码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
谢声涛老师致力于在广大青少年中推广编程教育,如Scratch、Python和c++,于是创建了多个三言学堂微信群和广大的一线教师以及辅导机构的老师进行交流。

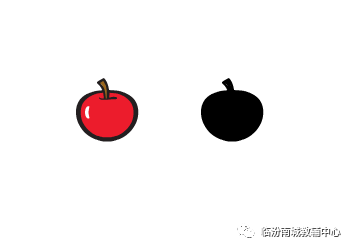
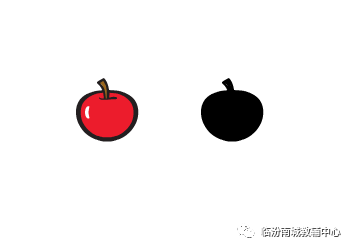
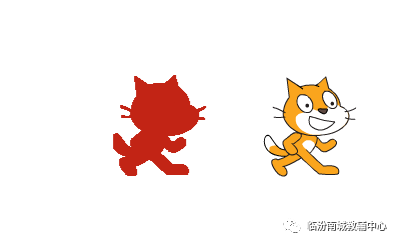
2019年11月6日晚,某位老师抛出上图,说实现这个功能挺困难,让大家尝试下。
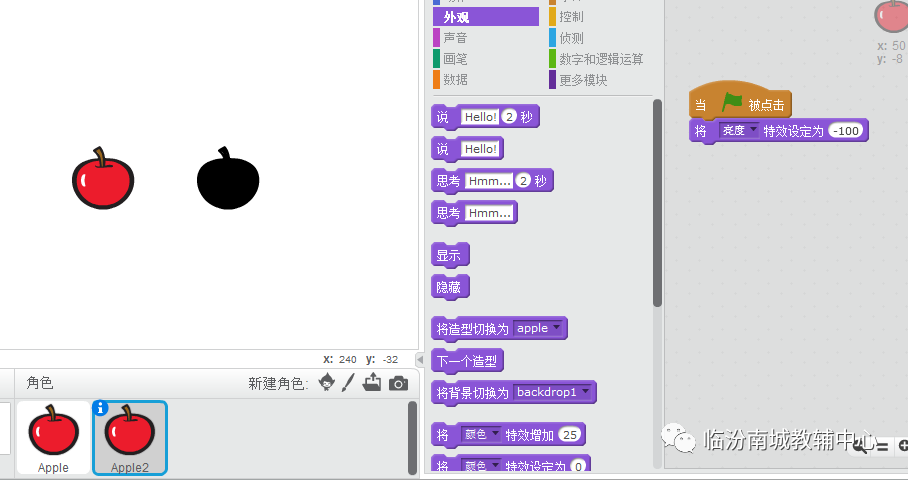
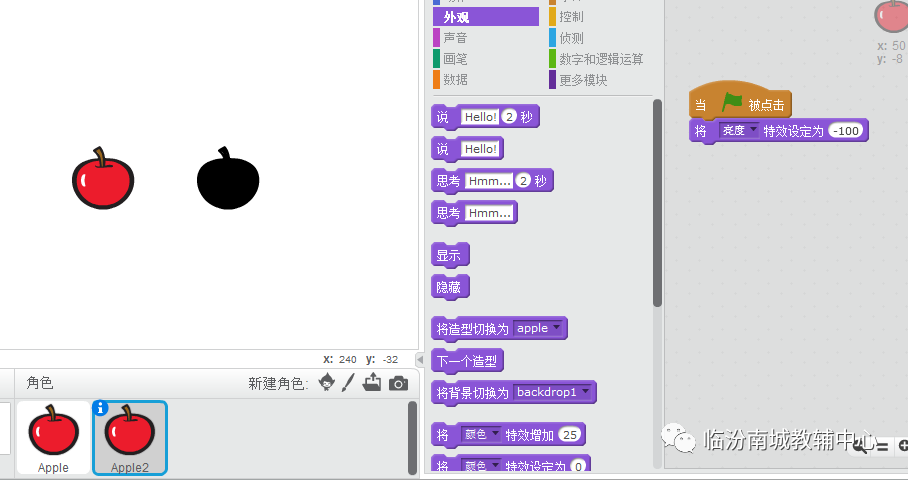
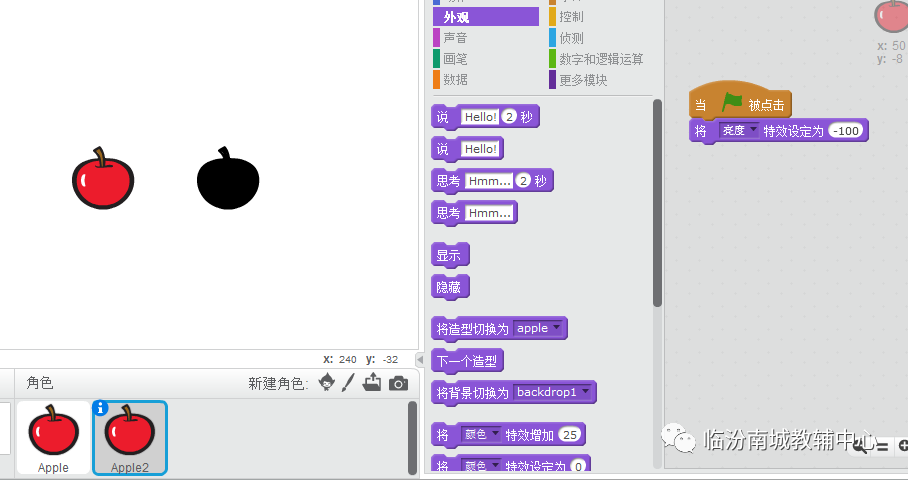
这位老师应该说了用画笔的方式,当时我没细看,但知道用亮度特效分分钟搞定,于是就没再关注。方法和程序如下图:

第二天早上醒来,发现大家对这个问题进行了深入的讨论,大概的流程是这样的:

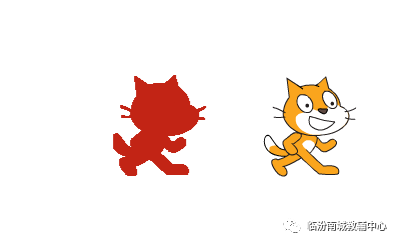
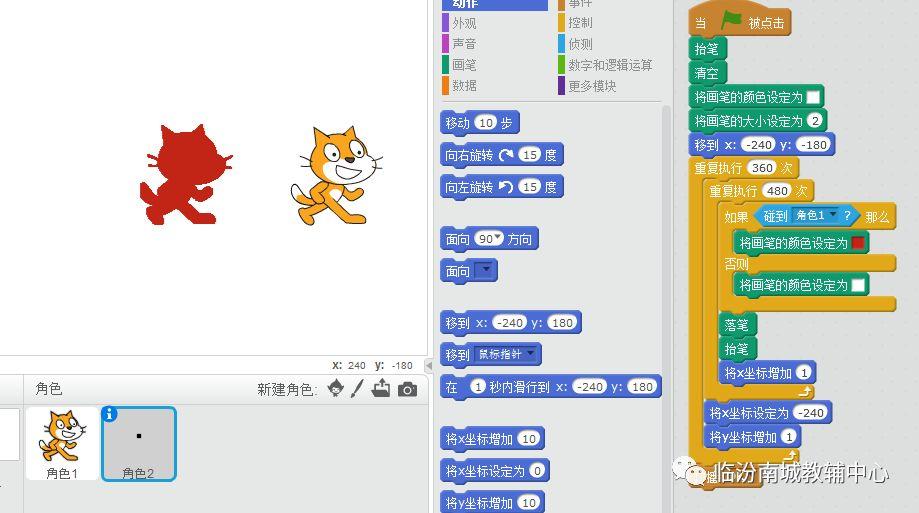
鞍山靳老师率先用画笔的方法做出了效果并将源码分享到群内,效果如上图。
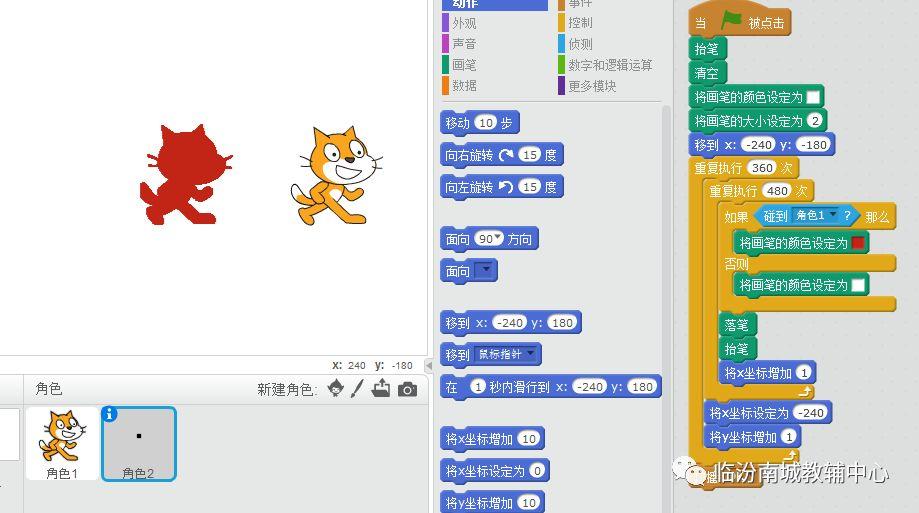
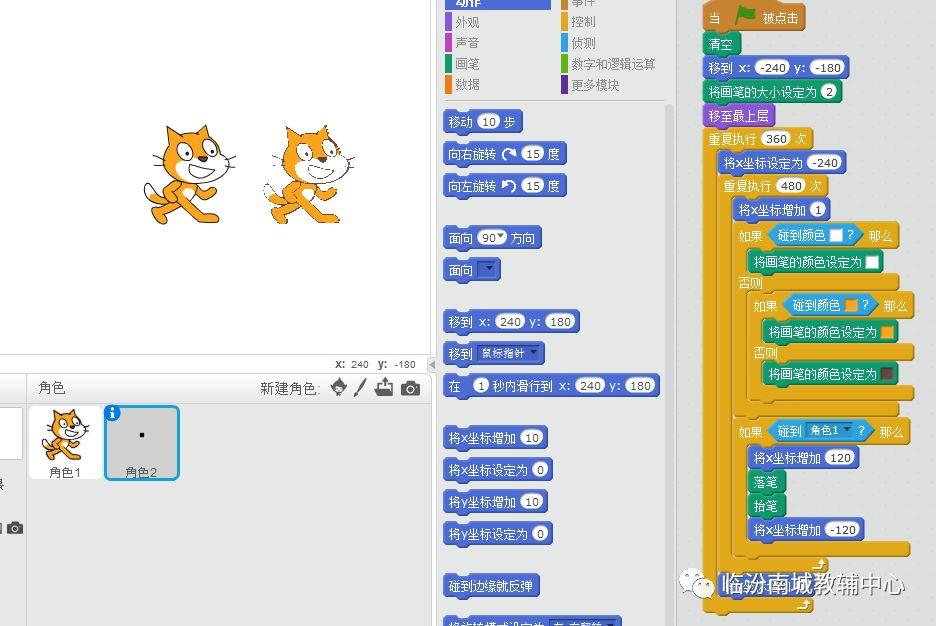
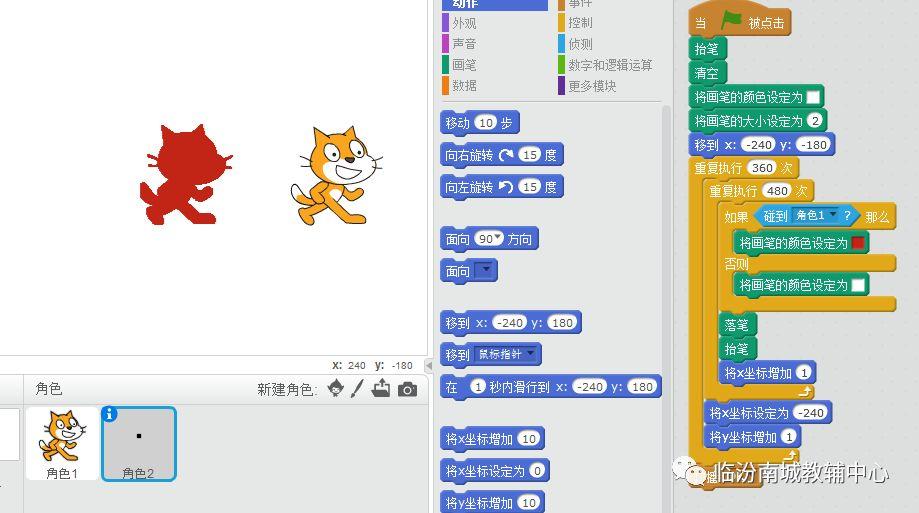
小猫的程序很简单,开始在舞台中心位置,当接收到广播移到舞台右侧。另一个角色是一个点,程序的核心也在它上面。

上图是角色2也就是点的程序,非常容易解读:舞台的长是-240到240,共480个单位,舞台的高是-180到180,共360个单位。这个点从舞台的最左下角开始一个单位一个单位的移动,横向移动480个单位后,再向上移动1个单位;如此循环360次。
同时这个点不停的落笔抬笔画点,在碰到小猫时绘制颜色为红色,其余地方为同背景的白色。

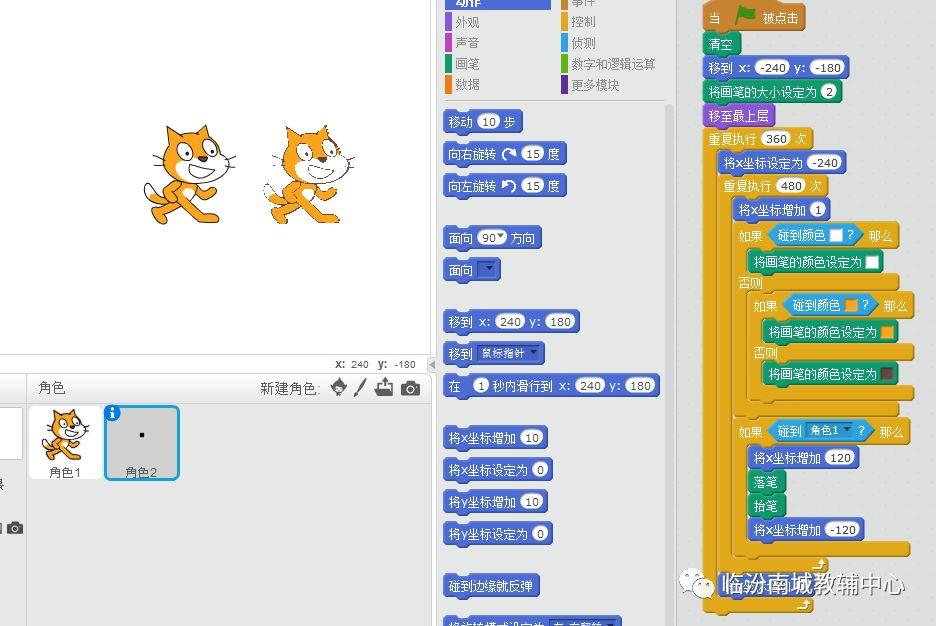
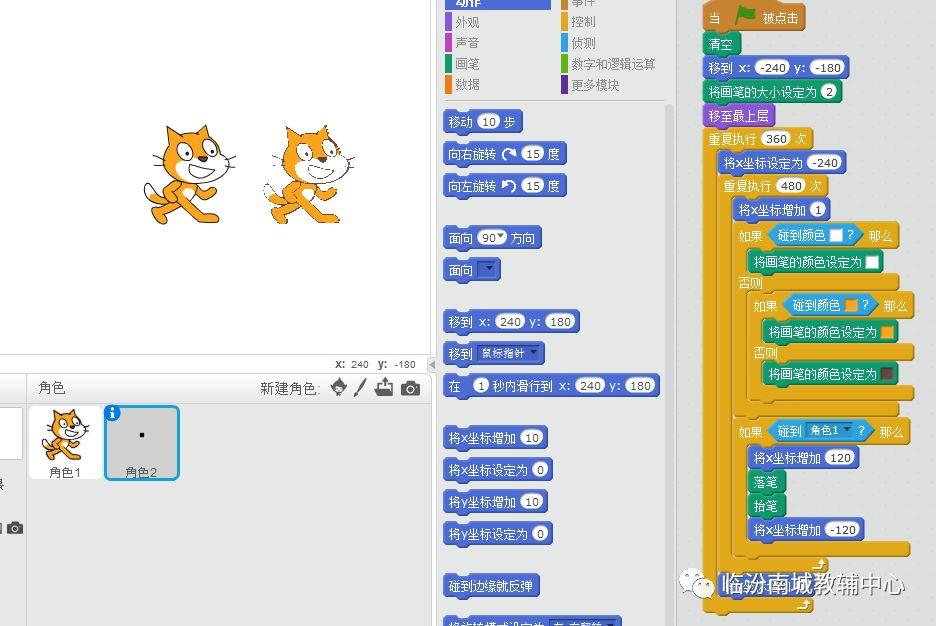
在效果上,用画笔绘制的的图案不再是单一的颜色,从而呈现出更生动的图案。
在程序上有几个改进的地方:一是碰到什么颜色画笔变什么颜色;二是只有在碰到小猫角色才落笔抬笔画点;三是绘制的点在小猫的右侧120个单位的位置,从而避免程序结束后小猫需移动位置让图案显示出来。
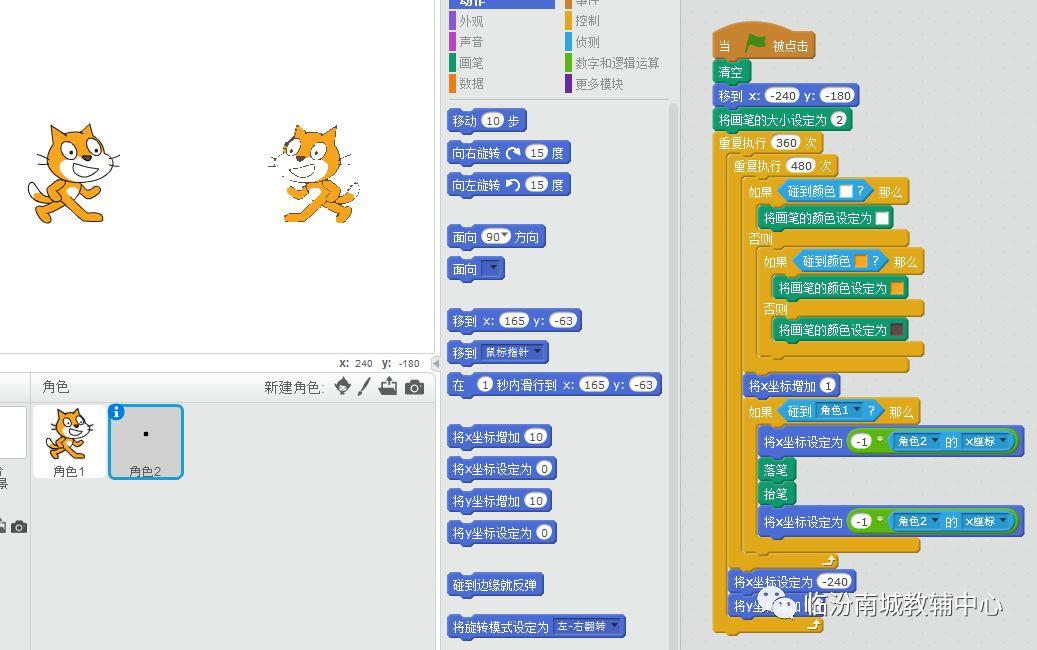
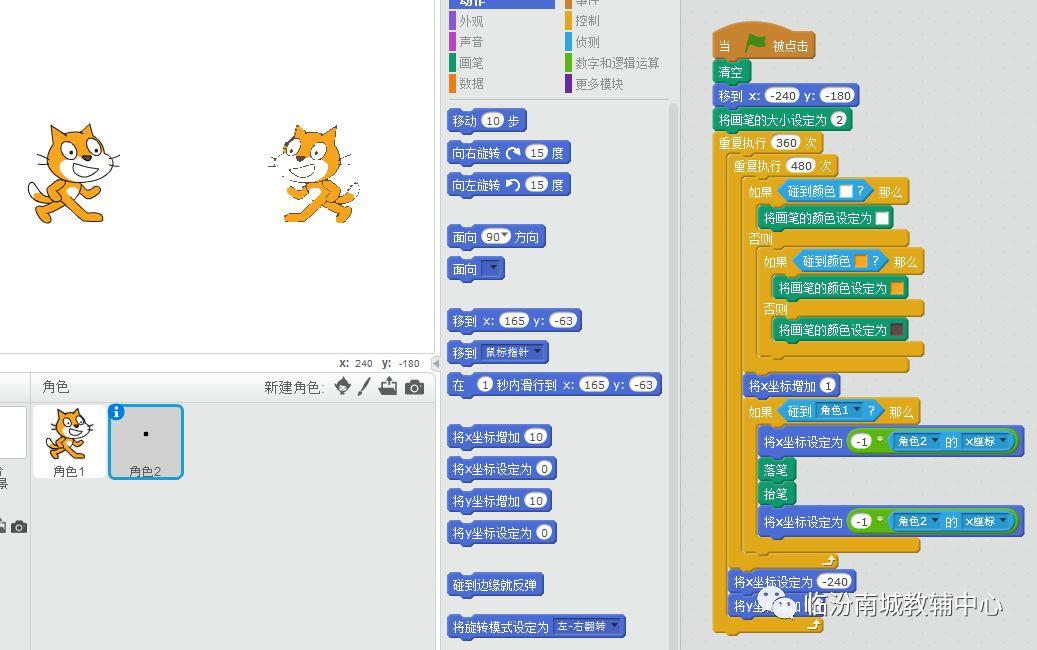
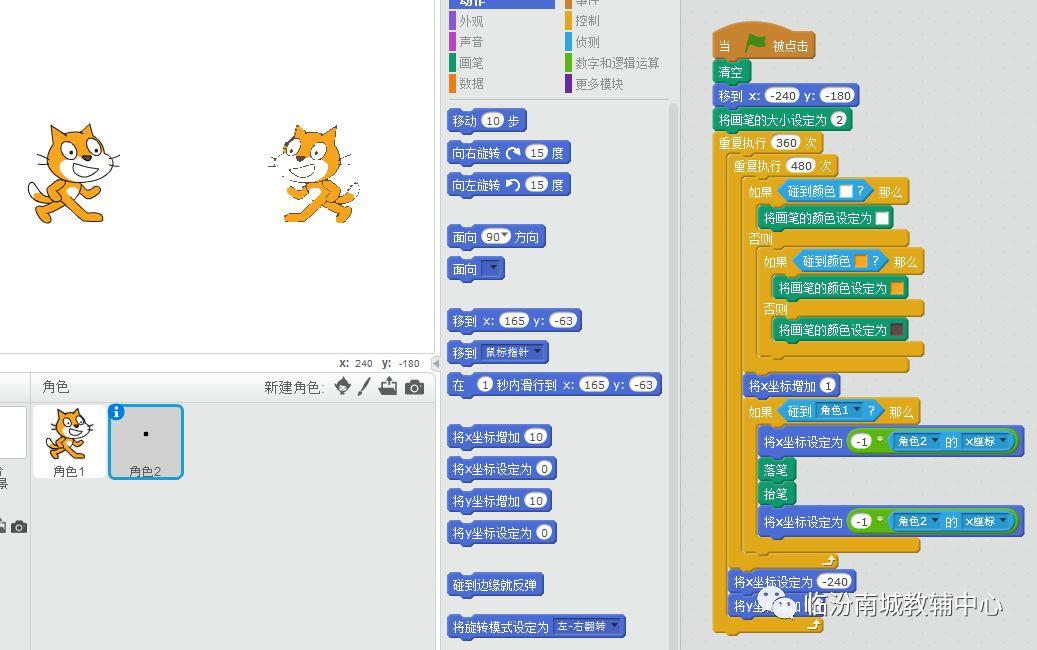
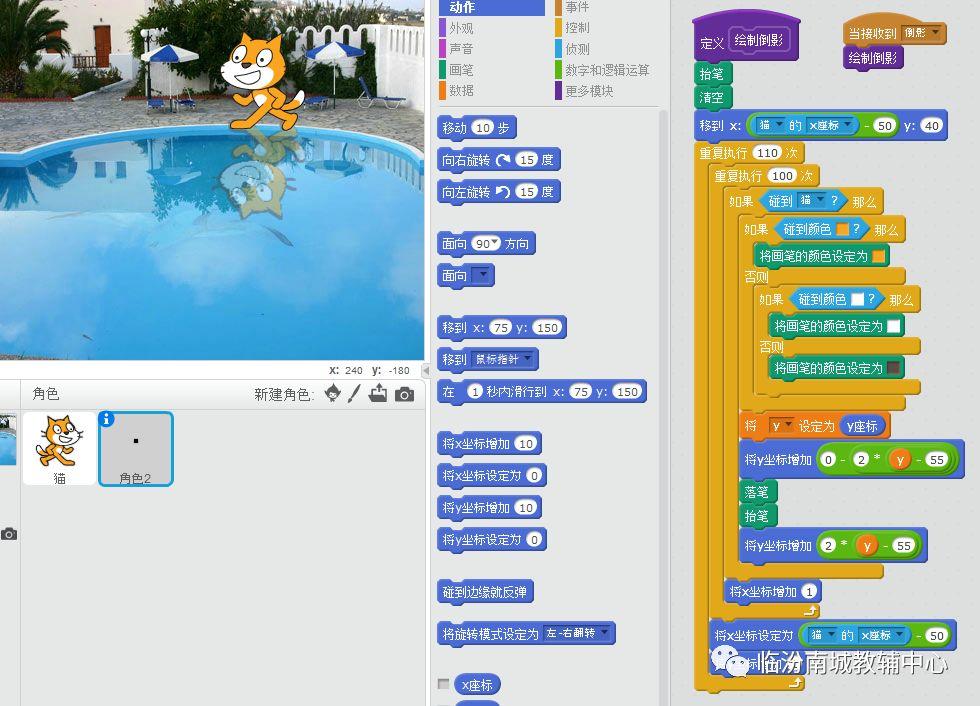
群主谢声涛老师此时现身了,他做出来的效果如上视频,小猫出现了倒影。

程序上的修改不大,以上图为例。角色2小点碰到角色1小猫后绘制不同颜色点的位置与角色2此时的位置垂直轴对称即可。
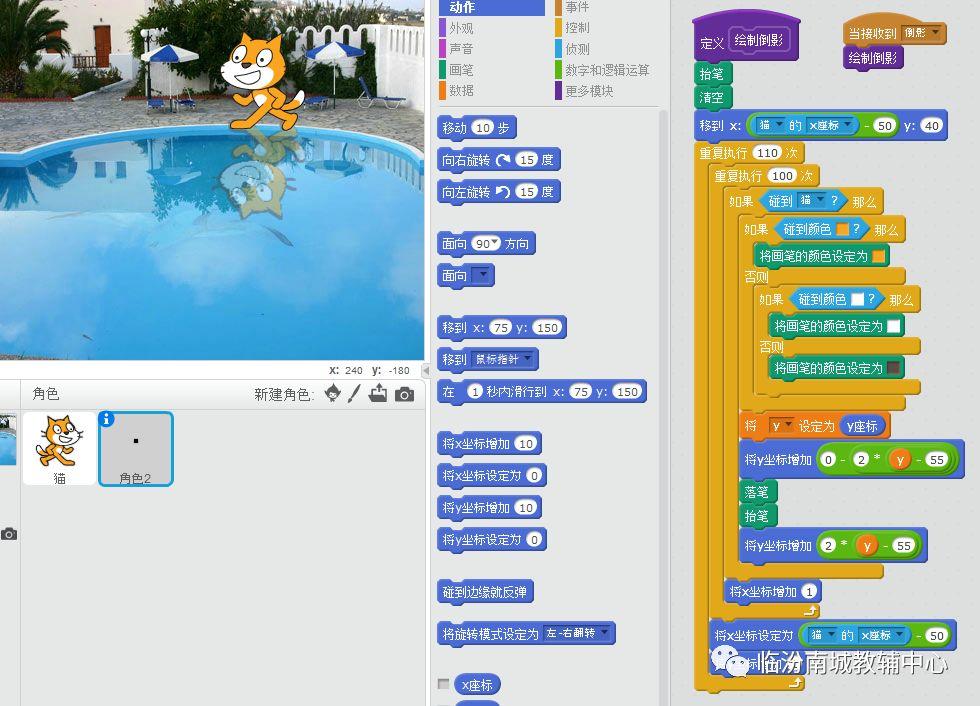
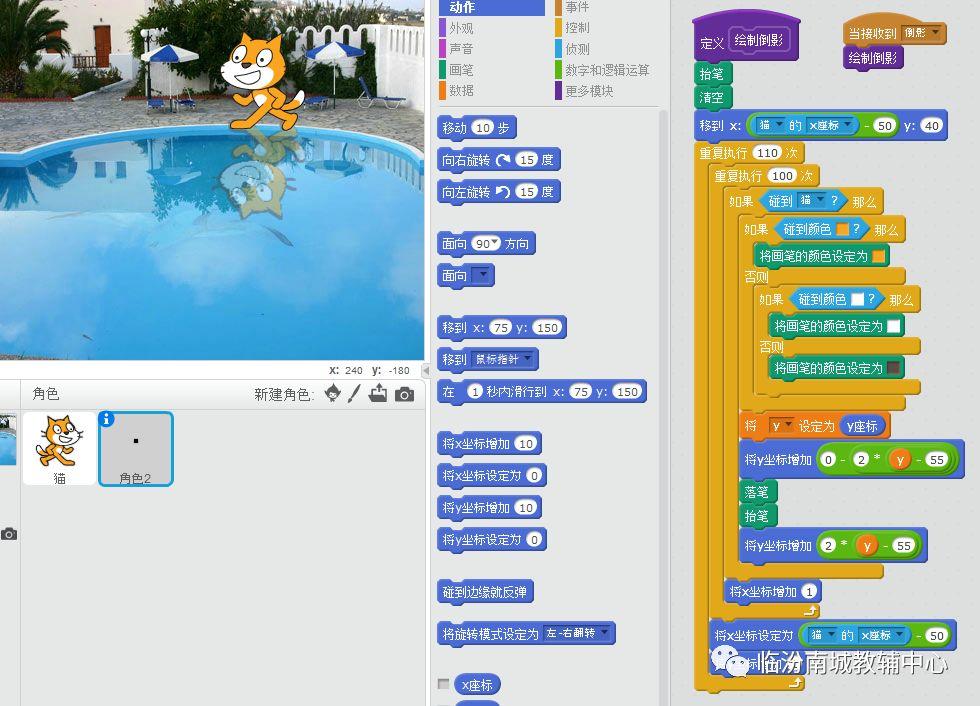
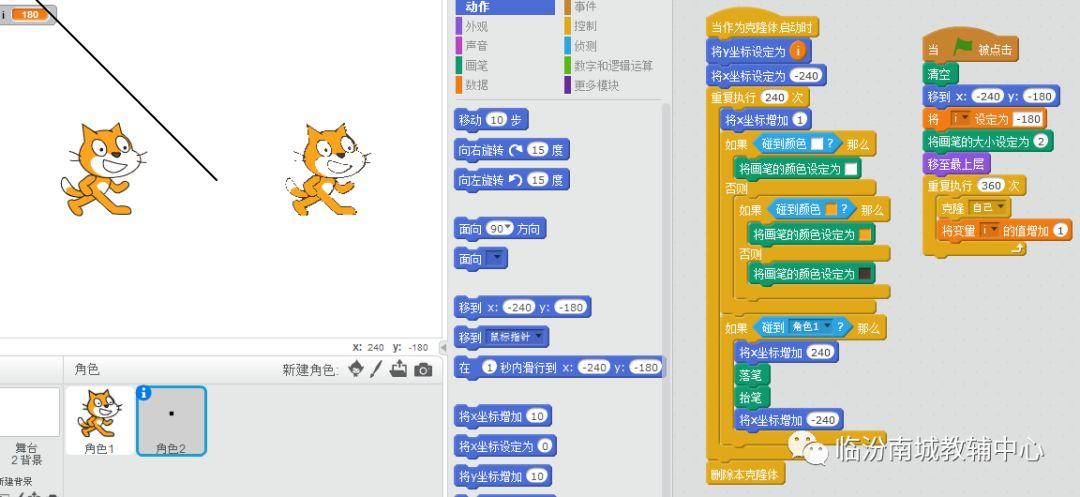
鞍山靳老师再次出手,小猫这次来到了池塘边,用点绘制的小猫不仅是倒影效果,而且可以跟随小猫不停的移动。

如上图,为了让小猫的倒影跟随小猫一起移动,在这里靳老师做了两点改善:一是角色2的小点只扫描小猫范围并绘制;二是使用了自定义模块运行时不刷新的功能。
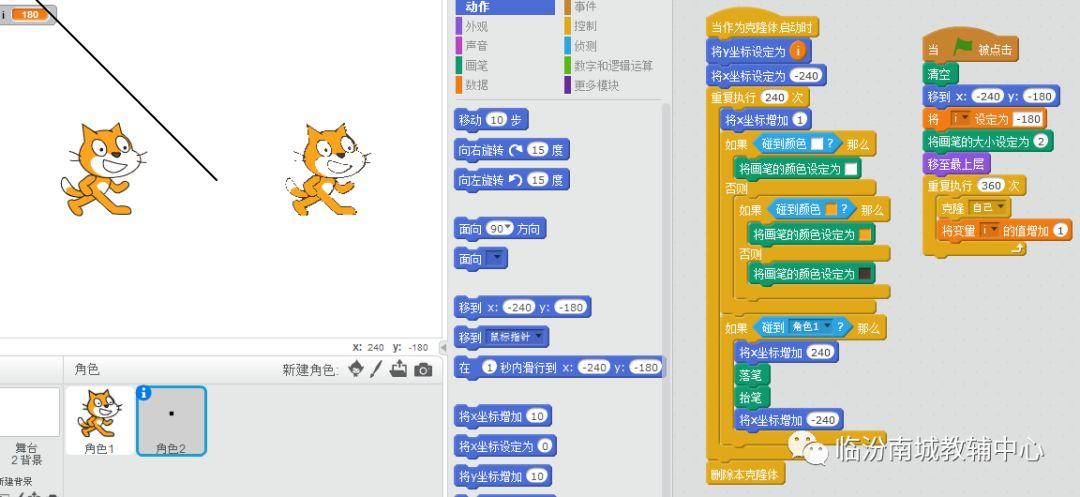
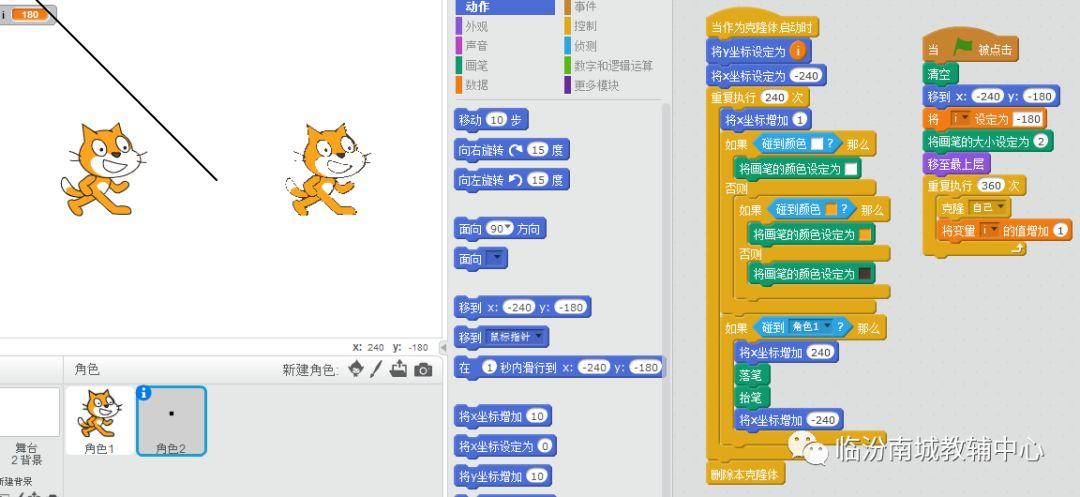
张波老师也不甘示弱,克隆了360个点,让它们一起来工作,从而提高绘制小猫的效率。

如上图,之前的程序基本需要在加速模式下运行才能很快出效果。张波老师使用克隆的方法和靳老师使用自定义模块运行时不刷新的方法则不需要。

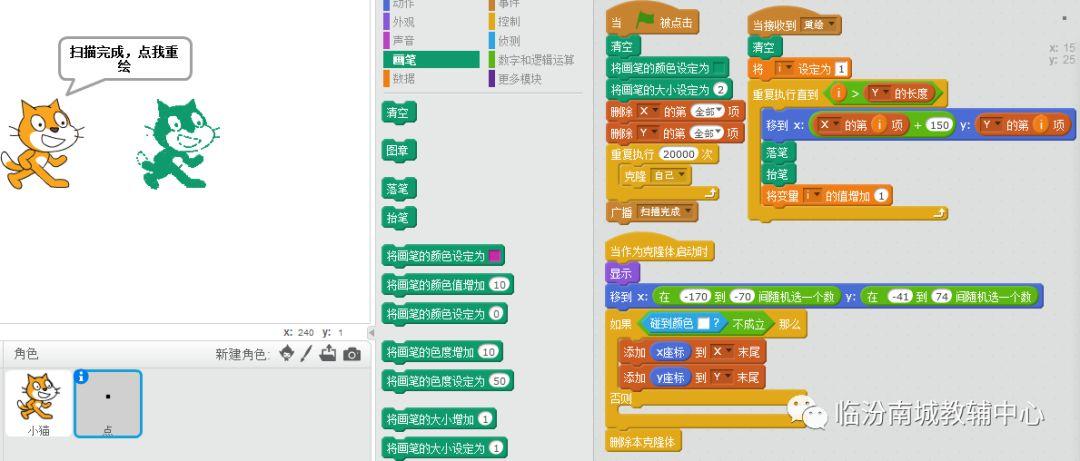
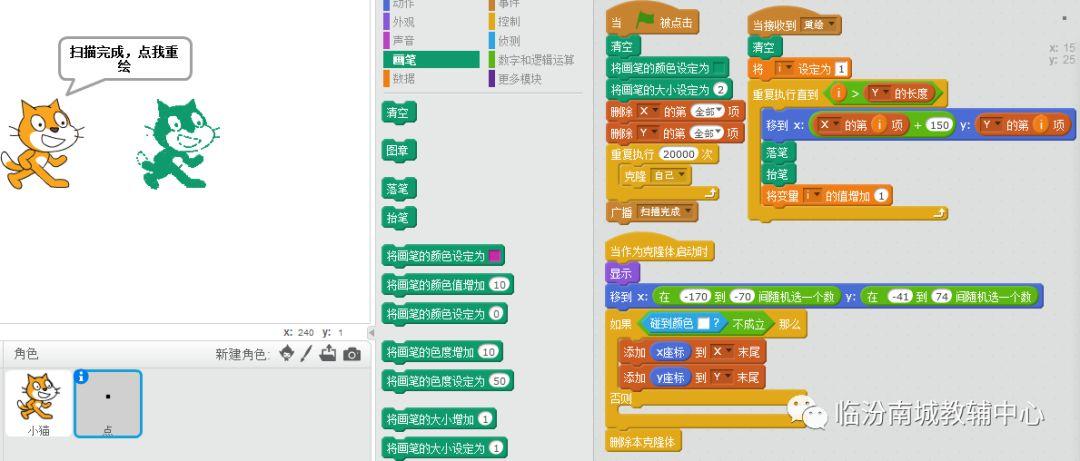
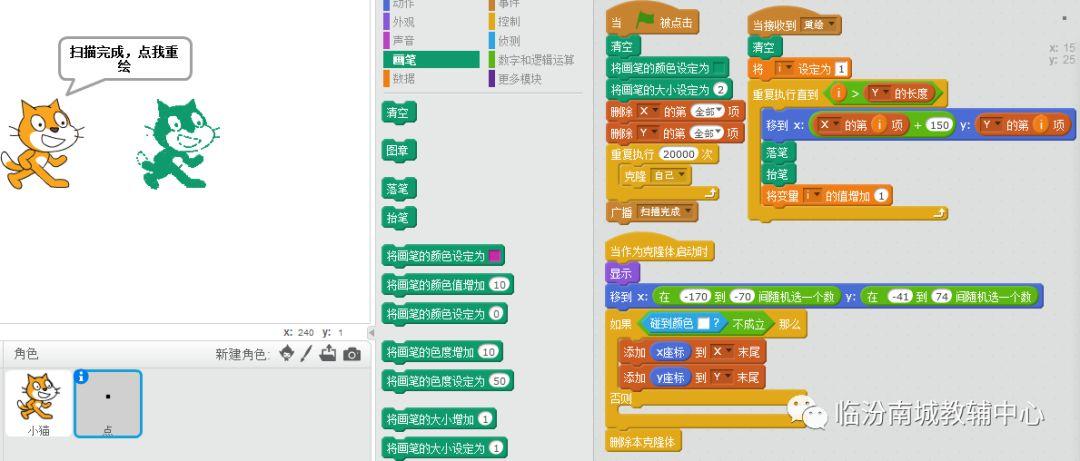
谢声涛老师最后用列表的方法终结了这次讨论。如上图,点在舞台上随机出现,碰到小猫后将该坐标存储到列表中,然后再绘制列表中的点。
转自公众号:
临汾南城教辅中心