码丁实验室,一站式儿童编程学习产品,寻地方代理合作共赢,微信联系:leon121393608。
首先准备好我们的素材!
 Orange Cat!
Orange Cat!
 雪山
雪山
 天空的背景
天空的背景
 和我们的变量
和我们的变量
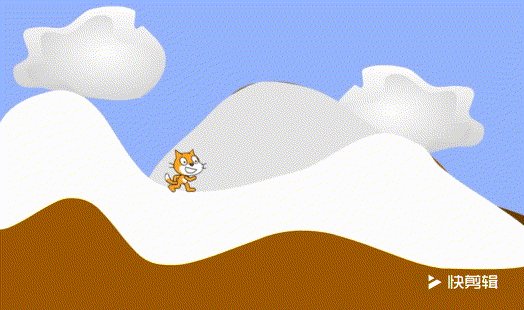
和我们预想的效果~嘿嘿~~来预览一下成功的作品吧!

首先理解,本周我们要创建的全部作品贯穿始终的是背景的切换以及角色的运动
因此,先建立一个我们创建一个名为scene的变量,用于控制我们之后背景的切换。
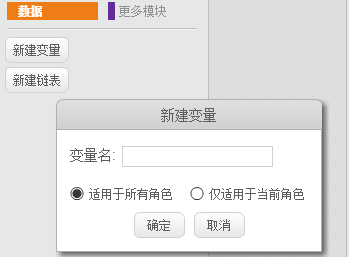
我们点击模块栏左边最下面的“数据”点击“新建变量”,变量名为“scene”,适用于所有角色,这样我们的变量就新建完成啦。自己输入Scene就可以了。

接着我们点击左下角的舞台区,为我们的舞台添加脚本。找到我们天空素材添加到舞台中。

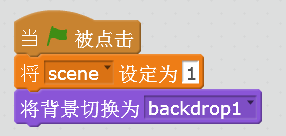
然后我们为舞台添加脚本,当绿旗被点击—>将变量“scene”设定为1—> 将背景切换为“backdrop1”,也就是我们左图2的背景。这样我们第一个背景的脚本就完
成啦!

接下来找到我们的雪山素材。

因为人走路的时候,镜头中的背景是会改变的。在编程的世界也是一样,所以我们需要给雪山增加一个移动的效果。
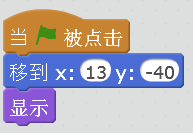
那么也非常的简单,因为整个角色的作用也是相当于充当一个背景角色,所以我们只要写当绿旗被点击 —> 使用运动模块中的移动到模块就可以了。
首先是

具体设置位置就在

由于山是有跌宕起伏的幅度的,所以,猫要走的自然,要贴合山的形状,那么应该怎么制作呢?

思路:
小橘猫”应该沿着图中红色的轨迹行走,为了让小猫的行走不太僵硬,我们应该让让小猫能够走得尽量流畅,并且能在造型上能有个变换。那这里沿着轨迹走索要用的的模块是在几秒之内滑行到动的模块。
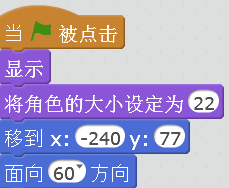
首先我们要完成准备工作,即角色大小的设定,位置的设定,造型的设定,以及我们角色面向运动方向的设定。如下图所示:

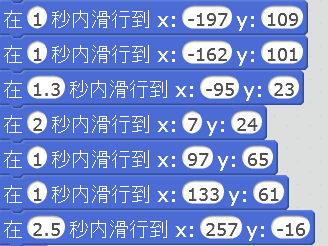
然后就是我们小猫的运动啦,使用我们的在…滑行到 的模块,那么为了让我们的角色的移动看起来更为流畅。那么我们可以尽量的多找几个点,这样子我们的小猫就可以流畅的进行运动了。

我们小猫的造型切换了,最开始还是一样,我们的“准备工作”要完成,移至最上层是为了我们的角色小猫不会被我们的背景所掩盖。
之后他要做的事情就是等待一段时间不断的切换下一个造型,所以我们的模块就是重复执行(等待0.02秒—>切换下一个造型)


来看一下完成版的视频吧。
这就是第一课雪山移动的教学,也是编程的基础。
这一节课我们学习的是制作变量,设定动画效果,你们学习到了吗?
如果有有疑问的地方,可以在下方留言提问哦!老师们期待你们的发言~~


