码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
有老师在群里提问:用 Scratch 画图,大猫画正常,当把猫变成一个小黑点画出来的图就有偏差了。一模一样的代码,仅仅角色的大小有差异,怎么回事呢?


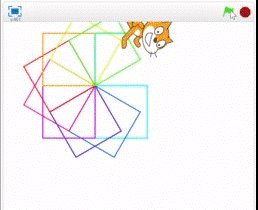
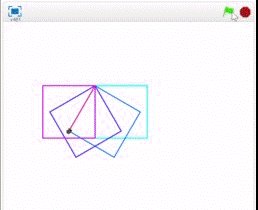
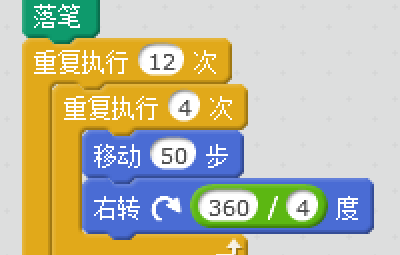
代码很简单两层重复执行画方框:

猜测一:
最开始有老师猜测是转30度并不是正正好的30度,有误差。
分析:
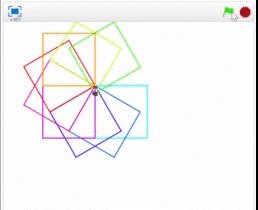
但这并不能说明为什么大猫画画就不出错,事实上画笔粗细和角色大小一点关系都没有。还有老师猜是四舍五入导致的错误,但如果这样角色越大偏差应该也越大才对。
猜测二:
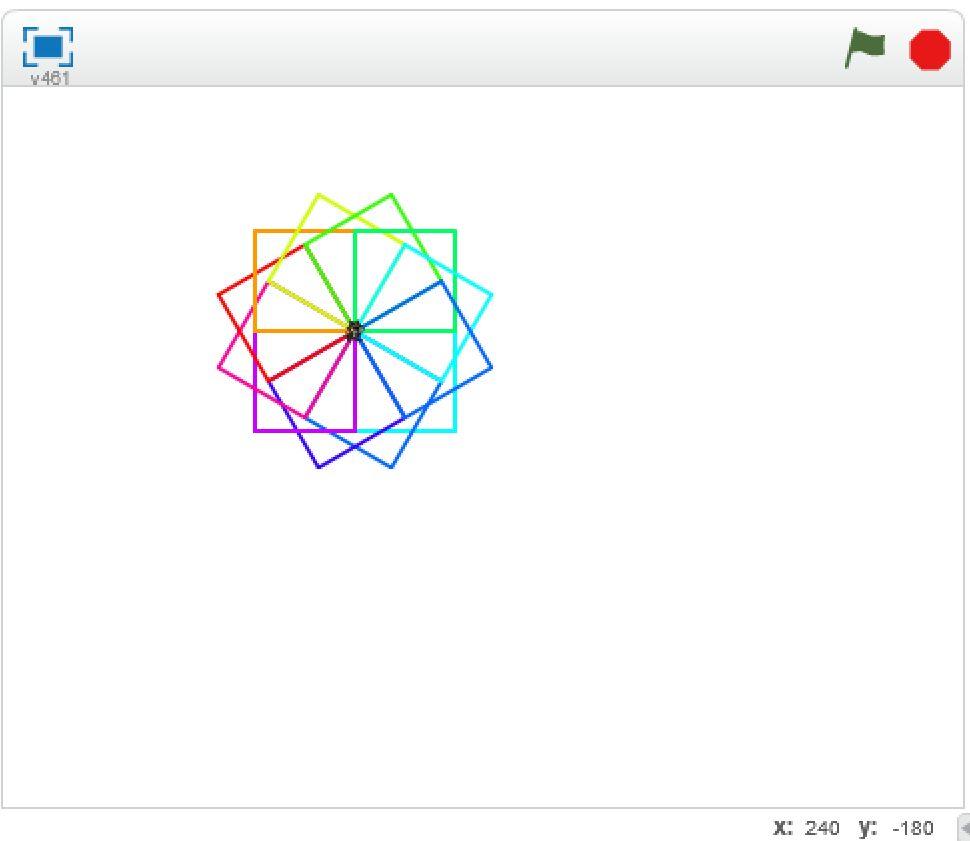
仔细看图,发现小猫走到了上边界处。于是猜测偏差是因为到了边界。
证实:

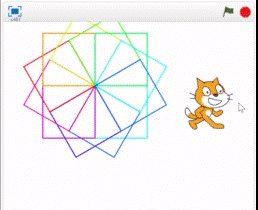
将重复执行画方框的代码,修改为移动50步,就不会碰到边界了,果然,此时用小猫画图也是正常的了。

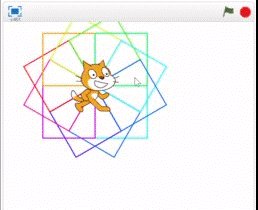
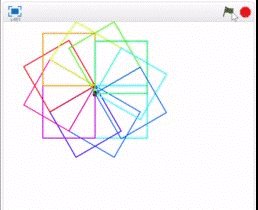
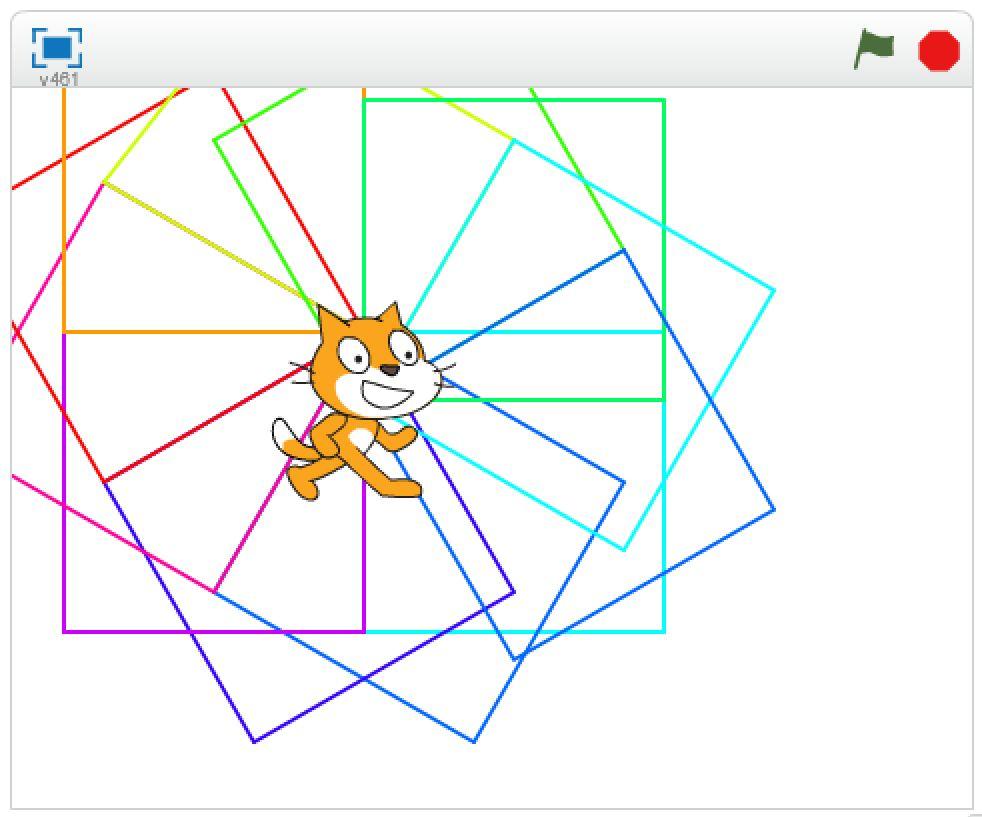
反过来,将代码修改为移动150步,也就是说画的图会超出边界很多。果然,此时用大猫画图也是有偏差的了。

结论一:
出现偏差是因为画笔超出了边界,没能移动到应该到的位置。
但还是没有回答大猫正常小猫出错的原因。
在什么情况下,大的造型不超过边界,而小的造型会超过边界呢?
猜测三:
边界大小并不是舞台的480*360,而是可以超出舞台一点点。具体超出多少,与角色造型的大小有关。
证实:
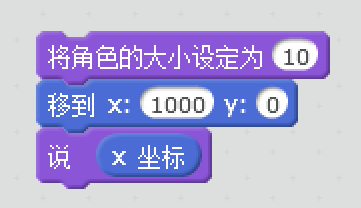
画一个2*2的小方块作为角色造型(造型中心在方块正中央),用如下代码测试不同角色大小对应的右边界分别多少:

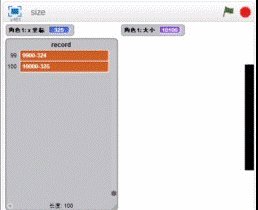
测试结果:角色大小为10,100,1000,x坐标都是240。但角色大小2000,x坐标就变成245。当角色大小为10000时,x坐标是325。
这么看来,猜测有理。角色越大,可以到达的边界范围就越大。大猫正常小猫出错,就是因为大猫画图还没碰到边界,而小猫碰到了。
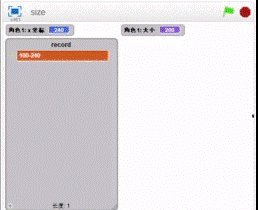
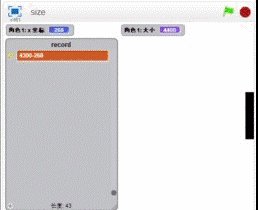
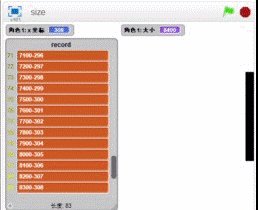
紧接而来的问题:边界到底是多少呢?我可不想一次次手工修改角色大小来测试,最方便的方法莫过于用代码。代码运行中的数据需要记录下来,在工程师日常开发中会使用 log 记日志,Scratch 没有日志功能,但我们可以用一个列表把日志数据记下来。

我们可以很直观的看到,角色在变大的过程中,始终留有固定大小的一部分在舞台上。这样就可以推测应该存在如下关系:
真正的边界 = 舞台边界 + (角色造型中心点到边缘的距离 – 角色留在舞台的部分)

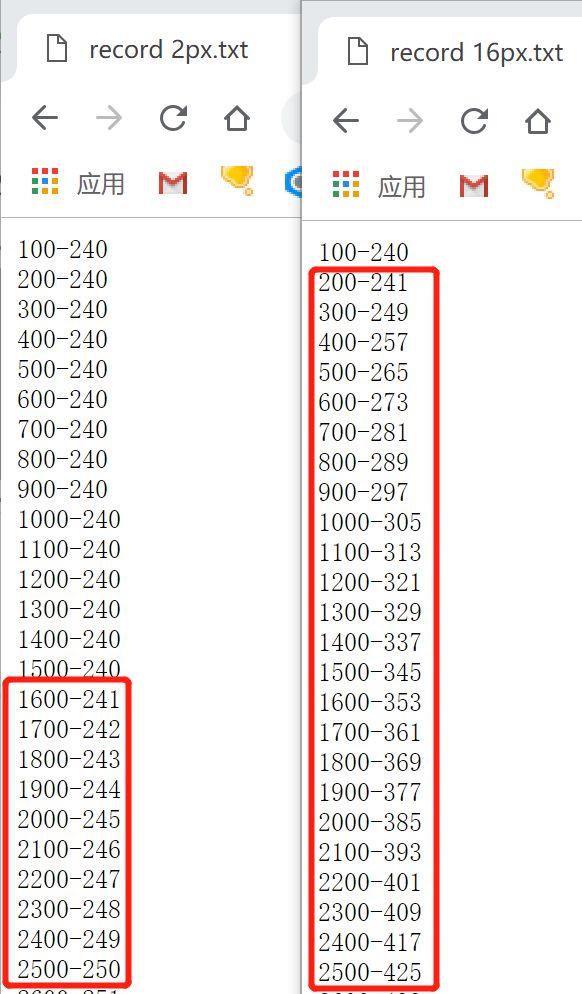
当我将造型设定为 2 像素的方块时,数据如左下图;将造型设定为 16 像素的方块时,数据如右下图。

2像素的方块,造型在中央,也就是说当角色大小为100时,中心点到边缘为1,当角色大小为200时到边缘的距离为2,以此类推。
16像素的方块,造型在中央,则造型中心到边缘的大小为 (16/2)* 角色大小/100。
从而我们可以求出角色留在舞台的部分为15像素。
更进一步:
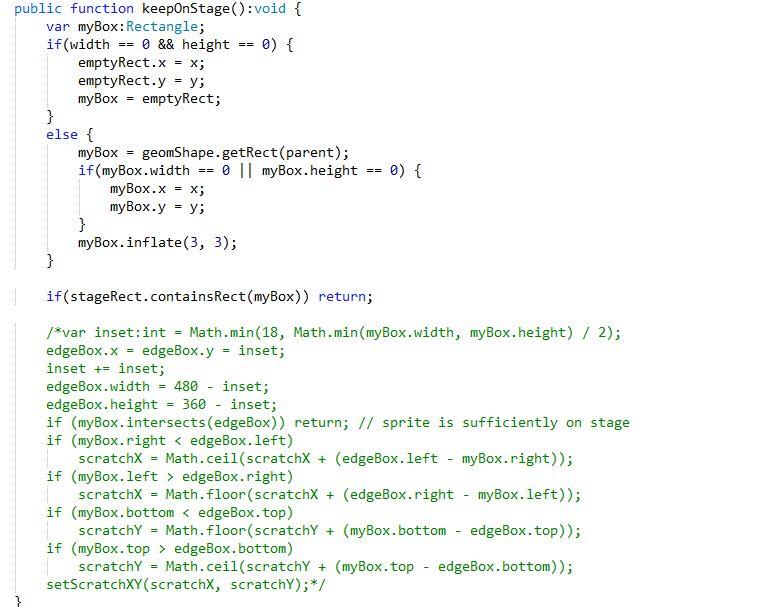
ET 群的工程师建芳直接贴了代码。其中绿色的为角色设定了边界,把这段代码注释掉后,就不管大猫小猫、画的图有多大,都不会出现因边界问题导致的偏差了。

DONE!至此,大猫正常小猫画图有偏差的BUG,彻底搞明白啦。
转自公众号:
Scratch格物堂

