码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
同学们大家好,欢迎来到码丁实验室,今天我们来学习“贪吃球”,先来看看效果。

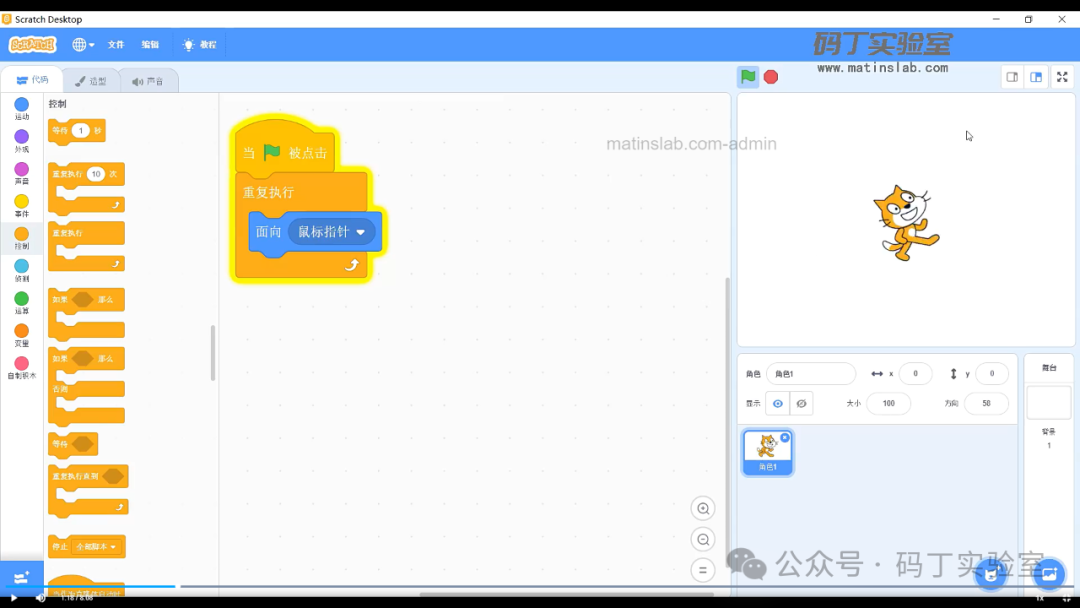
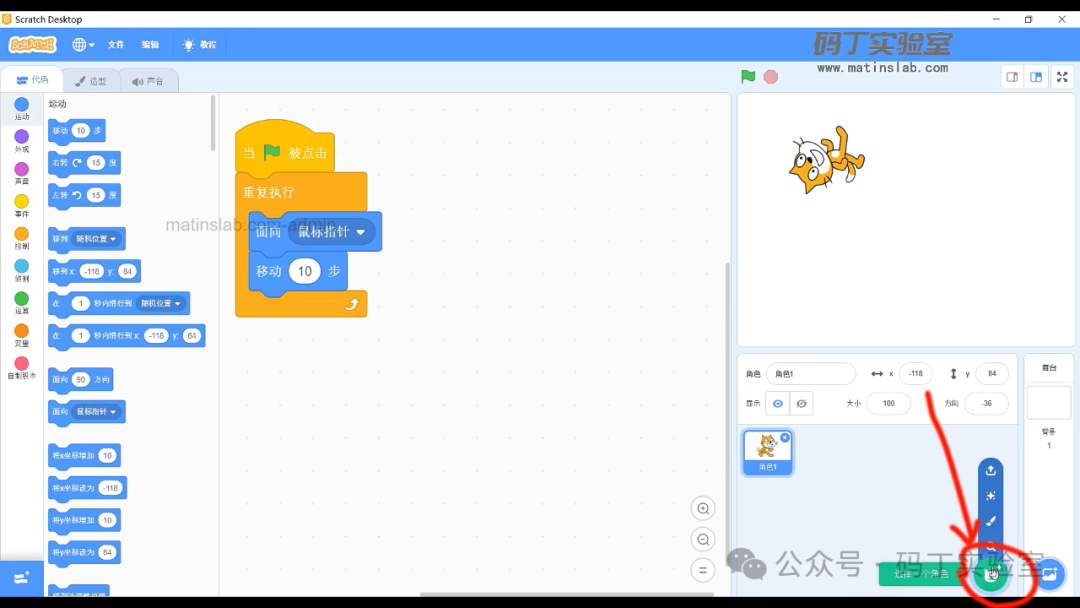
在实现这个效果之前,我们先来实现一个小功能。代码块如下,点击绿旗,小猫始终面向鼠标指针,只是它只会在原地,并不会去追鼠标指针。

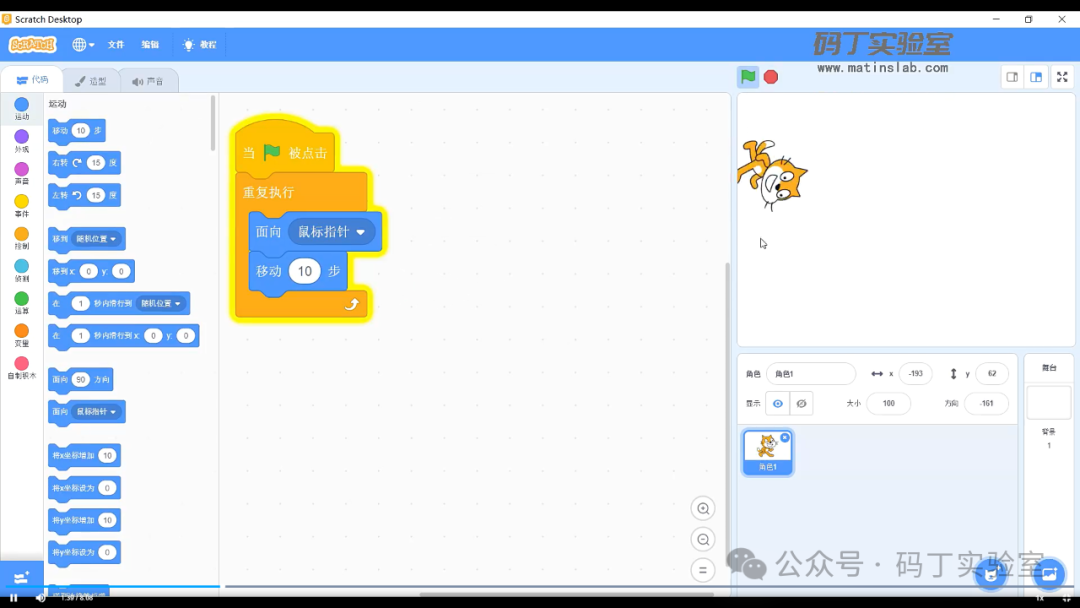
下面我们给它加上“移动10步”,点击绿旗,现在小猫就始终追着我们的鼠标走了。

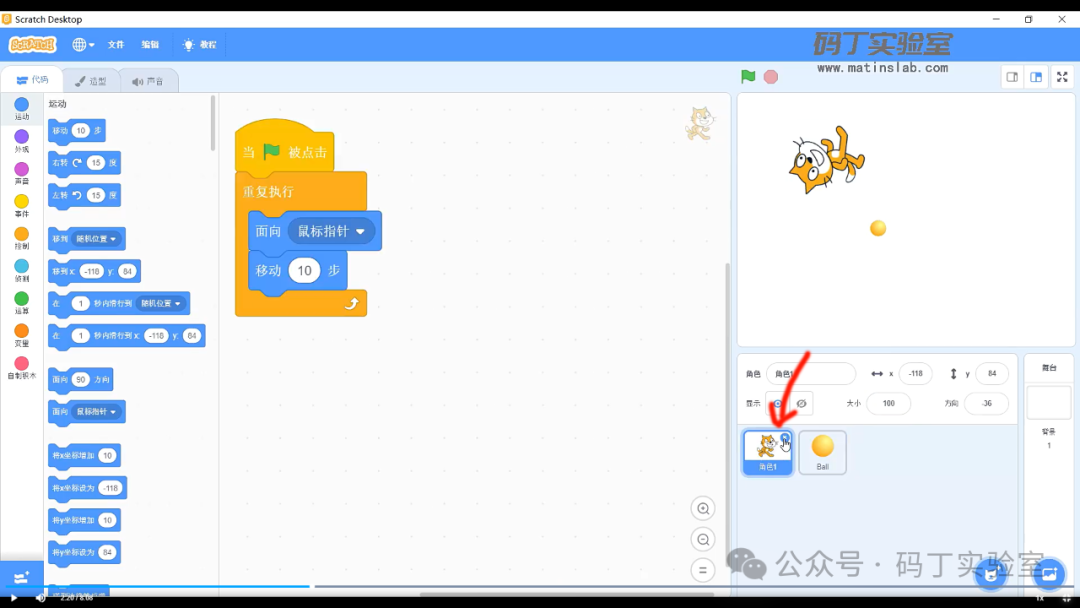
有了这个功能做基础,下面来实现“贪吃球”的效果。首先我们要加入一个小球。

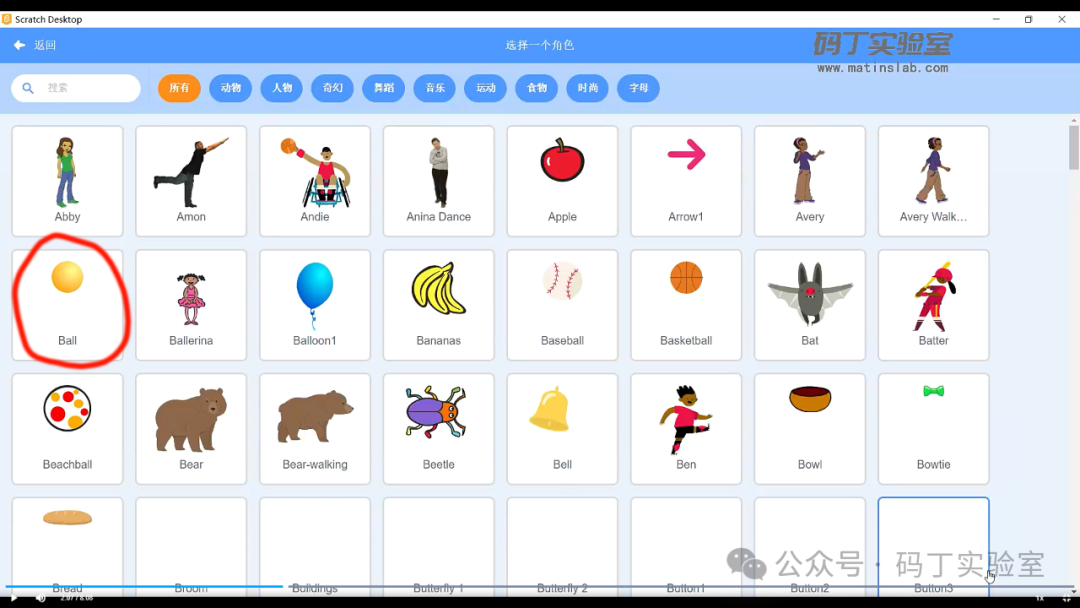
进入系统自带的素材库,选择小球。

接着,可以把小猫可以删掉了。

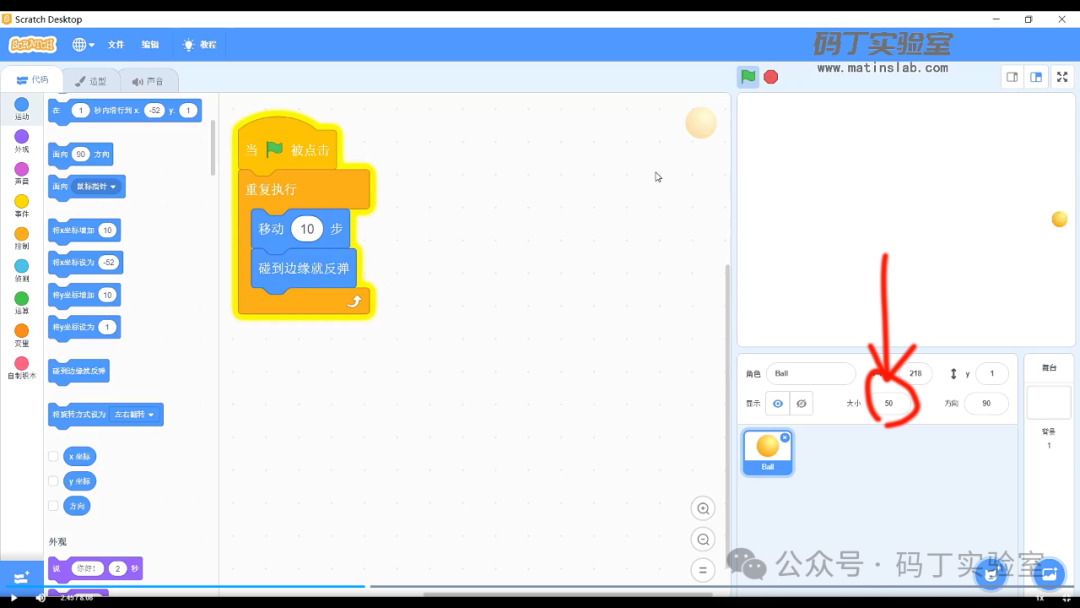
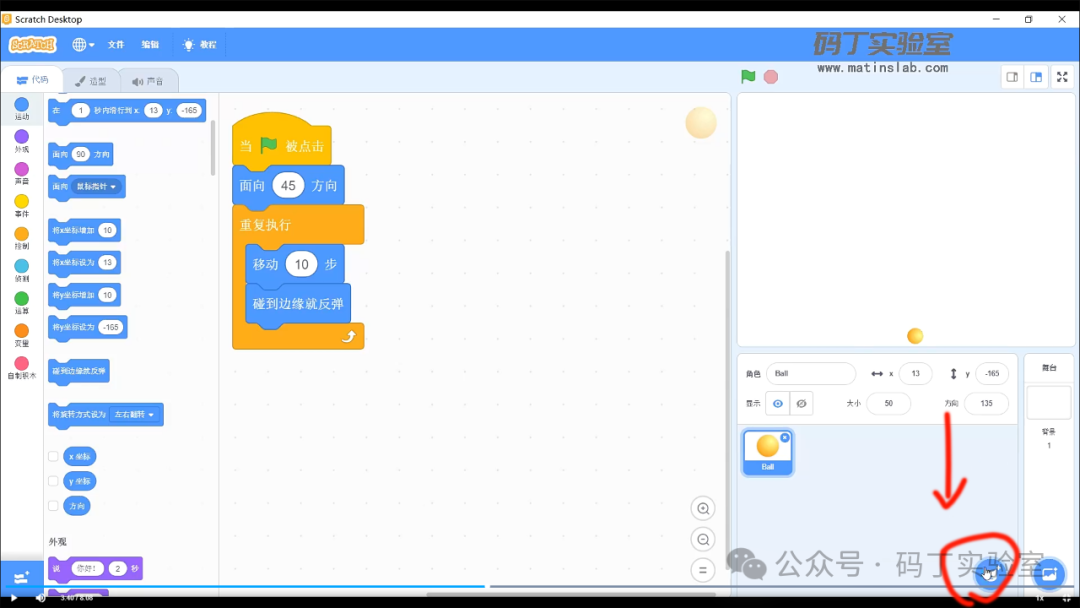
设置小球的大小50,第一个球我们希望它能够自由的反弹,这是我们前面学过的内容,选择“当绿旗被点击”、“重复执行”、“移动10步”、“碰到边缘就反弹”,我们来看看效果。

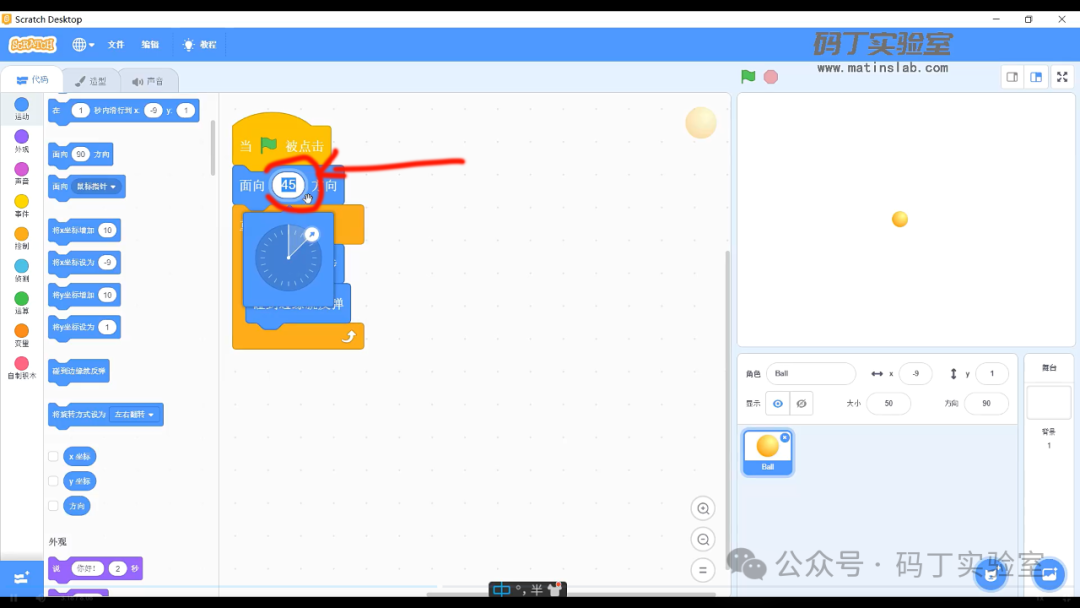
小球在舞台中间来回地移动,但是,我们希望小球看起来更自由一点。很简单,我们只需要给小球加一个初始方向就行,我们选择“面向90方向”,将它改为45方向,放入到重复执行的外面,因为它只需要执行一次。现在我们来看看效果,小球就可以自由地移动了。

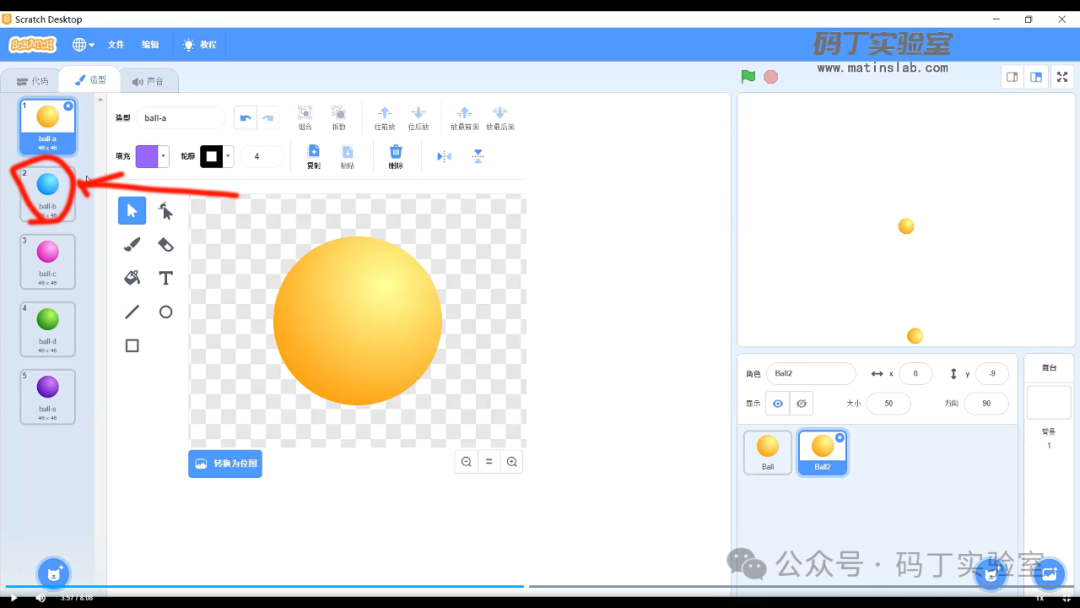
现在我们加入第二个球。

我们需要调整一下颜色,切换到造型页面,选择第二个造型(蓝色),然后切换到代码页。

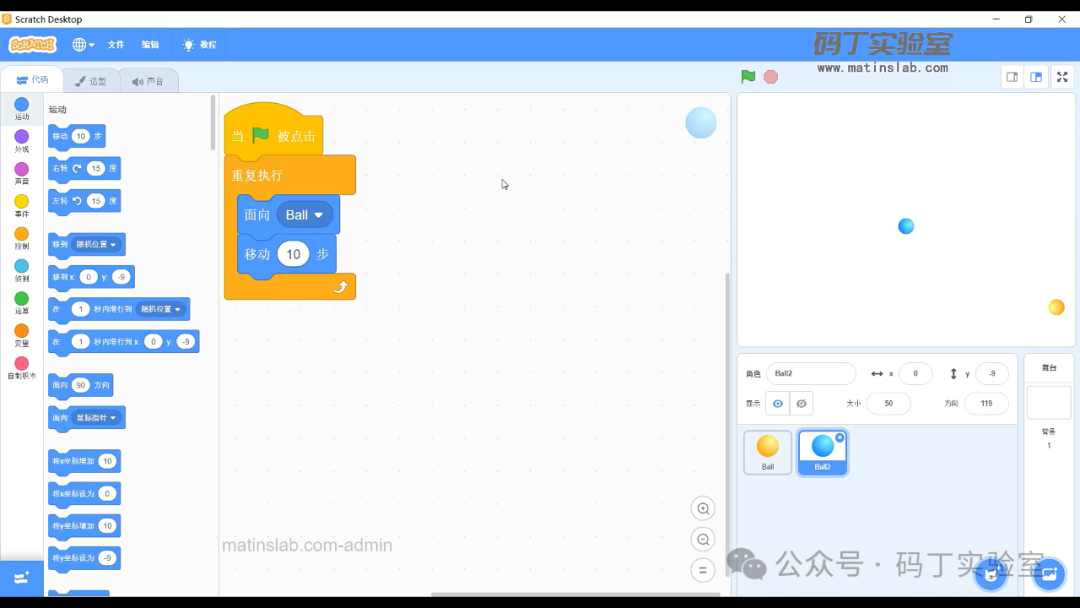
我们要实现第二个小球追着第一个小球跑,来看看它的代码块,注意第二个小球需要面向第一个小球(的角色名)。

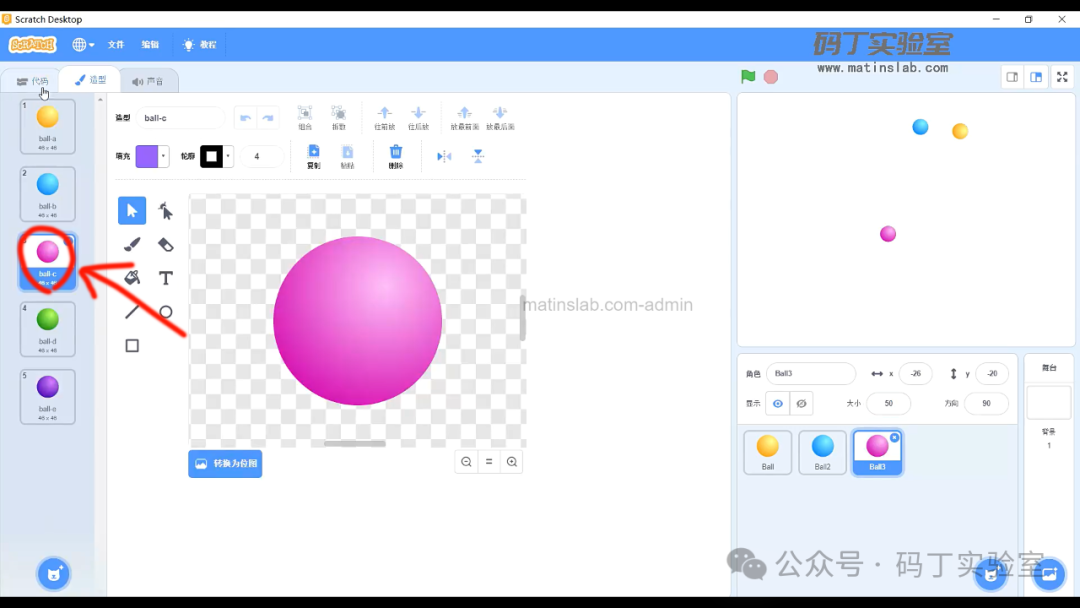
再加入第三个小球,并切换颜色。

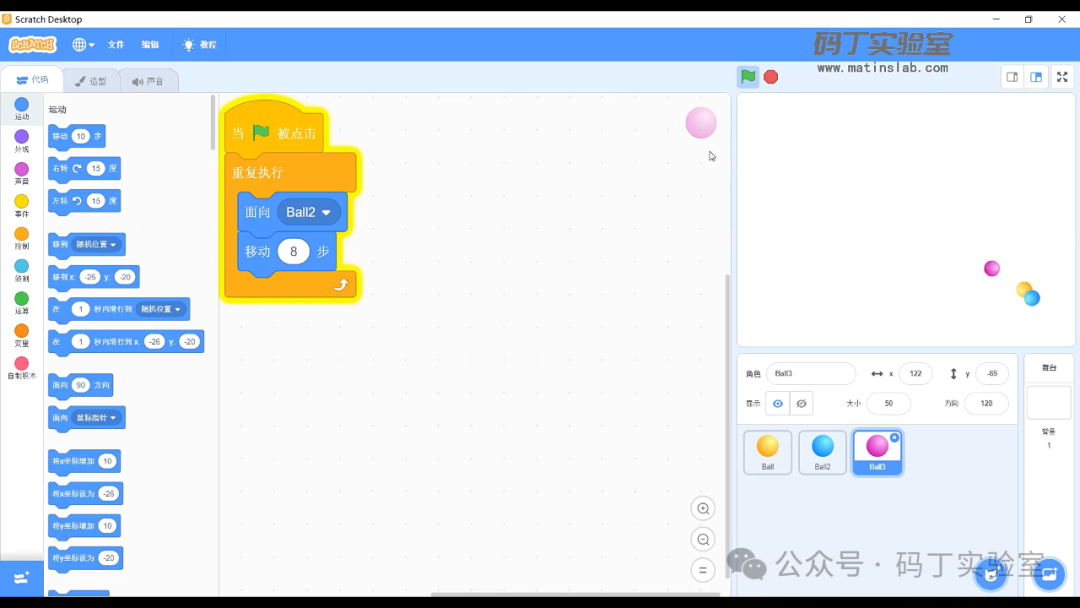
实现第三个小球的代码块,主要是实现第三个小球跟着第二个小球跑,面向选择第二个小球的角色名。

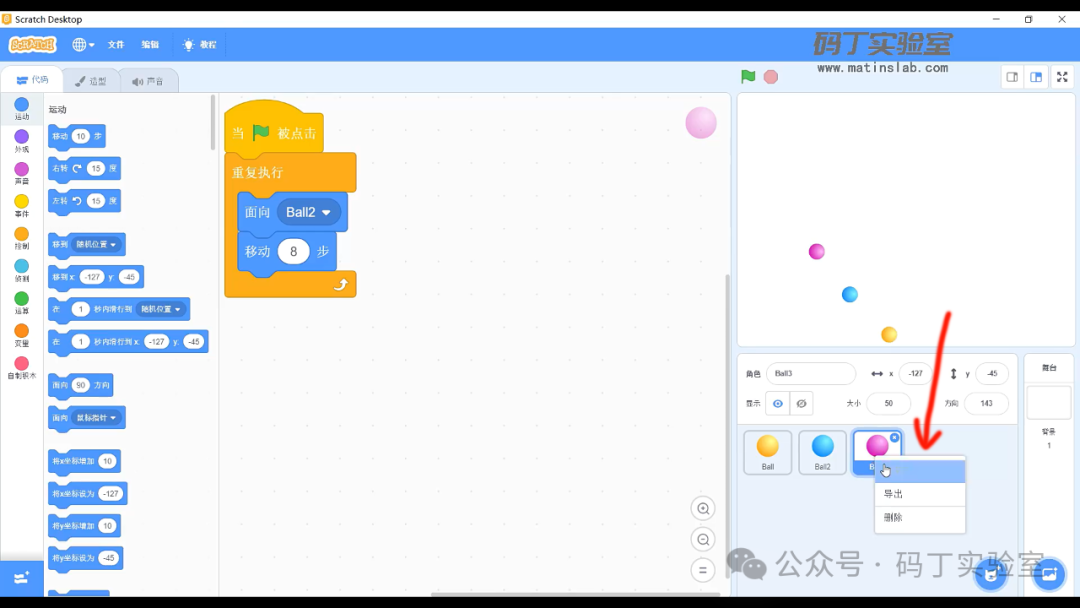
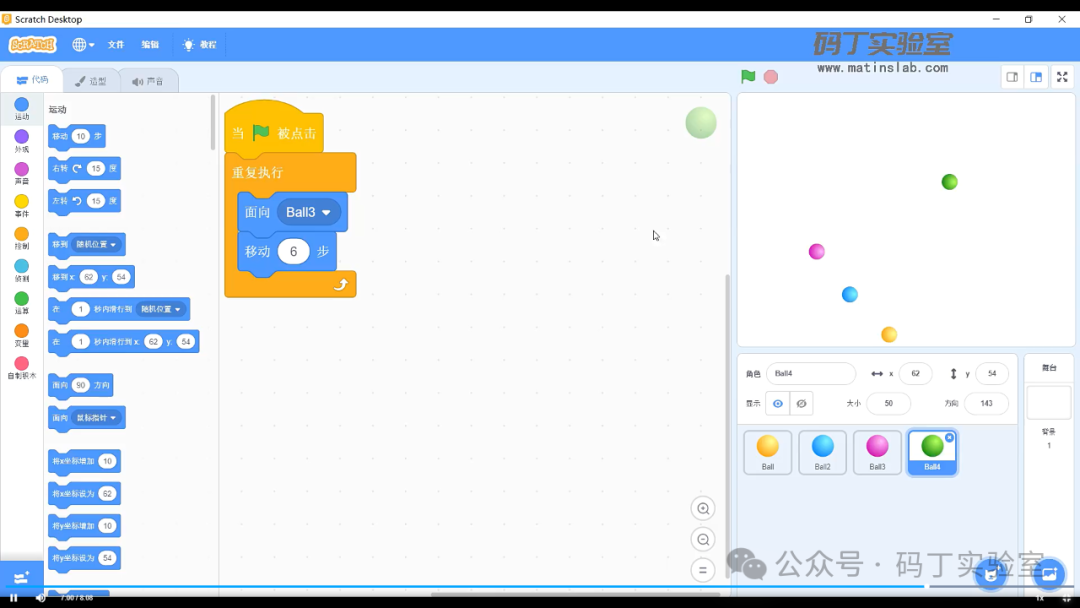
我们用另外一种方法,通过“复制”加入第四个小球,鼠标右键点击第三个小球,弹出菜单选择“复制”。

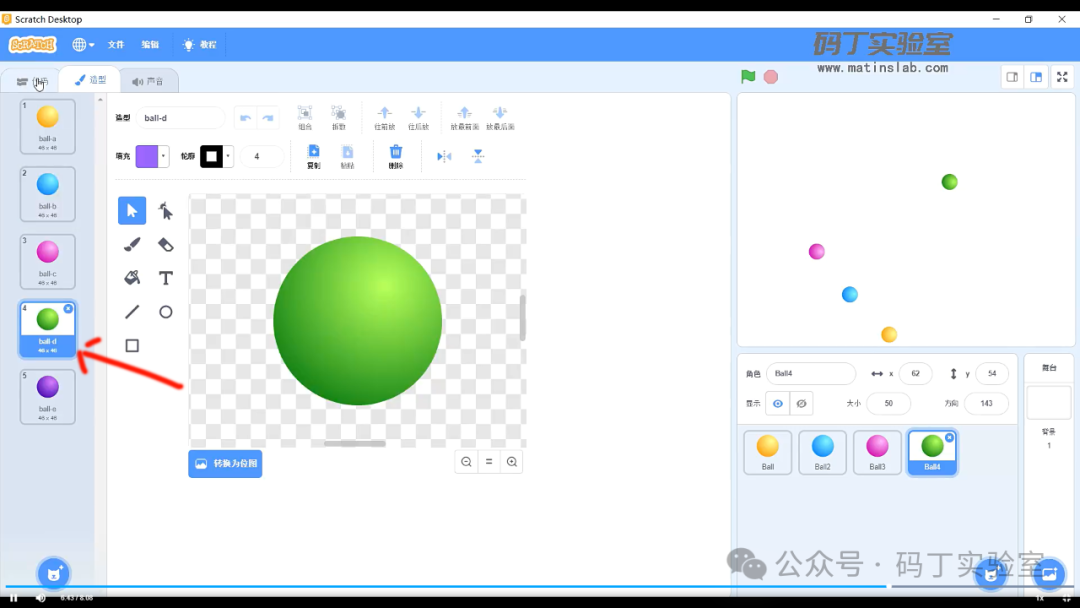
造型选择为绿色。

将面向方向改为第三个小球的角色名。

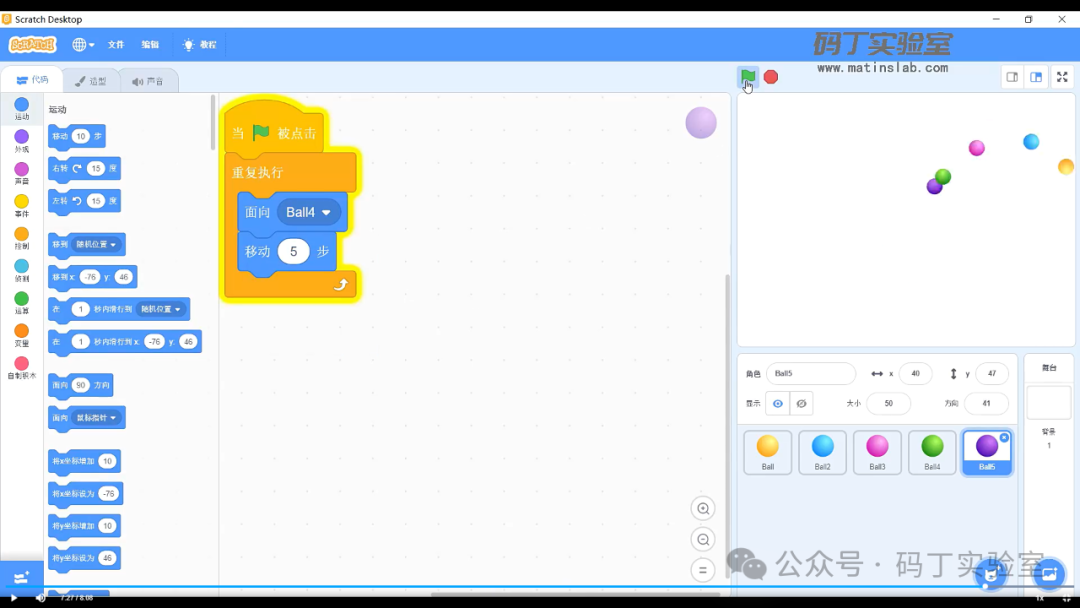
加入第五个小球并实现代码块。这样我们的贪吃球就完成了,我们来看看效果。

思考下,如何实现下图效果?