码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
第二部分的正文内容从这里开始“ 经过之前的铺垫,大家应该对Scratch基本的操作都比较了解了,如果还不太了解的话,可以看看之前的公众号的内容,内容的链接会放在文章的最后。”
这里先祝福各位母亲,节日快乐!!
这里先放上上一次比赛的完整的脚本,方便大家核对一下自己的脚本。
| 链接:https://pan.baidu.com/s/1QO_zZpav3B6RTLChJamFtg
提取码:2tfx 百度网盘噢 |
01 —
规划内容
植物大战僵尸,应该是不少人以前比较喜欢的游戏,我也是想通过这个游戏,让小朋友放松的同时,提升自己的编程要求。
可以先看一下这个游戏的视频,来个回忆杀!!!
游戏的同名动画
这个游戏比较复杂,我们每次一点点的来还原整体的游戏。这里我们先完成第一阶段的故事。
1、舞台
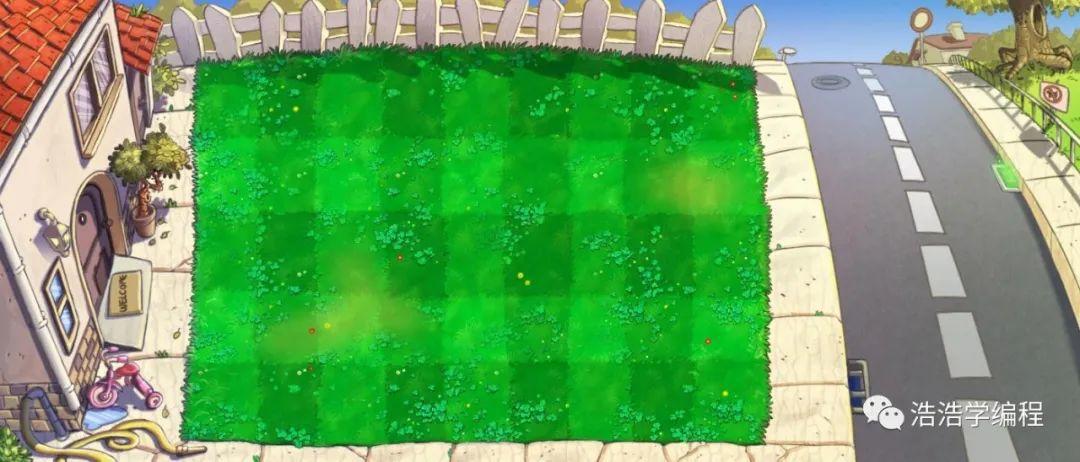
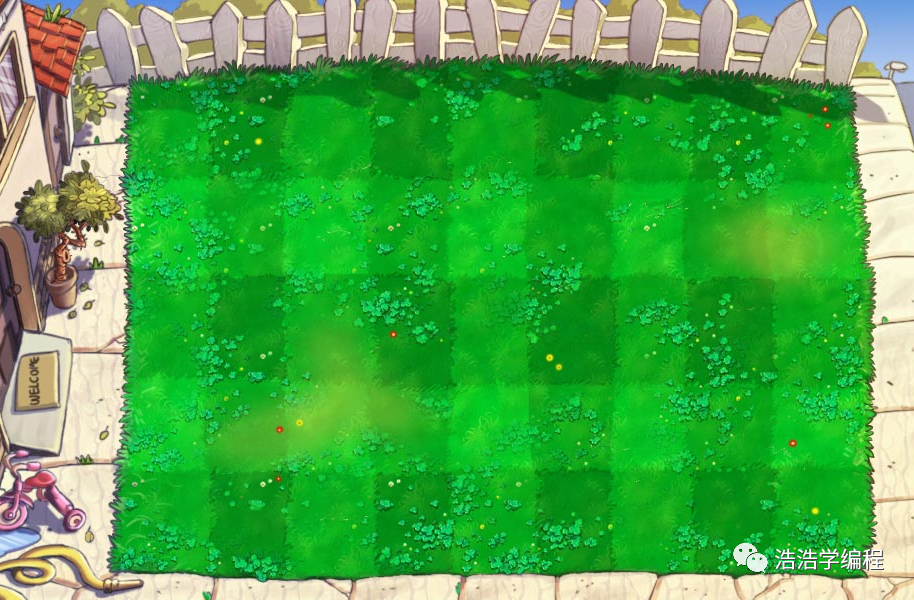
经典的戴夫的院子
游戏开始的院子 游戏进行中的院子
2、角色
会生产阳光的向日葵
还有就是生成向日葵的卡牌
另外就是阳光了和相对应的阳光银行了
阳光
阳光银行
3、游戏剧本 根据原先游戏的设定,主要完成以下几个场景: 阳光随机落下一朵,鼠标点击后,阳光银行的阳光值加50; 阳光值满50或超过50,点击向日葵卡,可以种植一朵向日葵; 向日葵每隔5秒钟,生成一朵阳光;
02 —
实际操作
大家都是有一定基础了,所以,有些方面将会快速通过,如果有不清楚的,可以留言或者观看之前的公众号或者观看后一节提供的脚本。
1、新建项目
新建一个Scratch项目,删除默认的角色小猫,先以“植物大战僵尸.sb3”为名称保存项目。
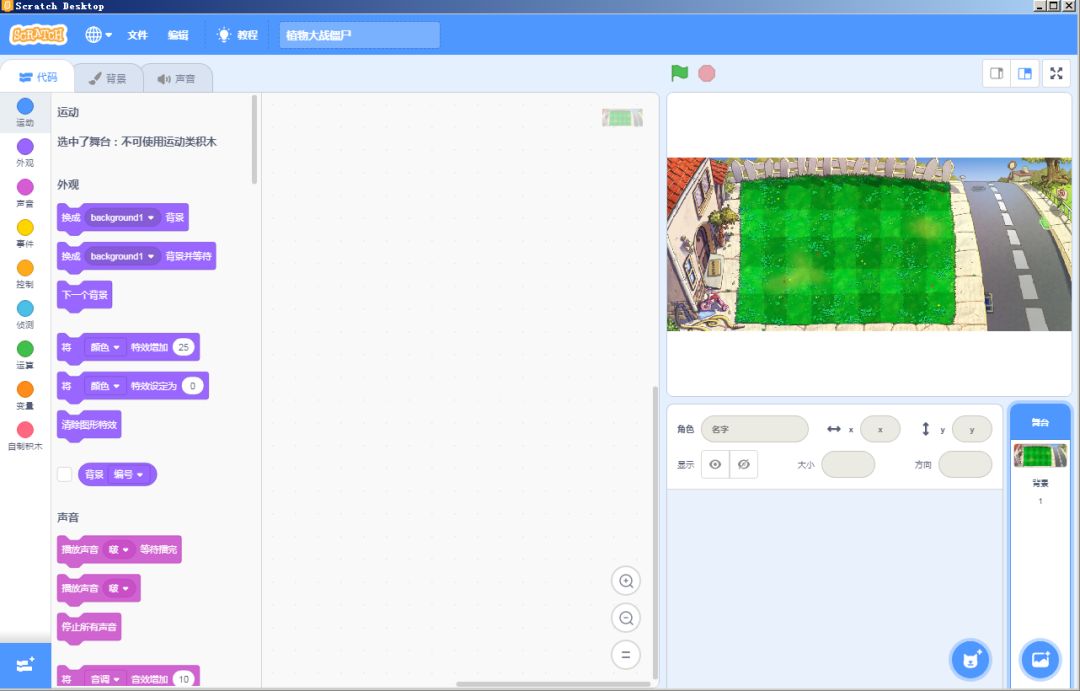
2、导入背景
将戴夫的样子背景导入,基本效果如下:
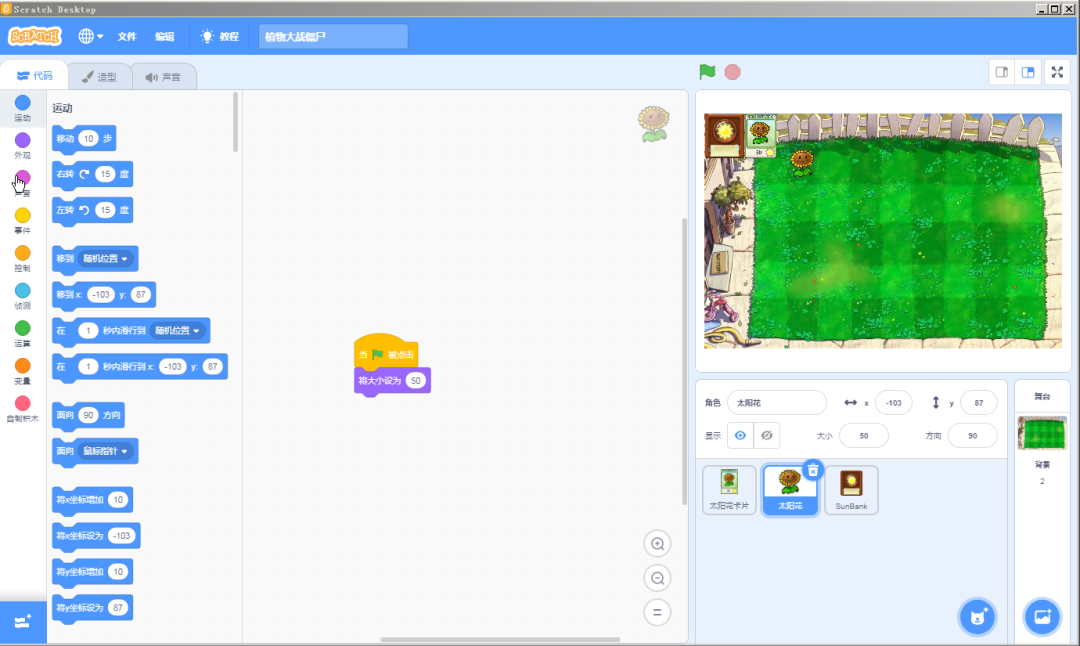
3、导入各个角色
如果有忘记的,可以根据这一篇学习如何进行角色的导入。
【scratch3-植物大战系列】— 僵尸的行走
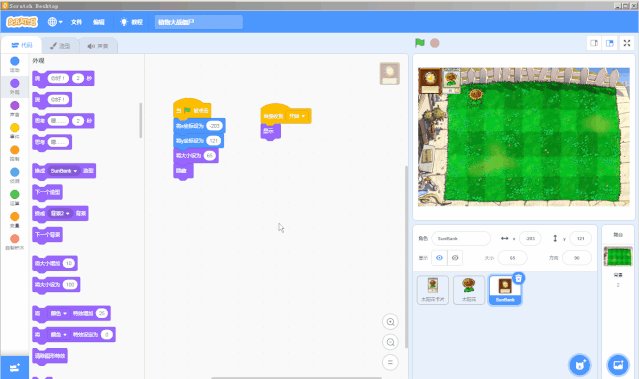
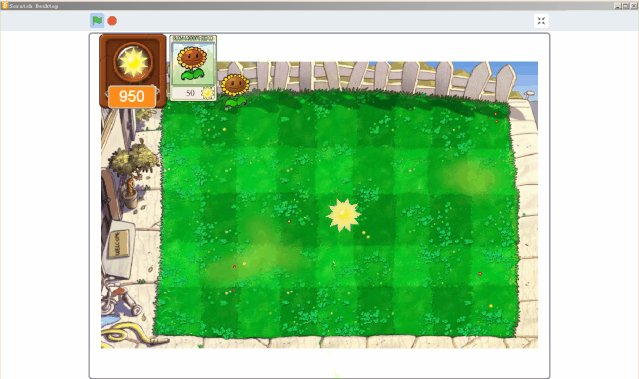
导入完,将各个角色按照实际屏幕的效果设定大小,效果如下:
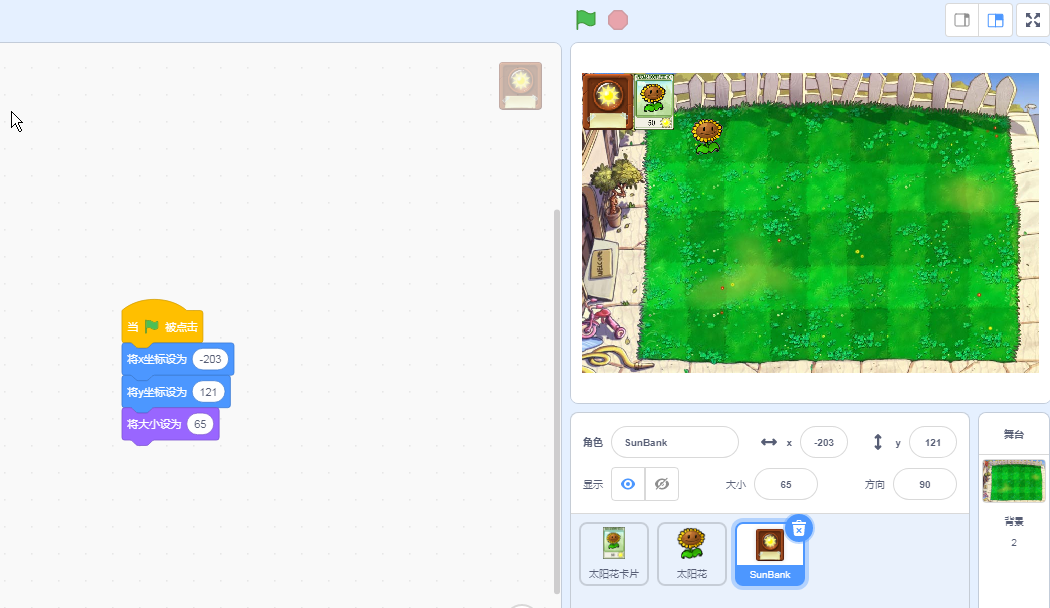
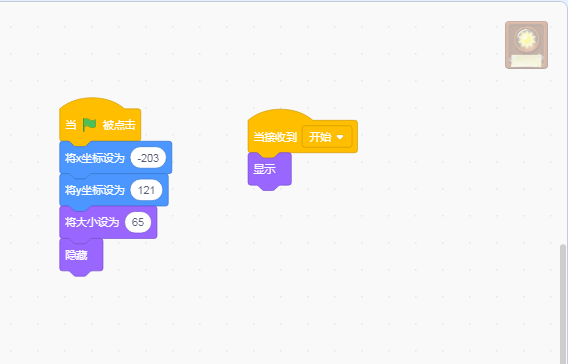
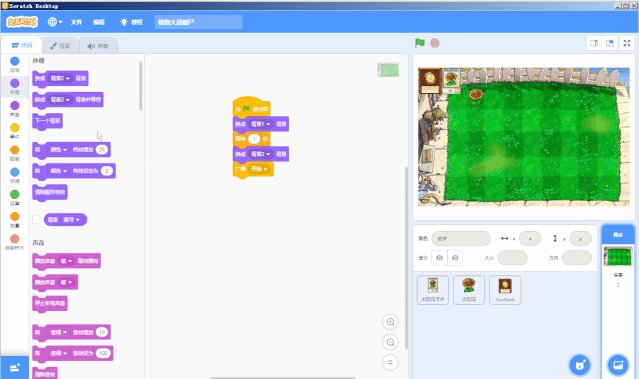
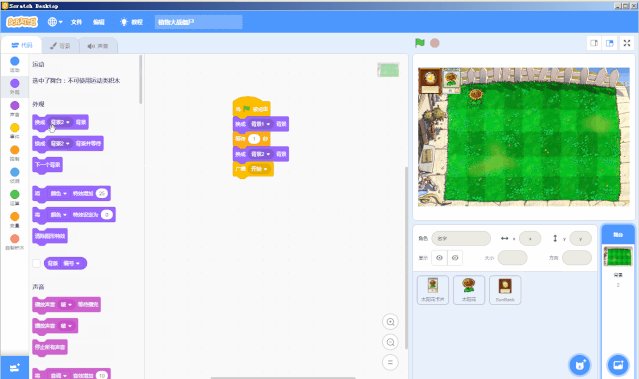
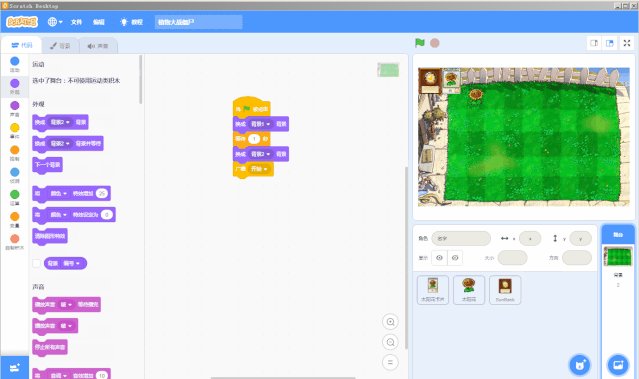
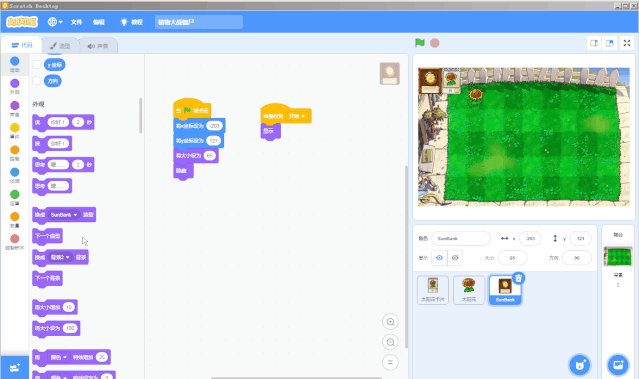
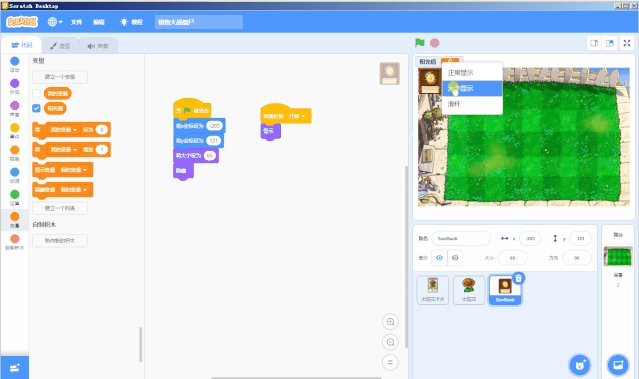
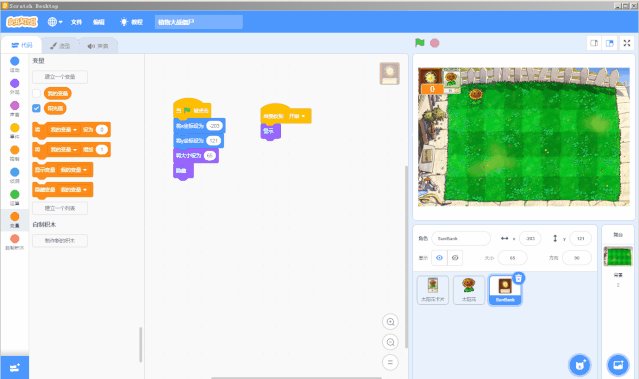
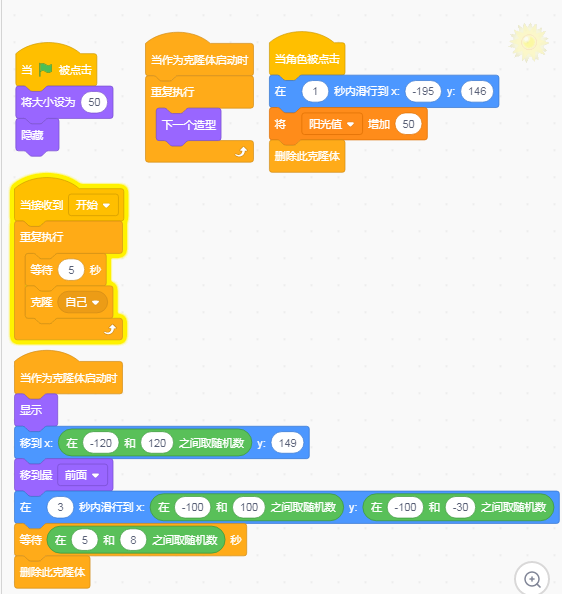
按照PS2进行改进,脚本如下:
阳光银行的脚本
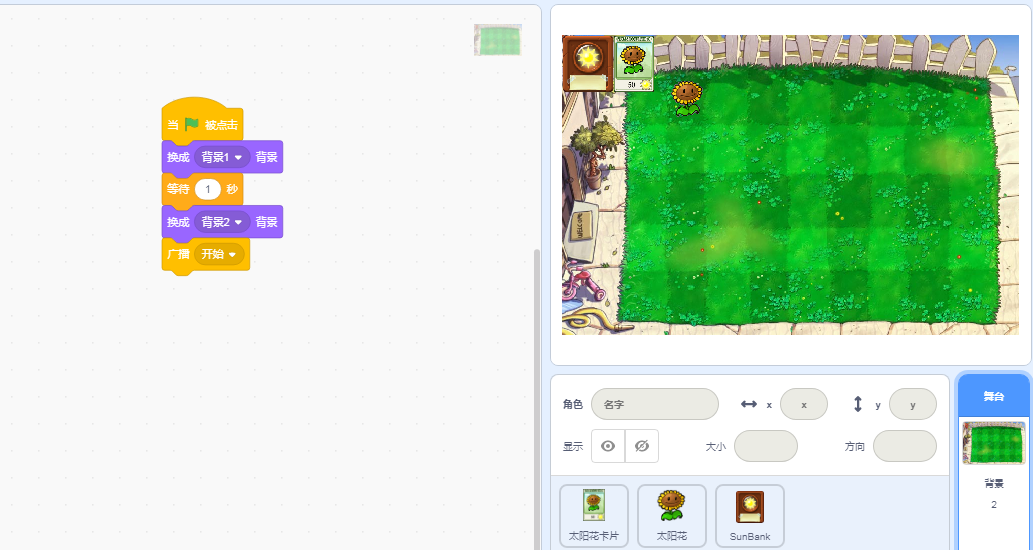
背景的脚本
原来背景也可以放脚本的呀,很简单,大家看一下演示动画。
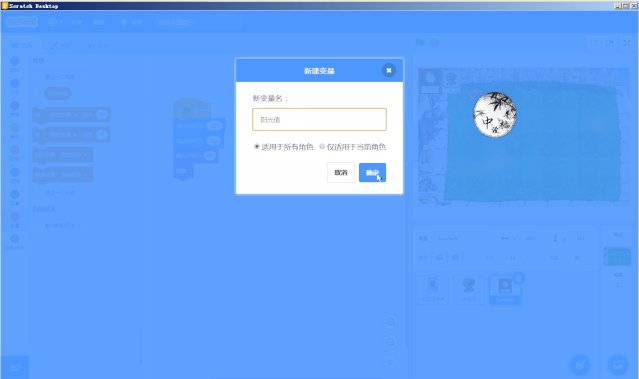
4、设定存储阳光值的变量
还记得怎么设置变量吗?如果没有印象,可以看看这一篇: 【scratch3-植物大战系列】— 僵尸的比赛(4)
我们定义这个变量为阳光值,并放在阳光银行卡的空白位置。
效果如下:
PS:因为变量的框比较大,所以,我们要对“阳光银行”的卡牌进行大小调整,脚本如下:
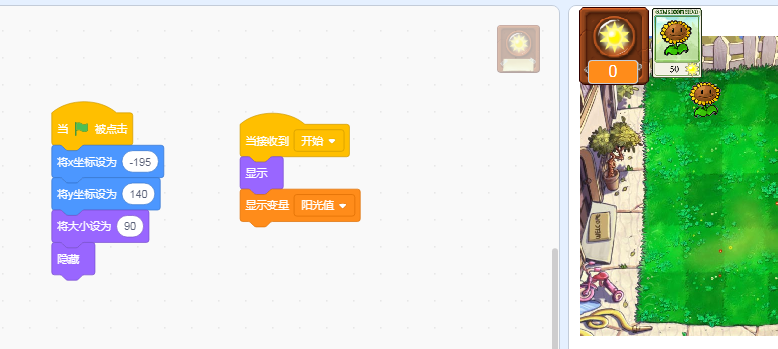
5、导入阳光角色,并随机产生阳光
我们先设定每5秒钟生成一个阳光,并且让它在6秒内没有被收取就消失。基本脚本如下:
PS:这里设定如果被点击,则阳光值增加50。
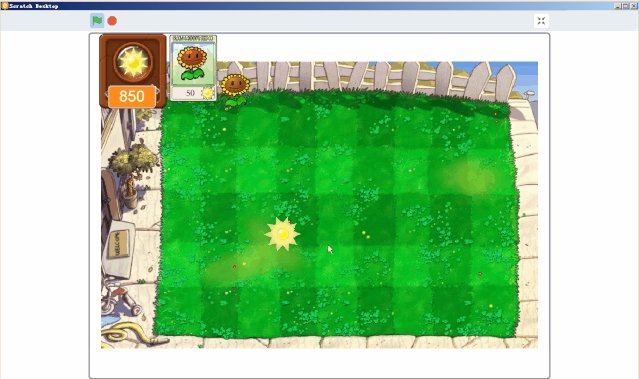
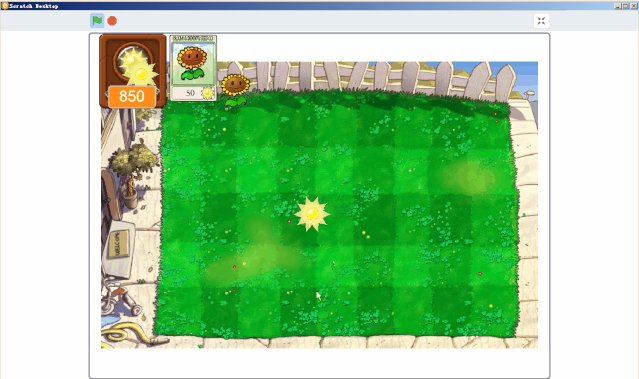
整体效果如下:
PS:大家找找看,其实这里面有有个地方是有点小问题的,从上面的演示动画上看。有没有人能想到。
PS2: 貌似文章有点长了,还有另外2点,我们留在下一篇中进行分析吧。
















转自公众号:
浩浩学编程

