码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
直线的定义是什么。
过两点有且只有一条直线(两点确定一条直线).无端点
即,两点之间,直线最短。
但是这个世界有没有直线呢。
因为旋转,所以出现平面角度。所以理论上的直线,其实是不存在的。
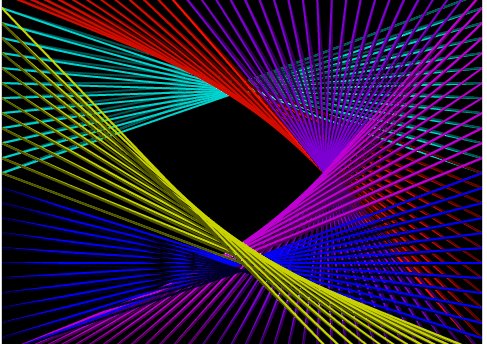
又因为旋转,各种曲线变得美妙,可以说直线的尽头就是曲线。
今天,我们就一起来学习直线的延伸。
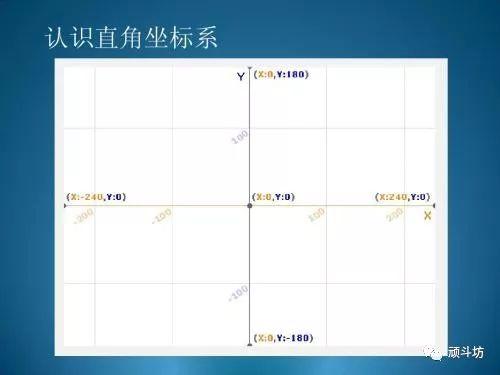
首先,我们先看看Scratch舞台的坐标。

我们知道,x是从-240到240,y是从-180到180
所以画直线,就是连接两个点。
于是,我们需要4个变量,分别是x1,x2,y1,y2,分别标识起点和终点的横纵坐标的位置。
所以核心思想,是计算两点变化的位置。

我们观察可以得出,起点坐标的x轴值是从-240到0.每次增加10个像素点。
而y轴是从0到160,每次增加10个像素点。

TIP“在0.01秒内滑行到”和移动到是一个目的,但是表现出来的效果是不一样的。
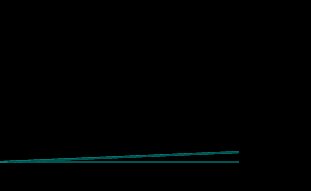
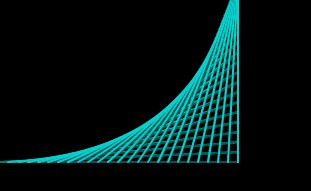
即可以形成一个动态的直线延伸。
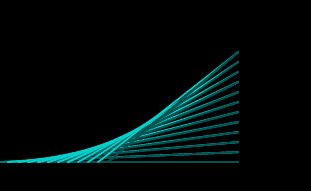
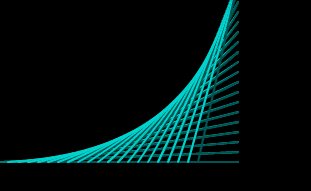
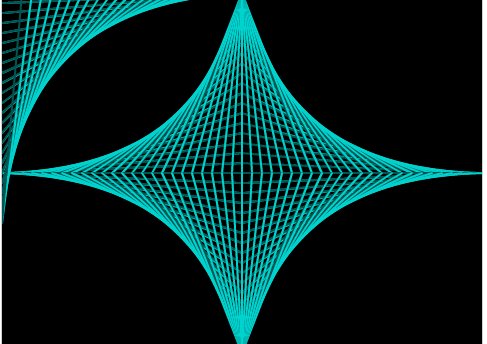
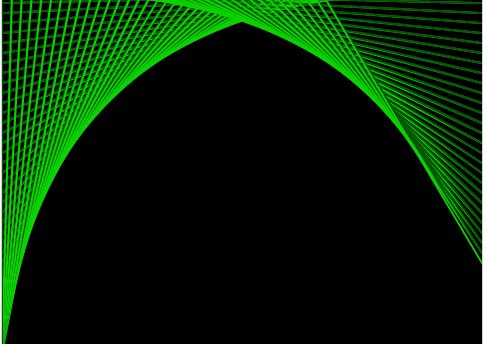
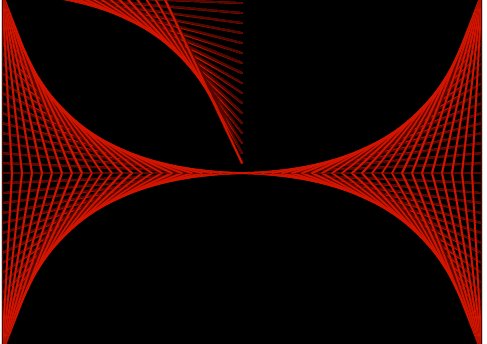
同理我们可以做出后面的效果。

所以,本次课就是通过不断变换两点的坐标值,通过滑行显示出直线,再通过直线的不断延伸,显示出曲线的变化。
本次课到此结束。
对代码有兴趣的可以注册卡搭,在线观看。
http://kada.163.com/project/277458-129466.htm
始发于微信公众号:
顽斗坊

