码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
“ 上节课的内容全部掌握了吗?反复练习了没有,编程最好的学习方法就是练习、练习、再练习。一定要记得多动手、多动脑筋哦~~”
01
—
游戏介绍
这节我们将绘制一个漂亮的、会走动时钟。
02
—
设计思路
- 绘制表盘和时针、分针、秒针;
- 结合时针、分针和秒针三个的关系,实现它们正确的转动;
- 通过三个变量来控制三个指针的转动。
03
—
实现过程
第一步:知识准备
在程序设计过程中,变量值常常要在各脚本之间进传递,被其它脚本使用,或成为激活另一个脚本的事件。这时变量的类型要设置为全局变量,否则其它脚本无法获得变量的值。
第二步:绘制表盘
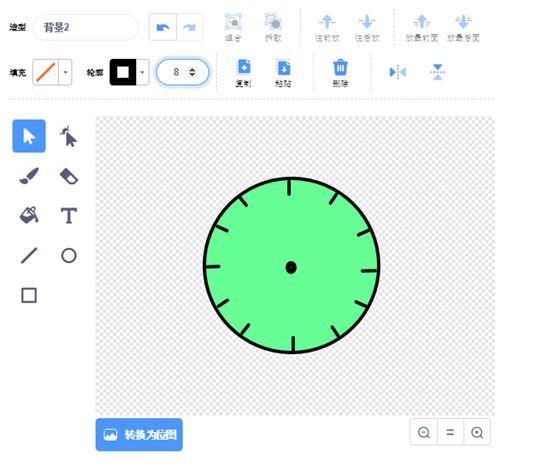
在背景的绘图编辑器中绘制一个表盘如下:

小技巧:
1,画圆的同时按住shift键确保画的是正圆;
2,对于相同或相似的图形部分使用复制/粘贴;
3,圆心与画布的中心点对齐。
第三步:绘制时针、分针和秒针角色
时针、分针和秒针的形状如下图所示,它们的固定端也需要与画布重合,但是在角色面板设置 X 为0,Y为0。完整代码如下图:

第四步:脚本设计
1,实现思路:
秒针每分钟转60次,则每次转动角度为360/60;
分针每小时转60次,则每次转动角度为360/60;
时针每圈转动12次,则每次转动角度为360/12;
时针、分针和秒针用三个变量记录当前转动次数。
2,代码实现
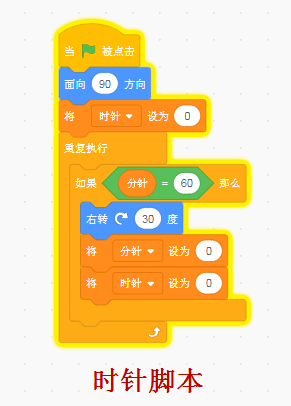
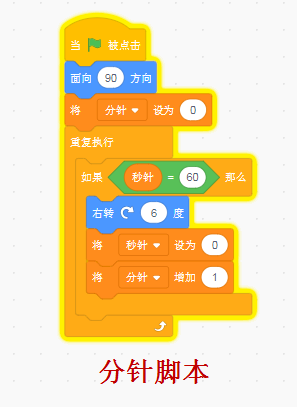
时针、分针和秒针脚本设计如下图所示:



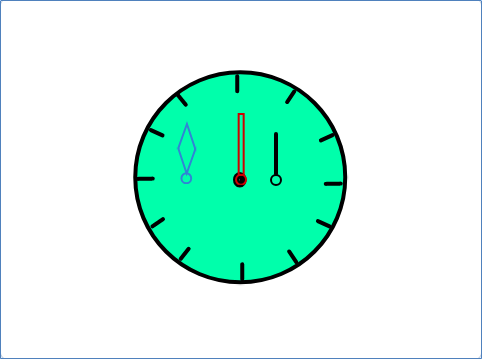
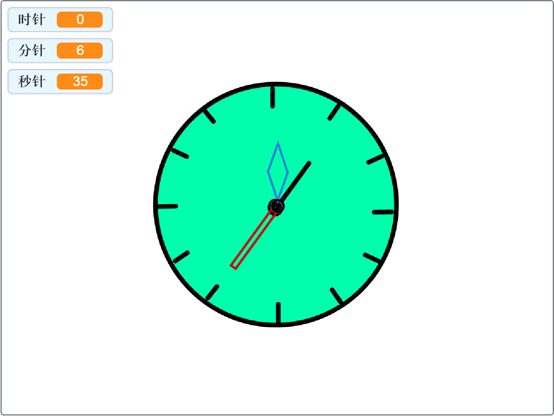
第五步:运行程序,效果如下图

第六步:保存文件。
在文件菜单下“保存到电脑”就可以把作品保存好了。
04
—
总结
这节课我们应当掌握:
- 变量值的传递;
- 熟悉使用绘画工具;
05
—
拓展训练
增加闹钟的功能。

