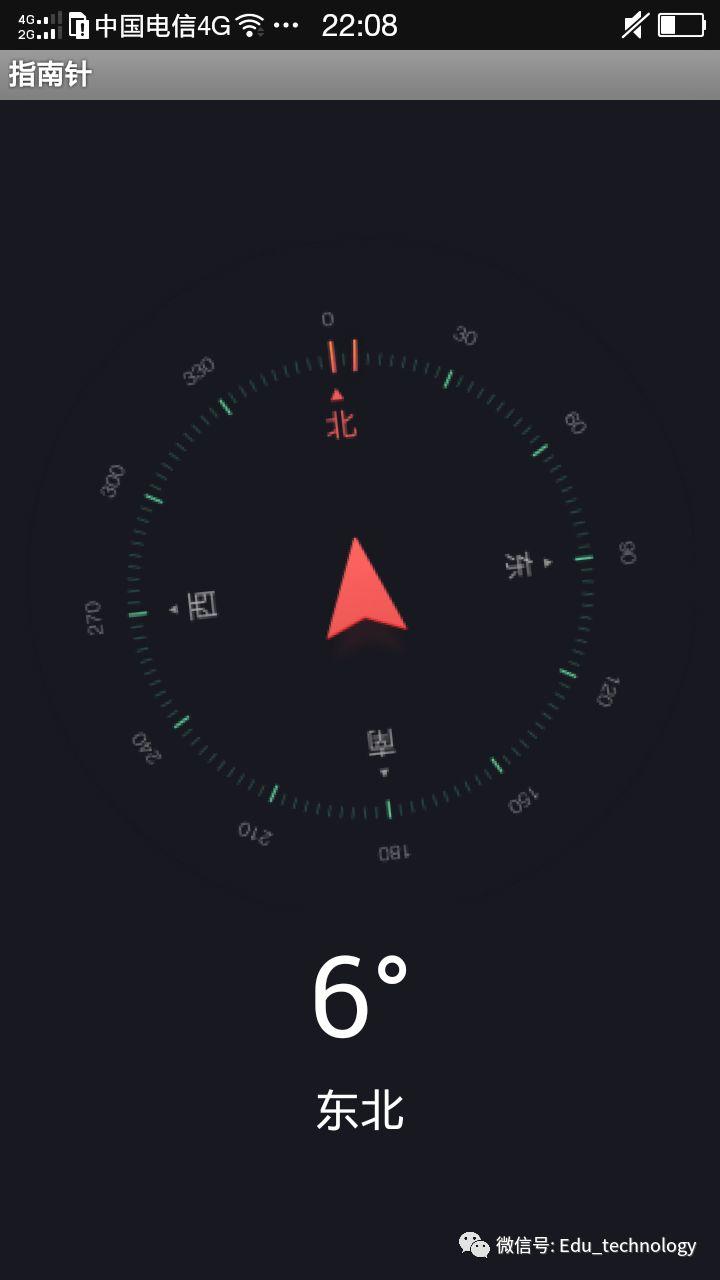
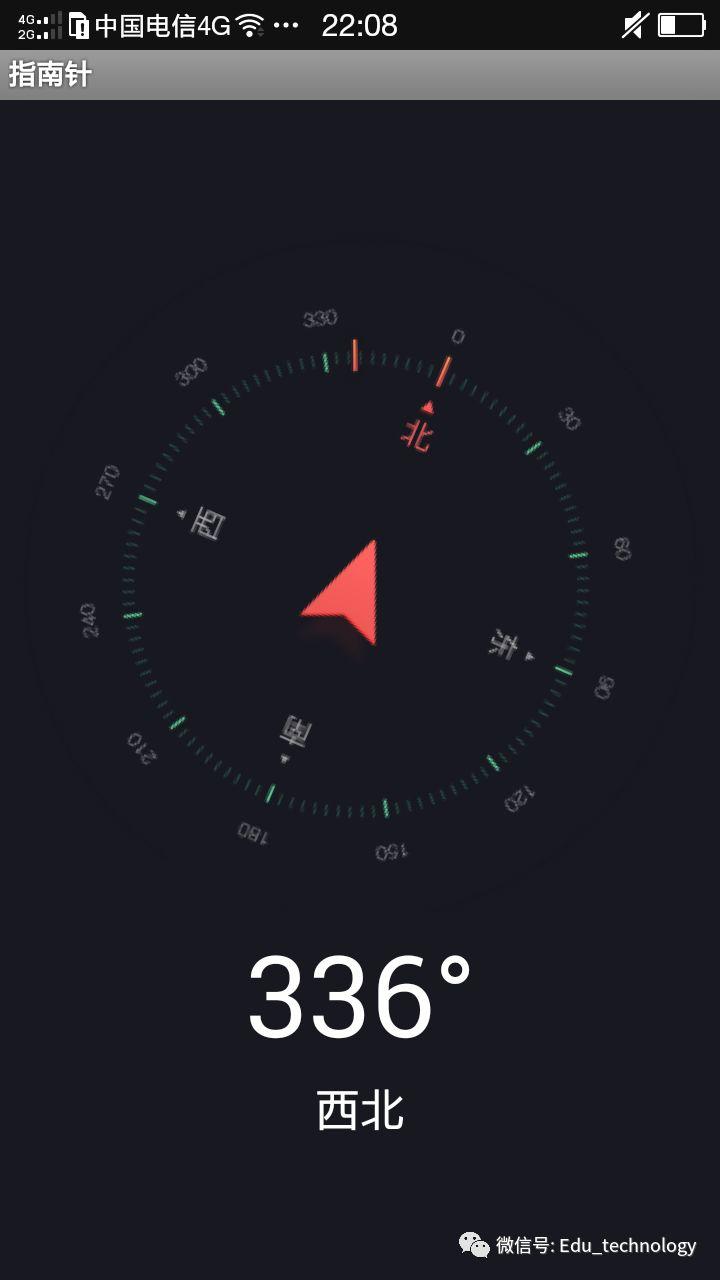
图2 运行界面1 图3 运行界面2
指南针(Compass)安装到手机上后界面如图1所示,点击指南针图标运行App,如图2和3所示。任意转动手机,指南针会伴随手机的方向不会显示不同的角度和方向。
视频演示:
【组件设计】
1.组件设计
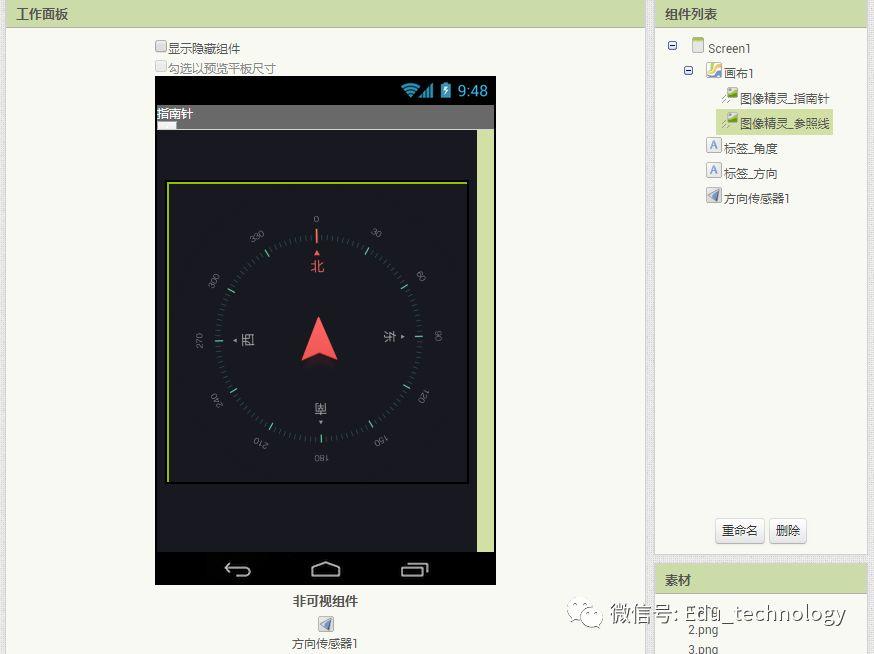
新建一个项目,命名为“compass”。把项目中所用的素材3个图片文件(图标文件1.png、指南针2.png、参照线3.png)如图4所示,分别上传到开发网站后,就可以开始设计用户界面了。按图5所示添加所有组件,设计用户界面,按表1所示设置所有组件属性。

图4 素材文件
 图5:组件设计
图5:组件设计
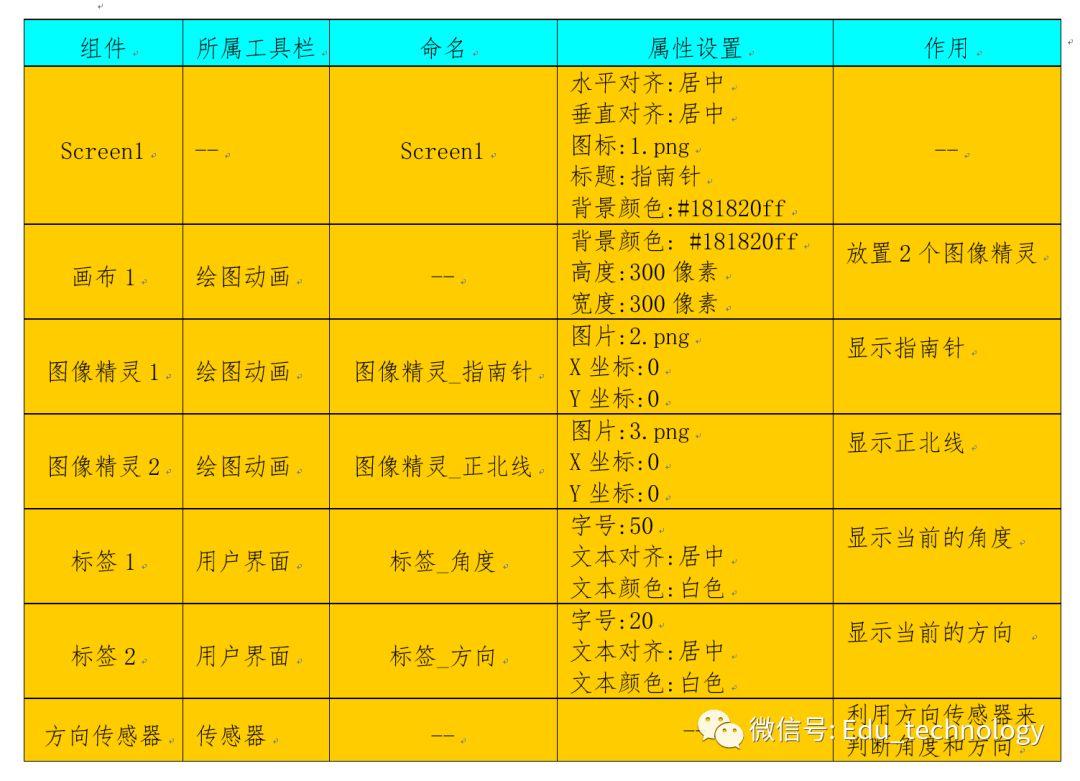
表格1 组件属性设置

2.用户界面设计视频
【逻辑设计】

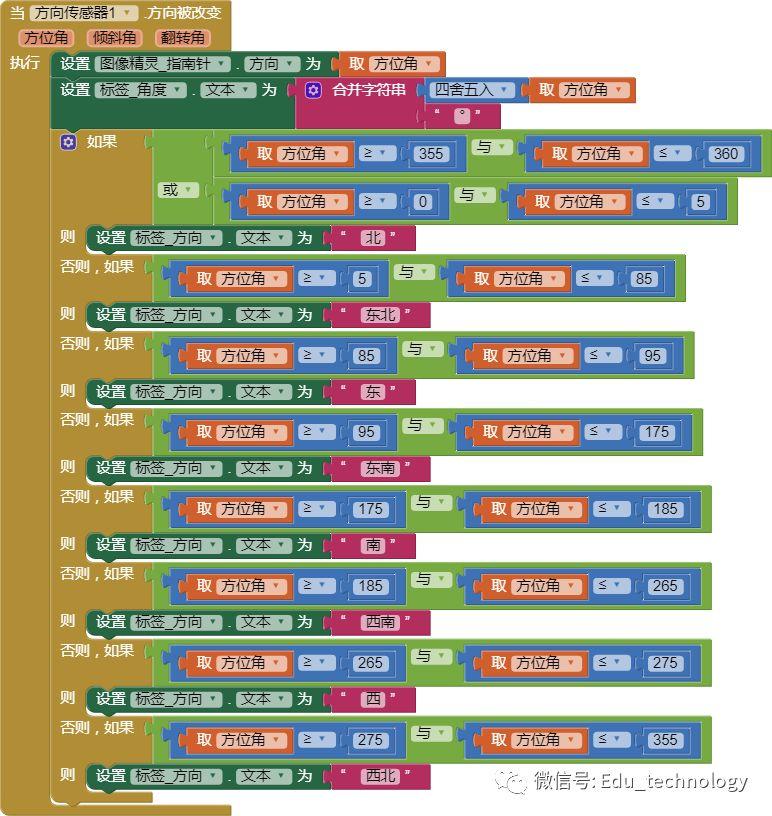
图6 逻辑设计
【素材下载】
链接: https://share.weiyun.com/5AxO4um (密码:plur)
【备注】
1.背景颜色的值设为#181820ff,目的是使背景颜色和图片的背景颜色统一。
2.
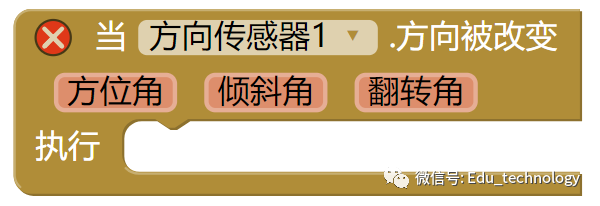
方向传感器用于确定手机的空间方位,该组件为非可视组件,以角度的方式提供下面三个方位值:

翻转角:当设备水平放置时,其值为0°;并随着向左倾斜到竖直位置时,其值为90°,而当向右倾斜至竖直位置时,其值为-90°。
倾斜角:当设备水平放置时,其值为0°;随着设备顶部向下倾斜至竖直时,其值为90°,继续沿相同方向翻转,其值逐渐减小,直到屏幕朝向下方的位置,其值变为0°;同样,当设备底部向下倾斜直到指向地面时,其值为-90°,继续沿同方向翻转到屏幕朝上时,其值为0°。
方位角:当设备顶部指向正北方时,其值为0°,正东为90°,正南为180°,正西为270°。
转自公众号:
Silence学习坊

