码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
小朋友们,大家好。
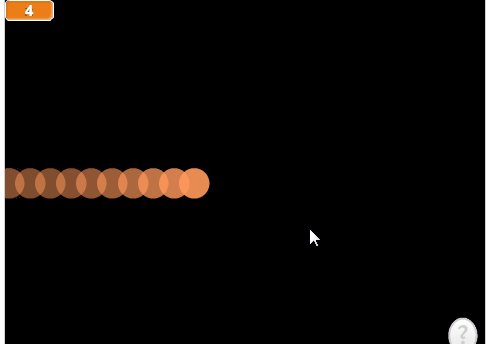
今天我们要学习如何画一个动态的波。
如果我们投一块石头到水里,就会有涟漪,这是一个不断向外衰减的波。

波,是一个物理概念,百科如是说:
物理学中,波是在空间以特定形式传播的物理量或物理量的扰动。由于是以特定的形式传播,这个物理量(或其扰动)成为空间位置和时间的函数,而且是这样的函数,即在时间t出现在空间r处周围的分布,会在时间(t+Δt)出现在空间(r+vΔt)的周围。 v一般说是个常矢量,就是有关物理量(或其扰动)的传播速度。物理量函数称为波函数,数学上它是一个叫波动方程的在特定边界条件下的解。
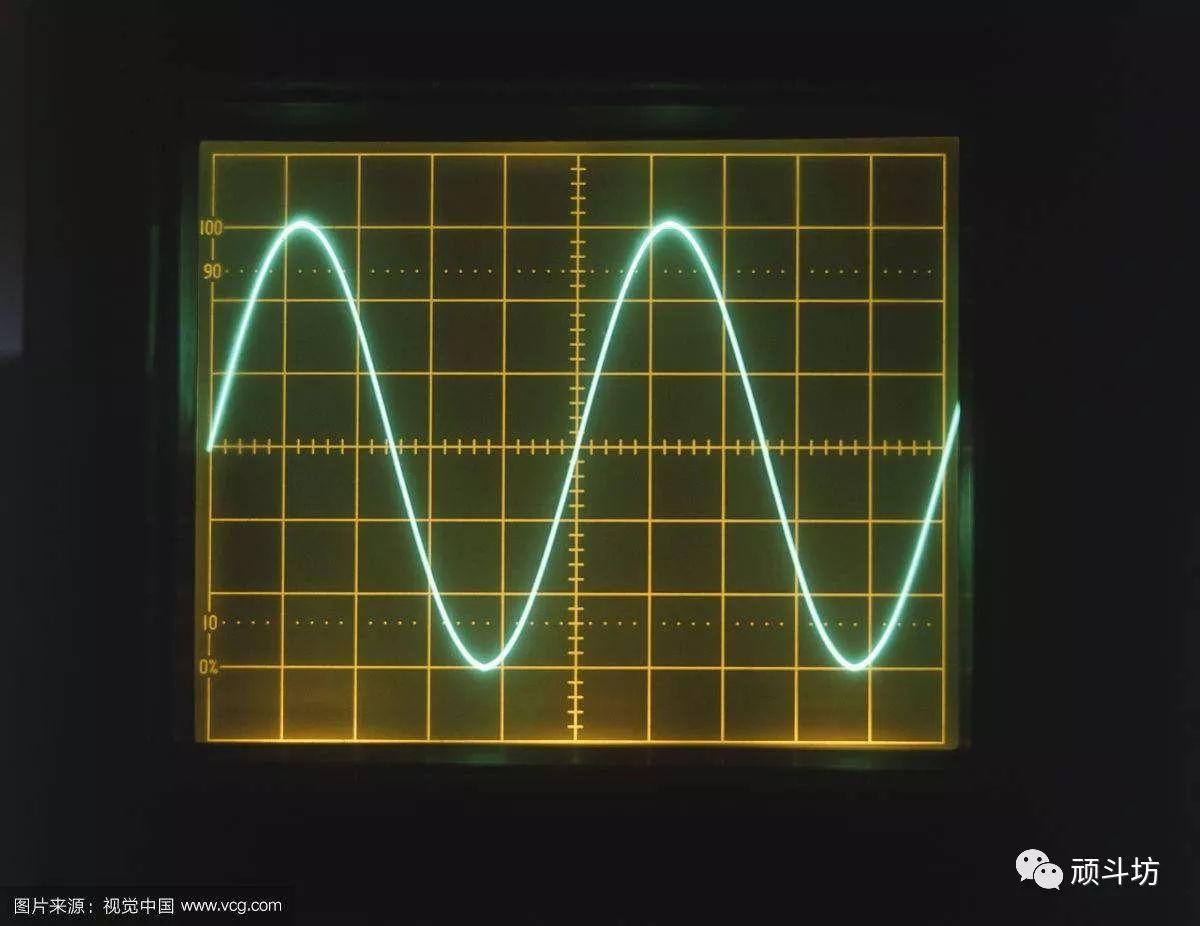
上升到数学概念,就有正玄波。

事实上,由于Scratch有Sin Cos函数。
如果想做一个静态的波,通过xy的坐标计算点应该出现的位置,一个波是很容易画出来的。
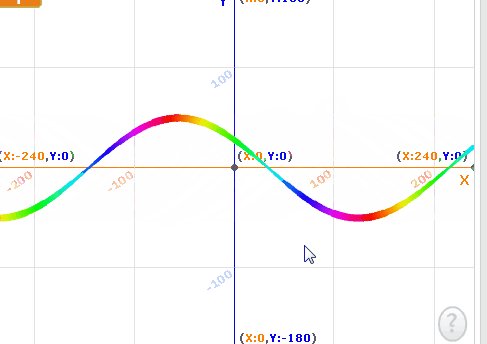
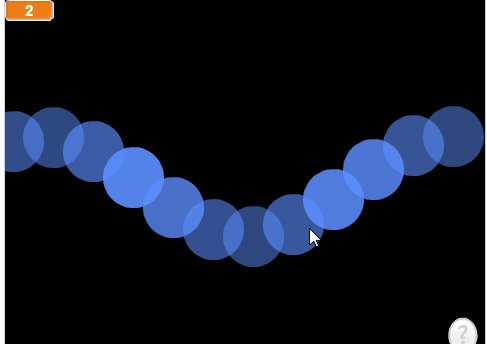
但是假设我们想画下面这种动态的彩波,难度就大很多了。

我们先学习波的几个相关概念。

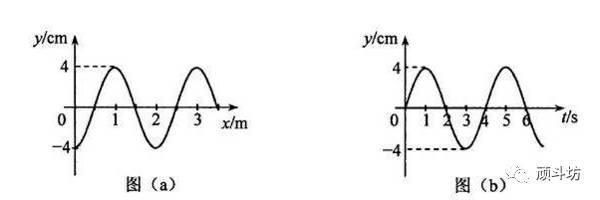
如上图啊,a,b均为横波:
先解释波峰,波谷:
图a中横坐标为1和3处称为波峰,横坐标为0和2处称为波谷。简单来说,就是波的每一个最高点和最低点都分别称为波峰和波谷。
波长:
上图a波长为4m。简单来说就是波上任意一点开始,到再一次出现形状相同的点的位置之间的距离。
周期:
走完一个波长需要的时间。如图b,需要4秒。
频率:
周期的倒数:即1/周期 对应图b即:1/4=0.25Hz
明白了这些,我们就可以定义相关参数来:
定义变量time,用于计算周期。及方向
定义变量x,用于计算步进。
定义变量a,用于计算波峰波谷高度。
由于Scratch舞台是宽480,
所以只需要将每一帧点数的位置显示出来再循环480次即可。
我们可以从(-240,0)或者(240,0)两个坐标方向开始画。
如果从(-240,0)开始,希望正玄,则在偏移y轴的位置减去time
然后计算x的sin值,再乘以a。
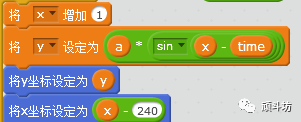
即每个点的位置是:

如果从(240,0)开始,则是相反的。

如果需要如图颜色产生变化。
仅仅需要在每个循环里面增加画笔颜色。
形成整个代码:

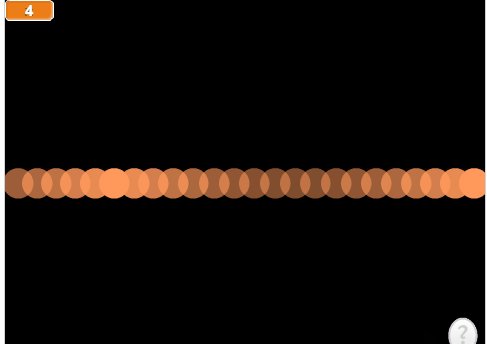
于是可以做到图形效果。
至于下面这种,大家不妨自己思考一下,如果使用计时器,和克隆体,可以非常轻松做到这种动态效果。

下一节课(下周),我们会学习使用加速模式,来画一颗树,难度有所增加。
对本节课有兴趣,可以上卡搭参考我的代码。

地址是:
http://kada.163.com/project/279556-129466.htm
始发于微信公众号:
顽斗坊

