码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
“软件科学中有个著名的公式:程序 = 算法 + 数据结构。本文中我们一起来看看Scratch为大家提供的数据类型。”
数据积木(Data Blocks),也可以称作变量积木(Variables Blocks)。个人认为后一个叫法可能更贴近编程领域的术语,也更容易理解。
即便这样,理解“数据”这个概念也不是容易的事情。我们不妨通过它的使用场景来反过来理解“数据”的概念。
我们在编写下面的程序,应该怎么做?
1、猴子吃香蕉的游戏,每吃一根香蕉加1分,游戏结束时怎么知道总得分?
2、一个处理全班同学考试成绩的程序,计算平均分、最高分、最低分,那么,所有学生的成绩放在哪里、计算结果存在哪里?
带着这些问题阅读本文,并思考解决办法。
数据的2种形式
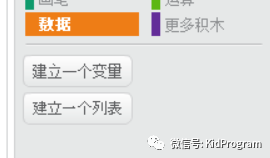
切换到数据积木分类下,默认会看到两个按钮,它们分别对应两类不同的数据形态:
- 变量:存储数据的最小单位,可以存储数值(如,得分),也可以存储字符串(如,角色要说的一句话)
- 列表:由许多“变量”组成,就像多个变量排成的长队,每个变量存储着数据,互不影响

下面将先讲解变量、列表共通的部分,再分别详细讲解各自的功能积木。
新增一个数据
点击两个按钮的效果是类似的。

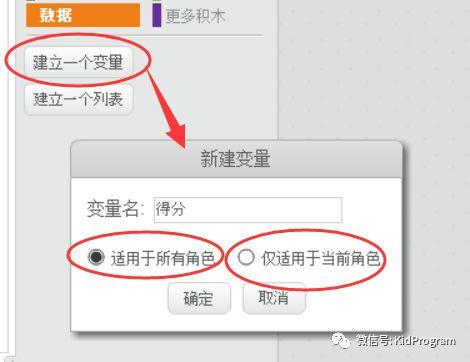
比如点击【建立一个变量】:
-
给变量取个名字,可以是中文、英文、数字。名字最好取得通俗易懂,看到就知道是存储的什么内容,不如下面的“得分”
-
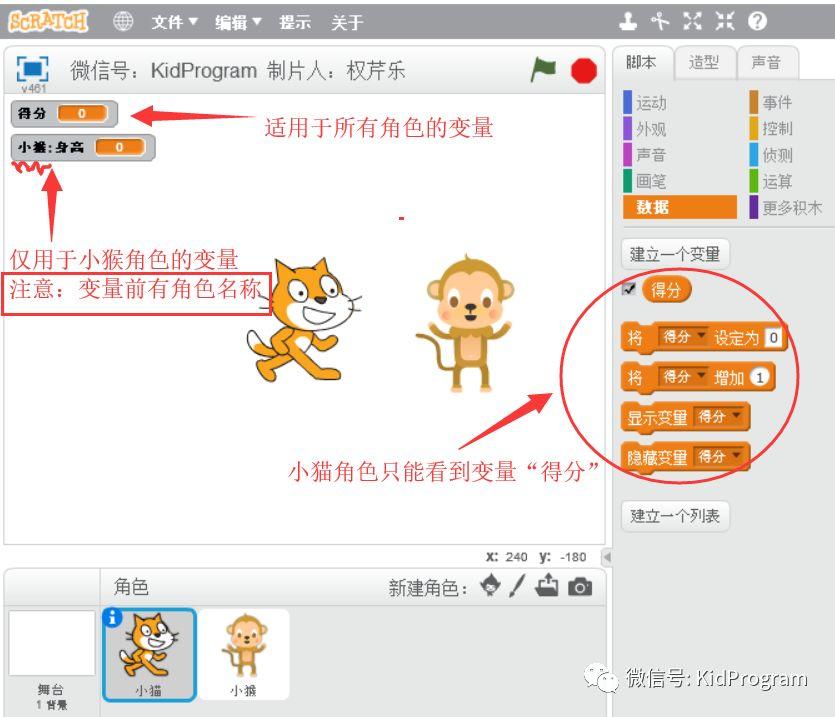
“适用于所有角色”,建立的变量在所有角色编程时,都可以使用
-
“仅适用于当前角色”,建立的变量只有当前的角色可以使用,切换到其他角色时,数据积木下是看不到这个变量的,因此也就无法使用这个变量了

编程领域的专业说法是全局变量和局部变量
另外,从上例中可以看出,变量(和列表)不是只能建立一个,而是可以按照需要建立多个。

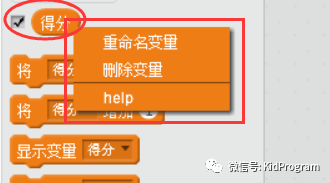
删除或修改已有的数据
在已经创建的变量的第一个积木上,点击鼠标右键,会出现如下菜单。可以选择删除整个变量,或者修改变量名称。

1、变量 的积木

变量 有5个积木,分别是:
-
变量报表积木,通过勾选控制是否在舞台上显示这个变量。和第4、5个积木功能类似,只不过这个积木一般只用在程序运行之前
-
将变量设置成某个值
-
将变量的值增大或减小
-
在舞台上显示变量
-
在舞台上隐藏变量
这几个积木应该很容易理解,在以前学过的运动、外观等积木分类下,都有类似用法的积木,所以不再赘述。
举个例子

这个例子只是演示下,实际上无法执行
2、列表 的积木
列表的积木比较复杂,我们分开讲解。
列表的增删改

从上往下:
- 在列表的尾部添加一个新的变量
- 删除列表的第n个变量。点击下拉三角,选项中可以选择具体的数字,也可以指定删除尾部元素,或全部元素。
- 在列表的第n个位子插入新变量。比如[插入100为第3项于数学成绩单],是在成绩单列表的第3个位子新增变量100,列表中原来位于第3位和其后的元素响应的往后移动一个位子。插入的位子可以是数字,也可以是尾部,或随机位置。
- 找到列表的第n个位子,并且把变量替换成新的值。替换的位子可以是数字,也可以是尾部,或随机位置。
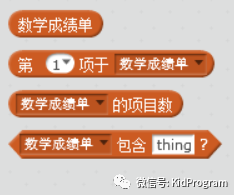
列表的取值

从上往下:
-
获取列表中所有的值。左侧的勾选框可以控制是否在舞台上显示。另外,如果将它放在[说__]积木中,角色将说出列表中的所有变量值。
-
找到列表的第n个位子,并且获取其中的值。位子可以是数字,也可以是尾部,或随机位置。
-
计算得到列表中元素的数量
-
判断列表中是否含有某个值。注意,列表里的值不区分字母的大小写,如果列表中有thing,本积木输入框中是THING时,这个布尔积木仍然会返回真,即认为THING在列表中。
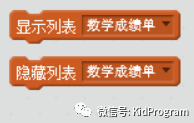
列表的显示与隐藏

显示和隐藏多次介绍,不再赘述。
未完待续……
tag:#Scratch编程、#少儿编程、#儿童编程、#趣味编程、#青少年编程、#软件编程

