码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
《少儿创意学编程(Scratch基础篇)》,参考了英国公益组织发起的“code club(代码俱乐部)”——少儿免费学编程活动。愿为中国的少儿创意编程教育尽微薄之力,对国内的家长、信息教师和相关教育机构有所帮助,共同促进软件素质教育的发展。
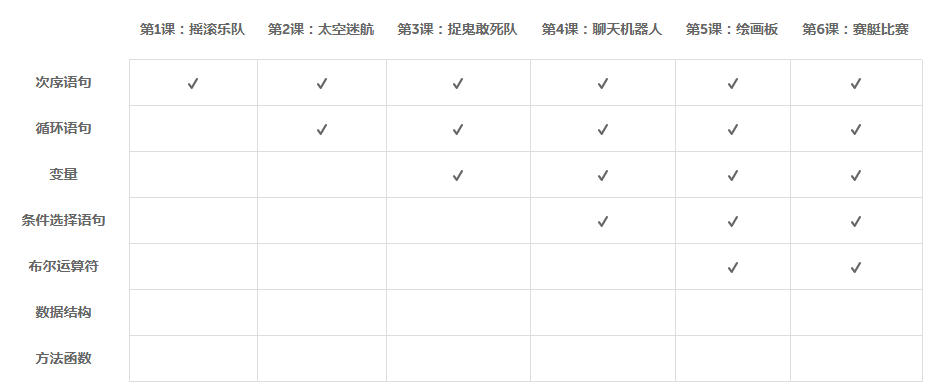
本课程以scratch软件为教育工具。Scratch是一种图形化编程语言,由麻省理工学院开发。孩子们可以像搭积木一样,拖动和组合代码块,制作丰富多样的程序,比如动画,故事和游戏等等。本课程共设有6个项目,知识点由简到难,循序渐进,带领孩子一步一步体验创意编程世界的奇妙。具体技能知识点如下图所示。

那么,开始学习第5课吧!

课程简介
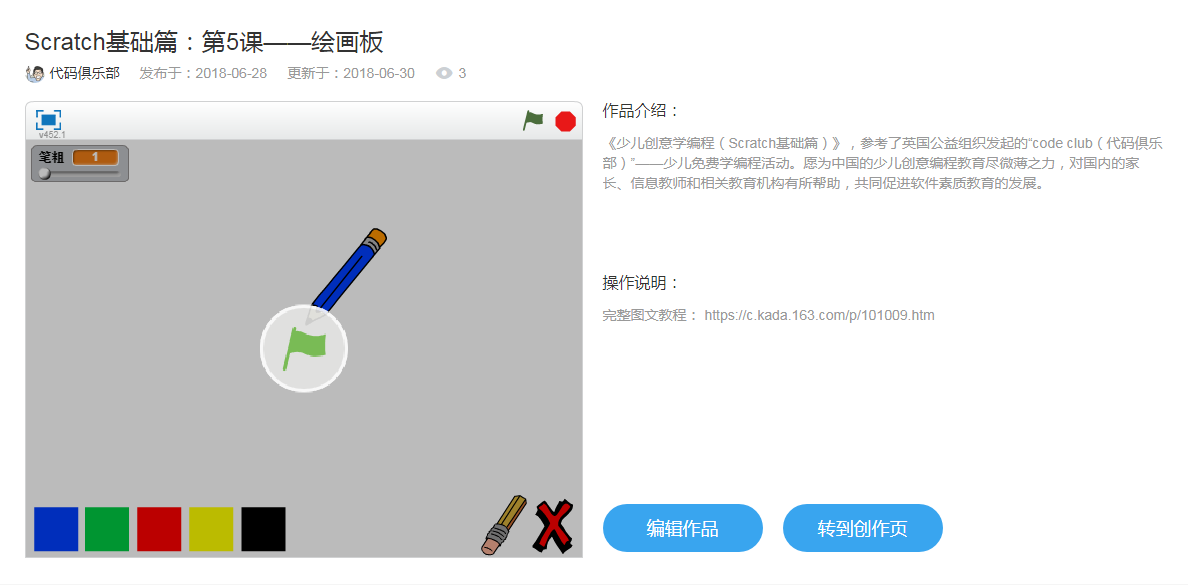
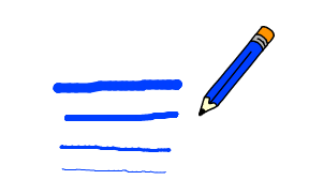
在这个项目中,我们来学习制作一个绘画板。
体验地址:https://kada.163.com/project/760183-259196.htm
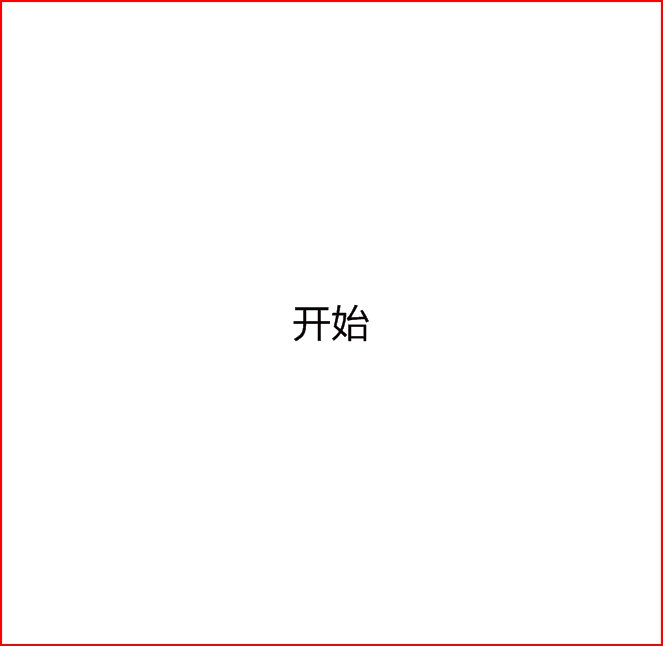
如下图所示。


首先来制作一支铅笔吧。
动手清单:
(1.1)步骤 1:打开Scratch。
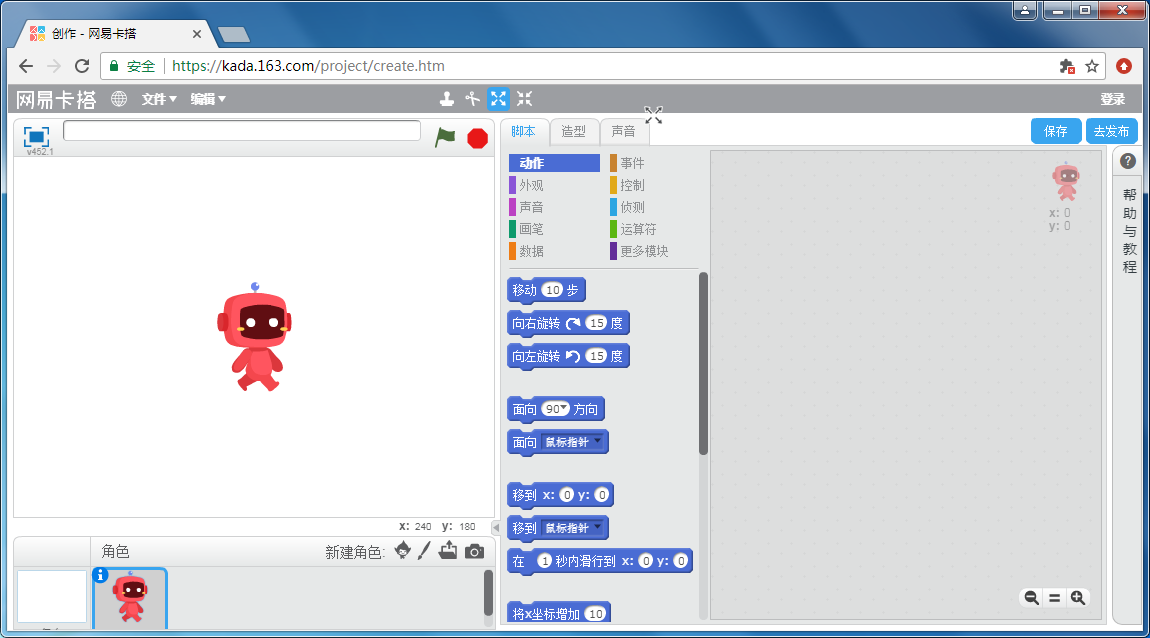
【具体操作】你可以打开下载好的Scratch离线编辑器(找不到的话,可以联系我),也可以使用在线的Scratch。这里使用网易卡搭的Scratch网页版,地址如下:
https://kada.163.com/project/create.htm
打开后,你会看到类似下面的界面。

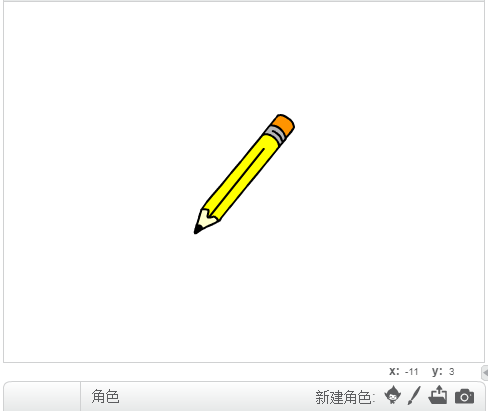
(1.2)步骤 2:为舞台添加一只铅笔。
【具体操作】请参考《第1课:摇滚乐队》中(1.2)到(1.5)的内容。完成后,界面如下图。

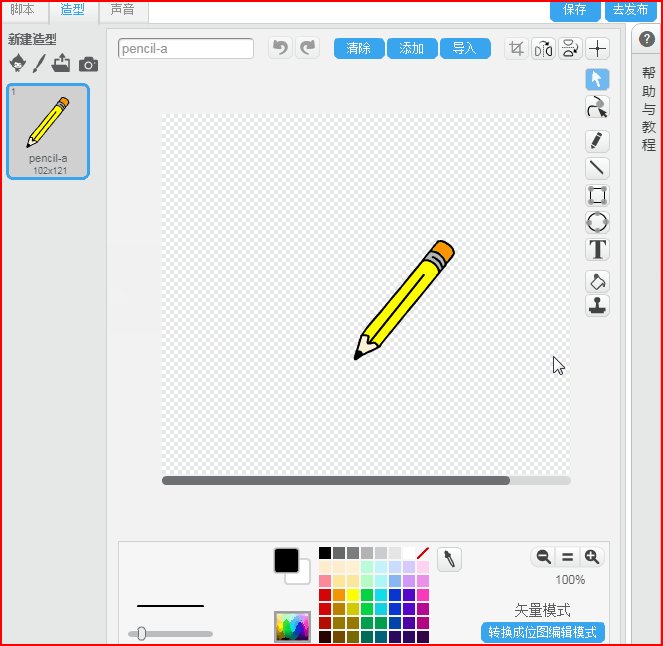
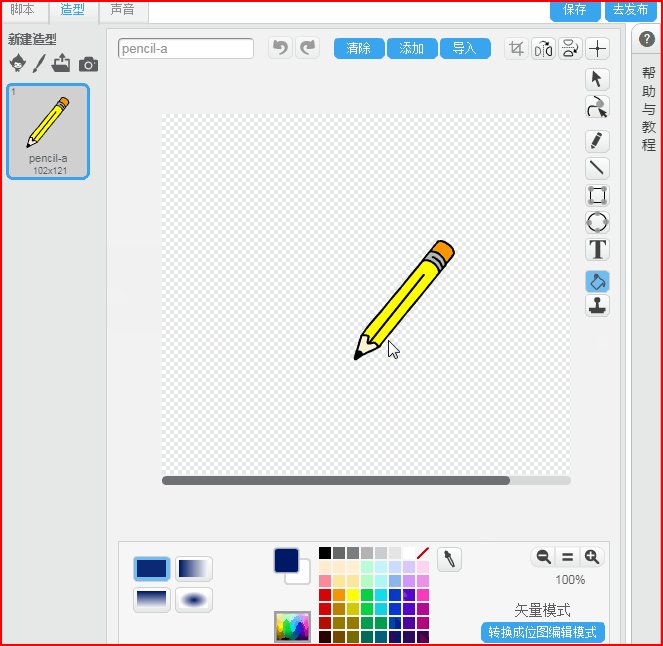
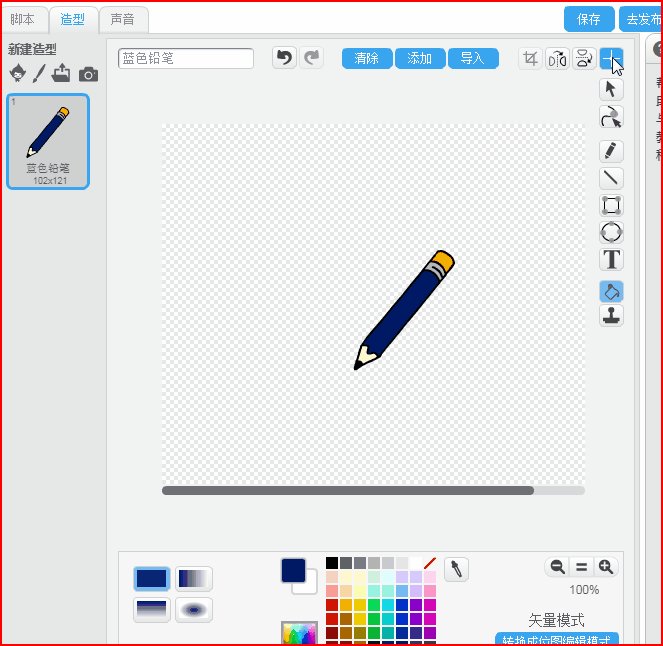
(1.3)步骤 3:对铅笔造型。
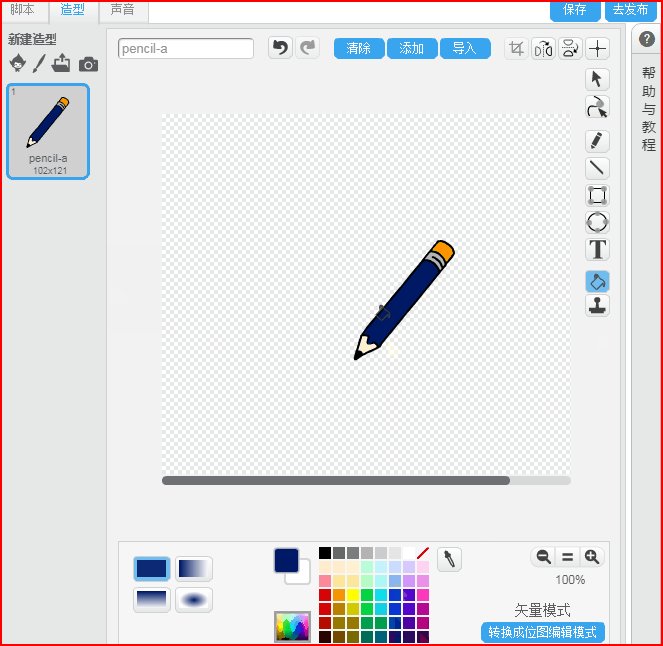
【具体操作】选中铅笔 → 选中“造型”选项卡 → 删除一个造型 → 为形状填色。演示如下。

(1.4)步骤 4:把铅笔造型的名字修改为“蓝色铅笔”。如图所示。

(1.5)步骤 5:让铅笔跟随鼠标移动(搭积木)。
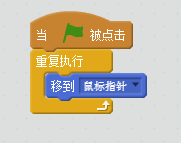
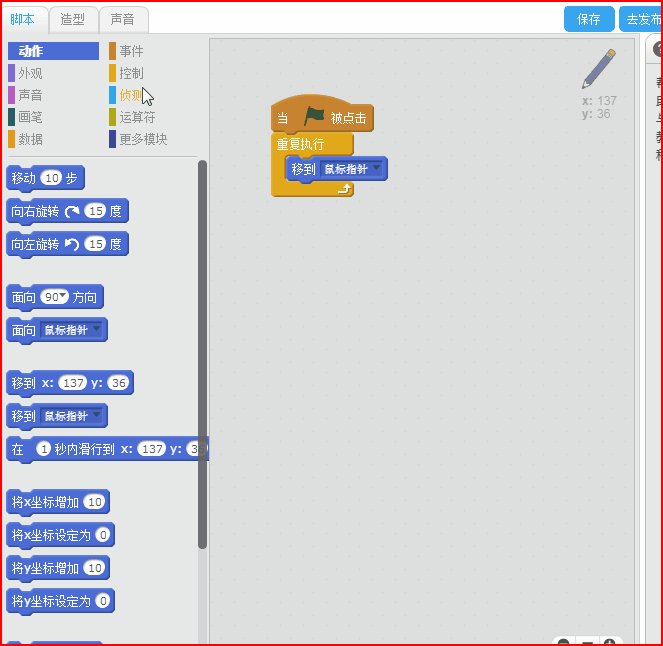
【具体操作】选中铅笔角色 → 找到并搭建下图所示的方块。

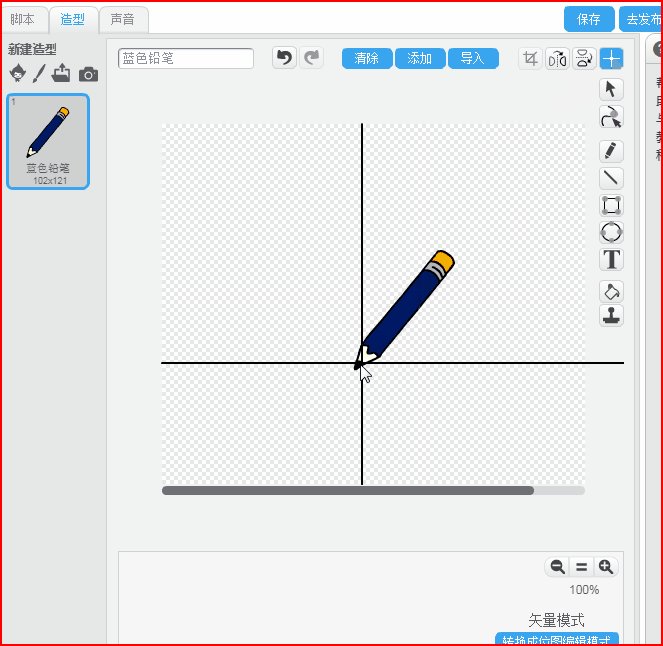
(1.6)步骤 6:设置移动中心。
在上个步骤中,你会发现,鼠标指针一直指向铅笔的中部,没有指向笔尖的位置。可以在“造型”选项卡中解决这个问题。
【具体操作】选中铅笔角色 → 选中“造型”选项卡 → 选中“设置造型中心”。演示如下。

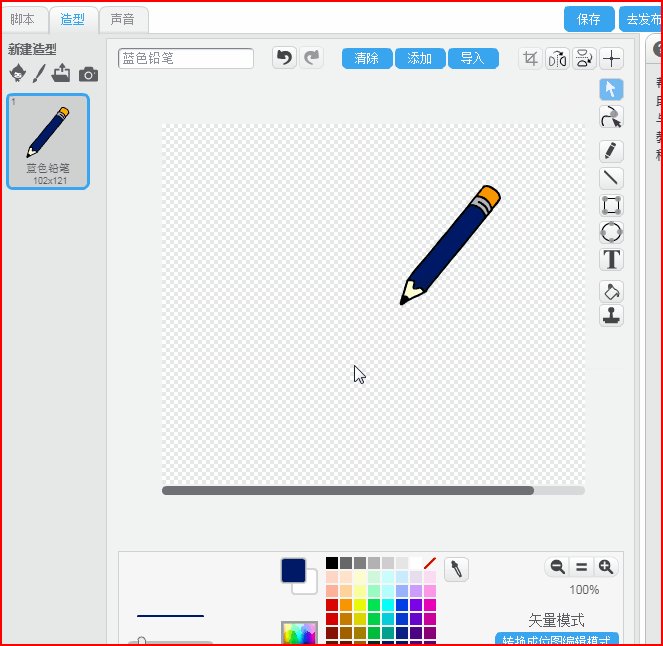
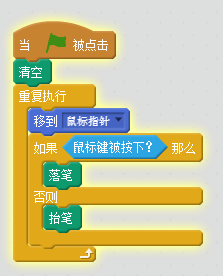
(1.7)步骤 7:画出线条。
【具体操作】选中铅笔角色 → 找到并搭建如下图所示的方块。

这时,你应该可以用这只铅笔画画了。下图所示。

(1.8)步骤 8:保存项目。
【具体操作】请参考《第1课:摇滚乐队》中(1.6)的内容。

绘画板,当然需要更多颜色的铅笔,接下来,我们就来添加另一只彩色铅笔。你可以在此基础上,添加更多彩色铅笔。
动手清单:
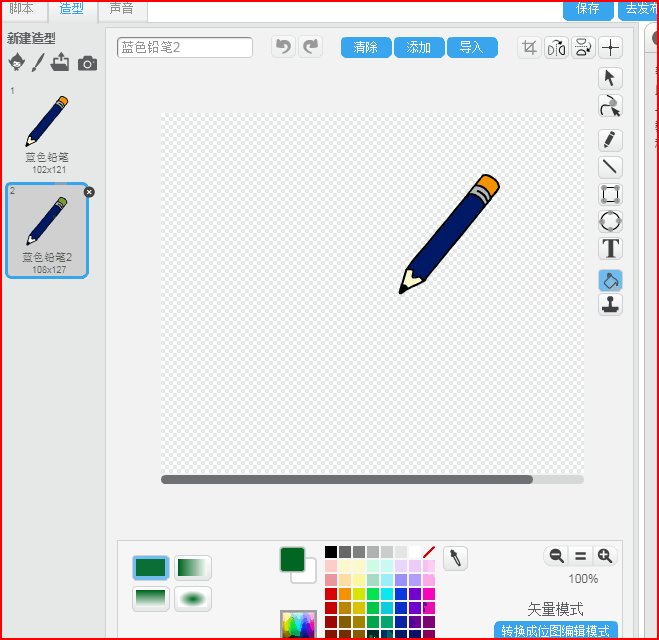
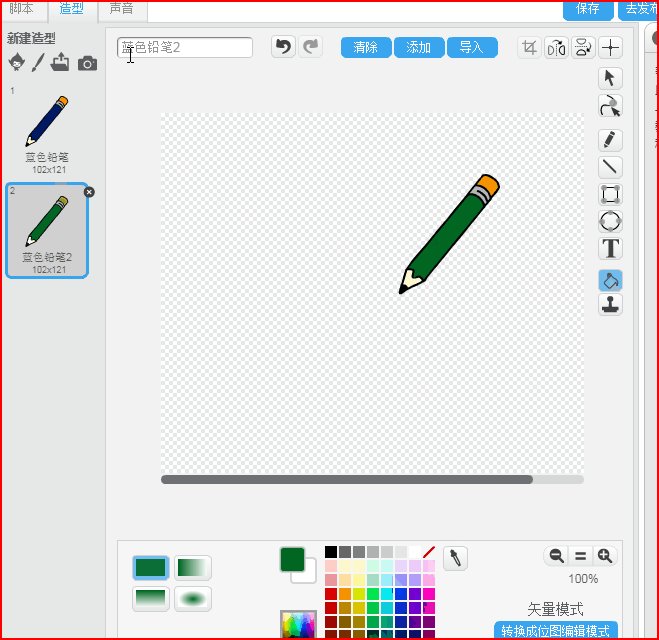
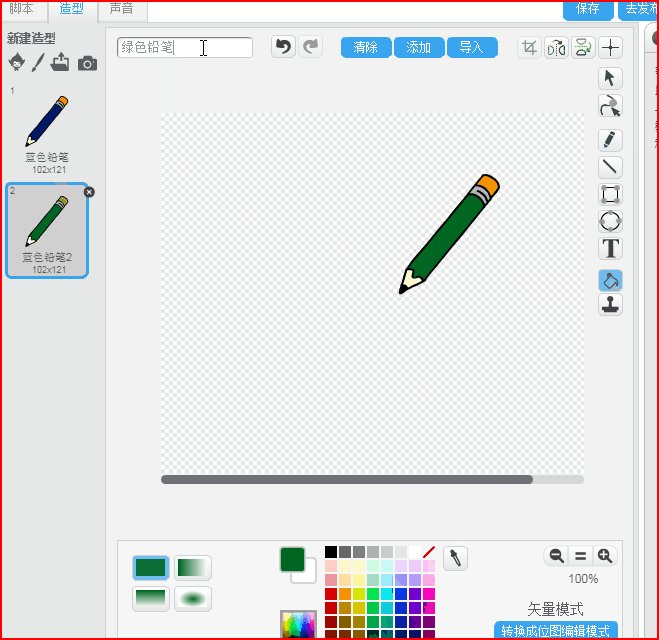
(2.1)步骤1:复制一只绿色铅笔。
【具体操作】选中铅笔角色 → 选中“造型”选项卡 → 复制蓝色铅笔 → 将复制铅笔改为绿色。演示如下。

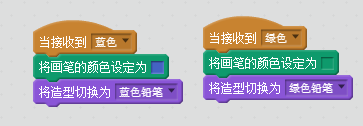
(2.2)步骤2:为铅笔添加广播(搭积木)。
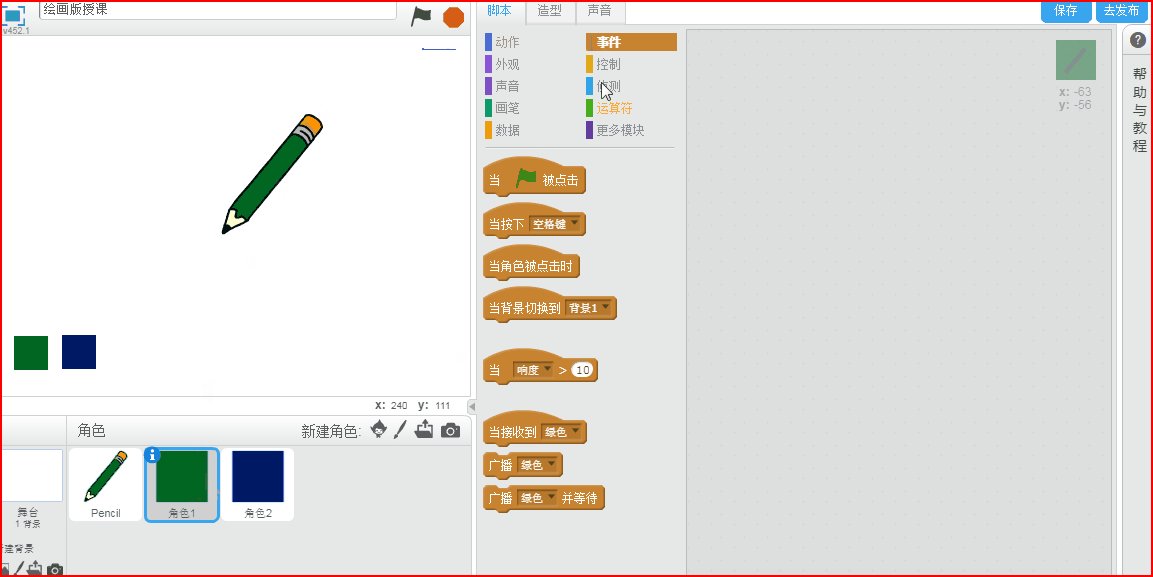
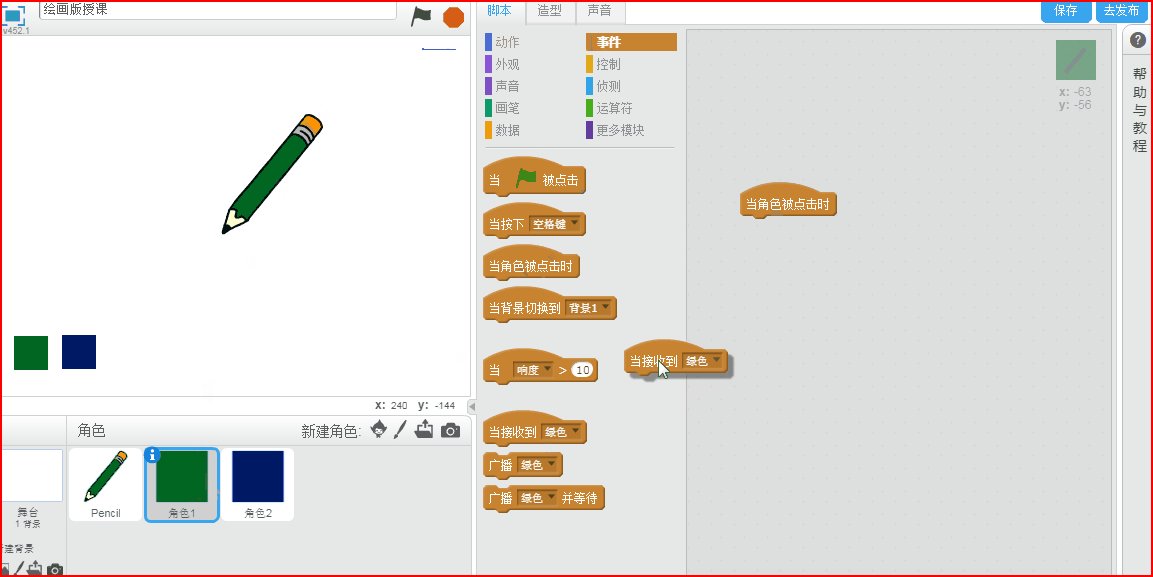
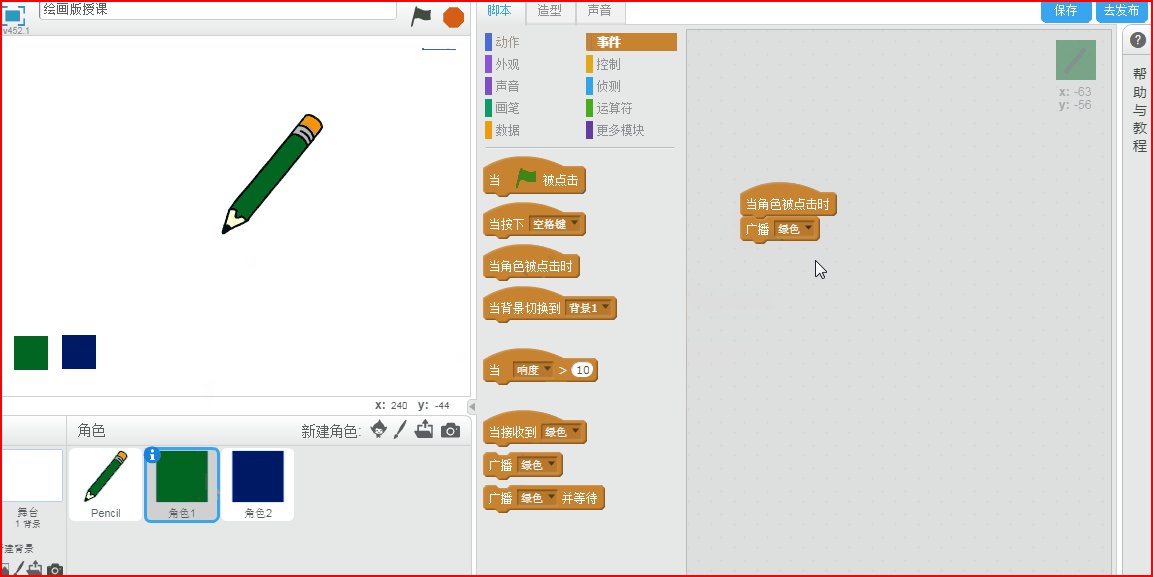
【具体操作】选中铅笔角色 → 找到并搭建下图所示的方块。

这里出现了“广播事件”,后边会详细解释,看老师如何进行操作的。演示如下。

(2.3)步骤3:绘制颜色选择按钮。
【具体操作】选中“绘制新角色” → 选择“矩形”工具 → 绘制一个正方形 →填充颜色。演示如下。

(2.4)步骤4:为颜色选择按钮添加控制方块(搭积木)。
【具体操作】选中“绿色”按钮 → 找到并搭建方块。演示如下。

大家应该发现,“广播事件”的接收与监听,都是配套使用的。也就是说,鼠标点击“绿色按钮”时,会发出一个名字为“绿色”的广播事件;同时,就需要一个接收“绿色”的广播事件。
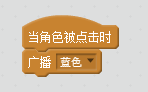
那么,蓝色选择按钮的广播事件,你应该也会搭建了吧。如图所示。

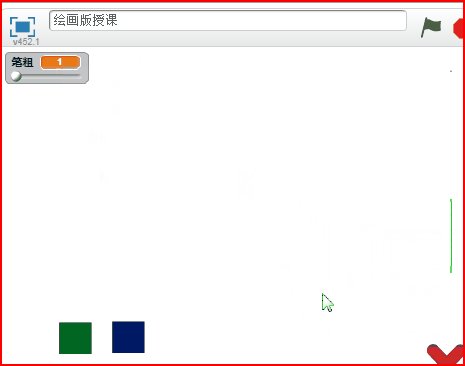
现在你应该可以切换不同的颜色,来画画了。下图所示。

(2.5)步骤5:保存项目。
【具体操作】参考本课(1.8)的内容。

画画的时候,经常会出错。所以,一个清除按钮必不可少。动手试一试吧。
动手清单:
(3.1)步骤1:添加一个清除按钮到舞台上。
【具体操作】打开“角色库” → 找到一个“清除”按钮角色 → 点击确定。下图所示。

(3.2)步骤2:给“清除按钮”搭建方块。
【具体操作】选中清除按钮角色 → 找到并搭建下图所示的方块。

这样,每次点击清除按钮的时候,舞台又是干干净净的了。
挑战一下
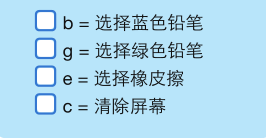
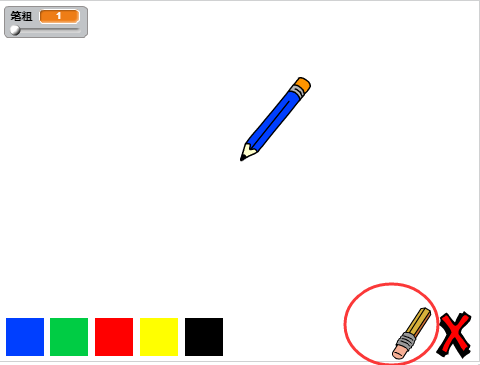
如果不想清除全部内容,你能制作出一个橡皮擦功能吗?参考下图。

(3.3)步骤3:保存项目。
【具体操作】参考本课(1.8)的内容。

你可以再为画板添加一个调整铅笔粗度的功能。
动手清单:
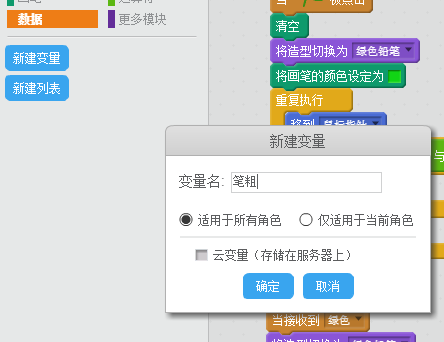
(4.1)步骤1:添加“笔粗”变量。
【具体操作】选中“数据”选项卡 → 点击“新建变量” → 点击 确定。下图所示。

(4.2)步骤2:将“笔粗”变量添加到铅笔上(搭积木)。
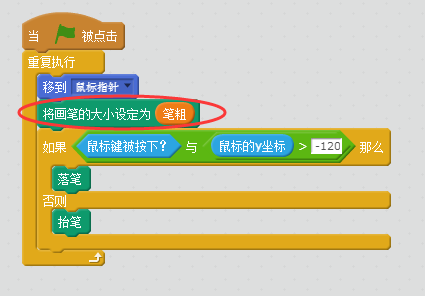
【具体操作】选中铅笔角色 → 找到并搭建方块(代码)。下图所示。

(4.3)步骤3:修改“笔粗”造型。
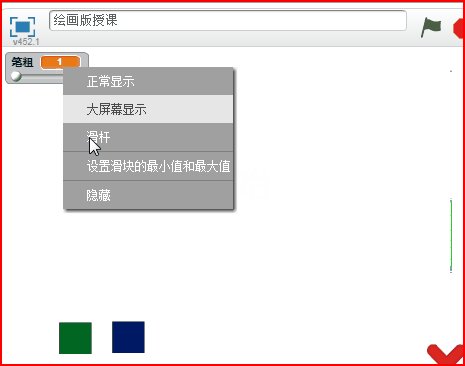
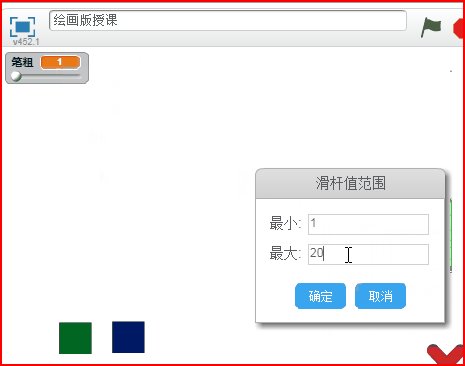
【具体操作】对于舞台上的“笔粗”变量,可以修改它的造型。演示如下。

此时,你试一试,是否能改变铅笔的粗度呢?下图所示。

(4.4)保存项目。
【具体操作】参考本课(1.8)的内容。
总结
随着学习的深入,你可能发现,搭积木的难度似乎越来越大了。但是,老师也一定相信,你现在对这些不同功能的方块也越来越熟悉。那么,发挥你的想象,能不能让这个绘画板功能越来越丰富呢?比方说给绘画板添加一些快捷键呢?参考下图。