码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
告诉大家一个秘密,就是2017年只剩下不到50天了。
要说时光匆匆,我们的创意几何课也开展了9课了。
不知不觉中,这个课程要结束了,当然后面的课程更加精彩。
很多人都很疑惑,时间都去哪了。
没错,这首歌,也是Code最喜欢的。
今天,我们就用这首歌的基调画一个时钟,以纪念那些流逝的时光。

我们这个时钟有什么要求呢。
当然,我们需要自己用笔画了。
然而,需要实时跟进时间的变化。
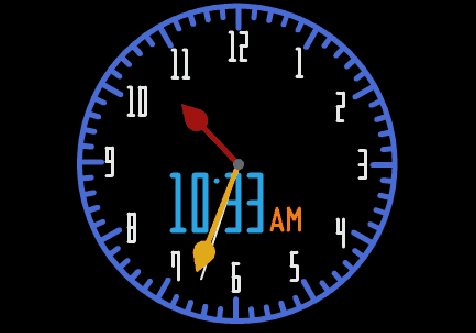
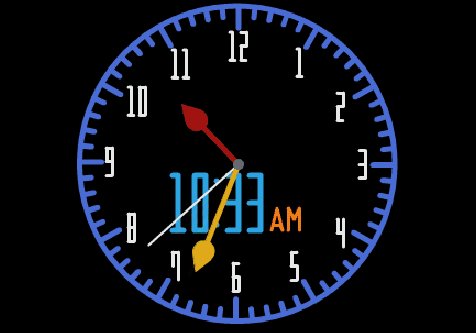
更显眼一点,要数字化显示几点钟了。
就是上图的样子了。
所以呢,这是一个很复杂的过程。
我们需要一步步来。
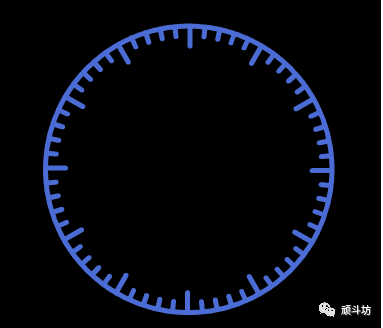
首先,我们要画一个钟的轮廓。
也就是一个圆环,带刻度。

在前面的章节里,我们学习过如何画一个圆。
那么难点在于里面的刻度。
通过观察,我们可以判断,刻度里面,每5分钟一个大刻度。
即有12个大刻度,60-12个小刻度。
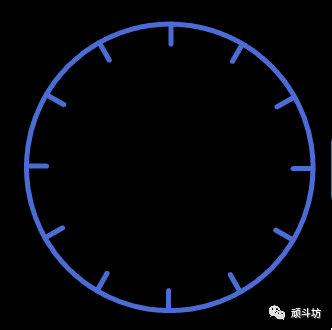
所以,我们先画一个带大刻度的。

即每隔30度,画一个20像素的直线。再返回。
小刻度也一样,每隔6度,画一个10像素的直线,并返回。
这样,我们的钟的背景就完成了。
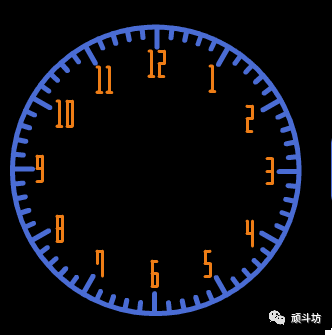
然后,我们画刻度上的数字。
这一点只需要找到位置,根据数字画就可以了。

具体代码是:

没有太多技巧。
接下来,我们要画的是AM或PM
因为钟只能显示12个小时,所以如果想知道是上午7点,还是晚上7点,只能通过AM/PM
判断。
这里,我们先获取当前小时。
如果小时数小于12,就画AM。
否则就是画PM。

紧接着,我们就要画动态显示的时间数字了。
这里显示的是 小时:分钟。四位数字。
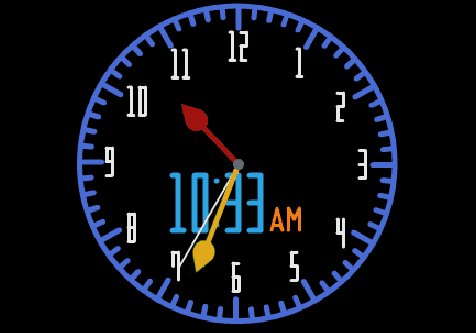
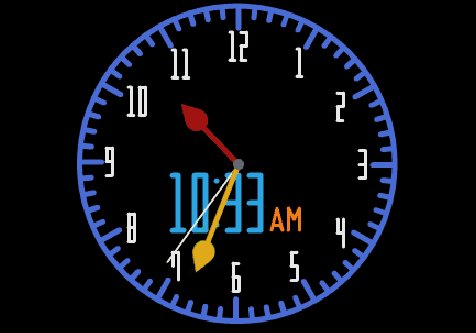
显示完成后,就剩下最后一步,即时钟的时针,分针,秒针的转动。
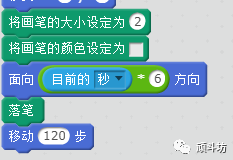
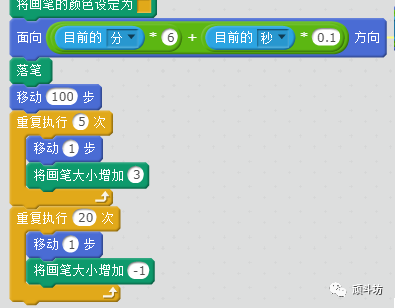
获取当前时间的秒,分,时针。
这里的技巧是,根据秒,分,时针来算画笔的角度。



这样,我们就可以实时显示当前的时间了。

OK!看时光匆匆溜走,我只在乎你。
今天的课程到这里结束了,创意几何编程课程也结束了。
希望大家持续关注。
始发于微信公众号:
顽斗坊

