码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
在上一篇的文章中,我们已经知道了两个基础知识:
这是非常重要的两个基础知识,你需要认真掌握。
此外,我们还知道了一些绘图模块和绘图的初始化。
不知道你是否利用以上知识,自己编程绘制了数字3~9呢?
反复训练对于熟练掌握知识非常重要,有的孩子看了都懂,但是一旦动手就不会,原因就是缺乏足够的训练,上手练习吧。
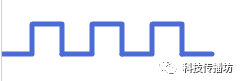
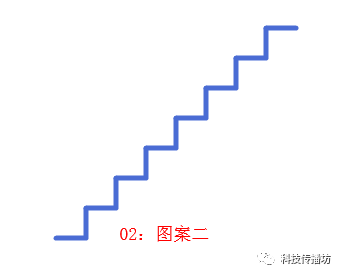
今天我们要学习怎么编程绘制长城,如下图:

很多学习编程的孩子很迫切就想马上开始编程,而不重视分析问题这个过程。其实我认为学习编程最重要的就是分析问题,应该花足够的时间去分析问题,找出解决问题的方案,不止一个方案,而是二个,甚至三个、四个,最后去比较和择优。
长城图有明显的规律,经过分析,规律如下:

长城图案 = 6个A图案 + 1个B图案
只要我们会编程设计A图案,那么整个问题应该就可以解决了。
A图案的编程脚本如下:

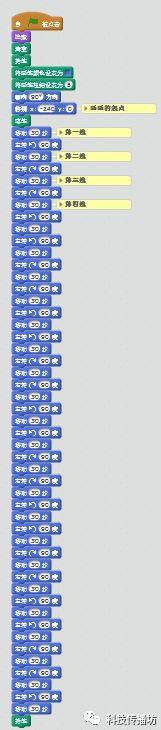
我们已经知道:长城 = 6A + 1B。那么只需要把A图案的脚本再复制5次,就可以完成任务了,脚本如下:

这段脚本太长了,A图案的脚本出现了5次,而且完全重复!太辛苦太累,编程难道这么累吗?对于这样有规律的不断重复的问题,我们除了以上“笨”方法外,还有更简单的方法:

我们只要将A图案脚本重复执行6次就可以了。
重复执行即循环。我们将A图案的脚本重复执行了6次,便可以很轻松地将6修改为3、4或者其他任意正整数,从而看到不同的效果。


编写循环关键就是要找出规律和发现循环的次数(以后会涉及到终止循环的边界条件)。
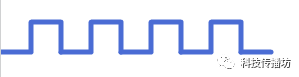
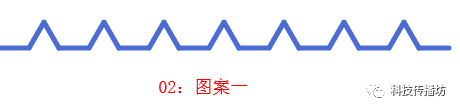
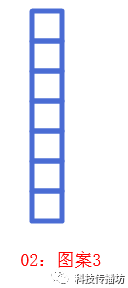
找找以下图的规律并利用循环编程绘图吧。记得初始化哦!



利用以上知识创造自己的图形吧!
会走路就会编程,一起来玩吧!
动手、动手、动手,
坚持、坚持、坚持。
你就是大师!
本文作者:温州贝克少儿编程叶老师
Scratch艺术编程系列课程:
Scratch艺术编程 1:绘制数字
Scratch艺术编程 2:画长城
Scratch艺术编程 3:画多边形
Scratch艺术编程 4:变量和函数
Scratch艺术编程 5:“花满园”之再谈函数

