码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
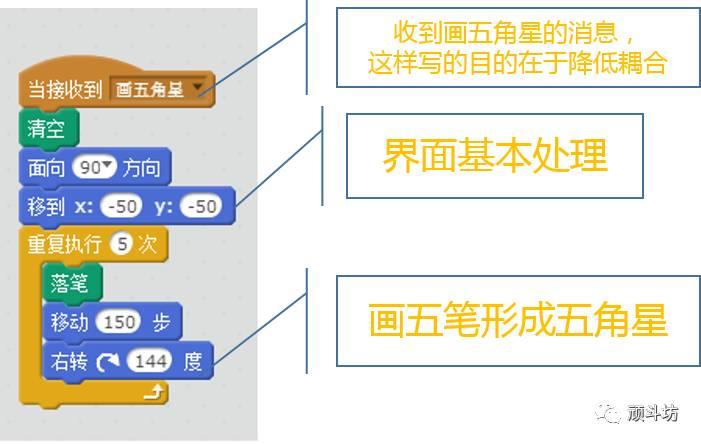
我们的Scratch课程终于开始了。 昨天给大家介绍了Scratch创意美术图形。 那么今天,我们一起来学校如何做一个金光闪闪的五角星。 第一步,五角星怎么画? 如果我们仅仅是画一个五角星的轮廓,那么五笔就可以画好了。

而且五角星可分割成5个3角形和1个正五边形 五个3角形各自角度之和180 正五边形的内角和180*(n-2)=180*3=540;每个角时540/5=108 三角形的是等腰三角形,底角是五边形的外角,即底角=180-108=72 三角形内角和为180,那么三角形顶角,即五角星尖角=180-72*2=36 所以,每次画完一根线后,只需要向右转动36度。(由于Scratch画笔和视角形成180度,所以编程时需要向右转动144度) 所以完成一个五角星简画的代码可以是:

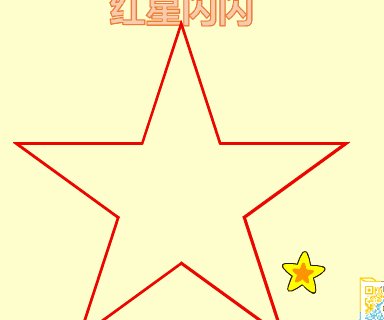
画一个五角星很简单吧。 事实上,这个和我们在纸上画画一样。 画三角形,正方形,圆形,六角星等等都可以使用这样的方法。 只需要控制笔画的走势和角度即可。 很简单,快试试吧。 第二步,如何画一个实心的五角星 我们知道画一个简画五角星是怎么样的了。 那么,我们该如何画一个实心的五角星呢。 如果我们是在纸上画画,就是在轮廓里面涂颜色了。 但是编程用这种方法是肯定不行的。 因为太随机,比较慢。 编程需要的是规则,在一定规则下,执行重复的代码,程序就可以自动完成画画了。 那么我们就会想到。 其实一个实心的五角星,是不是非常多个大小不一的五角星都在一个中心点上排列,所形成的呢? 所以,我们就在画一个五角星外边的时候,不断降低下一步五角星外边的边长。 这样一来,当边长降低小于1时。是不是就变成了一个最小的点。 即,这就是代码最终执行点。 那么我们需要怎么写代码? 

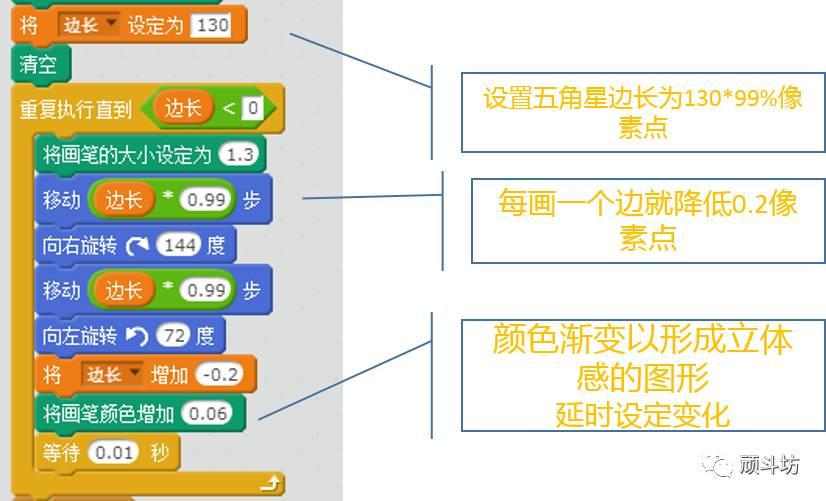
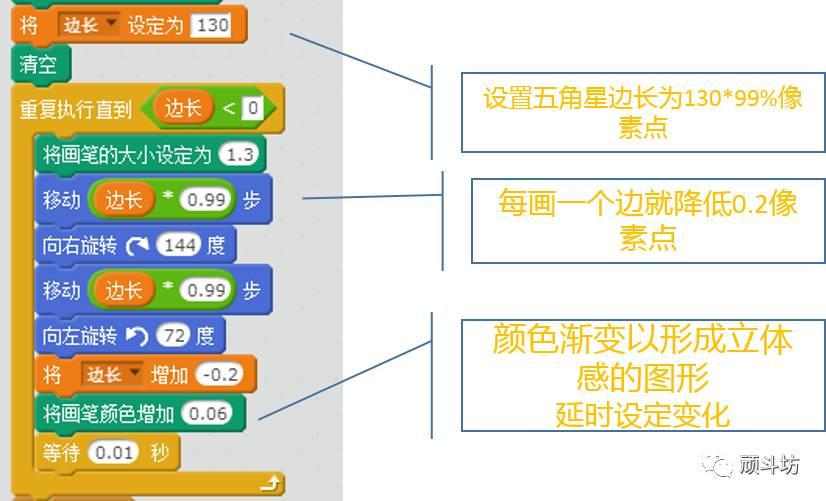
TIP,当你不确定是否画对的时候,延时可以帮助你更好观察代码的执行情况。
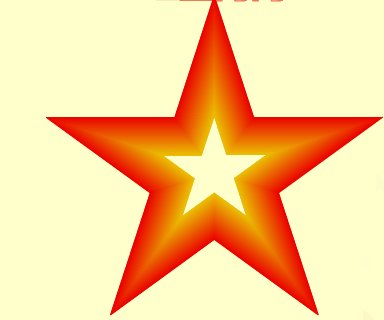
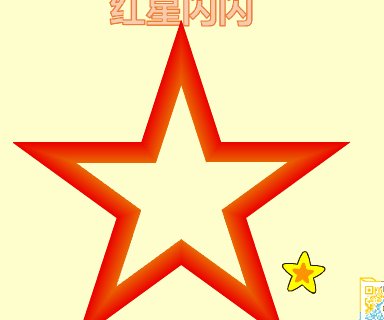
所以,执行的结果就变成了这样。

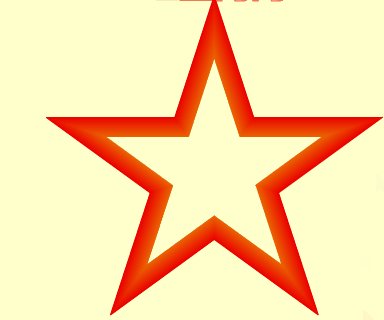
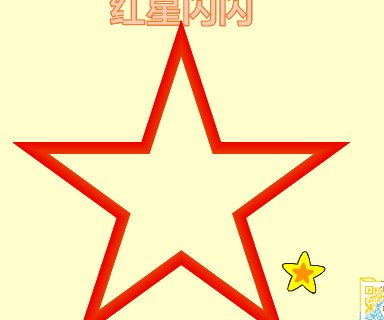
是不是很酷? 这个颜色渐变,就让中心看起来有凸出的感觉。 于是,通过这段代码,我们的五角星就画好了。 第三步,想想一个镂空的五角星是怎样的? 这是一个简单的问题,如果我们想画一个镂空的,那么不需要等边长小于0结束。 我们只需要等边长小于一半的时候结束循环。 那么图形就自然形成了一个镂空的五角星了。

效果如下。

第四步,让五角星闪 既然主题叫闪闪红星,就不能只有红星,而不闪闪吧。 所以,当我们的五角星画好之后,就发一个消息。 通知我们的另一个小五角星出来表演闪烁了。 我们为了简单,直接在素材库里找一个五角星。 没错,就是她了。

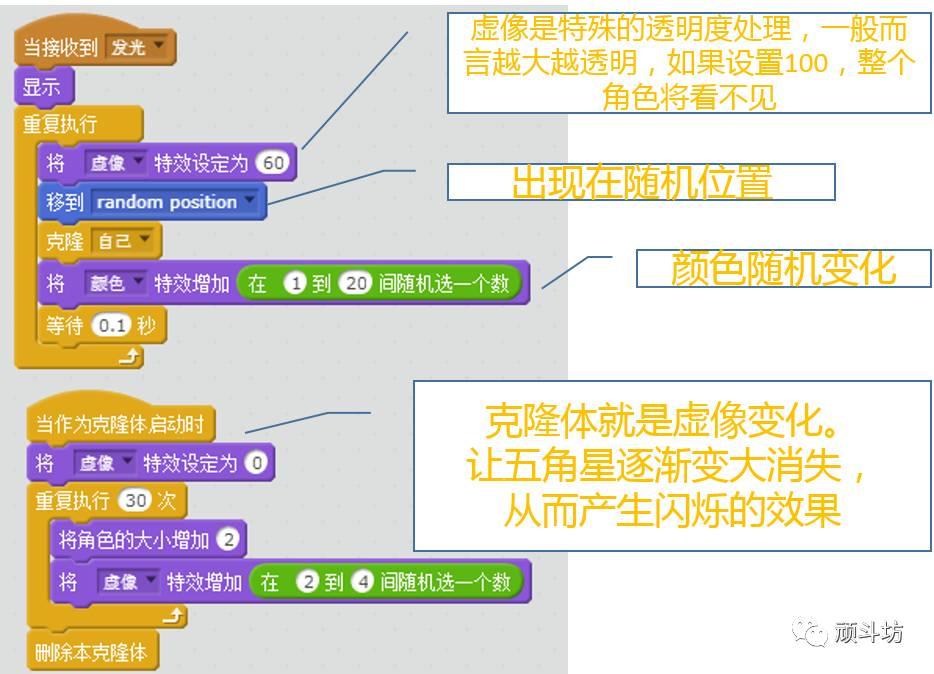
然后,就是给我们的五角星添加闪烁的特效。 我们想做到的效果是:
- 五角星随机出现在不同位置。
- 五角星出现时有不同的大小。
- 五角星的颜色会变化
- 五角星闪烁在几秒内消失。
所以,我们可以使用克隆体。
TIP:克隆体的作用,是让程序复制一个和角色一样的新角色。 一般用于同一个模样和功能的对象。
具体的代码如下:

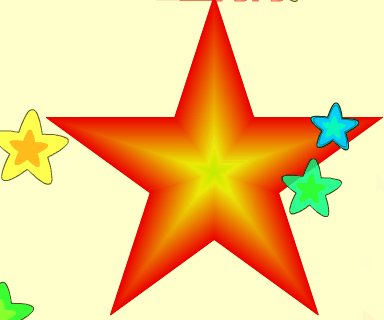
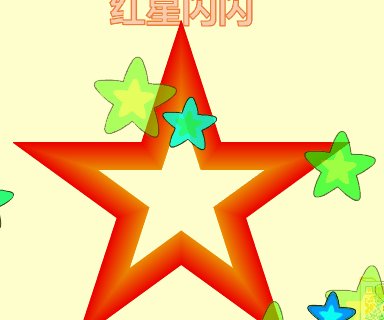
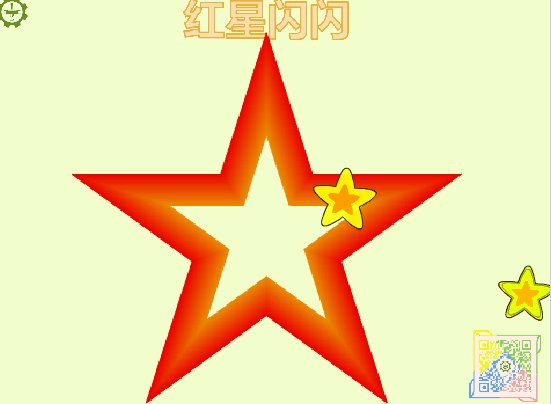
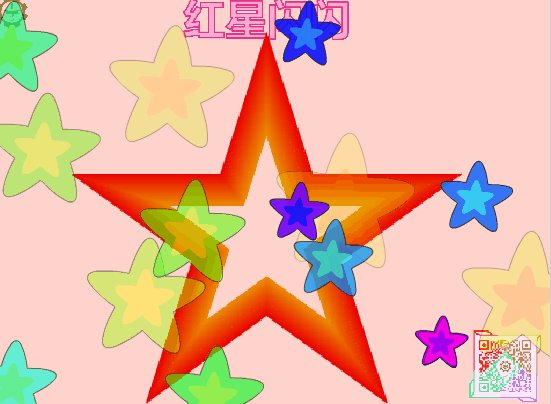
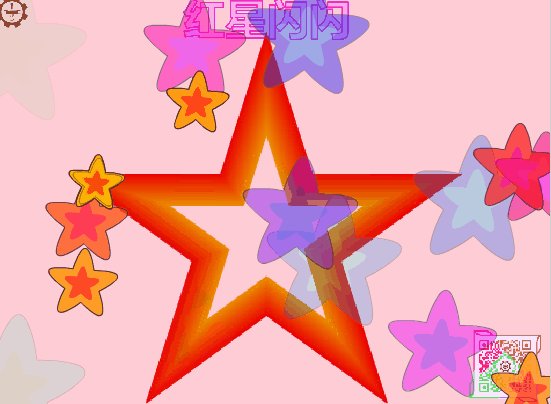
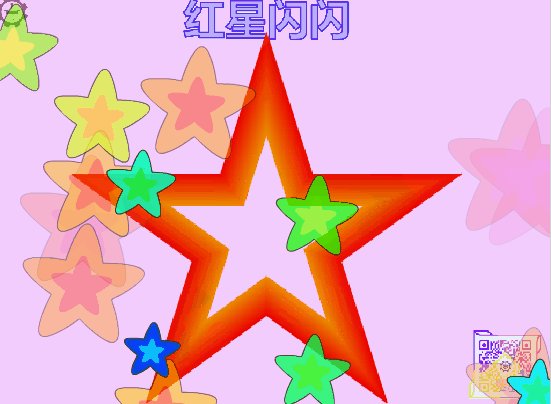
然后我们再增加背景的一些颜色变化特效。 查看一下演示效果,闪闪红星就出来了。

效果还不错吧。 最后一步,增加背景音乐。 MrCode加的是这个音乐。
听着音乐,看着闪闪的红星,有一种童子鸡的赶脚。 当然,除此以外,你还可以增加很多自己的特色哦。 总之,编程没有想象的那么困难吧。 如果想获得详细代码,可以注册卡搭,到下面网址就可以看程序效果并阅读代码了。 http://kada.163.com/project/177061-129466.htm
始发于微信公众号: 顽斗坊

